
Kiến trúc thông tin là gì? Tại sao cần hiểu kiến trúc thông tin?

Nội dung trên web/app là tập hợp rất nhiều thông tin phức tạp. Nếu các thông tin không được cấu trúc logic, người dùng sẽ khó nắm bắt hoặc hiểu sai các thông điệp được truyền tải.
Vì vậy, để trải nghiệm web/app thân thiện hơn với người dùng, UX Writer và UX Designer phải thực hiện cấu trúc content và tổ chức lại thiết kế theo kiến trúc thông tin - Information Architecture (IA). Trong bài viết này, JAMstack Vietnam đề cập kiến trúc thông tin là gì, tầm quan trọng và các ví dụ về tổ chức thông tin.
Kiến trúc thông tin - IA là gì?
Kiến trúc thông tin (IA) là một khái niệm được giới thiệu bởi Richard Saul Wurham - thiết kế gia nổi tiếng tại Mỹ. Ông định nghĩa rằng, kiến trúc thông tin là khoa học tổ chức và cấu trúc nội dung cho web/app. Mục đích của IA nhằm truyền tải thông điệp hiệu quả tới đối tượng mục tiêu và giúp họ dễ dàng nắm bắt thông tin cần thiết.
Dựa vào đối tượng mục tiêu và mục đích của doanh nghiệp, nội dung trên web/app được cấu trúc khác nhau.

Website Vingroup là một ví dụ về kiến trúc thông tin tuy đơn giản nhưng lại cực kỳ hiệu quả. Kiến trúc thông tin của Vingroup phản ánh tổng quát về doanh nghiệp, các lĩnh vực Vingroup có tham gia trên thị trường. Với kiến trúc thông tin rõ ràng như trên, người dùng dễ dàng có được thông tin cần thiết.
Ngược lại, sitemap của website Vinfast ưu tiên hiển thị thông tin sản phẩm ô tô, xe máy điện và dịch vụ. Mục tiêu của website Vinfast là bán sản phẩm, dịch vụ và nhắm tới đối tượng mục tiêu là người tiêu dùng.
Do đó, UX writer và UX designer cần nghiên cứu hai yếu tố đối tượng mục tiêu và mục đích của doanh nghiệp để tạo ra kiến trúc nội dung phù hợp.
Tầm quan trọng của kiến trúc thông tin - IA
Song hành với UX và UI đề cập trong các bài viết trước, IA có tầm quan trọng tương xứng trong thiết kế, phát triển web/app và được xem như bộ khung xương của toàn bộ web/app. Các Element trực quan, chức năng, các Interaction và điều hướng đều được phát triển từ kiến trúc thông tin. Hiện nay, các UX Designer chuyên nghiệp đều áp dụng IA như một cách để tăng hiệu suất thiết kế web/app và tiếp cận người dùng tốt hơn.
Đối với doanh nghiệp, web/app là kênh chính thức thông tin về dịch vụ và sản phẩm mà đối tác, ứng viên tương lai và nhà đầu tư đang tìm kiếm. IA sẽ đưa ra các thông tin cần thiết, phản ánh bản chất, tinh thần của doanh nghiệp và tạo ra user flow (luồng hành vi người dùng) trên web/app. Do đó, cách thông tin được xây dựng tác động tích cực hoặc tiêu cực đến quyết định hợp tác với doanh nghiệp của đối tác tiềm năng, ứng viên và nhà đầu tư.
Hơn nữa, cấu trúc thông tin giúp doanh nghiệp tiết kiệm thời gian, công sức và chi phí khắc phục lỗi khả dụng, điều hướng. Những thông tin không được tổ chức khiến việc điều hướng trở nên mơ hồ vì người dùng không xác định được vị trí của họ trên hành trình khám phá web/app. Từ đó, họ sẽ sinh ra phản ứng tiêu cực khi sử dụng web/app.
IA và UX có khác nhau không?
Vậy IA có giống UX không? Hai khái niệm này có sự liên quan nhưng hoàn toàn khác nhau.
IA là bản vẽ chi tiết về cấu trúc thông tin của web/app có thể chuyển đổi thành wireframe (sơ đồ thiết kế) và sitemap (sơ đồ dự án). IA hoàn toàn tập trung vào mục tiêu người dùng và là cơ sở để UX Designer xây dựng hệ thống điều hướng.
UX quan tâm tới trải nghiệm người dùng hơn, Bằng cách tác động đến hành vi, tâm lý, cảm xúc của người dùng, bản thiết kế có thể tạo ra những trải nghiệm tiêu cực hoặc tích cực. Nhìn chung, bản thiết kế có UX tuyệt vời sẽ giúp người dùng có cảm giác thoải mái và tìm kiếm được thông tin nhanh chóng. Đồng thời, UX cũng cần làm hài lòng quản trị viên trong quá trình sử dụng và quản lý website/app.
Tuy UX và IA khác nhau nhưng cả hai bổ trợ cho nhau vì đều tập trung vào người dùng. IA cần song hành với tư duy thiết kế trong UX để mang lại trải nghiệm hoàn chỉnh cho người dùng. Thực hành song song IA và UX tạo ra thiết kế không chỉ có trải nghiệm người dùng tốt mà còn khoa học. Nhờ vậy, con đường phát triển sự nghiệp của UX Designer cũng rộng mở hơn.
Thành phần của hệ thống IA
Nếu muốn xây dựng một cấu trúc thông tin vững chắc cho web/app, UX Designer cần xác định những thành phần của IA. Quyển sách “Kiến trúc thông tin trên World Wide Web” của tác giả Lou Rosenfeld và Peter Morville đề cập hệ thống IA có 4 thành phần: hệ thống tổ chức, hệ thống ghi nhãn, hệ thống điều hướng và hệ thống tìm kiếm. Dưới đây là các thông tin chi tiết về các thành phần này.
Hệ thống tổ chức

Hệ thống tổ chức là nhóm danh mục mà thông tin được phân chia. Dựa vào hệ thống tổ chức, người dùng dự đoán được họ có thể tìm được thông tin cần thiết ở đâu trên web/app. Có 3 cấu trúc phổ biến theo hệ thống tổ chức: Hierarchical (Phân cấp), Sequential (Nối tiếp) và Matrix (Ma trận).
-
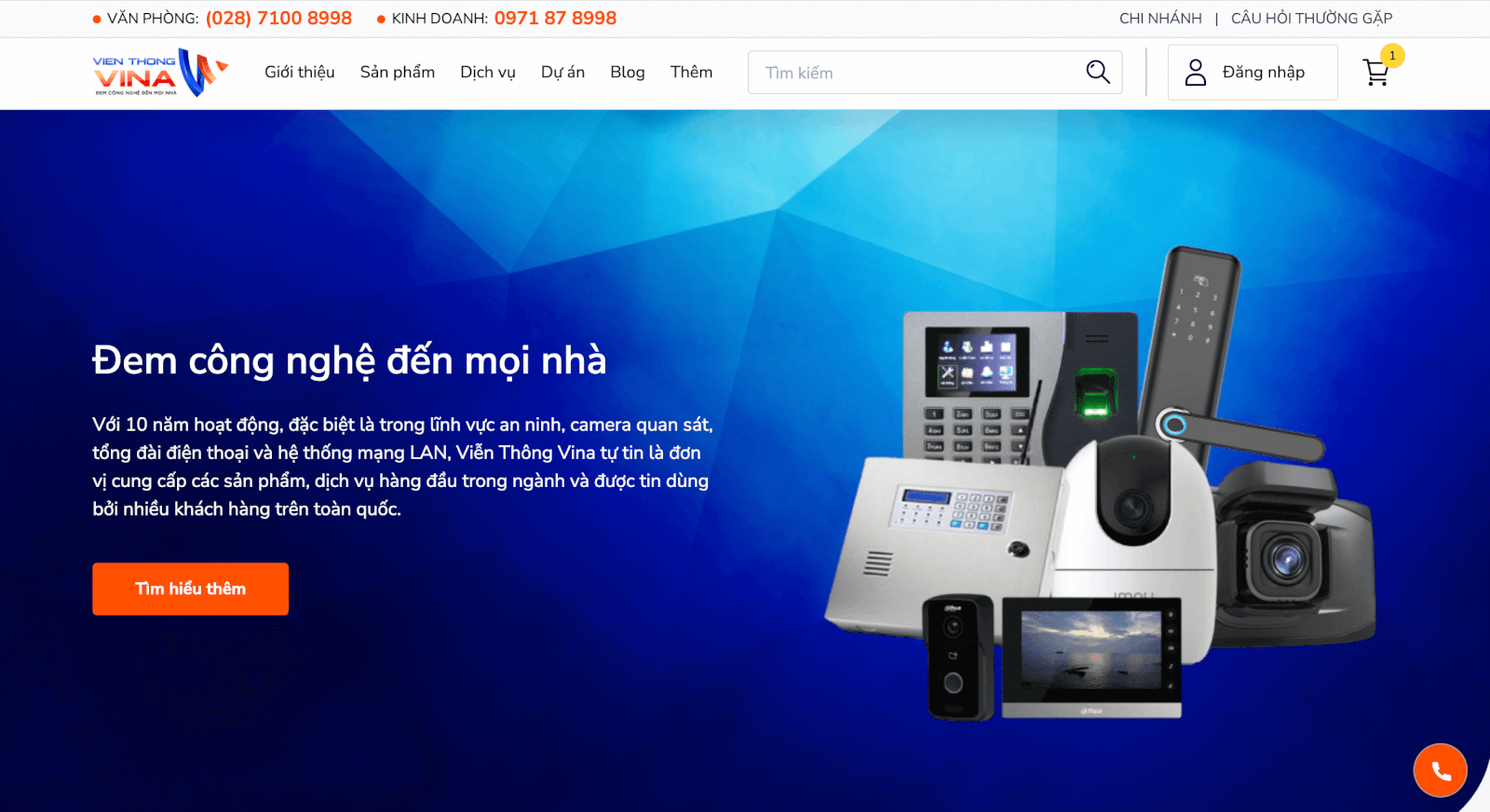
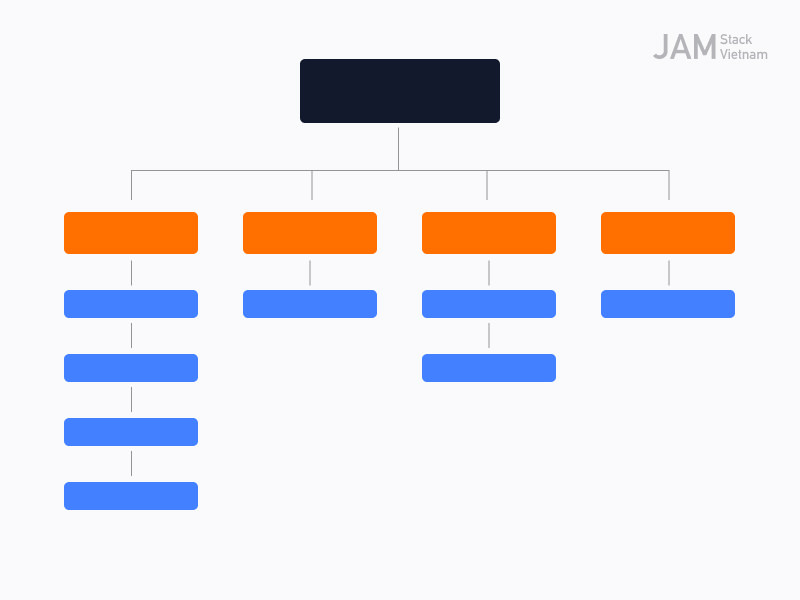
Hierarchical - Phân cấp: Ví dụ dự án Viễn Thông Vina ở Hình 1, tagline của doanh nghiệp có kích cỡ to và đặt ở trên tách biệt với phần mô tả, nhấn mạnh dịch vụ doanh nghiệp. Đây là một ví dụ của tổ chức thông tin theo sự phân cấp. Trong tổ chức nội dung, kỹ thuật cấu trúc thông tin dựa trên sự phân cấp trực quan - đặt những thông tin quan trọng, nổi bật lên trên và giảm dần thứ tự quan trọng. Não bộ sẽ phân biệt thông tin được phân cấp như thế nào dựa trên kích thước, màu sắc, độ tương phản, sự liên kết.

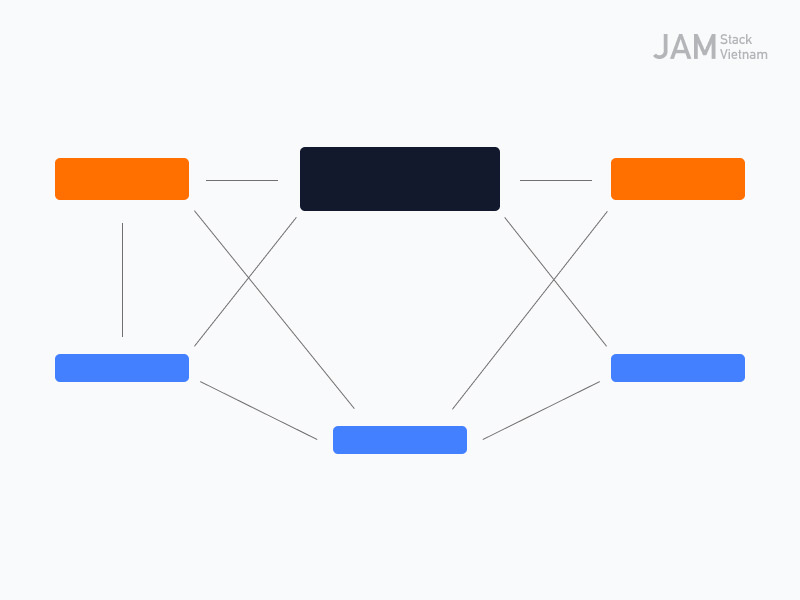
Hình 2: Tổ chức thông tin dựa trên sự phân cấp -
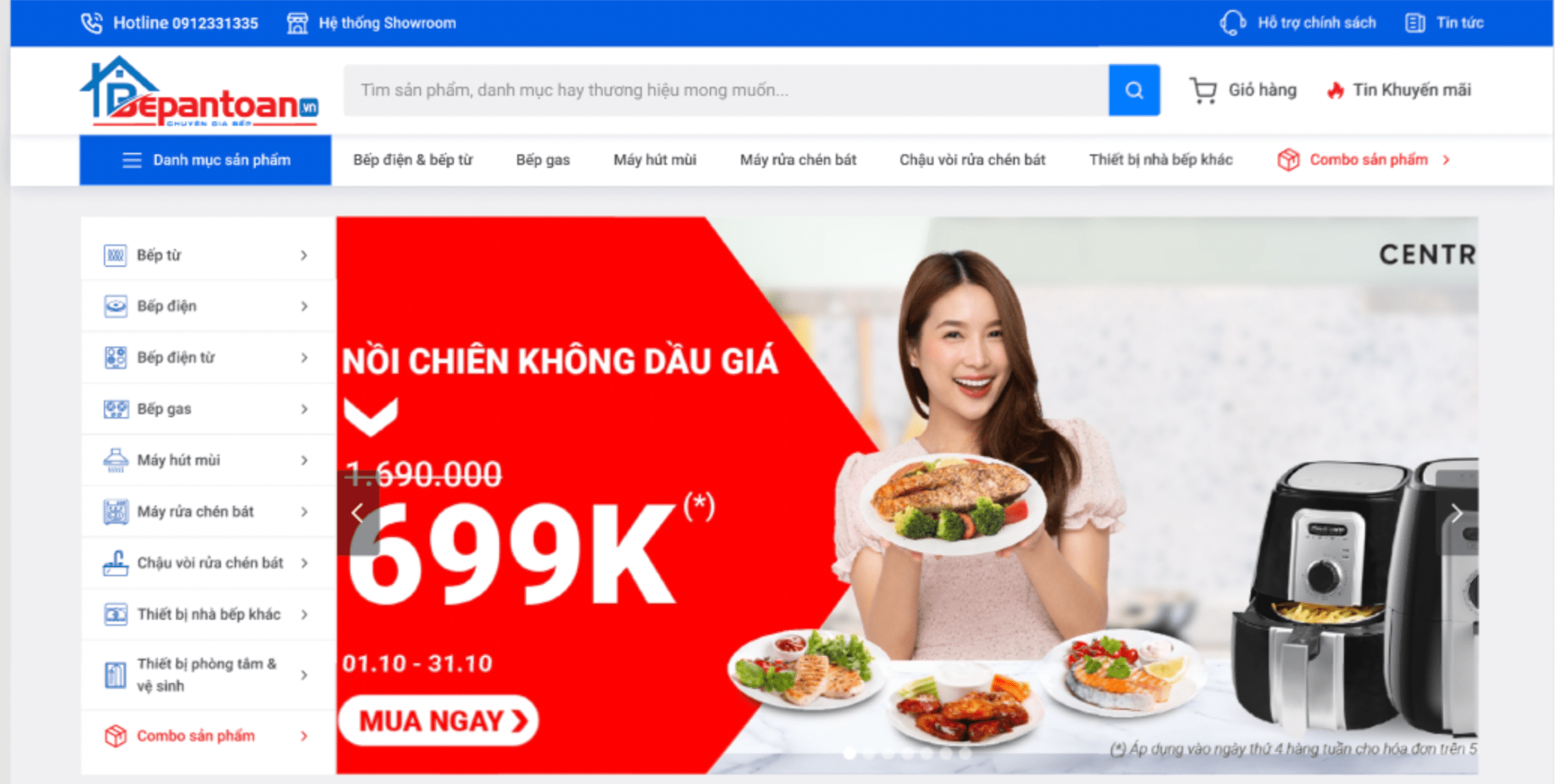
Sequential - Nối tiếp: Cách tổ chức này thường được áp dụng cho quy trình gồm các bước người dùng cần thực hiện để hoàn thành thao tác. Kiến trúc thông tin nối tiếp thường được áp dụng cho các web/app bán hàng, khi người dùng phải tuân theo từng bước thuộc chu trình mua hàng.

Hình 3: Tổ chức thông tin theo sự nối tiếp -
Matrix - Ma trận: Cách tổ chức này hơi phức tạp hơn vì người dùng có thể tự điều hướng và tổ chức nội dung. Nội dung có thể được phân loại theo nhiều cách như alphabet (từ A-Z hoặc Z-A), trình tự thời gian (ngày, tháng, năm), chủ đề, đối tượng (nội dung được chia cho nhiều đối tượng khác nhau).

Hình 4: Tổ chức thông tin theo ma trận
Hệ thống ghi nhãn
Hệ thống này liên quan đến cách dữ liệu được trình bày. Thiết kế web/app yêu cầu sự tối giản, việc bố trí quá nhiều thông tin dễ làm người dùng cảm thấy bối rối. Để người dùng dễ hiểu hơn, UX Writer tạo những nhãn ghi để giới hạn nội dung trong một vài từ nhất định.
Để ghi nhãn cho phần giới thiệu doanh nghiệp, có nhiều cách khác nhau. Tuy nhiên, cách viết “Về chúng tôi” là một cách ghi nhãn ngắn gọn, hiệu quả, không mất quá nhiều từ ngữ như “Giới thiệu về JAMstack Vietnam”, “Câu chuyện của JAMstack Vietnam”. Những thông tin quá dài dòng cũng sẽ ảnh hưởng đến tính thẩm mỹ của web/app.
Ví dụ, doanh nghiệp cần hiển thị thông tin liên hệ như số điện thoại, email và kết nối mạng xã hội. Tuy nhiên, nếu UX Designer thể hiện tất cả kiến trúc thông tin này lên web/app thì sẽ không đủ chỗ. Thay vào đó, nhãn ghi “Liên hệ” trong phần Header hoặc CTA số điện thoại là cầu nối kết nối người dùng với doanh nghiệp hiệu quả mà không cần đưa quá nhiều.
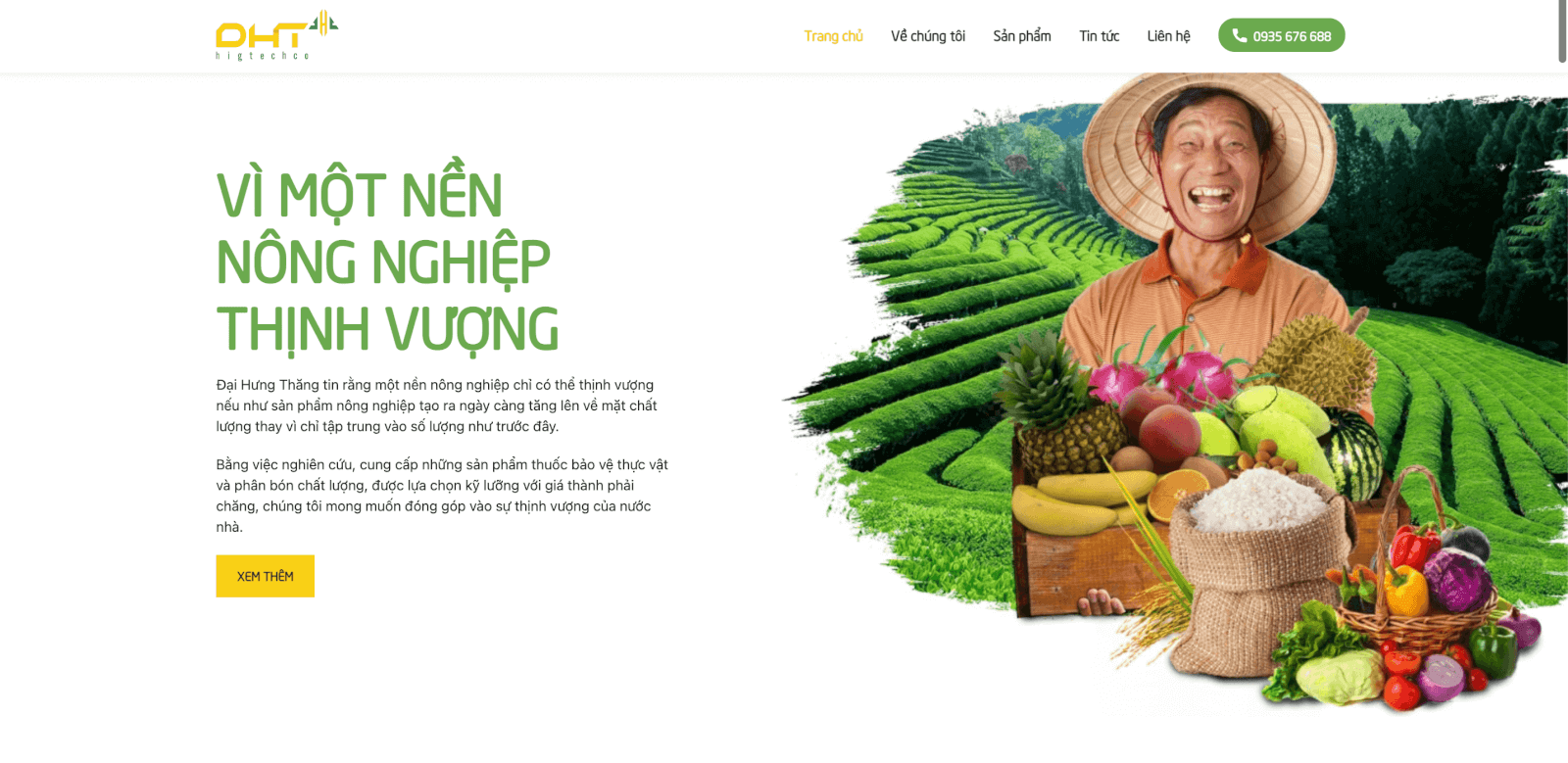
Tham khảo hệ thống ghi nhãn tại trang chủ của website Đại Hưng Thăng.

Hình 5: Hệ thống tổ chức nhãn ghi trên trang web Đại Hưng Thăng
Hệ thống điều hướng
Điều hướng là tập hợp các tính năng nhằm hướng dẫn người dùng khám phá web/app với mục tiêu có được thông tin cần thiết và tương tác tốt với sản phẩm. Hệ thống điều hướng về phương diện IA bao gồm cách người dùng di chuyển giữa các nội dung. Đây là một hệ thống phức tạp gồm rất nhiều kĩ thuật và cách tiếp cận. Một trong số các ví dụ là cách viết Microcopy để tối ưu hoá các CTA. UX Designer có thể tham khảo thanh menu của website Brainy Kids Academy. Nội dung trên thanh menu của website được phân chia rất đồng đều.
Hệ thống tìm kiếm
Hệ thống tìm kiếm trong kiến trúc thông tin IA giúp người dùng tìm kiếm dữ liệu cần thiết khi sử dụng web/app. Hệ thống tìm kiếm đặc biệt hiệu quả với web/app quá nhiều thông tin. Trong hỗ trợ hệ thống tìm kiếm, UX Designer cần tập trung thiết kế công cụ tìm kiếm thật hiệu quả giúp người dùng dễ dàng tìm kiếm nội dung. Ngoài ra, các bạn nên lên kế hoạch các thông tin sẽ hiển thị như thế nào ở giao diện trả kết quả.

Kết
Cho dù content hấp dẫn và thiết kế UI có cuốn hút đến đâu, nếu IA không được cấu trúc tốt, web/app vẫn không thể tạo trải nghiệm tích cực, hoàn hảo cho người dùng. Do đó, UX Designer cần thực sự đầu tư học hỏi kiến thức UX/UI nền tảng này và áp dụng trong công việc để nâng cao kỹ năng
IA là một chủ đề rất rộng và bao gồm nhiều khía cạnh rất thú vị. Trong những bài viết tiếp theo, JAMstack Vietnam sẽ đề cập kĩ hơn về những thủ thuật, phương pháp để UX Designer có thể tạo được kiến trúc thông tin vững chắc. Hãy theo dõi chúng tôi, bạn nhé!