Wireframe trong thiết kế UX/UI
.jpg)
Wireframe được dùng để bố trí nội dung và chức năng web/app. Yếu tố này có vai trò thiết yếu trong thiết kế UX/UI nên đòi hỏi Designer nắm vững và thực hiện đúng. Để giúp Designer vẽ wireframe tốt hơn, JAMstack Vietnam giới thiệu những kiến thức cơ bản về wireframe và một số công cụ hỗ trợ chuyên nghiệp.
Wireframe là gì?
Wireframe là bản phác thảo cấu trúc, bố cục, thông tin, và chức năng của web/app thông qua những hình khối cơ bản. Những yếu tố nên được thể hiện trong wireframe bao gồm:
-
Cấu trúc trang: vị trí các Header, Footer, thanh menu, Form liên hệ,...
-
Nội dung: Vị trí, độ dài văn bản trên từng trang.
-
Hệ thống phân cấp thông tin: Trình tự, cách thông tin được tổ chức và hiển thị.
-
Chức năng: Giao diện của các chức năng.
-
Hành vi: Cách người dùng tương tác với giao diện.
Được ví như khung xương của web/app, wireframe giúp UX team và khách hàng dễ hình dung về giao diện trực quan của sản phẩm công việc. Từ đó, các thành viên liên quan có thể đánh giá và chỉnh sửa wireframe sao cho tối ưu user flow và điều hướng nhất.
Tại sao wireframe quan trọng với trong UX/UI Design?
Là một phần cốt yếu của quy trình thiết kế web/app, xây dựng wireframe thường được tạo và sử dụng khi vừa bắt đầu dự án. Cũng như sơ đồ thiết kế nhà cửa, phản ánh vị trí, kích thước các phòng trong ngôi nhà, wireframe giúp Designer xác định vị trí content, tỉ lệ và kích thước các component. Dựa vào đó, UX team triển khai các bước tiếp theo. Sau đây là chi tiết những lợi ích wireframe mang lại.
Tiết kiệm thời gian
Lợi thế lớn nhất wireframe mang lại chính là tiết kiệm thời gian và chi phí. Wireframe cho phép Designer chỉnh sửa tiêu đề, bố cục, tỉ lệ, văn bản CTA,... một cách nhanh chóng. Việc điều chỉnh dễ dàng cũng giúp Designer tự tin thử nghiệm nhiều ý tưởng thiết kế trước khi đi đến quyết định cuối cùng.
Dễ đánh giá hệ thống điều hướng, flow, chuỗi hiệu ứng
Wireframe minh hoạ kiến trúc thông tin để UX team dễ thống nhất, chốt ý tưởng, tránh những xung đột sau này liên quan đến cấu trúc web/app. Ngoài ra, wireframe giúp bạn dễ dàng phân tích sự logic của user flow, hệ thống điều hướng, lên kế hoạch cho UI Interactions trước khi thiết kế
Nền tảng phát triển nội dung
Wireframe giúp UX Writer ước lượng độ dài thích hợp, phân bổ tiêu đề, mục cho các section và các trang để mang đến những đoạn văn vừa vặn, hài hoà với toàn bộ bố cục. Dựa vào wireframe, Designer điều chỉnh kích thước font chữ phù hợp để đảm bảo nội dung dễ tiếp cận người dùng.
Thiết kế chính xác hơn
Đối với Designer, wireframe thể hiện tỉ lệ Component, yếu tố giao diện, vị trí đặt content hỗ trợ việc thiết kế chính xác hơn.
Có bao nhiêu loại wireframe?
Dựa vào mức độ chi tiết, wireframe được chia thành ba loại: Lo-fi wireframe (độ chính xác thấp), Mi-fi wireframe (độ chính xác trung bình) và Hi-fi wireframe (độ chính xác cao). Lo-fi wireframe là loại thô sơ nhất và Hi-fi wireframe là loại phức tạp, mất nhiều thời gian và công sức thực hiện nhất.

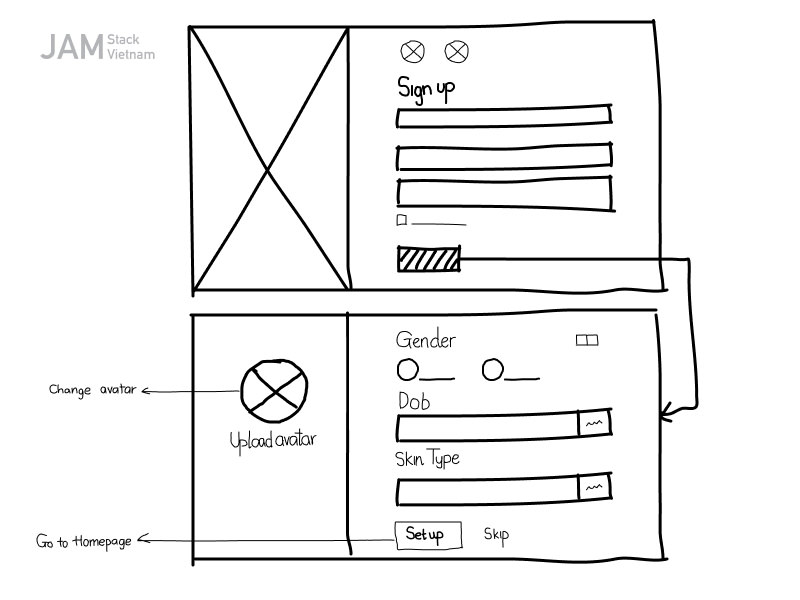
Lo-fi wireframe (Low fidelity wireframe)
Lo-fi wireframe mô phỏng concept tổng quan, phác thảo các component dự kiến và không đi vào chi tiết. Loại wireframe này được sử dụng trong quá trình phân tích, xây dựng kiến trúc thông tin, user flow, cần tập trung vào bố cục hơn chi tiết cụ thể. Designer có thể phác thảo Lo-fi wireframe trên giấy do hoạ tiết, văn bản, tiêu đề,... đều đã được giản lược. Hơn nữa, Lo-fi wireframe không cần căn chỉnh theo lưới, kích thước, tỉ lệ. Đối tượng Lo-fi wireframe hướng đến là thành viên nội bộ hoặc những người có am hiểu nhất định về công nghệ. Lo-fi wireframe sẽ hơi khó hiểu với những ai không có background công nghệ/ IT.

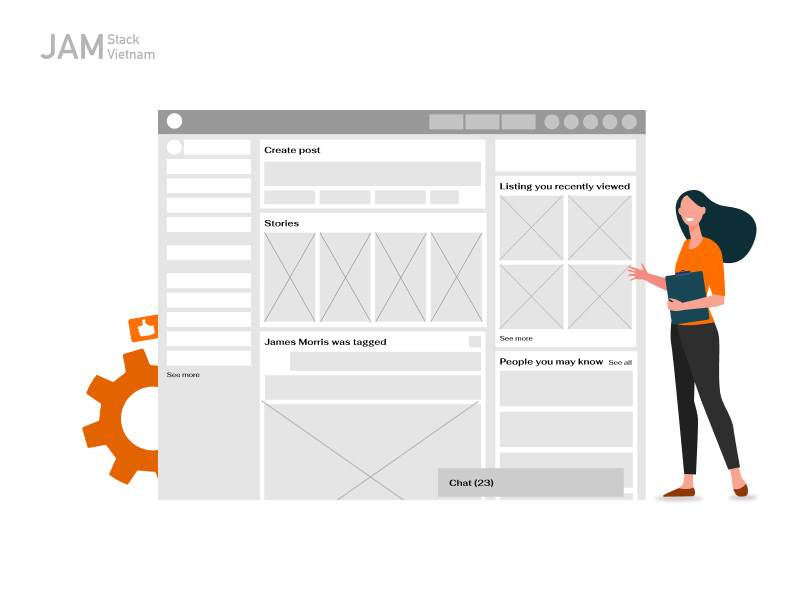
Mi-fi wireframe (Middle fidelity wireframe)
Tương tự Lo-fi wireframe, Mi-fi wireframe vẫn là bản thảo đơn sắc, không có hình ảnh và kiểu font. Sự khác biệt đó là Mi-fi wireframe thể hiện chi tiết các yếu tố giao diện và sự phân cấp thông tin trực quan trong khi Lo-fi wireframe không thể hiện. Do đó, Designer thêm vào spacing, kích thước các tiêu đề, văn bản CTA,..để phân biệt cấp độ và dễ hiểu hơn. Mi-fi wireframe được sử dụng khi UX team đã thống nhất mục đích của trang và cần đi sâu hơn vào layout và nội dung. Với độ chính xác tương đối và không mất quá nhiều thời gian để thực hiện, Mi-fi wireframe là loại phổ biến nhất để trình bày nội bộ và với khách hàng.

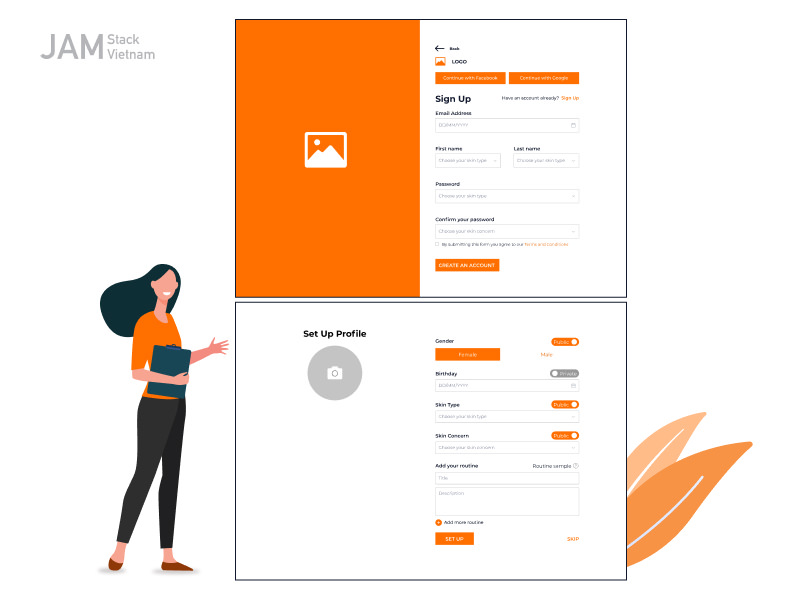
Hi-fi wireframe (High fidelity wireframe)
Hi-fi wireframe thêm vào chi tiết giao diện, yếu tố branding như logo, hình ảnh thực, vài màu sắc cơ bản như màu đỏ (tin báo lỗi), xanh đậm (đường link).Tại Hi-fi wireframe cần căn chỉnh chính xác theo lưới, kích thước, tỉ lệ và thể hiện font chữ cụ thể. Với độ chân thực cao và nhiều chi tiết, Hi-fi wireframe thường được thực hiện trên các công cụ vẽ wireframe và được lưu trữ sử dụng đến khi dự án kết thúc.
Những công cụ nào để vẽ wireframe?
Để vẽ wireframe, Designer có thể vẽ tay, tuy nhiên với những wireframe phức tạp, độ chính xác cao, Designer nên sử dụng các công cụ thiết kế UX/UI. Sau đây là gợi ý một số công cụ vẽ wireframe chuyên nghiệp dành cho Designer.
Figma
Phần mềm Figma không chỉ cho phép Designer tạo wireframe mà còn tổ chức, sắp xếp chúng theo thứ tự logic. Như vậy, Designer dễ dàng chia sẻ wireframe và dễ dàng trình bày với các thành viên liên quan, khách hàng. Trong tất cả công cụ, Figma được xem là công cụ tối ưu nhất vì tính linh hoạt và có thể thoả mãn mọi nhu cầu thiết kế của Designer.
Sketch
Sketch được tung ra năm 2010, theo tên gọi, đây là công cụ thiết kế với vector cơ bản. Vẽ wireframe là một chức năng chính của công cụ này, với sự linh hoạt của Sketch, Designer dễ dàng tạo wireframe với nhiều cấp độ chi tiết khác nhau. Điểm giới hạn duy nhất là công cụ này thích hợp với MacOS và không dành cho Window PC.
Adobe XD
Với Adobe XD, Designer có thể tạo bất kỳ kiểu wireframe nào. Bộ các UI kit miễn phí cho phép Designer thoải mái vận dụng trong quá trình tạo ra wireframe với các cấp độ chi tiết khác nhau. Phần mềm này vận hành tương tự Photoshop, Illustrator nên với những ai đã có kinh nghiệm thiết kế, việc sử dụng không quá khó.
Balsamiq
Khác với những công cụ trên, Balsamiq được thiết kế chuyên biệt để tạo wireframe. Với công cụ này, Designer có thể tạo bất kỳ loại wireframe nào. Phần mềm này khá dễ vận hành nên thân thiện cho người mới bắt đầu, chưa có kinh nghiệm thiết kế UX/UI.
Kết
Wireframe là khung xương của web/app được tạo nên bởi những hình khối đơn sắc, giản lược màu sắc, họa tiết. Nhờ vào wireframe, Designer tiết kiệm thời gian, dễ dàng thống nhất kiến trúc thông tin/ hệ thống điều hướng, dễ dàng phát triển nội dung và cho ra bản thiết kế chính xác, thích nghi tốt với mọi loại thiết bị. Hiện nay, có nhiều công cụ tạo wireframe, tùy vào nhu cầu, tình trạng và kĩ năng, Designer có thể lựa chọn công cụ phù hợp nhất với mình.
Để tìm hiểu thêm về thiết kế UX/UI, UX Writing, hãy theo dõi những bài viết tiếp theo của JAMstack Vietnam nhé!





