5 tiêu chí cần xem xét khi chọn API cho website Jamstack

API là một công cụ mang lại nhiều lợi ích cho việc phát triển website, do đó chúng ngày càng được phát triển tốt hơn nhằm hỗ trợ việc xây dựng và tối ưu hóa website. Tuy nhiên, chọn lựa phù hợp một API không phải là nhiệm vụ dễ dàng.
Để đảm bảo rằng website Jamstack của bạn sẽ hoạt động tốt và đáp ứng đúng yêu cầu, có một điều bạn cần xem xét. Bài viết này sẽ điểm qua 5 tiêu chí quan trọng khi chọn công cụ API cho website Jamstack.
1. Lợi ích vượt trội mà API đem lại cho website Jamstack
1.1 Kiến trúc webiste Jamstack
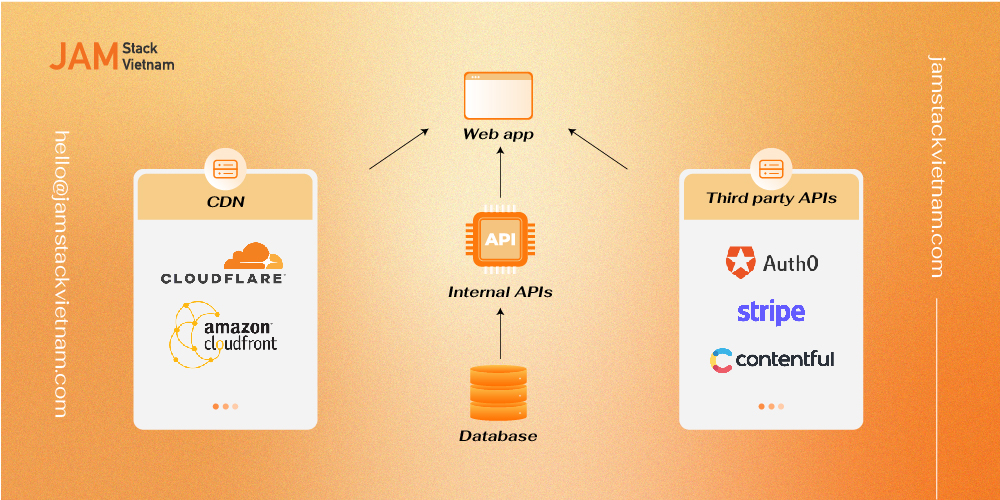
Jamstack là một kiến trúc được sử dụng để xây dựng các trang web tĩnh có hiệu suất cao, cung cấp trải nghiệm mượt mà nhưng vẫn đảm bảo các yếu tố như: bảo mật, an toàn dữ liệu, tiết kiệm chi phí, tối ưu SEO và dễ dàng mở rộng .v.v
Jamstack bao gồm ba phần chính được viết tắt bởi 3 chữ cái đầu tiên là J-A-M:
-
JavaScript: Các trang web Jamstack thường sử dụng JavaScript để tạo nội dung động và kết hợp chúng với các trang tĩnh (static pages).
-
APIs: Sử dụng các APIs để tạo nội dung và lấy dữ liệu từ các nguồn khác nhau.
-
Markup: Website được tạo ra bằng các trang tĩnh (static web pages), thông qua việc sử dụng các công cụ như NuxtJS, NextJS, Jekyll, Hugo, GatsbyJS…
Đây được xem là các thành phần cốt lõi trong quá trình xây dựng và phát triển website Jamstack.
1.2 Lợi ích vượt trội
Một trong những điều tuyệt vời về Jamstack là cùng với việc tăng hiệu suất và khả năng mở rộng, nó cho phép xây dựng ứng dụng web của mình bằng bất kỳ số lượng API của bên thứ ba nào. Kết quả là bạn có thể sử dụng các sản phẩm tốt nhất cho từng thành phần riêng lẻ và tận dụng sự đổi mới liên tục trong mọi lĩnh vực chuyên biệt.
Một số ví dụ về lợi ích cụ thể như:
-
Thay vì xây dựng mô-đun cho tính năng full-text search (phương pháp/ kỹ thuật giúp tìm kiếm một cách tự nhiên nhất), bạn có thể triển khai Algolia để tích hợp tính năng này một cách dễ dàng.
-
Sử dụng Contentful thay vì “vật lộn” với CMS của riêng bạn được lưu trữ và duy trì trên các máy chủ.
-
Hoặc sử dụng quy trình phát triển liền mạch của Netlify thay vì tự biên dịch mã nguồn và tải lên đến một máy chủ web thông qua FTP.
Tất nhiên, bạn cần tích hợp sao cho phù hợp dựa trên từng dự án, từ đó phát huy hết lợi thế và điểm mạnh của công cụ này. Dưới đây là 5 yếu tố cần xem xét khi lựa chọn công cụ này cho một dự án website.
>>> Có thể bạn quan tâm: API trong kiến trúc website jamstack


2. 5 yếu tố cần xem xét
2.1 Xem xét lựa chọn dựa trên nhu cầu sử dụng
Khi lựa chọn một dịch vụ API, điều quan trọng nhất đó là phải phù hợp với kiến trúc và dự án mà bạn đang triển khai, cân bằng với những nhu cầu của các bên liên quan trong việc quản lý website. Với tính năng tuyệt vời, cùng với khả năng quản lý dễ dàng dành cho các nhóm không có kỹ năng chuyên môn, giúp họ có thể truy cập và làm việc trên đó.
Ngoài ra, bạn cần xác định rõ nhu cầu sử dụng của mình. Điều này bao gồm việc xác định loại dữ liệu bạn muốn truy cập, phương thức truy cập (đọc, ghi, cập nhật), tính năng và khả năng mà bạn mong muốn. Hãy đảm bảo công cụ bạn chọn cung cấp đủ các chức năng và dịch vụ để đáp ứng nhu cầu của bạn.
2.2 API là một giải pháp
Hãy xem xét công cụ này là một giải pháp, không đơn thuần chỉ là một dịch vụ, một số điều bạn cần quan tâm trước khi đánh giá bao gồm:
-
Công cụ phát triển/ clients được bảo trì tốt và giúp tích hợp dễ dàng hơn không? Tìm kiếm tính linh hoạt và dễ sử dụng trong các công cụ này.
-
Công cụ có cho phép truy cập vào tất cả các tính năng được cung cấp bởi nhà cung cấp hay không?
-
Tài liệu hướng dẫn có chất lượng tốt không? Có cung cấp thông tin đầy đủ và dễ hiểu để giúp bạn đạt được mục tiêu của mình? Tài liệu nên có nhiều ví dụ mã nguồn cho các trường hợp sử dụng phổ biến. Ví dụ về công cụ có tiều liệu hỗ trợ tốt là React, Gatsby, Vue và GraphQL.
-
Nhà cung cấp có đội ngũ hỗ trợ cho nhà phát triển không? Điều này cho thấy nhà cung cấp quan tâm và mang đến cho khách hàng một giải pháp toàn diện.
Các yếu tố này sẽ giúp bạn đánh giá và chọn API phù hợp, đồng thời chỉ ra cách nhà cung cấp đánh giá công cụ của họ là một giải pháp giúp bạn giải quyết các vấn đề hay đơn thuần chỉ là một dịch vụ.
2.3 Độ phức tạp của dữ liệu
Xem xét độ phức tạp của dữ liệu mà bạn muốn truy cập và xử lý. Điều này bao gồm kiểm tra cấu trúc dữ liệu, quan hệ giữa các đối tượng, khả năng lọc và tìm kiếm dữ liệu, và các yêu cầu đặc biệt khác liên quan đến dữ liệu. Chọn một công cụ có khả năng xử lý dữ liệu phức tạp và cung cấp các chức năng tìm kiếm, lọc và sắp xếp phù hợp.
2.4 Giao diện người dùng thông minh
Khi chọn một nhà cung cấp, bạn cần xem xét vấn đề liên quan đến giao diện người dùng (UI). API được xây dựng để mang lại sự tuỳ chỉnh trong thiết kế giao diện, và không áp đặt về cách giao diện sẽ được tích hợp. Điều này có nghĩa là bạn phải tự xây dựng toàn bộ giao diện.
Tuy nhiên, có nhiều nhà cung cấp đã cung cấp các thành phần giao diện có sẵn (UI components) cho nhà phát triển sử dụng. Những thành phần này được xây dựng dựa trên giao diện người dùng tiêu chuẩn.
Khi sử dụng giao diện tiêu chuẩn của nhà cung cấp, bạn cần cân nhắc những ưu điểm và nhược điểm. Kiến trúc "headless" mang lại sự linh hoạt trong thiết kế và trải nghiệm người dùng, trong khi sử dụng thành phần giao diện có sẵn có thể giúp bạn xây dựng nhanh chóng, nhưng chúng không có tính tùy chỉnh cao so với việc tự thiết kế. Do đó đây là một yếu cần cân nhắc trong việc lựa chọn phù hợp.
>>> Có thể bạn quan tâm: Những lợi ích headless CMS mang lại cho kiến trúc website Jamstack
2.5 Chính sách hỗ trợ
Một số yếu tố cần xem xét:
-
SLA (Service Level Agreement - Thỏa thuận mức dịch vụ): Nên xem xét SLA như một loại bảo hiểm cho doanh nghiệp của bạn khi có sự cố gây gián đoạn xảy ra.
-
Hỗ trợ: Đảm bảo bạn có một đội ngũ hỗ trợ sẵn sàng khi bạn cần, đặc biệt trong giai đoạn triển khai.
-
Chính sách cập nhật: Khi sử dụng nhiều API, quan trọng là đảm bảo rằng nếu bất kì công cụ nào cập nhật, điều này không ảnh hưởng đến trang web của bạn.
-
Bảo mật và Tuân thủ: Nhà cung cấp cần có chứng chỉ SOC2 và biết cách xử lý dữ liệu theo cách tuân thủ GDPR. Đối với các dự án thương mại điện tử, bạn có thể cần xem xét về việc tuân thủ PCI.
3. Kết luận
Qua bài viết này, chúng ta đã tìm hiểu về 5 tiêu chí quan trọng để xem xét khi chọn API cho website Jamstack. Bằng việc đánh giá dựa trên những yếu tố này, bạn sẽ có cơ sở để lựa chọn API phù hợp với nhu cầu của mình, cùng như đáp ứng các yêu cầu cần thiết và tương thích tốt với công nghệ Jamstack để mang lại một trang web tuyệt vời cho khách truy cập.