UX Writing: Cách tối ưu hoá Microcopy cho nút kêu gọi hành động

Microcopy là đoạn văn bản trong web/app và thường xuất hiện trong các nút kêu gọi hành động, nhãn hiệu, thông báo,... với ba vai trò chính:
-
Tạo động lực cho người dùng thực hiện hành động.
-
Hướng dẫn sử dụng cho người dùng.
-
Phản hồi lại những hành động được thực hiện bởi người dùng.
Để tạo ra và tối ưu hóa Microcopy hiệu quả, chúng ta cần phải xem xét kĩ cách người dùng xử lý thông tin và đọc văn bản. Các nghiên cứu của Nielsen Norman chứng minh người dùng chỉ đọc khoảng 20% nội dung trên trung bình một trang. Các thông tin sắp xếp nổi bật, súc tích giúp người dùng thu thập thông tin nhanh chóng. Trải nghiệm người dùng nhờ đó có thể tăng từ 124% đến 159%.
Như vậy, một bản Microcopy hiệu quả phải ngắn gọn, rõ ràng, súc tích và dễ hiểu. Đồng thời, chúng cần bám sát brand voice (tông giọng thương hiệu) và phù hợp với giao diện thiết kế.
Trong bài viết này, JAMstack Vietnam sẽ tập trung vào Microcopy nút kêu gọi hành động - một yếu tố đóng vai trò quan trọng trong trải nghiệm người dùng để tối ưu hoá hiệu quả của web/app.
1. Tối ưu hóa Microcopy với động từ hành động
Như chúng ta đã biết, người dùng thường đọc lướt và có khả năng bỏ lỡ thông tin hướng dẫn quan trọng. Động từ hành động sẽ gây sự chú ý tốt hơn cho người đọc so với những từ ngữ mang tính trung lập như “Yes” hoặc “No”.

Thông thường, người dùng sẽ có khuynh hướng chọn “No” như bản năng và không đạt được mục đích điều hướng tốt nhất. Ngược lại, động từ hành động có xu hướng khiến người dùng cân nhắc và đọc hướng dẫn trước khi thực hiện hành động.
Trong một số trường hợp, đoạn văn bản chỉ dẫn không hiển thị hoặc hiển thị không đầy đủ, người dùng chỉ nhìn được nút kêu gọi hành động. Nếu bạn sử dụng động từ chủ động, người dùng có thể đoán được nội dung và thực hiện hành động theo đúng mong muốn của người thiết kế web/app. Ngược lại, nếu bạn sử dụng từ ngữ chỉ chung như “Yes”, “No”, người dùng sẽ hoang mang, lo sợ về các rủi ro và chắc chắn họ sẽ chọn “No”.
2. Sử dụng ngôn ngữ cụ thể chỉ nhiệm vụ
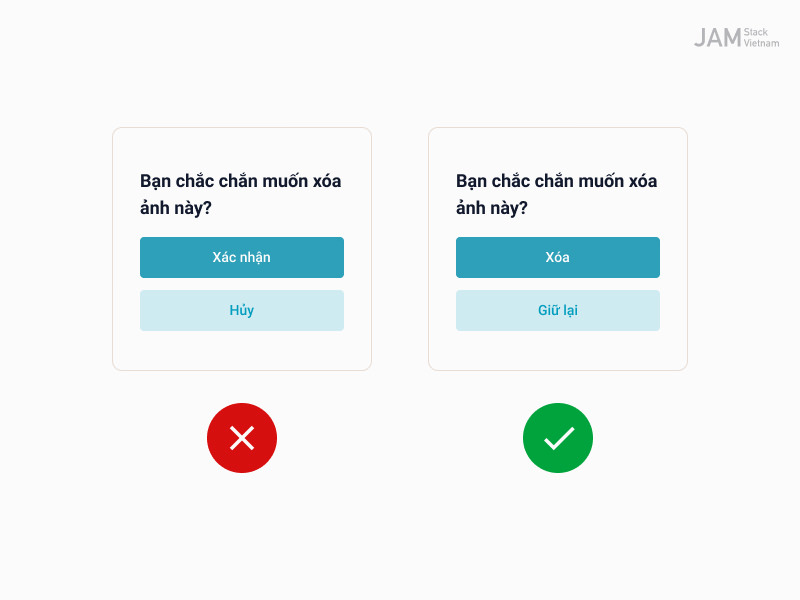
Mục tiêu quan trọng nhất của các nút là kích thích người dùng hành động, vì vậy nội dung phải mô tả rõ nhiệm vụ người dùng cần thực hiện. Nếu như người dùng không chắc về kết quả khi chọn nút kêu gọi hành động, bản Microcopy đó được đánh giá là không hiệu quả.
Ví dụ, người dùng muốn xoá một bức ảnh, nút kêu gọi hành động sử dụng từ “Xoá” khẳng định rõ kết quả sau khi người dùng thực hiện hành động. Trường hợp sử dụng Microcopy “Xác nhận”, người dùng sẽ đặt câu hỏi rằng “Xác nhận” có đồng nghĩa với xoá ảnh hay không.

3. Thống nhất số lượng từ và cấu trúc câu khi tối ưu hóa Microcopy
Các nghiên cứu khoa học cho rằng sự nhất quán trong UX Writing định hướng rõ về cách web/app hoạt động, từ đó giúp người dùng có trải nghiệm tốt hơn. Một số quy định về sự nhất quán khi viết Microcopy cho nút kêu gọi hành động như sau:
3.1 Chọn số lượng từ phù hợp
Bạn hãy cân nhắc số từ trung bình cho mỗi nút kêu gọi hành động và áp dụng số lượng từ này cho các nút khác trong cùng layout.
Ví dụ: Trong cùng Hero Banner cho nhãn hàng nhưng số từ trong CTA giữa các slide lại có sự khác nhau, không đồng đều, làm giảm đi tính thẩm mỹ cho bản thiết kế.
3.2 Cấu trúc đặt tên cho nút kêu gọi hành động
Bạn nên tự tạo ra một công thức viết nút kêu gọi hành động cho mình. Ví dụ như: động từ + danh từ, động từ thuần tuý,... Ví dụ: “Xem thêm các lựa chọn” hoặc “Xem thêm”. Khi bạn đã xác định công thức, hãy áp dụng công thức này cho tất cả nút kêu gọi hành động khác trong xuyên suốt web/app, hoặc ít nhất là áp dụng trong cùng một trang.
4. Sử dụng từ ngữ linh hoạt
Mỗi từ hoặc cụm từ có một nội hàm cụ thể. Dù chúng có ý nghĩa giống nhau, nhưng trong cùng một trường hợp, những từ ngữ đó tạo sự khác biệt lớn, ảnh hưởng tới khả năng nhận thức và thao tác của người dùng.
Tobias van Schneider - một nhà thiết kế đồ hoạ nổi tiếng người Áo đề xuất thay CTA từ “Request for pricing” bằng “Get a quote”. Kết quả là tỉ lệ chuyển đổi nhanh chóng tăng lên một cách đáng kể. Mặc dù cả hai cụm từ đều yêu cầu cung cấp giá cả cho sản phẩm/ dịch vụ, nhưng sử dụng “Get a quote” sử dụng từ ngữ tế nhị, ít tạo cảm giác bắt buộc người dùng hơn.
Tương tự, UX Writer cần chú ý tới “Delete” và “Remove” trong giao diện Danh sách bài hát. Khi chọn “Remove”, người dùng hiểu họ đang thực hiện thao tác di chuyển bài hát ra khỏi Danh sách. Trong khi đó, “Delete” sẽ làm người dùng cảm thấy họ sẽ xóa bài hát vĩnh viễn.
5. Minh bạch trong cách dùng ngôn ngữ
Các web/app thường tồn tại các quan ngại về bảo mật thông tin và vấn đề này tác động tiêu cực lên trải nghiệm người dùng. Đặc biệt trong các giao dịch thương mại điện tử, người dùng thường bị yêu cầu điền thông tin cá nhân hoặc số thẻ tín dụng, họ dễ nảy sinh nghi ngờ. Việc tối ưu hóa Microcopy phải giảm nỗi băn khoăn của người dùng và tăng độ tin cậy. Đây là một số trường hợp người dùng ngần ngại đi đến hành động khi sử dụng web/app
-
Web/app yêu cầu người dùng điền quá nhiều thông tin cá nhân.
-
Web/app không đưa ra thông tin cụ thể về chế độ bảo hành, đổi trả sản phẩm.
-
Giao diện thanh toán hỏi quá nhiều thông tin về thẻ tín dụng khi người dùng đăng ký sử dụng phiên bản thử nghiệm.
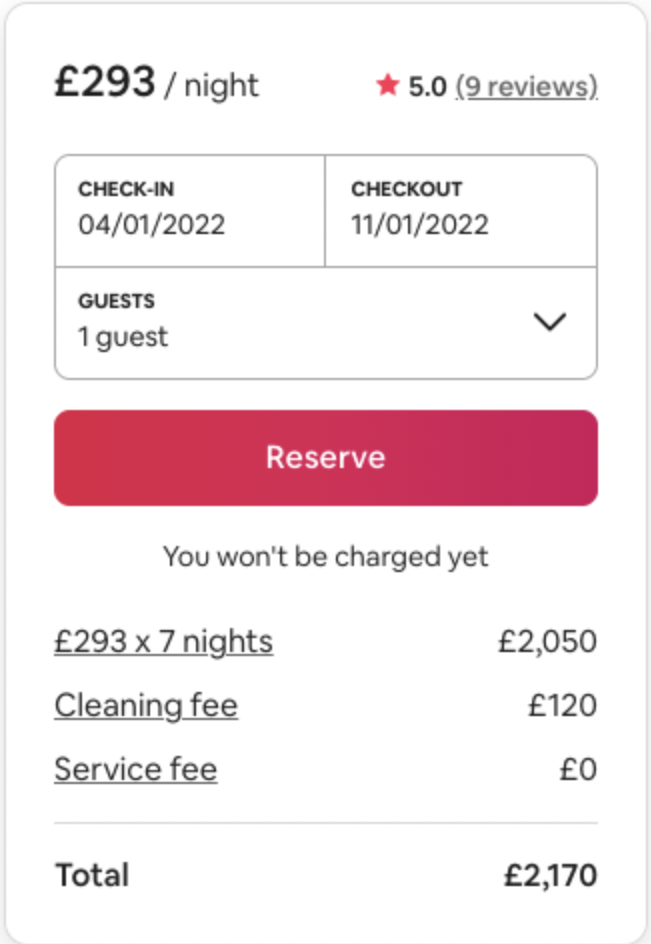
Bản Microcopy hiệu quả sẽ thông báo người dùng tại sao họ lại phải trả lời những thông tin này và những thông tin họ điền sẽ được sử dụng như thế nào. AirBnB đã làm rất tốt khi khẳng định với người dùng rằng họ chưa bị tính phí trong giao diện Thanh toán.

6. Tránh sử dụng biệt ngữ khi tối ưu hóa Microcopy
Microcopy nên sử dụng ngôn ngữ phổ biến cho toàn dân, tránh sử dụng nhiều từ ngữ chuyên ngành. Ngoài ra, ngôn ngữ nên tự nhiên, có cảm xúc để tạo sự tương tác tốt với người dùng. Theo JAMstack Vietnam, Microcopy cho nút kêu gọi hành động nên chứa ít từ ngữ và làm người dùng cảm thấy như đang giao tiếp giữa con người, hơn là họ đang giao tiếp với một cỗ máy.
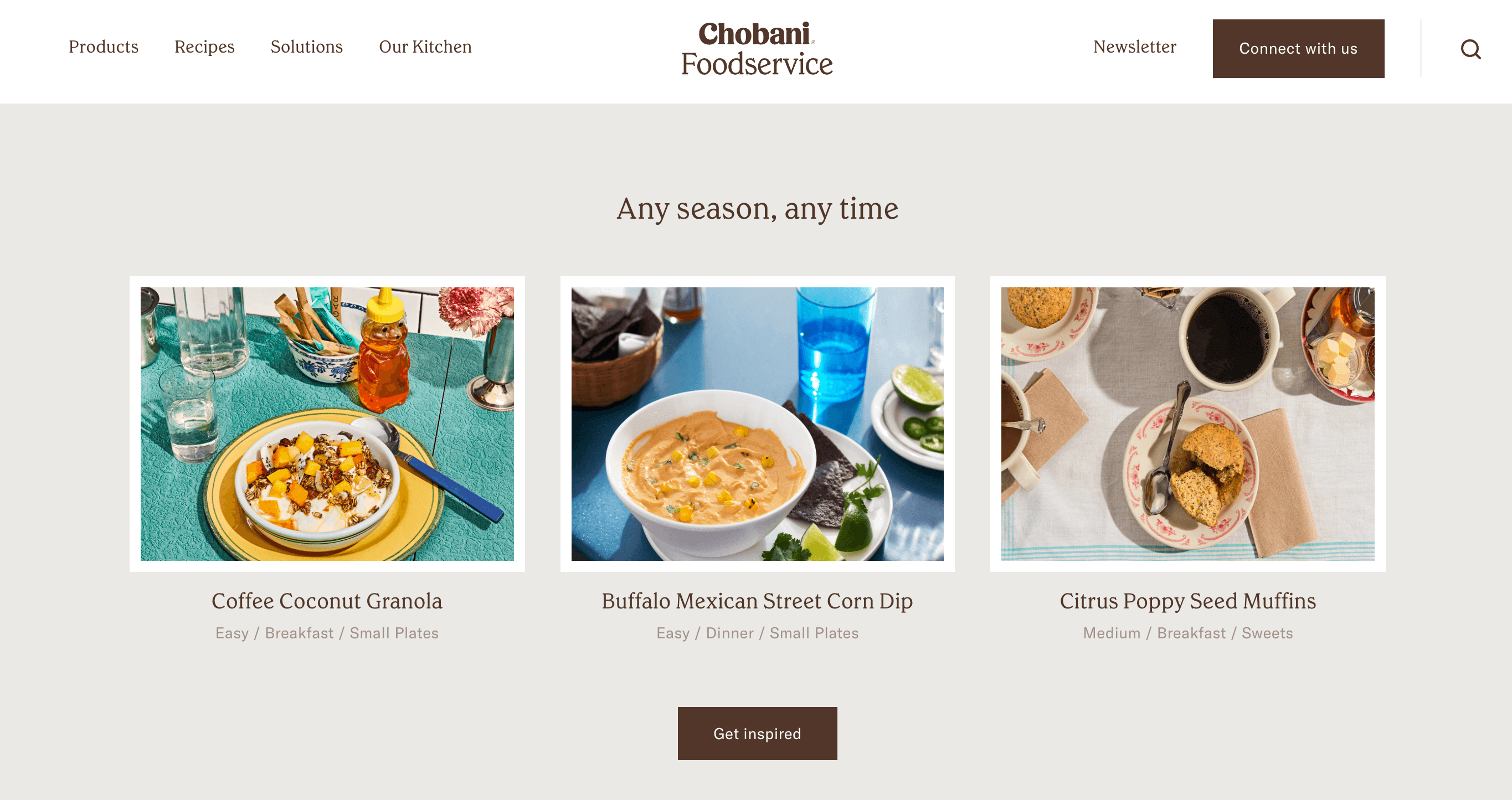
Để biết được ngôn ngữ sử dụng đã phù hợp chưa, chúng ta cần phải dựa vào insight người dùng để điều chỉnh kịp thời. Ví dụ, CTA của trang web hướng dẫn các công thức món ăn kết hợp sữa chua Hi Lạp Chobani Food Services sử dụng ngôn ngữ linh hoạt và tự nhiên, không đơn điệu và khuôn sáo.

7. Chú ý từ viết hoa
Viết hoa là một công cụ trong UX Writing để tạo điểm nhấn cho nút kêu gọi hành động và duy trì tính nhất quán trong các thành phần văn bản. Bạn có thể tuỳ chọn giữa các cách viết hoa như sau:
-
UPPERCASE (VIẾT HOA TẤT CẢ CHỮ CÁI).
-
lower case (viết thường tất cả chữ cái).
-
Title case (Viết Hoa Mỗi Chữ Cái Đầu Tiên Trong Cụm).
-
Sentence case (Chỉ viết hoa chữ cái đầu tiên trong cụm).
Cách viết hoa tuỳ vào sản phẩm, đặc trưng website và đối tượng mục tiêu. Uppercase sẽ gây ấn tượng mạnh với người dùng nhưng sentence case lại dễ đọc hơn. Tuy nhiên, một số người dùng cảm thấy sử dụng Uppercase hay sentence case đều không có ảnh hưởng gì đến họ thì UX Writer hoàn toàn có thể linh động được. Một tiêu chí cần cân nhắc là tính phù hợp với bản thiết kế.
Cách viết hoa cũng phụ thuộc vào ngôn ngữ và đặc điểm của mỗi quốc gia. Ví dụ, người Mỹ rất chuộng Title case và không thích Sentence case. Tuy nhiên, bối cảnh ở Việt Nam, đa số các web/app đều sử dụng Sentence case và Uppercase cho nút kêu gọi hành động.
Không có bất kỳ quy luật nào hoặc đánh giá cách dùng nào tốt hơn. Dù bạn chọn bất kỳ cách viết hoa nào, chúng vẫn phải nhất quán trong xuyên suốt web/app, để tạo sự đồng nhất.


8. Thấu hiểu insight người dùng
Bạn phải thực sự hiểu người dùng để thiết kế ra bản Microcopy có thông tin hữu ích và hỗ trợ họ đúng lúc, kịp thời khi họ sử dụng sản phẩm công nghệ của bạn. Trước khi web/app được công khai sử dụng, bạn nên thực thi kiểm tra trải nghiệm người dùng dưới dạng phỏng vấn hoặc A/B testing. Kết quả thử nghiệm sẽ giúp bạn tối ưu hóa Microcopy hiệu quả hơn.
Kết
JAMstack Vietnam hi vọng những kiến thức tổng hợp trên giúp bạn hiểu rõ hơn về cách viết Microcopy cho nút kêu gọi hành động và ứng dụng hiệu quả trong công việc. Chúng tôi sẽ tiếp tục cập nhật những thông tin hữu ích về UX writing, UX/UI design, SEO,... Đừng quên theo dõi JAMstack Vietnam nhé!
Ngoài ra, nếu bạn đang tìm kiếm một đối tác thiết kế website chuyên nghiệp, hãy liên hệ với JAMstack Vietnam. Chúng tôi có đội ngũ nhân viên có kinh nghiệm và sáng tạo, sử dụng kiến trúc JAMstack tiên tiến để tạo ra những website nhanh, bảo mật và thân thiện với người dùng. Hãy để JAMstack Vietnam giúp bạn xây dựng một website ấn tượng và hiệu quả, mang lại lợi ích cho doanh nghiệp của bạn. Liên hệ ngay với chúng tôi để nhận báo giá và tư vấn miễn phí!