
KIẾN TRÚC PHÁT TRIỂN WEBSITE JAMSTACK

Kiến trúc phát triển website JAMstack không chỉ là một công nghệ, nó nhấn mạnh vào việc sử dụng CDN và các dịch vụ decoupling.
Sau một thời gian phát triển, JAMstack đã sở hữu một hệ sinh thái bùng nổ với các công cụ đa dạng, hỗ trợ quá trình tạo ra các website hiệu quả, ứng dụng website tiến bộ và các dự án khác với những lợi ích hấp dẫn.
Với sự phát triển không ngừng của JAMstack, nhiều ông lớn cũng đang chú ý tới kiến trúc phát triển website hiện đại này. Nổi bật là sự kiện Microsoft cho ra mắt Azure Static Web Apps để hỗ trợ các lập trình viên thiết kế website nhanh chóng với nền tảng JAMstack . Đồng thời, các thương hiệu thương mại phổ biến như PayPal, Nike, Braun, Shopify,… cũng đang áp dụng kiến trúc này vào website của họ.
Trong bài viết này, chúng tôi sẽ giải thích về thuật ngữ JAMstack và lý do tại sao các lập trình viên và doanh nghiệp nên áp dụng nó vào website dựa trên kinh nghiệm thực tế.
Nếu bạn không phải một lập trình viên hoặc không có ý định học lập trình, thì bài viết này sẽ khó hiểu và không giúp bạn tìm ra lợi ích của JAMstack đối với người dùng cũng như chủ sở hữu website. Nhấp chuột vào link này để tìm hiểu thêm về JAMstack.
1. JAMstack là gì?
JAMstack là gì? JAMstack là một kiến trúc phát triển website. Thuật ngữ này là một từ viết tắt tiện dụng do Mathias Biilmann, Giám đốc điều hành của Netlify, đặt ra. Theo ông, “JAMstack là một kiến trúc phát triển website hiện đại dựa trên Javascript phía máy khách, các API có thể tái sử dụng và Markup đã được tạo sẵn”.

JAMstack được cấu thành từ 3 bộ phận chính là J – Javascript, A – API, và M – Markup.
Kiến trúc này cho phép lập trình viên tạo các website động, trong khi nội dung thực là các tệp tĩnh được lưu trữ trên CDN và kết xuất trước khi người dùng truy cập website.
2. Một số thuật ngữ thường dùng
Dưới đây là một số thuật ngữ JAMstack Vietnam sử dụng trong bài viết, bạn đọc cần hiểu các từ viết tắt để hiểu bài viết tốt hơn:
-
API (Application Programming Interface - Giao diện Lập trình Ứng dụng) là phương thức kết nối các ứng dụng, thư viện nội dung với nhau.
-
CDN (Content Delivery Network - Mạng lưới Phân phối Nội dung) là hệ thống các máy chủ được đặt ở các khu vực vị trí địa lý khác nhau nhằm phân phối nội dung theo vị trí của người dùng với tốc độ nhanh chóng.
-
CMS (Content Management System - Hệ thống Quản lý Nội dung) là hệ thống quản trị nội dung của website bao gồm tin tức, hình ảnh, thông tin liên hệ,...
-
SPA (Single Page App) là ứng dụng web hiện đại nhằm nâng cao trải nghiệm người dùng thông qua việc tối ưu tốc độ tải trang. SPA là sự kết hợp của kiến trúc phát triển website JAMstack và máy chủ thông qua API.
-
SSG (Static Site Generator - Trình tạo web tĩnh) là một công cụ tự động mã hóa các tệp HTML và kết xuất ngay từ lần đầu người dùng truy cập vào website để gia tăng tốc độ tải trang nhanh chóng.
3. Ưu điểm của kiến trúc phát triển website JAMstack
JAMstack Vietnam đã tiên phong cung cấp dịch vụ thiết kế website JAMstack tại thị trường Việt Nam vì chúng tôi nhận thấy lợi ích của kiến trúc phát triển website này. Dưới đây là 6 ưu điểm nổi bật khiến JAMstack trở thành một xu hướng và được mệnh danh là “tương lai của ngành phát triển website”. Các ưu điểm đó là:
-
Tộc độ tải trang nhanh
-
Tính bảo mật cao
-
Chi phí thấp
-
Tối ưu SEO
-
Khả năng mở rộng và tích hợp
-
Offline support
Để hiểu rõ hơn về các đặc điểm của JAMstack, bạn đọc có thể tham khảo bài viết Ưu điểm của kiến trúc phát triển website JAMstack của chúng tôi.
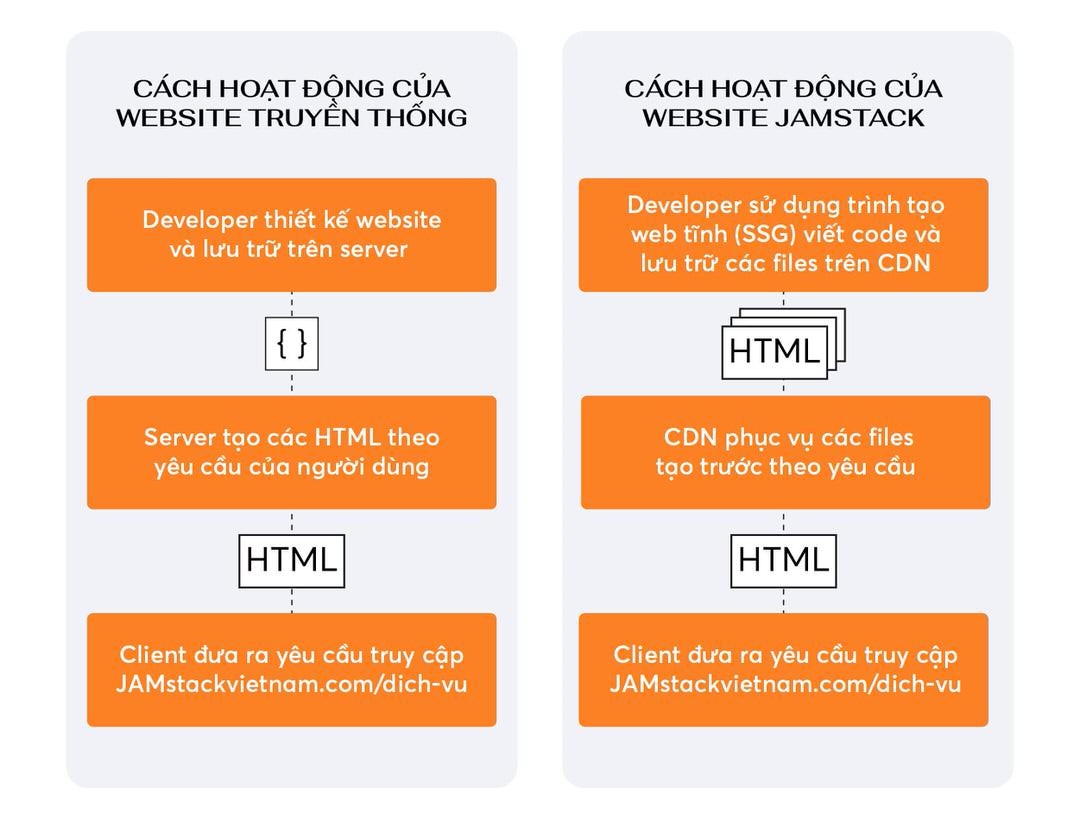
4. Quy trình làm việc của website tĩnh và website động
Kiến trúc phát triển website LAMP stack bắt nguồn từ bốn thành phần mã nguồn mở: hệ điều hành Linux, máy chủ Apache HTTP, cơ sở dữ liệu MySQL và ngôn ngữ PHP.

Đối với các website truyền thống với LAMP stack, lập trình viên viết chương trình và lưu trữ trên máy chủ. Khi người dùng gửi yêu cầu từ phía máy khách, trình duyệt sẽ truy vấn về máy chủ và trả lại kết quả tại máy khách.
Trong khi đó, quy trình làm việc của website tĩnh diễn ra như sau: lập trình viên viết các mã code và lưu trữ dữ liệu trên CDN. Khi người dùng truy cập vào website, các dữ liệu được tải ngay từ lần đầu vào trang giúp tốc độ truy cập website dễ dàng và nhanh chóng hơn.
Nói tóm lại, quy trình làm việc của JAMstack giảm đáng kể nhờ kiến trúc website nhỏ gọn, giúp giảm thời gian tải trang và tối ưu các technical SEO khác.
Xem thêm: 5 CÔNG CỤ ĐO TỐC ĐỘ TẢI TRANG WEB TỐT NHẤT NĂM 2020
Vậy website JAMstack có thực sự "tĩnh" không?
Mặc dù sản phẩm cuối cùng của các trang web được tạo bởi JAMstack là các tệp tĩnh, nhưng các tệp đó vẫn có các chức năng động như biểu mẫu, nhận xét, cổng thanh toán,... thường được xử lý bởi API của bên thứ ba (giao diện lập trình ứng dụng).
Trong trường hợp của JAMstack, tĩnh không có nghĩa là cố định, mà là việc các dữ liệu được tải một lần duy nhất. Chúng ta có thể gọi chúng là một dạng website tĩnh mới với rất nhiều lợi ích kinh doanh.
5. Best practices cho kiến trúc phát triển website JAMstack
Để tối ưu hóa các lợi ích của JAMstack, lập trình viên cần tuân theo các yêu cầu sau:
-
Sử dụng CDN để phân phối các tệp mà không cần máy chủ.
-
Việc thiết lập và phân phối dự án của bạn dễ dàng hơn với các công cụ như npm hay GIT, hỗ trợ thiết lập chuẩn hơn và nhanh hơn.
-
Sử dụng các công cụ và giúp dự án tương thích với nhiều trình duyệt khác nhau như Babel, Browserify, Webpack,...
-
Đảm bảo dự án của bạn đạt chuẩn với khả năng truy cập cao.
-
Đảm bảo quá trình thực hiện dự án được tự động hóa, giảm bớt căng thẳng cho lập trình viên.
6. Hệ sinh thái JAMstack
Quay lại năm 2015, những người biết tới JAMstack chỉ là một nhóm nhỏ những nhà phát triển website tại Mỹ và Na Uy. Tới thời điểm hiện tại, JAMstack đã phổ biến ra cả 5 châu lục.
Hệ sinh thái JAMstack ngày càng mở rộng với nhiều công cụ hỗ trợ như các headless CMS, SSG và các nền tảng triển khai. Kiến trúc phát triển website hiện đại này đã đem lại nhiều lợi ích cho nền công nghệ thế giới như mở rộng khả năng của trình duyệt web (Chrome, Firefox, v.v.), sự phát triển của nền kinh tế API, SSG và việc sử dụng rộng rãi CDN.
Ngày nay, có hơn 300 trình tạo trang tĩnh được sử dụng trong các dự án JAMstack. Mỗi ngày, các dịch vụ cung cấp tích hợp API mới ra đời để giúp bạn xử lý các chức năng bổ sung như tìm kiếm, biểu mẫu, video,...
7. Tại sao các lập trình viên nên sử dụng JAMstack?
Với sự thống trị của Wordpress trong suốt 15 năm qua, sự ra đời của JAMstack gây nhiều tranh cãi. Nhiều lập trình viên vẫn chưa hoàn toàn nhận ra các lợi ích của kiến trúc phát triển website hiện đại này đối với con đường phát triển sự nghiệp của họ trong tương lai.
7.1. Kinh nghiệm của nhà phát triển
Từ quan điểm của một nhà phát triển, JAMstack đem lại sự thuận lợi cho họ trong việc lập trình nhờ sự dễ dàng của luồng Github -> CI/CD -> CDN. Bên cạnh đó, hàng loạt các lợi ích mà các lập trình viên có thể nhận ra rõ ràng bao gồm tự động xem trước, khôi phục dễ dàng (không cần sao lưu nữa, xuất bản ngay phiên bản trước), khả năng chạy và gỡ lỗi cục bộ các chức năng đám mây, quản lý chuyển hướng, tiêu đề HTTP, viết lại thông qua tệp cấu hình duy nhất, v.v.
Tất cả những điều trên cộng với tính linh hoạt, không có sự ràng buộc giữa giao diện người dùng và giao diện máy chủ thông qua các giải pháp API của bên thứ ba dẫn đến sự phát triển tập trung hơn. Ngoài ra, khi làm việc với JAMstack, bạn sẽ suy nghĩ theo tư duy kinh doanh và tư duy của người dùng hơn là suy nghĩ về giải pháp cho các vấn đề lưu trữ thông tin trên máy chủ.
7.2. Tăng cơ hội việc làm và thu nhập cho lập trình viên front-end

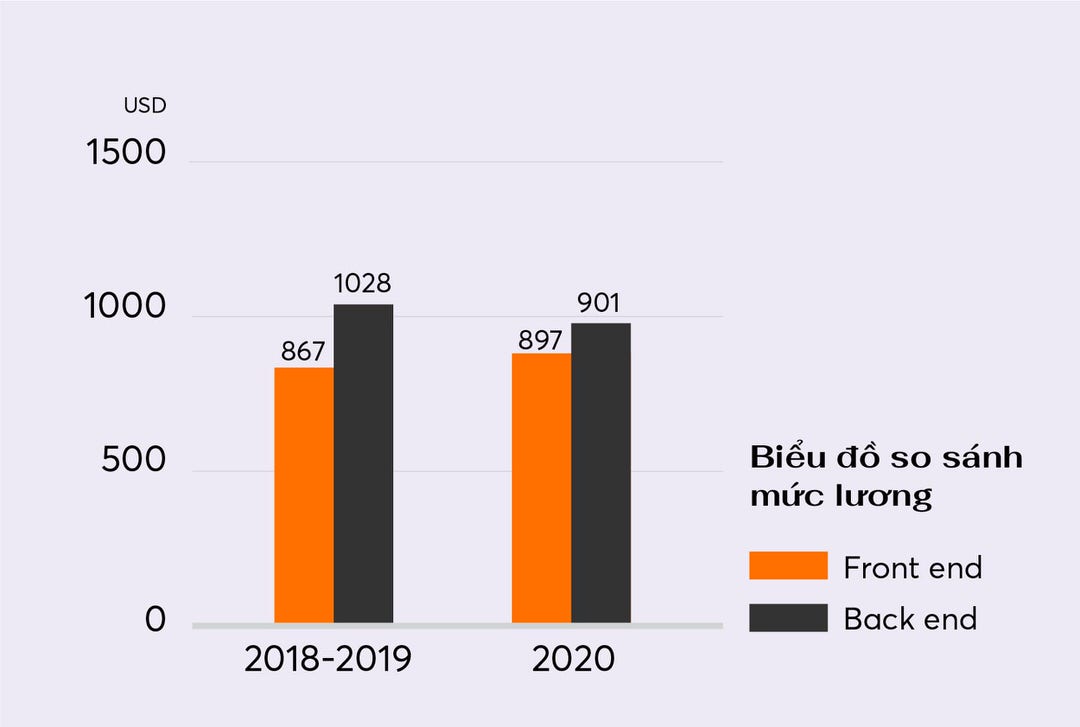
Biểu đồ so sánh mức lương của developer front-end và developer back-end
Theo báo cáo của Topdev – diễn đàn của các lập trình viên Việt Nam vào quý II năm 2020, mức lương trung bình của lập trình viên front-end năm 2018 - 2019 là 867 Đô la Mỹ. Trong khi đó, mức lương trung bình của lập trình viên back-end là 1.028 Đô la Mỹ.
Đến năm 2020, diễn đàn này đưa ra con số 897 Đô la Mỹ cho mức lương trung bình của lập trình viên front-end và 901 Đô la Mỹ cho lập trình viên back-end. Mặc dù mức lương của lập trình viên Front-end tăng không nhiều nhưng điều này chứng tỏ họ đang ngày càng được coi trọng.
Hiện nay công việc lập trình front-end chỉ chiếm 38%. Trong tương lai, con số này chắc chắn sẽ tăng lên khi các doanh nghiệp quan tâm hơn về tính thẩm mỹ và hiệu suất của website. Khi đó, kiến trúc phát triển website hiện đại JAMstack sẽ ngày càng phổ biến tại Việt Nam hơn.
7.3. Cơ hội phát triển kỹ năng
Khi đến với JAMstack, các lập trình viên front-end không còn phụ thuộc vào bản thiết kế website tại máy chủ và cắt sao cho phù hợp với hiển thị máy khách như một cái máy. Họ hoàn toàn có thể phát huy tính sáng tạo với các thiết kế động hay responsive website trên các thiết bị khác.
Thêm vào đó, một lập trình viên không nên gói gọn bản thân vào một lĩnh vực chuyên môn mà cần mở rộng khả năng của mình với các lĩnh vực khác. Khi làm việc với kiến trúc lập trình mới này, lập trình viên front-end cũng có thể tìm hiểu và thực hành các công việc của lập trình viên back-end trong các dự án website. Tại sao JAMstack chỉ tập trung về phía khách lại liên quan tới máy chủ? Hãy tiếp tục theo dõi bài viết tiếp theo để tìm hiểu thêm.
8. Hạn chế của JAMstack
JAMstack có nhiều ưu điểm giúp cải thiện cả quy trình thiết kế và tối ưu hiệu suất website. Tuy nhiên, kiến trúc này cũng có một số hạn chế.
8.1. JAMstack không thân thiện với người mới bắt đầu
Bạn cần biết một chút về thư viện mã nguồn mở của Javascript như React.js hoặc Vue.js, v.v. để làm việc với kiến trúc phát triển website này. Khi đó, bạn có thể xây dựng một sản phẩm hoàn chỉnh, một trang web hoặc một ứng dụng mà mọi người có thể dễ dàng sử dụng nhờ các công cụ trong hệ sinh thái của JAMstack.
8.2. Khả năng lưu trữ dữ liệu thấp
Một trong số mục đích lớn nhất của JAMstack là tối ưu hiệu suất tải trang. Để làm được điều này, các dữ liệu được lưu trữ phía máy khách với số lượng dữ liệu giới hạn. Bởi lẽ, nếu đưa một khối lượng lớn thông tin, tốc độ truy cập ban đầu sẽ cực kỳ chậm vì hệ thống sẽ tải toàn bộ dữ liệu một lần duy nhất.
Tuy nhiên, nhược điểm này lại trở thành ưu điểm khi nó kết hợp với máy chủ để tạo ra cấu trúc mới với nhiều đặc điểm ưu việt.
8.3. Độ phức tạp của API
Độ phức tạp của API thường được nhắc đến như một nhược điểm bởi lẽ, việc xây dựng và phát triển API chất lượng yêu cầu lập trình viên có kiến thức chuyên sâu. Nếu bạn sử dụng API của bên thứ ba, chi phí bỏ ra là một con số cần phải cân nhắc.
8.4. Xử lý các phần động (chức năng đám mây)
Như đã đề cập ở trên, website JAMstack không có nghĩa là một website tĩnh đơn thuần mà nó vẫn chứa các phần động được xử lý bởi Javascript. Mặc dù đây là một trong những ngôn ngữ lập trình dễ sử dụng hiện nay, nó cũng khiến các lập trình viên cao cấp đau đầu bởi sự đa dạng trong cách xử lý một công việc.
9. Khi nào sử dụng JAMstack?
Nếu bạn không gặp khó khăn về hiệu suất, quản lý bộ nhớ đệm hoặc đã hài lòng mã nguồn mở, đừng đi theo con đường JAMstack.
Nếu nhóm của bạn đã quen với WordPress, và bạn chưa có đủ thời gian và tiền bạc để áp dụng công nghệ mới này, đừng đi theo con đường JAMstack.
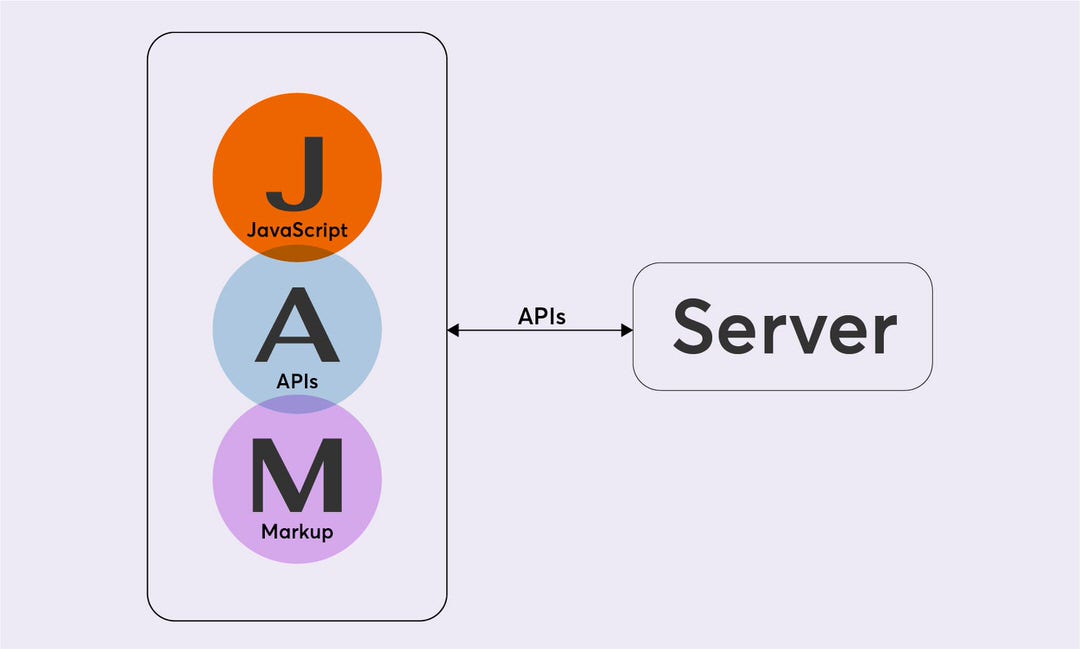
Một trong những điểm nổi bật của JAMstack là tính liên kết với máy chủ thông qua các API để tạo ra một website thương mại điện tử với tốc độ tải ban đầu nhanh nhưng vẫn lưu trữ được số lượng dữ liệu khổng lồ. Cách ứng dụng website mới này được gọi là SPA đã và đang được áp dụng cho nhiều sàn thương mại điện tử lớn. Tiêu biểu là Amazon và Shopee.

Cấu trúc cơ bản của Single Page App
Việc di chuyển website có sẵn của bạn sang JAMstack có thể không phải lúc nào cũng hợp lý. Nhưng nếu bạn đang bắt đầu một dự án mới, thì bạn nên cân nhắc sử dụng kiến trúc website hiện đại này.
Mặt khác, nếu bạn đang tìm cách tăng hiệu suất của trang web, tăng trải nghiệm người dùng và tăng tính bảo mật của website, cũng như tăng trải nghiệm thiết kế cho các lập trình viên, thì JAMstack là một phương án hoàn hảo để áp dụng!
10. Bắt đầu với JAMstack
Nếu bạn không phải là một JAMstacker, việc bắt đầu sẽ gặp nhiều khó khăn vì có hàng tá công việc cần thực hiện. Hãy ghi nhớ rằng, JAMstack tập trung vào giao diện người dùng nên bạn phải có một số kỹ năng JavaScript và API cần thiết.
Tuy nhiên, bạn có thể sử dụng nhiều công cụ hiện đại trong hệ sinh thái JAMstack để hỗ trợ công việc thiết kế website của mình.
10.1. Framework
Thị trường có rất nhiều Framework cho ngôn ngữ lập trình Javascript giúp tăng hiệu suất, mở rộng chức năng của website, cung cấp các thư viện có sẵn để tiết kiệm thời gian trong quá trình xây dựng website. Một số Framework phổ biến cho Javascript như React.js, Gatsby, Netlify, Nuxt.js, Contentful,... Mỗi framework có những ưu và nhược điểm khác nhau, thích hợp với các lập trình viên khác nhau nên bạn cần tìm hiểu cẩn thận trước khi lựa chọn.
10.2. Trình tạo trang web tĩnh (SSG)
Trình tạo trang tĩnh là một công cụ tạo các trang HTML tĩnh từ các tệp đầu vào. SSG lấy nội dung của bạn từ CMS hoặc các nguồn khác, ghép vào các mẫu có sẵn để tạo ra một trang HTML hoàn chỉnh. Hiện có rất nhiều SSG phù hợp với hầu hết mọi ngôn ngữ lập trình. Chúng tôi sẽ chia sẻ về các trình tạo website tĩnh này trong một bài đăng sắp tới nên bạn hãy theo dõi JAMstack Vietnam để cập nhật tin tức thường xuyên.
10.3. Headless CMS
Đối với CMS truyền thống như Wordpress hoặc Drupal, chúng hoạt động phụ thuộc vào máy chủ, plugin và cơ sở dữ liệu. Ngược lại, headless CMS tách biệt quản lý nội dung từ giao diện người dùng - giao diện máy chủ, và việc kết xuất dữ liệu được thực hiện bởi API. Hầu hết các headless CMS hiện nay phù hợp với bất kỳ công nghệ front-end nào bạn đang sử dụng.
10.4. API
Các API có tác dụng truyền dữ liệu từ CDN đến giao diện người dùng. Các website có thể sử dụng API của bên thứ ba hoặc tự xây dựng và phát triển API riêng cho website của mình. Để làm được điều đó, bạn cần có thời gian, tiền bạc và kiến thức để đầu tư vào quá trình này. Vậy lựa chọn nào tối ưu hơn?
Theo JAMstack Vietnam, việc sử dụng một API có sẵn vẫn là lựa chọn hàng đầu. Bởi lẽ, hiện có rất nhiều các đơn vị cung cấp API để thực hiện quá trình thanh toán, xử lý dữ liệu biểu mẫu, xác thực người dùng, lưu trữ và truy xuất dữ liệu trong thời gian thực, và xử lý các tác vụ thương mại điện tử khác.
10.5. Lưu trữ và triển khai
Sau khi xây dựng website, bạn cần một không gian lưu trữ. Với website JAMstack, bạn có thể tự lưu trữ hoặc lưu trữ trên các đám mây khác nhau. Việc chọn không gian lưu trữ ảnh hưởng tới tốc độ tải trang, tính bảo mật, và nhiều yếu tố khác của website.
JAMstack không phải là giải pháp hoàn hảo cho mọi trường hợp sử dụng. Nhưng hệ sinh thái đang phát triển nhanh chóng với hàng loạt công cụ và tài nguyên sẵn có giúp tăng trải nghiệm thiết kế của lập trình viên với các website tĩnh.
Mặc dù kiến trúc phát triển website hiện đại này chưa phổ biến tại Việt Nam, nhưng JAMstack chắc chắn sẽ nhanh chóng trở thành một xu hướng trong tương lai khi các lập trình viên và doanh nghiệp thấy được những lợi ích to lớn mà nó mang lại.
Nhận ra xu hướng phát triển này của thị trường thiết kế website, JAMstack Vietnam tiên phong áp dụng kiến trúc phát triển website JAMstack nhằm tối ưu hiệu suất và tối ưu trải nghiệm người dùng. Nếu bạn muốn một website đón đầu công nghệ với sự phát triển lâu dài, liên hệ với chúng tôi để biết thêm chi tiết.
Tài liệu tham khảo
Trang chủ của cộng đồng Jamstack toàn cầu - https://jamstack.org/
Sách “Modern Web Development on the JAMstack” – Mathias Biilmann & Phil Hawksworth




