API trong kiến trúc website Jamstack: Kết nối dữ liệu và tối ưu UX

API trong kiến trúc website Jamstack đóng vai trò rất quan trọng, giúp cho việc kết nối và truy xuất dữ liệu từ các nguồn như cơ sở dữ liệu, hệ thống máy chủ và các nguồn bên ngoài khác trở nên dễ dàng hơn bao giờ hết. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về những ứng dụng và lợi ích của API trong kiến trúc Jamstack cũng như những thách thức trong việc tích hợp API và cách giải quyết chúng.
Tìm hiểu về API
API (viết tắt của "Application Programming Interface" - giao diện lập trình ứng dụng) là một tập hợp các giao thức, quy tắc và công cụ cho phép các ứng dụng khác nhau trao đổi dữ liệu và tương tác qua lại giúp chúng có thể hoạt động cùng nhau một cách hiệu quả hơn.

API cung cấp các chức năng và tính năng đã được chuẩn hóa, giúp cho developers xây dựng website nhanh chóng và dễ dàng hơn..
API giúp tăng tính hiệu quả, độ chính xác và tính linh hoạt cho website, vì các tính năng và chức năng được cung cấp bởi API đã được kiểm chứng và thử nghiệm trước khi được đưa vào sử dụng. Ngoài ra, công cụ này còn mang đến một giải pháp an toàn và đáng tin cậy hơn, vì các cơ chế xác thực quyền truy cập dữ liệu và uỷ quyền của chúng.
Cuối cùng, API cũng cho phép các website của bạn có thể tương thích với các nền tảng khác nhau, từ các ứng dụng di động đến các dịch vụ web và hệ thống máy chủ. Điều này giúp đẩy nhanh quá trình phát triển và mở rộng ứng dụng và dịch vụ của bạn để đáp ứng nhu cầu ngày càng đa dạng của người dùng.
Sự khác biệt giữa kiến trúc truyền thống và kiến trúc Jamstack
Đây là một công cụ sử dụng rất phổ biến trong việc xây dựng website, tuy nhiên trong mỗi kiến trúc sẽ có sự khác biệt trong cách tiếp cận và sử dụng API, cụ thể trong bài viết này chúng tôi sẽ đề cập đến sự khác biệt này trong kiến trúc website truyền thống (traditional architecture) và API trong kiến trúc website Jamstack.
Trong kiến trúc truyền thống, các ứng dụng web thường được xây dựng dựa trên mô hình client-server, trong đó tất cả các thành phần của ứng dụng đều được lưu trữ trên server. Khi người dùng truy cập ứng dụng, server sẽ tạo và trả về một trang web bằng cách chạy mã và dữ liệu. API trong kiến trúc này thường được sử dụng để truy xuất dữ liệu từ database và để xử lý các tính năng phức tạp như thanh toán hoặc xác thực người dùng.
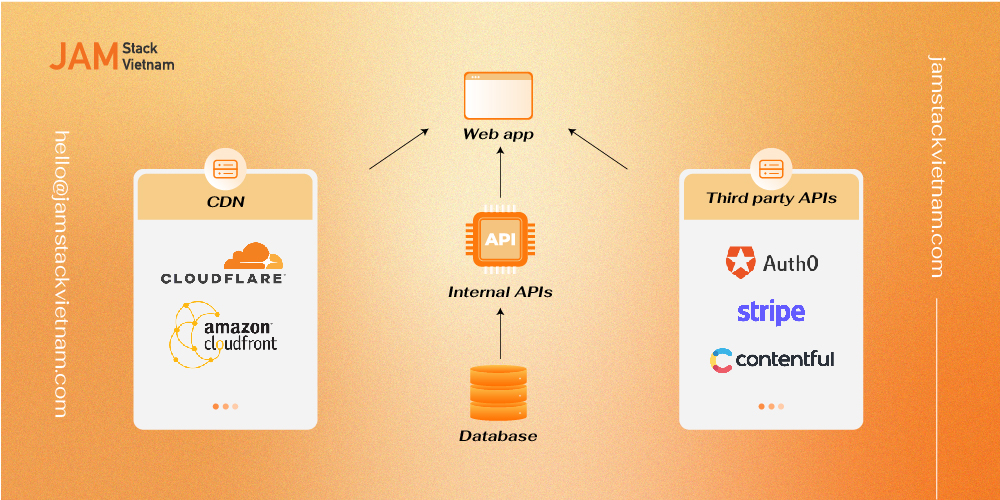
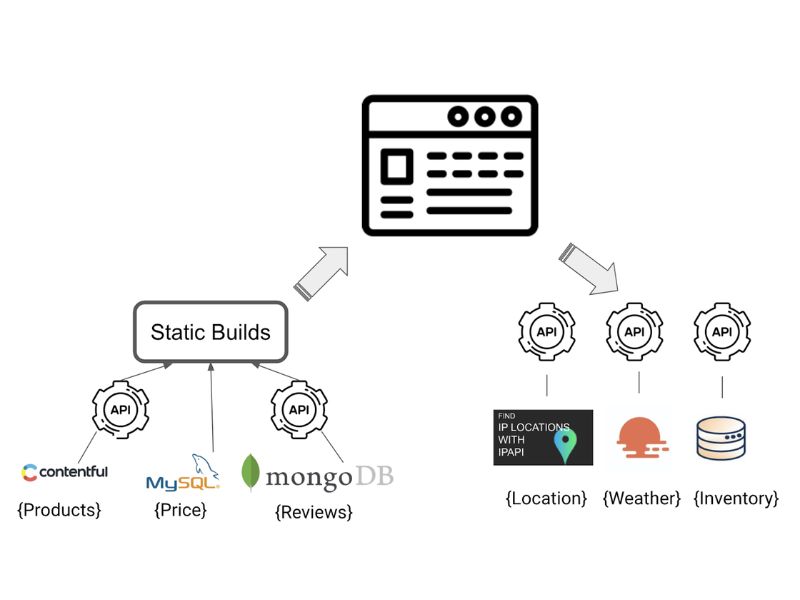
Trong khi đó, trong kiến trúc Jamstack, các trang web tĩnh được tạo ra bằng các công cụ tạo trang tĩnh và được lưu trữ trên một CDN (Content Delivery Network). Các trang web tĩnh này không thể truy cập trực tiếp vào cơ sở dữ liệu hoặc các dịch vụ bên ngoài, mà thay vào đó sử dụng các API để kết nối và truy xuất dữ liệu hoặc tính năng.
>>> Tìm hiểu thêm: Bảo Mật Trên Website Jamstack: Giải Pháp An Toàn Cho Dữ Liệu
Hay nói cách khác, trong kiến trúc Jamstack, API thường được sử dụng để kết nối các trang web tĩnh với cơ sở dữ liệu và các dịch vụ bên ngoài, thay vì được sử dụng để xử lý tất cả các chức năng của ứng dụng như trong kiến trúc truyền thống.
Các trang web tĩnh trong kiến trúc Jamstack được tối ưu hóa để tải nhanh hơn, an toàn hơn, và dễ dàng bảo trì hơn Do đó kiến trúc này giúp bạn xây dựng các ứng dụng web nhẹ và đơn giản hơn.

Các loại API phổ biến được sử dụng trong Jamstack bao gồm:
-
REST API (Representational State Transfer): Đây là loại API phổ biến nhất trong Jamstack và cung cấp các tài nguyên thông qua URL. REST API sử dụng các phương thức HTTP như GET, POST, PUT, DELETE để truy xuất, thêm, sửa đổi hoặc xóa các tài nguyên.
-
GraphQL API: GraphQL là một ngôn ngữ truy vấn mã nguồn mở, được sử dụng để truy xuất và tạo các dữ liệu API. GraphQL API cho phép người dùng chỉ định chính xác các trường dữ liệu cần trả về, giúp giảm thiểu lượng dữ liệu không cần thiết được truyền qua mạng.
-
Third-party APIs: Các third-party API được sử dụng để truy xuất dữ liệu hoặc tính năng từ các dịch vụ bên ngoài như Twitter, Google Maps hoặc Stripe. Các third-party API cung cấp các endpoint đơn giản để truy xuất dữ liệu hoặc tính năng cụ thể, giúp giảm thiểu việc phải phát triển và duy trì các tính năng tương tự trong ứng dụng của mình.
-
Serverless Functions API: Đây là một dạng API đặc biệt trong Jamstack, được sử dụng để xử lý các tính năng chức năng phức tạp, thường được triển khai trên các dịch vụ Cloud Functions như AWS Lambda hoặc Netlify Functions. Serverless Functions API cho phép lập trình viên tạo ra các API tùy chỉnh để xử lý các chức năng như xác thực, gửi email, hoặc xử lý thanh toán, mà không cần phải quản lý một máy chủ riêng biệt.
Các ứng dụng của API trong kiến trúc website Jamstack
Kết nối dữ liệu
API được ứng dụng trong Jamstack giúp kết nối dữ liệu từ máy chủ, mang lại nhiều lợi ích cho website như:
-
Hỗ trợ các ứng dụng di động: API cho phép các ứng dụng di động kết nối với dữ liệu trên máy chủ và tương tác với nó một cách dễ dàng. Điều này giúp cho các ứng dụng di động có thể sử dụng dữ liệu từ website Jamstack và cập nhật thông tin trong thời gian thực mà không cần phải tải lại trang.
-
Tăng tính bảo mật: Sử dụng API cho phép người quản trị có thể kiểm soát quyền truy cập đối với dữ liệu của họ và giữ cho dữ liệu an toàn hơn. Bằng cách chỉ cung cấp quyền truy cập tới dữ liệu cho những người dùng được phép, người quản trị có thể kiểm soát việc truy cập dữ liệu và giảm thiểu rủi ro bảo mật.
-
Linh hoạt trong việc truy cập dữ liệu: API cho phép truy cập dữ liệu từ nhiều nguồn khác nhau, từ đó tăng tính linh hoạt cho các ứng dụng. Các nhà phát triển có thể lấy dữ liệu từ bất kỳ nguồn nào và sử dụng nó để tạo nội dung động cho website mà không cần phải xây dựng lại từ đầu.

Lấy dữ liệu từ nguồn bên ngoài
Các trang web Jamstack được xây dựng bằng cách sử dụng các công nghệ tĩnh như HTML, CSS và JavaScript để tạo ra các trang web nhanh và an toàn hơn. Do đó, để hiển thị các các hiệu ứng động trên trang web của mình, bạn cần phải kết nối với các nguồn dữ liệu động từ các ứng dụng bên ngoài hoặc các API khác.
Chính vì vậy, việc sử dụng API trong kiến trúc website Jamstack sẽ mang đến cho website của bạn cách để kết nối dữ liệu với các nguồn từ bên ngoài, cho phép truy xuất và hiển thị dữ liệu động một cách nhanh chóng và dễ dàng. Ví dụ, nếu bạn muốn hiển thị danh sách sản phẩm mới nhất từ cửa hàng của bạn trên trang chủ của website, bạn có thể sử dụng API của cửa hàng để truy xuất danh sách này và hiển thị trên trang chủ của website.
Việc có thể lấy dữ liệu từ các nguồn bên ngoài mang đến cho website Jamstack những lợi ích như:
-
Đa dạng hoá nội dung: Sử dụng API cho phép các nhà phát triển tận dụng các nội dung đa dạng từ các nguồn khác nhau để cung cấp cho người dùng. Ví dụ, họ có thể sử dụng API từ các dịch vụ như Youtube hoặc Flickr để lấy video hoặc hình ảnh, sau đó tích hợp vào website của họ.
-
Tăng tính độc lập cho web: Với kiến trúc Jamstack, các trang web được xây dựng hoàn toàn bằng HTML, CSS và JavaScript. Bằng cách sử dụng API để kết nối với các dịch vụ bên ngoài, các nhà phát triển có thể giữ cho web độc lập với máy chủ và cơ sở dữ liệu. Điều này giúp tăng tính ổn định và độ an toàn cho website.
-
Tối ưu hiệu suất, trải nghiệm người dùng: Sử dụng API để lấy dữ liệu từ máy chủ và các dịch vụ bên ngoài giúp tối ưu hiệu suất và trải nghiệm người dùng của website. Bởi vì các nội dung được tải qua API không phải được lưu trữ trên máy chủ của website, nên website có thể load nhanh hơn và cung cấp trải nghiệm người dùng tốt hơn.
-
Linh hoạt trong việc lấy nội dung bên ngoài: API giúp các nhà phát triển tận dụng các dịch vụ bên ngoài để lấy nội dung, thay vì tự mình tạo ra từ đầu. Việc sử dụng các dịch vụ bên ngoài này giúp tiết kiệm thời gian và công sức cho các nhà phát triển, đồng thời giúp tạo ra nội dung đa dạng và phong phú.
-
Tích hợp các dịch vụ bên thứ ba: Sử dụng API tạo ra tính kết nối cao hơn với các dịch vụ bên thứ ba, giúp bạn có thể dễ dàng tích hợp các tính năng mới vào website, từ đó nâng cao trải nghiệm người dùng.
Ngoài ra, việc sử dụng API trong kiến trúc Jamstack còn mang đến những lợi ích như:
-
Giảm chi phí phát triển: API giúp tăng tính tái sử dụng cho các yêu cầu dữ liệu. Khi nhà phát triển tạo một API, họ có thể sử dụng lại các chức năng của API cho nhiều ứng dụng khác nhau, giúp giảm chi phí phát triển và tiết kiệm thời gian.
-
Tăng tính khả dụng: API giúp cho dữ liệu trên website Jamstack trở nên dễ dàng truy cập và có sẵn cho bất kỳ ai có nhu cầu sử dụng. Điều này giúp tăng tính khả dụng của dữ liệu và tạo ra nhiều cơ hội cho việc sử dụng dữ liệu đó.
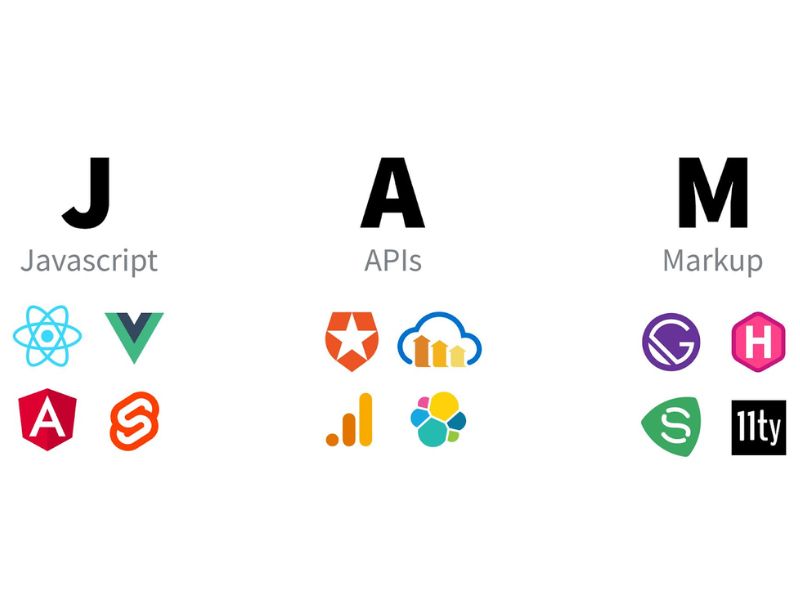
Như chúng ta đã biết, kiến trúc website Jamstack được cấu thành từ ba bộ phận chính bao gồm: JavaScript, APIs và Markup. Trong đó, API là một yếu tố quan trọng để kết nối dữ liệu từ nhiều nguồn và mang lại rất nhiều lợi ích cho website. Vậy khi tích hợp vào website Jamstack, chúng ta có thể gặp những thách thức hay khó khăn nào và cách giải quyết điều đó?
>>> Có thể bạn quan tâm: Thiết Kế Web Chuyên Nghiệp Tphcm - Nâng Tầm Thương Hiệu, Bứt Phá Doanh Số
Thách thức khi tích hợp API trong kiến trúc website Jamstack và cách giải quyết chúng
Bảo mật
Mặc dù bảo mật là một nhược điểm của APIs nhưng nếu bạn không thiết lập và quản lý các APIs đúng cách thì rất có thể dữ liệu, thông tin người dùng có thể bị lộ.
Một số lỗi bảo mật có thể gặp:
-
Tấn công tên miền giả mạo (Domain spoofing): Đây là kỹ thuật phổ biến mà tin tặc sử dụng để tạo ra một trang web giả mạo có giao diện giống với trang web chính thức của một tổ chức nào đó, nhằm lừa đảo người dùng vào nhập thông tin cá nhân hoặc tài khoản truy cập. Để giải quyết vấn đề này, các nhà phát triển có thể sử dụng các cơ chế bảo mật như HTTPS và xác thực địa chỉ IP để đảm bảo rằng dữ liệu chỉ được truyền qua các kênh an toàn và đến từ nguồn đáng tin cậy.
-
Lỗ hổng bảo mật trong mã nguồn (Vulnerabilities in source code): Các lỗ hổng bảo mật trong mã nguồn của trang web có thể được khai thác để tấn công API và lấy thông tin người dùng hoặc kiểm soát hệ thống. Để giảm thiểu rủi ro này, các nhà phát triển cần phải sử dụng các công cụ phân tích mã nguồn để phát hiện các lỗ hổng bảo mật và áp dụng các phương pháp mã hóa mạnh để bảo vệ dữ liệu.
-
Lỗi thiết kế API (API design flaws): Một số lỗi thiết kế khi tích hợp API trong kiến trúc website Jamstack như quyền truy cập sai, quyền truy cập quá mức hoặc không xác thực đúng cách có thể dẫn đến các lỗ hổng bảo mật. Để giải quyết vấn đề này, các nhà phát triển cần phải tạo ra thiết kế API an toàn và kiểm tra tính bảo mật của API trước khi triển khai trên trang web.
Ngoài ra, sử dụng một số giải pháp dưới đây sẽ khiến website của bạn bảo mật hơn khi tích hợp APIs:
-
Xác thực và ủy quyền truy cập: Cung cấp các phương thức xác thực và ủy quyền để đảm bảo rằng người dùng chỉ có thể truy cập vào tài nguyên được phép. Các phương thức bao gồm OAuth, JWT và các hệ thống quản lý người dùng.
-
Mã hóa dữ liệu: Sử dụng mã hóa để bảo vệ dữ liệu trên đường truyền. SSL / TLS là một giao thức mã hóa được sử dụng phổ biến trong việc bảo vệ dữ liệu trên mạng.
-
Giới hạn tốc độ và số lượng yêu cầu: Các giới hạn về tốc độ và số lượng yêu cầu có thể được thiết lập để đảm bảo rằng API không bị quá tải và tránh được các cuộc tấn công từ hacker.
-
Theo dõi và đánh giá: Theo dõi các hoạt động truy cập API, xác định các hoạt động bất thường và đưa ra cảnh báo kịp thời. Đánh giá và cập nhật các chính sách bảo mật liên tục để đảm bảo sự an toàn cho API.
-
Kiểm tra lỗ hổng bảo mật: Sử dụng các công cụ kiểm tra lỗ hổng bảo mật để phát hiện và khắc phục các lỗ hổng trong API.
Quản lý APIs
Một trong những thách thức khi quản lý API trong kiến trúc Jamstack là việc phải quản lý nhiều API khác nhau đồng thời. Khi tích hợp nhiều API khác nhau, sẽ có rủi ro về việc xảy ra lỗi vì sự không tương thích giữa các API hoặc lỗi cú pháp khi truy cập API. Việc quản lý các phiên bản API cũng có thể là một vấn đề khó khăn, vì khi một API được cập nhật, các trang web và ứng dụng cần phải được cập nhật tương ứng để đảm bảo tính tương thích.
Một cách để khắc phục thách thức này là sử dụng một công cụ quản lý API. Các công cụ này giúp kiểm soát phiên bản API, cung cấp khả năng bảo mật, hạn chế truy cập và giúp quản lý tài nguyên API. Bằng cách sử dụng một công cụ quản lý API, các nhà phát triển có thể đảm bảo rằng các API được sử dụng trong kiến trúc Jamstack đều tương thích và đáp ứng được các yêu cầu của trang web và ứng dụng. Ngoài ra, các công cụ này cũng giúp theo dõi hoạt động của API, để dễ dàng phát hiện và khắc phục các lỗi khi chúng xảy ra.
Tính tương thích
Một thách thức khác khi tích hợp API trong kiến trúc website Jamstack là đảm bảo tính tương thích giữa các API và các công nghệ khác được sử dụng trong hệ thống. Việc sử dụng các API khác nhau có thể tạo ra sự không tương thích về mặt kỹ thuật ảnh hưởng đến tính ổn định và bảo mật của website.
Để giải quyết thách thức này, có một số cách khắc phục:
-
Sử dụng các công cụ quản lý API để quản lý các API và đảm bảo tính tương thích giữa các API và các công nghệ khác trong hệ thống.
-
Sử dụng các chuẩn và giao thức mở như REST và JSON để đảm bảo tính tương thích giữa các API.
-
Kiểm tra tính tương thích giữa các API và các công nghệ khác trước khi tích hợp chúng vào hệ thống.
-
Cung cấp tài liệu và hướng dẫn cho nhà phát triển về cách tích hợp các API vào hệ thống và đảm bảo tính tương thích giữa các API và các công nghệ khác.
-
Thực hiện kiểm thử và giám sát để phát hiện và giải quyết các vấn đề về tính tương thích sớm nhất có thể.
Tóm lại, để đảm bảo tính tương thích giữa các API và các công nghệ khác trong kiến trúc Jamstack, cần có các quy trình và công cụ phù hợp để quản lý, kiểm tra và giám sát các API.
Kết luận
Tóm lại, việc sử dụng API trong kiến trúc website của JAMstack Vietnam đóng vai trò vô cùng quan trọng trong việc kết nối và tương tác với các nguồn dữ liệu bên ngoài. API giúp cho các ứng dụng web được xây dựng nhanh chóng, linh hoạt và mang lại trải nghiệm tốt hơn với người dùng.
Tuy nhiên, để tích hợp API vào kiến trúc Jamstack đòi hỏi một số thách thức và cần có những công cụ quản lý thích hợp để giải quyết chúng. Hiểu rõ về vai trò và lợi ích của API sẽ giúp cho các lập trình viên có thể tận dụng tối đa tiềm năng của kiến trúc thiết kế website Jamstack để tạo ra những ứng dụng web tốt nhất cho người dùng.