API là gì? Cách sử dụng API trong website Jamstack

API - một công nghệ rất phổ biến trong lập trình web, là một cách để khiến website trở nên đa dạng tính năng, mang lại nhiều giá trị và trải nghiệm tốt cho khách hàng. Chính vì thế, ngày càng có nhiều doanh nghiệp ứng dụng công nghệ phát triển web này. Cùng theo dõi bài viết dưới đây để tìm hiểu cách sử dụng API trong Jamstack như thế nào nhé!
1. API là gì?
API là từ viết tắt của cụm từ Application Programming Interface, là công nghệ giúp các ứng dụng khác nhau có thể kết nối và giao tiếp, truyền tải dữ liệu qua lại. Do đó, công nghệ này có thể được sử dụng để lấy dữ liệu, hoặc để tương tác với các ứng dụng khác bằng cách sử dụng các giao thức phổ biến như HTTP và REST.

Công nghệ này được sử dụng rộng rãi trong các ứng dụng web và di động, trong đó chúng được sử dụng để kết nối với các dịch vụ như: Facebook, Twitter, Google Maps... Ngoài ra, chúng cũng được sử dụng để kết nối với các hệ thống như cơ sở dữ liệu, máy chủ và các ứng dụng bên ngoài.
2. Kiến trúc website Jamstack
2.1 Jamstack là gì?
Jamstack là một kiến trúc phát triển web hiện đại, bao gồm các công nghệ như JavaScript, APIs và Markup, để xây dựng các trang web nhanh, bảo mật, mở rộng dễ dàng và dễ bảo trì. Tên gọi "Jamstack" được tạo ra bởi việc kết hợp ba thành phần chính trong kiến trúc này: JAM (JavaScript, APIs, Markup).
2.2 Cơ chế hoạt động của Jamstack
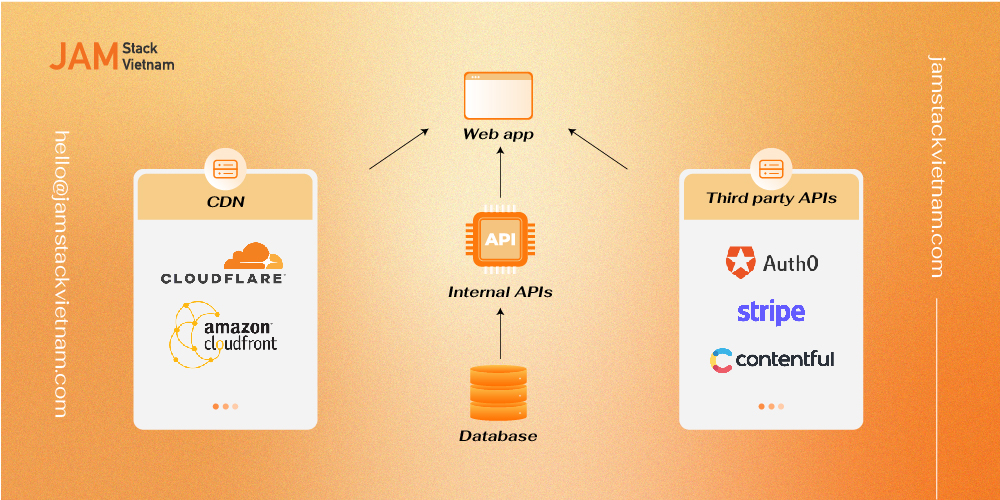
Trong kiến trúc này, trang web được xây dựng bằng các trang tĩnh, có nghĩa là tất cả các nội dung được tạo từ trước và được lưu trữ dưới dạng các file HTML tĩnh trên CDN. Khi có yêu cầu từ người dùng, các tệp này sẽ được gửi đến trình duyệt một cách nhanh chóng từ CDN gần nhất thông qua API, giúp giảm thiểu thời gian tải trang và cải thiện trải nghiệm người dùng.
Điều này mang đến các ưu điểm về tốc độ, bảo mật và khả năng mở rộng, nhiều công ty và tổ chức đang chuyển sang sử dụng Jamstack để phát triển các trang web và ứng dụng web của họ.
3. Cách sử dụng API trong kiến trúc website Jamstack
API là một thành phần quan trọng trong kiến trúc website Jamstack, cung cấp các cơ chế tương tác giữa các ứng dụng web và các dịch vụ khác nhau.
Dưới đây là một số cách sử dụng API trong kiến trúc website này:
-
Truy xuất dữ liệu từ các dịch vụ khác: Cho phép các trang web truy xuất dữ liệu từ các dịch vụ web khác như Google Maps, Facebook hay Twitter, giúp cho việc hiển thị dữ liệu lên trang web trở nên dễ dàng và nhanh chóng.
-
Xử lý thanh toán: Sử dụng các công nghệ này cho phép trang web xử lý các giao dịch thanh toán một cách đáng tin cậy và an toàn hơn. Ví dụ như Stripe là một dịch vụ API được sử dụng rộng rãi để xử lý thanh toán trên các trang web có kiến trúc này.
-
Tạo hình ảnh động. Ví dụ, các API xử lý hình ảnh như Cloudinary có thể được sử dụng để tạo ra các hình ảnh động trên trang web Jamstack.
-
Tích hợp với các ứng dụng, công cụ khác để cung cấp trải nghiệm người dùng toàn diện hơn như: các công cụ bảo mật, tối ưu SEO, phân tích website...
Tóm lại, công nghện này đóng vai trò rất quan trọng trong Jamstack nếu muốn xây dựng một website với đầy đủ các chức năng, tính năng phù hợp giúp khách hàng dễ thao tác và tìm kiếm thông tin hơn.
>>> Có thể bạn quan tâm: Các Loại Dịch Vụ Thiết Kế Website JAMstack Vietnam
Cách sử dụng API phổ biến trong kiến trúc website Jamstack:
-
REST API: Sử dụng để truyền tải dữ liệu giữa các hệ thống khác nhau thông qua giao thức HTTP. Công nghệ này thường được sử dụng để tạo ra các ứng dụng web động và cho phép tương tác giữa các ứng dụng khác nhau.
-
GraphQL API: Cho phép người dùng gửi yêu cầu về các nội dung cụ thể mà họ cần, giúp giảm tải cho máy chủ và tăng tốc độ phản hồi của ứng dụng.
-
Third-party API: Đây là các API được cung cấp bởi bên thứ ba, cho phép trang web tương tác với các dịch vụ khác nhau như các dịch vụ thanh toán trực tuyến, dịch vụ gửi email, hoặc các dịch vụ lưu trữ tệp.
Với sự phát triển của các công nghệ phát triển web mới như React, Vue và Angular, việc sử dụng API trong kiến trúc website Jamstack trở nên đơn giản hơn bao giờ hết. Các thư viện JavaScript như Axios, Fetch và jQuery cũng giúp các lập trình viên xử lý các yêu cầu HTTP và tương tác với các API một cách dễ dàng.

Ngoài ra, các công cụ như Nuxt.js, Next.js hay Gatsby cũng cung cấp khả năng tích hợp trực tiếp với các API, giúp giảm thiểu sự phức tạp của việc thiết lập kết nối và xử lý dữ liệu từ các API khác nhau.


4. Cách sử dụng API trong Jamstack và những lợi ích mang lại
Sử dụng công nghệ này có nhiều lợi ích đáng kể cho các lập trình viên và người dùng, bao gồm:
4.1 Tăng tính linh hoạt
Lập trình viên có thể sử dụng API để truy cập và tích hợp các ứng dụng khác một cách nhanh chóng và dễ dàng, giúp tăng tính linh hoạt và độ linh động trong việc phát triển website Jamstack.
4.2 Giảm thời gian phát triển
Sử dụng API giúp giảm thời gian phát triển bởi các lập trình viên không cần phải xây dựng lại các tính năng đã có sẵn trong các ứng dụng khác. Thay vào đó, họ có thể sử dụng các API để tương tác với các tính năng đó, giúp tối ưu hóa quá trình phát triển và giảm thiểu rủi ro lỗi phát sinh do tái sử dụng các thành phần đã có sẵn.
4.3 Cải thiện trải nghiệm người dùng
Việc sử dụng API cho phép các ứng dụng tạo ra các trải nghiệm người dùng đa dạng và phong phú hơn thông qua việc tương tác với các dịch vụ bên để sử dụng các tính năng này trên website, giúp tạo ra các trải nghiệm người dùng phong phú và thu hút hơn, tăng cường sức cạnh tranh trên thị trường.
4.4 Tăng tính bảo mật
Các lập trình viên có thể kiểm soát quyền truy cập đơn giản hơn trên Jamstack và chỉ cung cấp các thông tin cần thiết cho các ứng dụng khác, giúp giảm rủi ro lỗ hổng bảo mật và tăng tính an toàn cho các ứng dụng.

4.5 Giảm chi phí
Không cần phải đầu tư nhiều thời gian và tiền bạc để phát triển các tính năng mới, thay vào đó, có thể sử dụng các API đã có sẵn để tích hợp và cung cấp các tính năng và dịch vụ cho người dùng web.
5. Kết luận
API là một công nghệ quan trọng trong việc xây dựng website Jamstack giúp tăng tốc độ tải trang và cho phép cập nhật nội dung động một cách nhanh chóng và hiệu quả hơn đáng kể.
Với sự phát triển và hỗ trợ từ các công nghệ web mới hiện nay, việc sử dụng API trong kiến trúc website Jamstack đang trở nên đơn giản hơn bao giờ hết. Tuy nhiên, các lập trình viên cần hiểu rõ về Cách sử dụng API để tạo ra các trang web mang lại trải nghiệm tuyệt vời dành cho người dùng.