Sitemap là gì? Cách để tạo ra Sitemap UX

Thông thường, sitemap - sơ đồ website được định nghĩa là một tệp XML hoặc HTML để các công cụ tìm kiếm sử dụng để thu thập dữ liệu của website. Tuy nhiên, JAMstack Vietnam sẽ nói về một loại sơ đồ website liên quan tới quá trình thiết kế website và trải nghiệm người dùng.
Ngoài định nghĩa sitemap là gì, tầm quan trọng của việc dựng sitemap, các bước cơ bản để thực hiện cũng được đề cập. Đặc biệt, bài viết liệt kê một số lưu ý trong quá trình tạo dựng.
Sitemap là gì?
Sitemap là sơ đồ website thể hiện cấp bậc, cấu trúc và mối quan hệ giữa các trang. Sitemap thường được UX Designer và Information Architect sử dụng nhằm xác định các danh mục bằng cách sắp xếp, nhóm các loại nội dung dựa trên các tiêu chí khác nhau như: sự quan trọng, sự tương đồng, mối quan hệ,...

Đây là một bước quan trọng của quy trình thiết kế website chuyên nghiệp với tiêu chí lấy người dùng làm trung tâm. Quá trình này đảm bảo nội dung dễ tiếp cận với người dùng hơn. Sitemap cũng có thể được sử dụng làm điểm tham chiếu cho user flow, wireframe, danh sách chức năng và bản đồ nội dung.
Tại sao xây dựng Sitemap là điều kiện tiên quyết khi thiết kế website?
Sau đây là một số lợi ích khác của việc tạo sitemap:
-
Xác định nội dung và số lượng trang cần thiết kế.
Khi bắt đầu thiết kế website, UX Writer sẽ chưa xác định được những nội dung nào nên được hiển thị, vị trí content, cũng như số lượng trang cần biên tập. Đồng thời, UX Designer sẽ không biết cần phải thiết kế bao nhiêu trang nếu chưa có sitemap. Đối với các đơn vị thiết kế website chuyên nghiệp, sitemap là yếu tố để định giá dịch vụ, giúp khách hàng cá nhân hóa website để phù hợp với người dùng mục tiêu hơn.
-
Xây dựng hệ thống điều hướng dễ dàng hơn.
Sitemap tạo cơ sở để tạo hệ thống điều hướng, giúp UX Designer vẽ wireframe và triển khai chức năng trên website. Sitemap đặc biệt hữu dụng với các website thương mại điện tử và các website có khối lượng nội dung lớn.
-
Phát hiện và điều chỉnh cấu trúc kịp thời.
Sitemap cũng giúp UX team phát hiện ra những trang, nội dung dư thừa để điều chỉnh và cân bằng lại cấu trúc cho phù hợp trước khi website được thiết kế và coding. Trường hợp website phát triển hơn trong tương lai, sitemap là căn cứ để UX team lên kế hoạch phù hợp.
-
Cải thiện kết quả SEO
Cấu trúc website logic, dễ tìm kiếm thông tin sẽ giúp nội dung tạo được liên kết nội bộ hợp lý và dễ tiếp cận người dùng. Từ đó, thứ hạng website trên SERP cũng tăng lên. Hiện nay, cấu trúc phẳng và cấu trúc silo được ưu tiên sử dụng để tối ưu SEO.
-
Cung cấp lộ trình cho UX Designer và Developer
Đối với UX Designer và Developer, sitemap sẽ giúp bạn theo dõi và thực hiện công việc theo đúng hướng, kịp tiến độ và hỗ trợ UX Designer đưa ra quyết định tốt hơn.
Các bước cơ bản để tạo sitemap UX
JAMstack Vietnam đưa ra hướng dẫn sơ bộ để UX team theo dõi và thực hiện bản sitemap hoàn hảo.
Bước 1: Xác định mục tiêu
Bước đầu tiên, UX team nên xác định mục tiêu doanh nghiệp, tính toán chức năng nào được tích hợp. Song song với đó, UX team cần phân tích phân tích kĩ lưỡng về hành vi, tính cách, đặc điểm tính cách, sở thích… của đối tượng mục tiêu mà website hướng tới.
Bước 2: Tổng hợp thông tin
UX team cần thực hiện tổng kiểm tra website hiện có và các kênh truyền thông khác của doanh nghiệp để tổng hợp các thông tin, sắp xếp và phân loại. Đồng thời, việc khai thác website đối thủ và xu hướng thị trường cũng là một hoạt động không thể thiếu để có căn cứ đối chiếu, tích hợp, bổ sung cho website sắp tới. Sau khi đã tổng hợp đầy đủ dữ liệu, UX team tiến hành chọn lọc những thông tin “đắt giá” nhất hiển thị trên website mới để làm nổi bật những đặc điểm nổi bật của doanh nghiệp.
Bước 3: Tái cấu trúc nội dung
Sau khi tổng hợp thông tin, UX Writer tái cấu trúc nội dung theo Kiến trúc thông tin. Để hỗ trợ thực hiện, phương pháp card sorting, tức viết tiêu đề nội dung ra các tấm thẻ và phân loại chúng. Trước mỗi tấm thẻ, UX team đánh dấu một con số và nhãn ghi để phân biệt. Những nội dung giống nhau có thể nhóm lại hoặc giản lược để đạt mục tiêu sitemap đơn giản, logic, dễ hiểu.
Bước 4: Vẽ sitemap
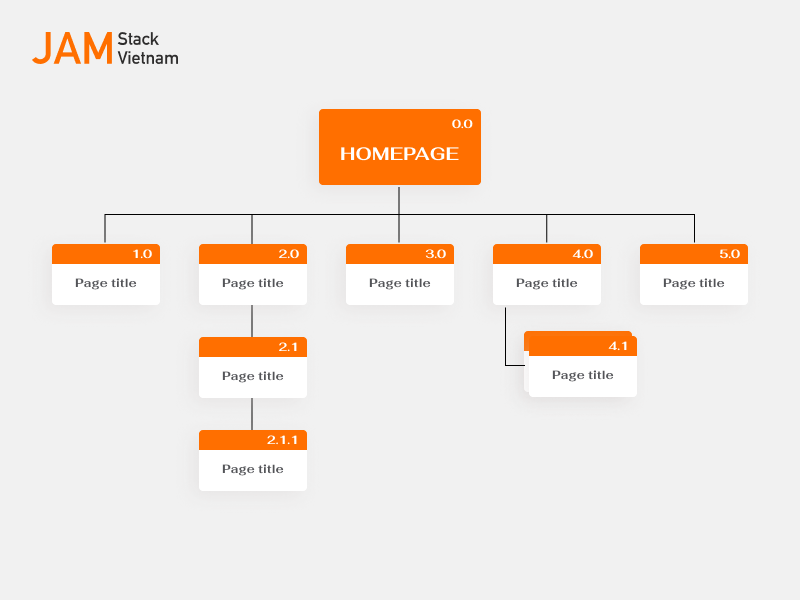
Sau khi đã tái cấu trúc thông tin, đã đến lúc UX Writer vẽ lại sitemap. Ở bước này, UX Writer cũng nên đánh giá tiêu đề các nhãn ghi xem chúng đã mô tả chính xác nội dung chưa. Sitemap cơ bản sẽ bao gồm:
-
Trang chủ: Đây được xem như gốc rễ của website, thông thường được đặt ở vị trí đầu tiên.
-
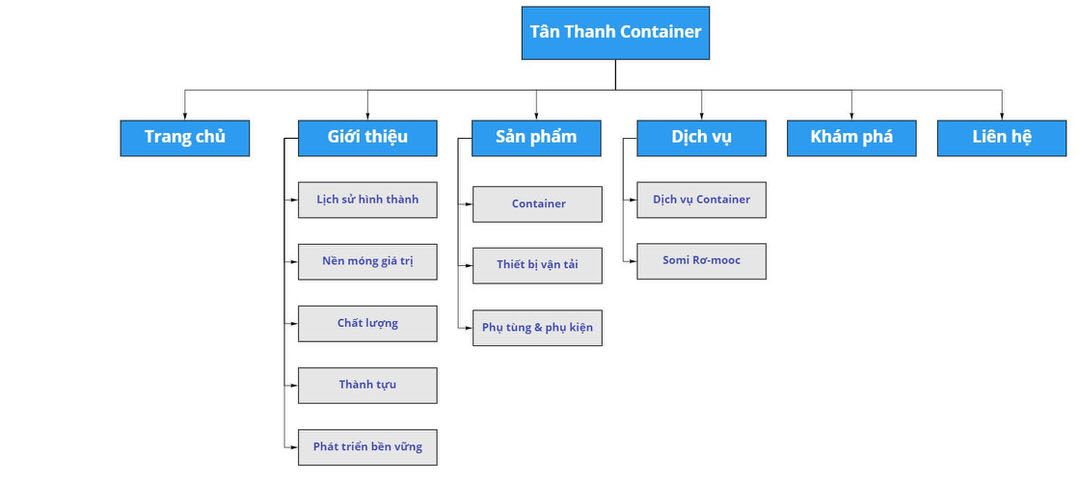
Các mục chính - phụ: Các mục con trong sơ đồ sitemap thường đại diện cho các trang con riêng biệt như ảnh.
.png)
Bước 5: Tham khảo ý kiến.
Khách hàng và các thành viên trong dự án sẽ giúp hoàn thiện sitemap một cách khách quan và logic. UX team có thể mời một vài đối tượng khác tham gia và thử phân loại các tấm thẻ nội dung. Nếu cách phân loại của đa số người được khảo sát khác với sitemap ban đầu, đó là lúc UX team nên điều chỉnh lại cấu trúc.
Một số lưu ý khi tạo sitemap
Ưu tiên thông tin
Hệ thống cấp bậc được xây dựng dựa trên tầm quan trọng của thông tin. Các trang ít quan trọng thường nằm ở cấp độ 2 hoặc có vị trí xa dần từ Trang chủ. Danh mục chính và các trang càng gần Trang chủ thường chứa nội dung quan trọng nhất.

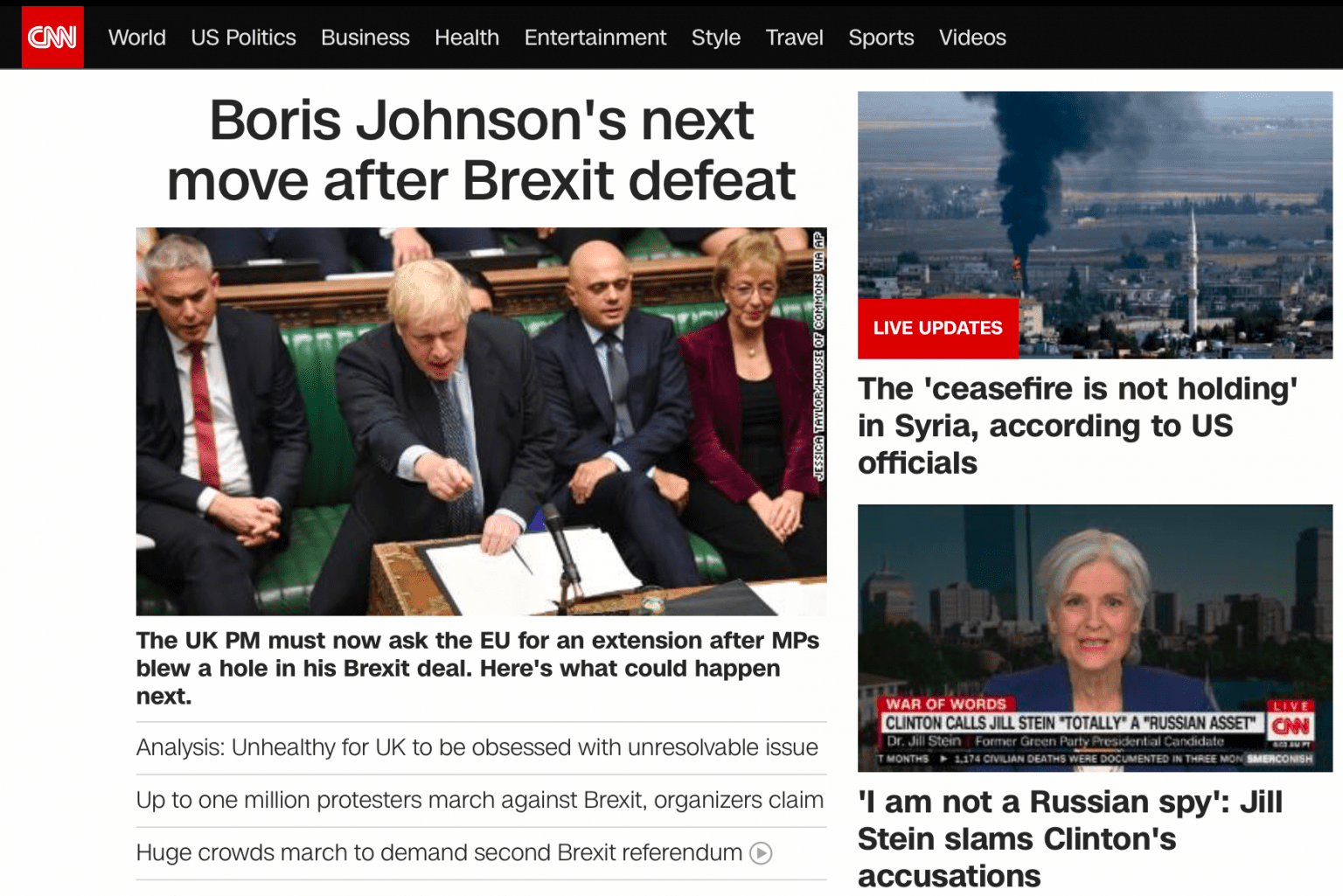
Cách phân chia hệ thống cấp bậc sẽ phụ thuộc vào đặc thù website. Ví dụ trên trang tin tức CNN, các mục tin tức “Sports”, “Politics”, “Travel”,... là danh mục chính cho các tin tức có chung nội dung. Tuy nhiên, với những website branding, mục Tin tức không phải trọng tâm nên các chủ đề có thể nằm trong danh mục cấp độ 2.
Tương thích với Mental Model
“Mental Model giải thích cách người dùng tư duy về web/app của bạn. Những lý giải trong Mental Model mang tính giả thiết, không phải sự thật” - Nielsen Norman Group.

Theo lý thuyết của Jakob Nielsen về hành vi người dùng internet, người dùng ưa chuộng website có sự tương tự với website họ từng xem trước đó. Thông thường, các website doanh nghiệp như Tân Thanh Container, trang “Giới thiệu” sẽ ở vị trí đầu tiên, sau đó đến trang “Sản phẩm”, “Dịch vụ”.
Đơn giản hóa cấu trúc
Như đã nhắc đến trong bài “Quy tắc về Điều hướng”, quy tắc “3-click” thể hiện tối đa số lần nhấp chuột của người dùng để đến mục tiêu. Số click càng nhiều càng làm giảm động lực để người dùng hoàn thành thao tác và trở thành một trong các lý do làm tăng tỉ lệ thoát trang. Vì vậy, cấu trúc sitemap nên đơn giản, giúp người dùng truy cập nhanh đến mục tiêu nhanh hơn. Thông thường, cấu trúc phẳng hoặc cấu trúc silo được các UX team hướng tới. Trong trường hợp website có quá nhiều nội dung, UX Writer có thể cân nhắc tạo phần “Truy cập nhanh” tại Footer.
Lưu sitemap tại vị trí tiện dụng
Như đã đề cập ở trên, sitemap giúp Designer và Developer cũng như các thành viên khác theo dõi tiến độ dự án tốt hơn. Tuy nhiên, sitemap chỉ hiệu quả nếu tất cả thành viên trong dự án đều hiểu rõ và dễ tiếp cận. Vì vậy, nơi lưu trữ của sitemap cũng thuận tiện để mọi thành viên truy cập, sử dụng và gợi ý thay đổi.
Google Drive là công cụ phù hợp để lưu trữ vì đáp ứng nhu cầu sử dụng. Mặc dù công cụ này hiện đang bị giới hạn về dung lượng nhưng vẫn được ưa chuộng. Nếu bạn cảm thấy lo ngại, có thể tham khảo 5 công cụ thay thế mà JAMstack Vietnam gợi ý.
Cập nhật cấu trúc thường xuyên
Bất kỳ thay đổi nào về sitemap đều phải được cập nhật vào lưu trữ vào bản gốc. Đây là căn cứ để phát triển website trong tương lai.
Kết
Tổng kết, sitemap đóng vai trò như chiếc bản đồ web/app. Để giúp sitemap hoàn chỉnh và logic, UX team có thể xem thêm kiến thức về điều hướng cũng như tham khảo rất nhiều website khác nhau.
JAMstack Vietnam luôn hi vọng UX team có thể áp dụng những thông tin trong bài vào thực tế công việc. Đừng quên theo dõi các bài viết mới của chúng tôi về xây dựng và thiết kế website nhé.