
34 tips tối ưu thiết kế giao diện website/app cơ bản và hiệu quả (P1)

Dù bạn là một UI/UX designer giàu kinh nghiệm hay chỉ mới bắt đầu, việc tuân thủ các nguyên tắc thiết kế giao diện là điều quan trọng. Bài viết này sẽ giới thiệu những lưu ý cần thiết trong quá trình thiết kế website và ứng dụng, kèm theo hình ảnh minh họa trực quan. Nội dung được đúc kết từ kinh nghiệm thực tiễn của Sparklin, một agency kỹ thuật số tại New Delhi.
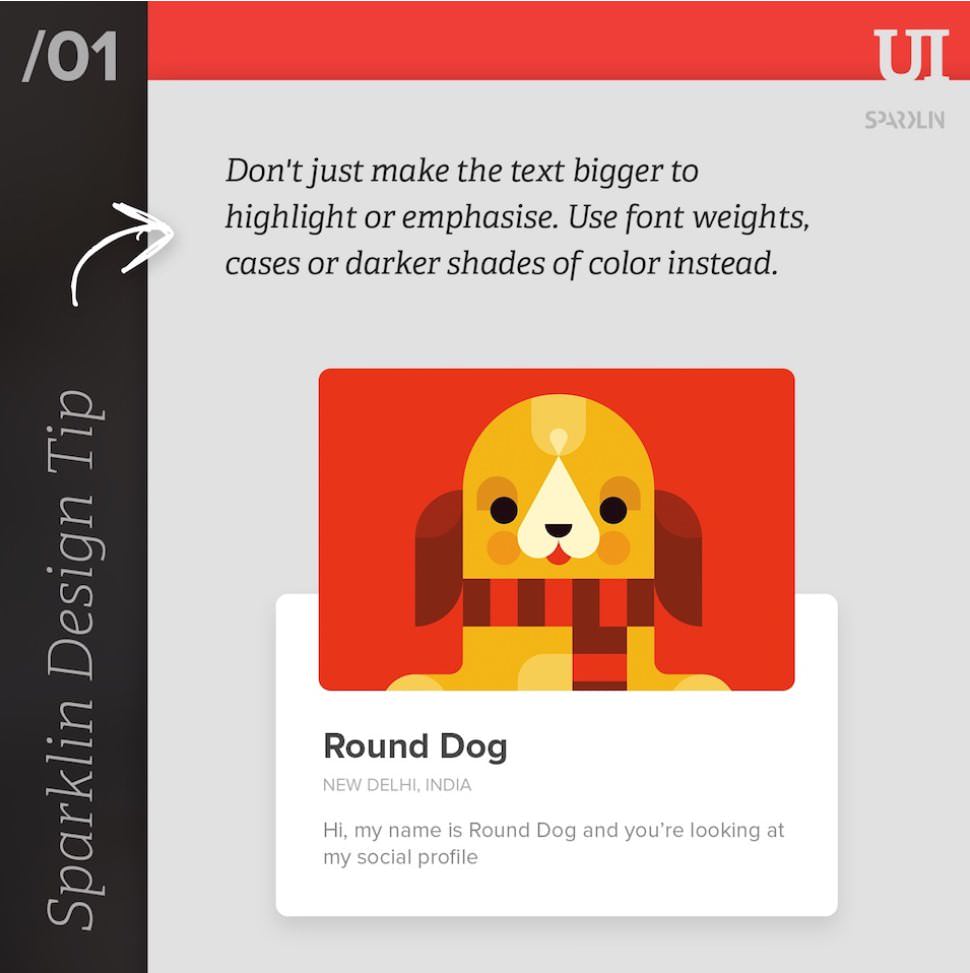
1. Phông chữ tạo sự khác biệt
Sử dụng font chữ với cỡ chữ to hơn sẽ gây chú ý tới người dùng, nhưng như vậy là chưa đủ. Bạn nên tăng độ dày, viết hoa hoặc sử dụng màu tối để làm nổi bật nội dung mong muốn. Có thể nói, đây là lý thuyết mà mọi người đều nắm rõ, nhưng để khéo léo sử dụng kỹ thuật này, tạo ra sự hài hòa cho bản thiết kế giao diện website thì khó hơn nhiều, phụ thuộc vào độ “cảm” của người thiết kế.

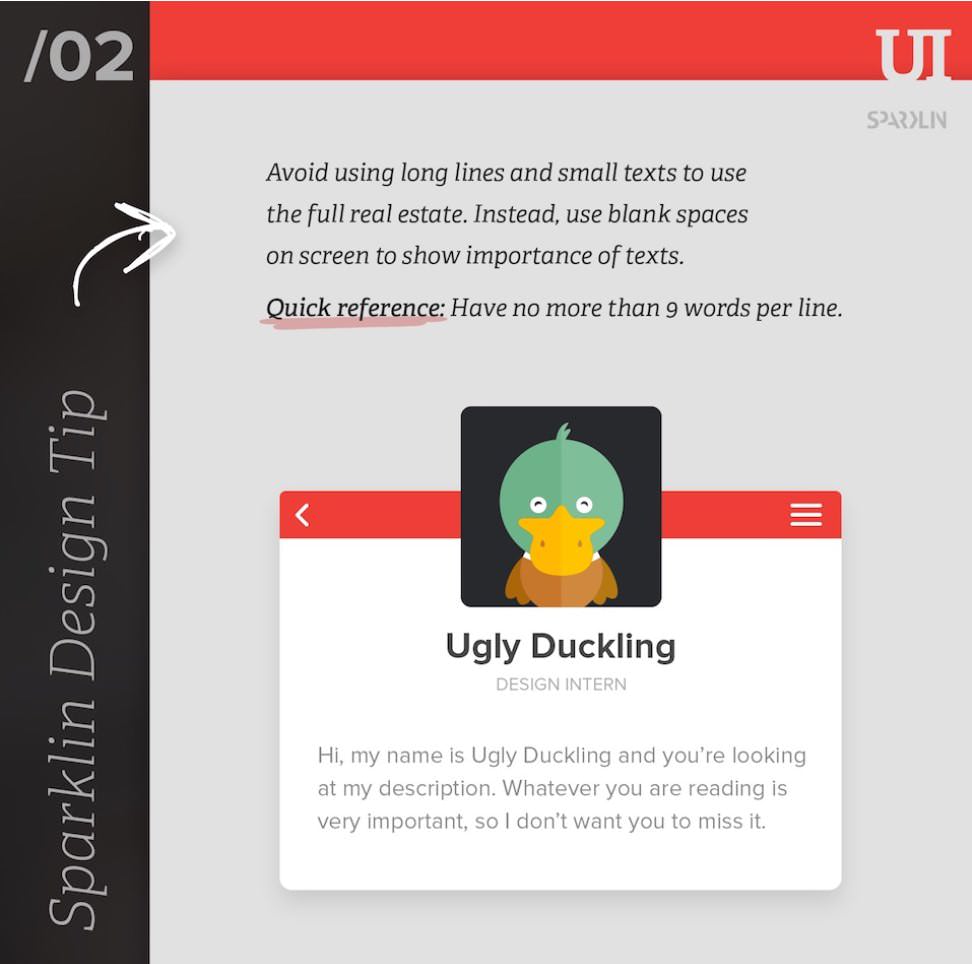
2. Độ dài văn bản
Khi thiết kế giao diện website phiên bản cho các thiết bị có màn hình nhỏ như điện thoại, tablet, các nhà thiết kế cần tránh sử dụng các đoạn văn bản dài và kích thước chữ nhỏ để “tiết kiệm diện tích”. Điều này gây ảnh hưởng nghiêm trọng tới trải nghiệm của người dùng, khiến họ từ bỏ việc đọc văn bản và thậm chí là thoát ra. Thay vào đó, hãy sử dụng các khoảng trắng một cách thông minh và khéo léo để người dùng tập trung vào văn bản hơn.
Theo gợi ý, chỉ nên 9 từ trên một dòng.

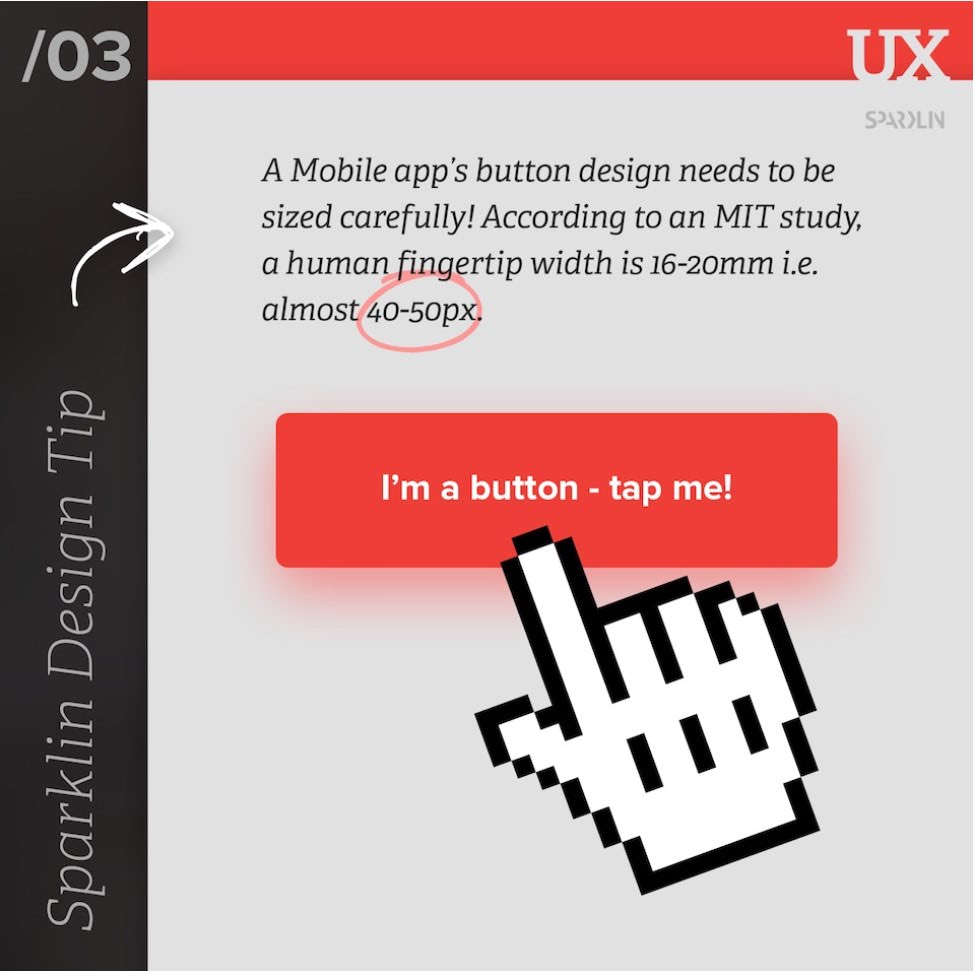
3. Cẩn thận với các nút trên màn hình
Theo nghiên cứu của Viện Công nghệ Massachusetts, đầu ngón tay trung bình có kích thước là 16 - 20mm, tương đương với 40 - 50px. Do đó, các nút trên ứng dụng hoặc website cần có kích thước hoặc khu cảm ứng tương ứng để thuận tiện cho người dùng.

4. Lưu ý hiệu ứng trên điện thoại
Trên điện thoại không có hiệu ứng rê chuột như trên máy tính, do đó, cần có các giải pháp thay thế cho phiên bản này. Nếu bạn muốn làm nổi bật nút kêu gọi hành động (CTA) trên điện thoại, có thể hiện luôn kết quả của hiệu ứng hoặc áp dụng các màu nhấn để gây chú ý của người dùng.

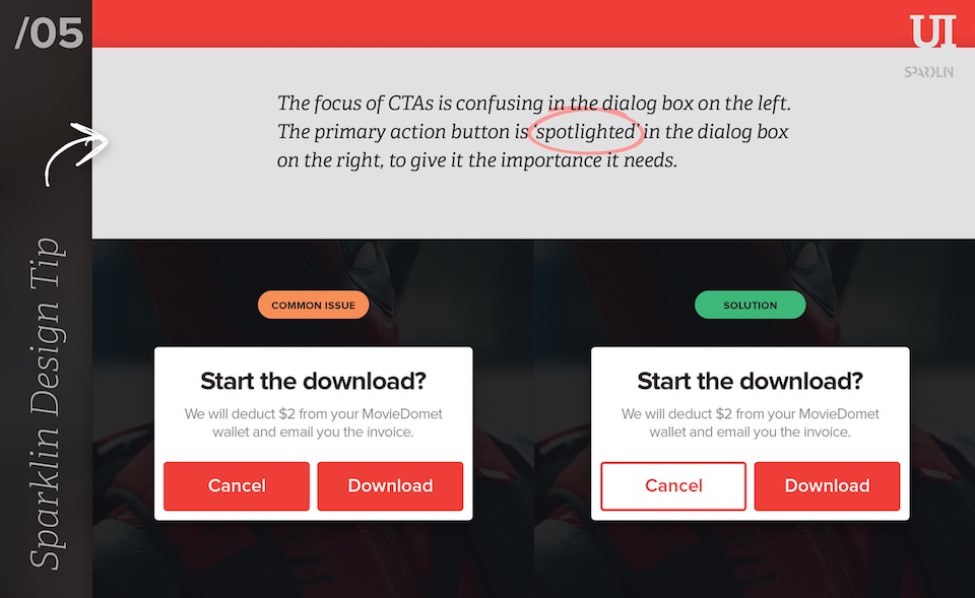
5. Làm nổi bật nút CTA khi cần thiết
Hình dưới đây cho thấy sự khác nhau về áp dụng màu sắc. Hình bên trái khiến 2 nút CTA đồng cấp, không làm nổi bật được mục đích cuối cùng là chọn “Download”. Hình bên phải là phương án giải quyết để người dùng tập trung vào nút được tô màu hơn, tăng tỷ lệ nhấp chuột.

>>> Mời bạn xem thêm: Thu hút nhiều khách hàng hơn bằng website thân thiện với Google
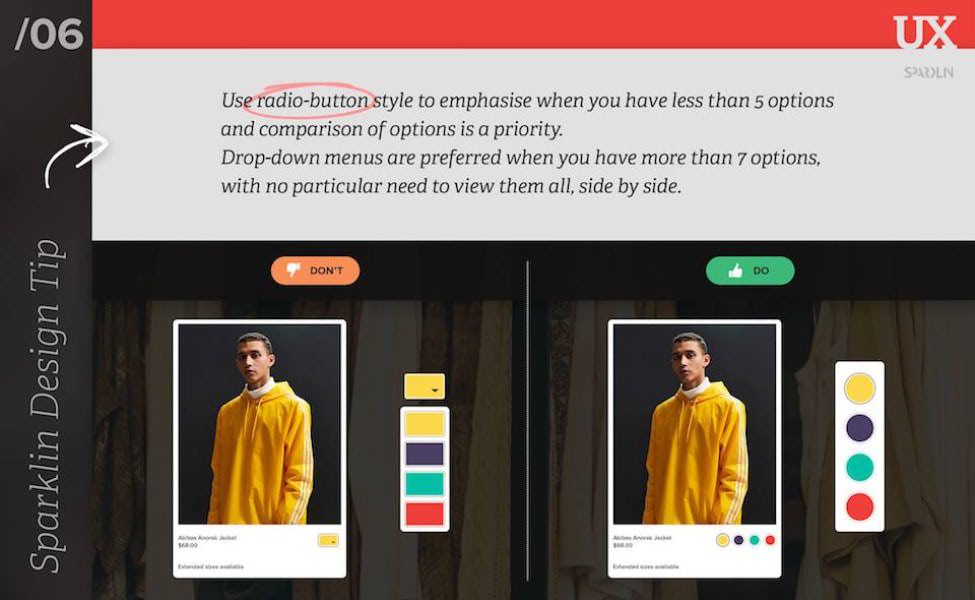
6. Sử dụng nút chọn (radio button)
Nút chọn là một cách để gây ấn tượng với người dùng, giúp họ có cái nhìn trực quan về các lựa chọn màu sắc, kích thước... cho cùng một mẫu sản phẩm. Đối với các sản phẩm có ít hơn 5 lựa chọn, bạn nên hiển thị toàn bộ chúng trên giao diện thay vì sử dụng drop-down menu.

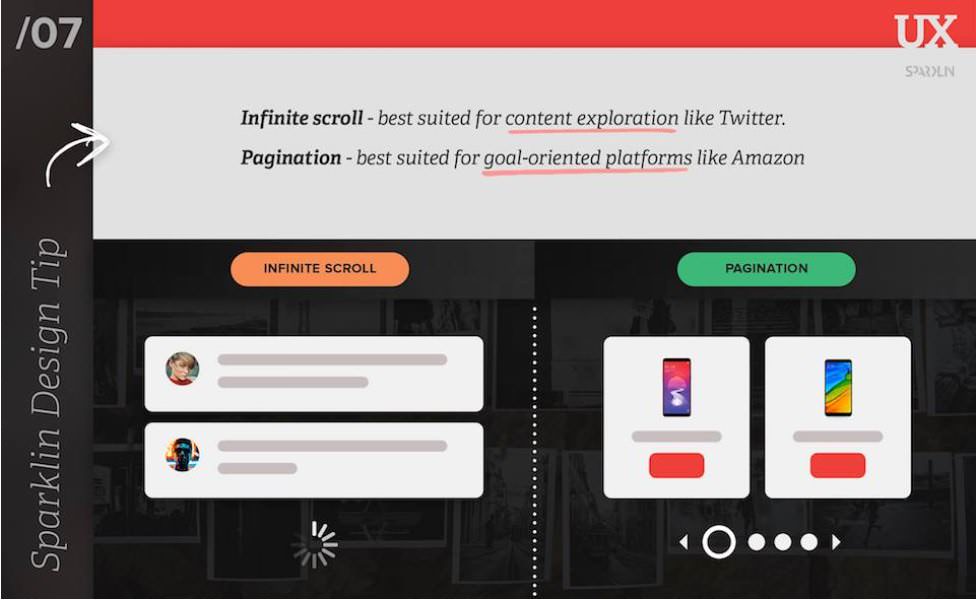
7. Infinite Scroll hay Pagination?
Infinite scroll nghĩa là kéo không giới hạn, các thông tin liên tục được hiện ra và không có hồi kết. Kiểu thiết kế giao diện website này thích hợp có các nội dung có tính khám phá như Twitter, Facebook hay các mạng xã hội khác.
Pagination nghĩa là phân trang. Kiểu thiết kế này thích hợp cho các nền tảng hướng tới một mục đích nhất định. Như hình dưới đây, đối với các sản phẩm điện thoại khác nhau, nhà thiết kế phân tách chúng thành cách thành các ô riêng biệt với hiệu ứng trượt thay vì infinite scroll. Nhờ đó, người dùng có thể dễ dàng so sánh các sản phẩm.

Cách phân trang không chỉ áp dụng cho sản phẩm mà còn thích hợp với các phần khác như blog. Một ví dụ khác, JAMstack Vietnam đã phân chia phần giới thiệu của Tân Thanh Container thành các tab khác nhau để người dùng dễ theo dõi và tìm kiếm thông tin hiệu quả hơn.
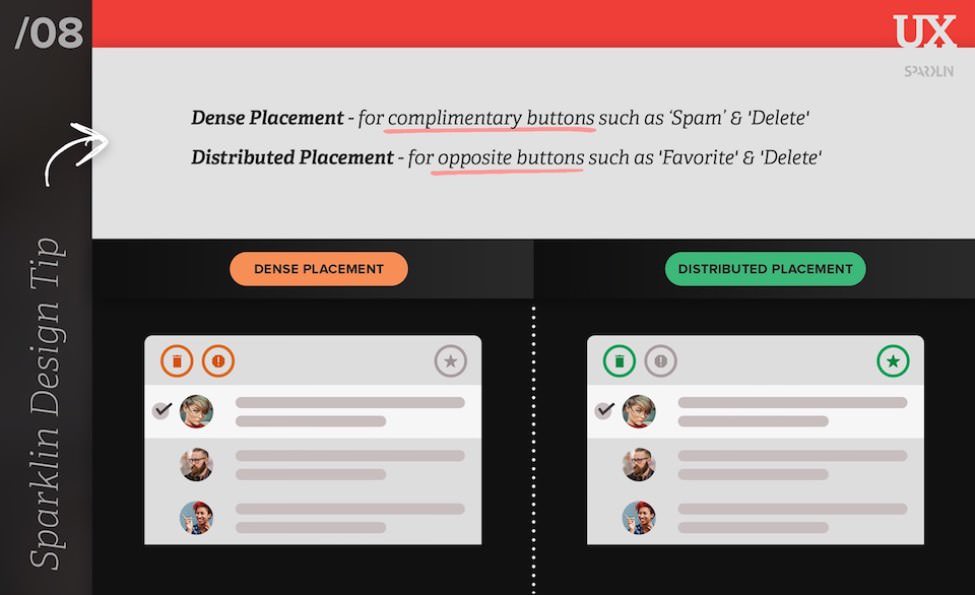
8. Sắp xếp của yếu tố trên giao diện
Dense placement được sử dụng cho các nút mang tính chất tương đồng. Ví dụ như nút “Spam” và nút “Delete” trong hình có chung tính chất và mục tiêu nhằm xóa hoặc báo cáo một chủ thể. Khi đó, hai biểu tượng này nhất thiết phải được đặt cạnh nhau. Distributed placement được sử dụng cho các nút mang tính trái ngược.

Ví dụ như “Favourite” & “Delete” trong hình là hai biểu tượng có ý nghĩa khác nhau. Favourite mang tính tích cực, Delete mang tính tiêu cực nên chúng cần được tách biệt, giúp người dùng nhận ra sự khác biệt nhanh chóng và tránh ấn nhầm.
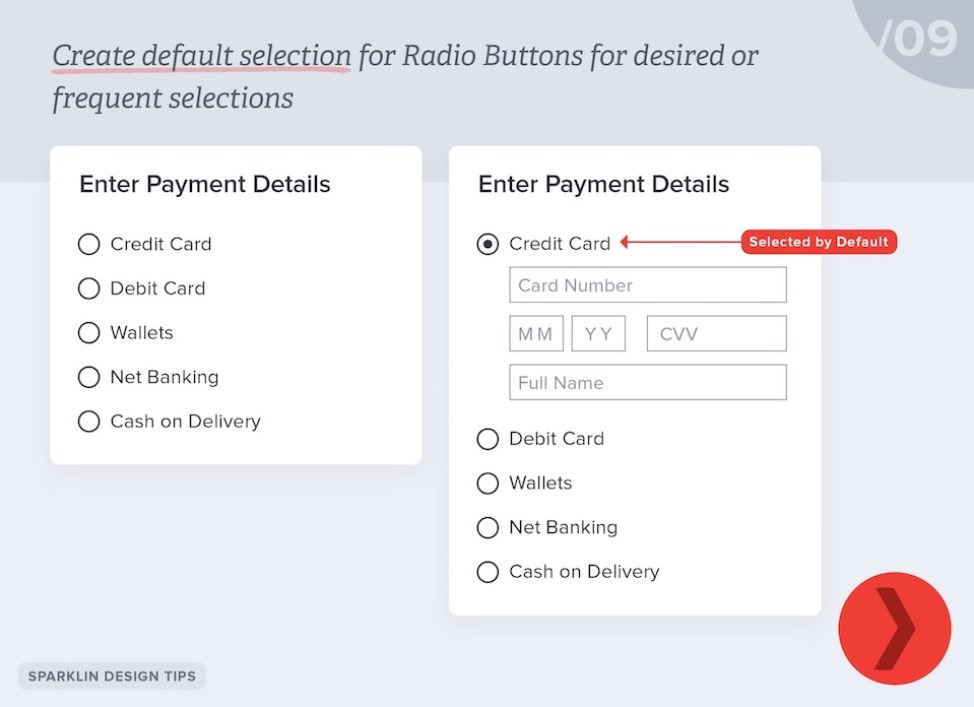
9. Thiết lập lựa chọn mặc định
Đối với radio buttons, người dùng có thể sử dụng các lựa chọn khác nhau. Tuy nhiên, website hoặc ứng dụng nên thiết lập mặc định một lựa chọn thông dụng nhất và hiển thị toàn bộ nội dung trong đó (nếu có) để người dùng có trải nghiệm tốt hơn. Điều này vô cùng quan trọng cho website thương mại điện tử.

Xem thêm: 72 yếu tố không thể thiếu trong website Thương mại điện tử
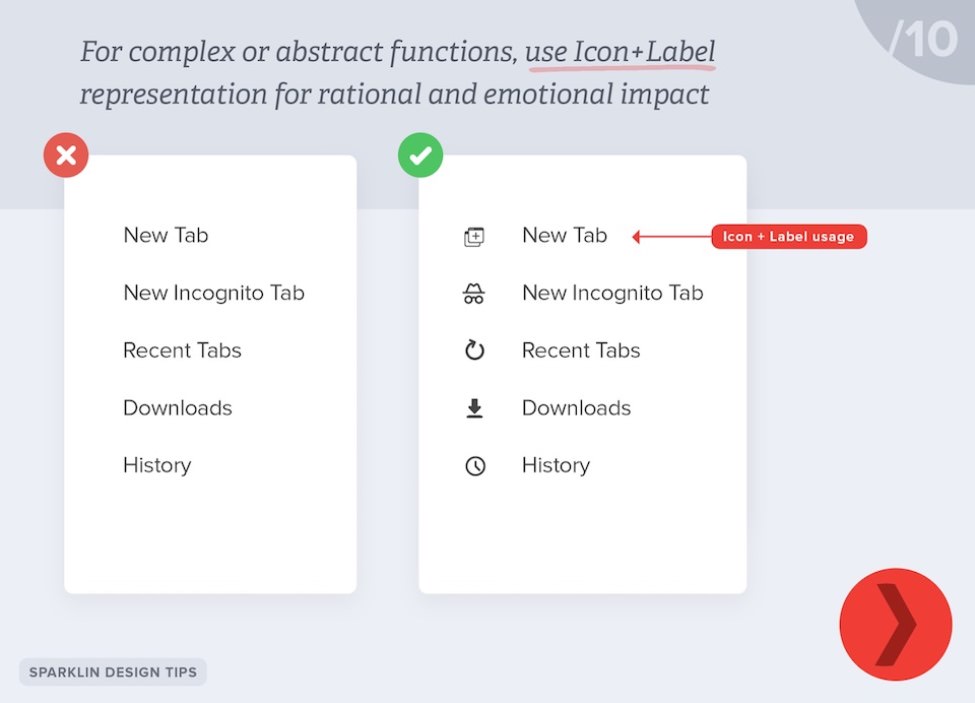
10. Hữu hình hóa văn bản
Nếu bạn đang đưa ra một danh sách các lựa chọn hoặc các thông tin trừu tượng, hãy hình tượng hóa với các icon để người dùng chú ý và dễ theo dõi hơn. Điều này cũng khiến thiết kế giao diện website sinh động hơn thay vì chỉ sử dụng chữ.

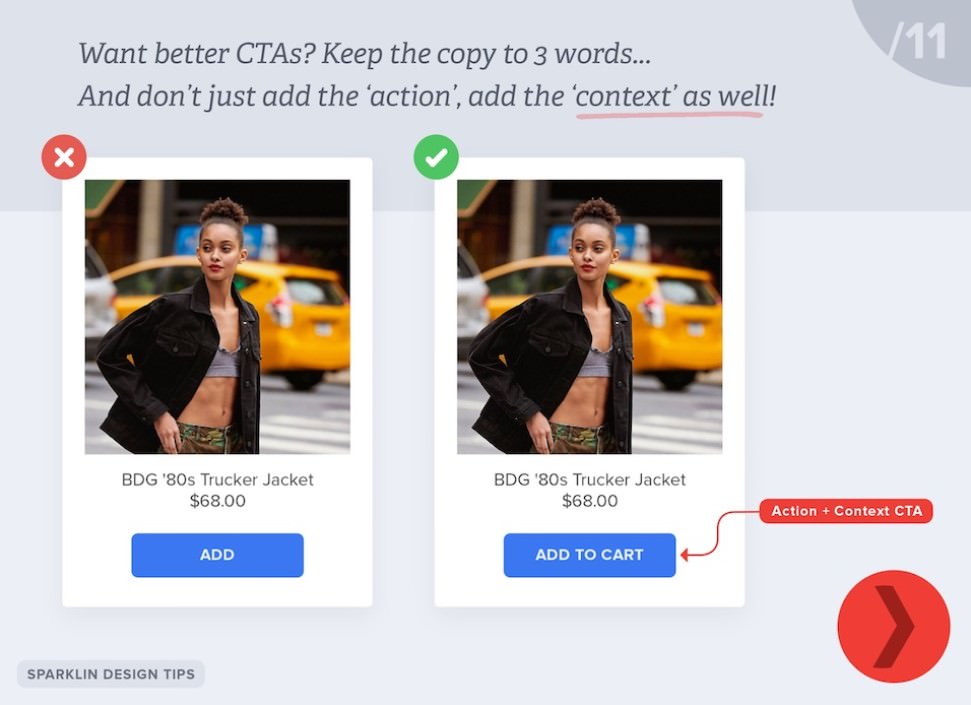
11. Tăng khả năng nhấp chuột vào CTA
Các nút CTA thường chứa các động từ mạnh, ví dụ như “Add” trong hình dưới đây. Nhưng bạn không nên chỉ sử dụng động từ, thêm bối cảnh cho hành động để không khiến người dùng khó chịu. Chúng tôi khuyến khích nội dung CTA không quá 3 chữ cái để nút CTA đẹp hơn và người dùng không mất nhiều thời gian để định hình nội dung trong đó.
Ngoài ra, một xu hướng đang ngày càng được ưa chuộng là “Call to value” (CTV), tức là các nút kêu gọi hành động mang lại giá trị cho người dùng. Ví dụ, thay vì viết “đăng ký để nhận tin” cùng CTA “Đăng ký”, hãy chuyển thành “Đăng ký để nhận hướng dẫn chăm sóc tóc” cùng CTV “Nhận tips số 1”.

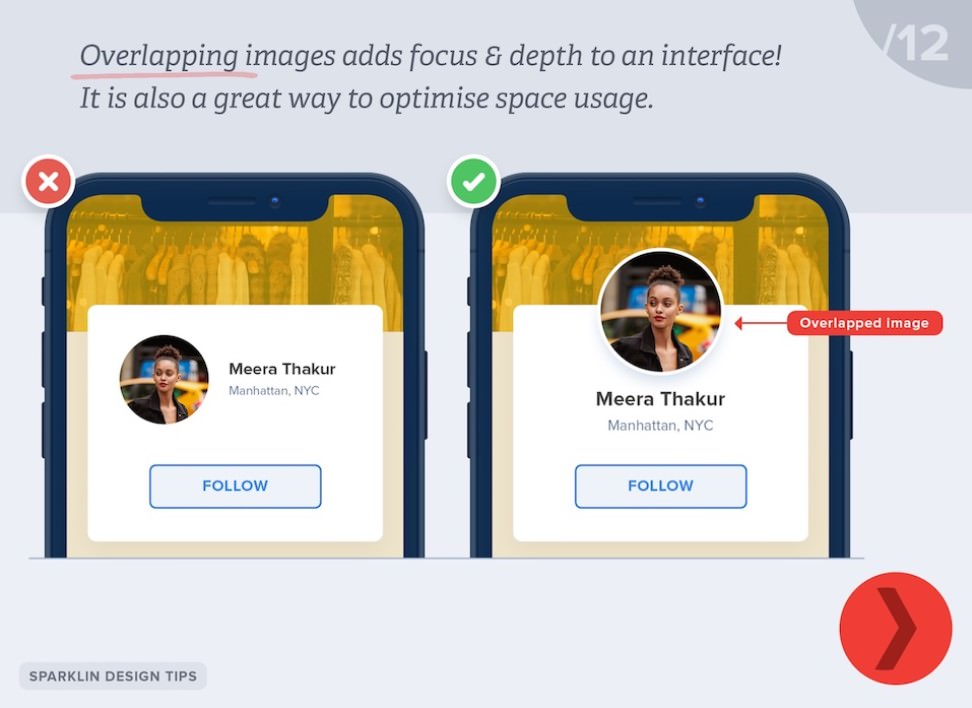
12. Sử dụng overlap và đổ bóng
Kỹ thuật này về cơ bản là việc sắp xếp các yếu tố thiết kế giao diện website chồng lên nhau. Việc đổ bóng tạo chiều sâu và tập trung vào yếu tố đó trên giao diện. Đây cũng là biện pháp tuyệt vời để tối đa khoảng trống.

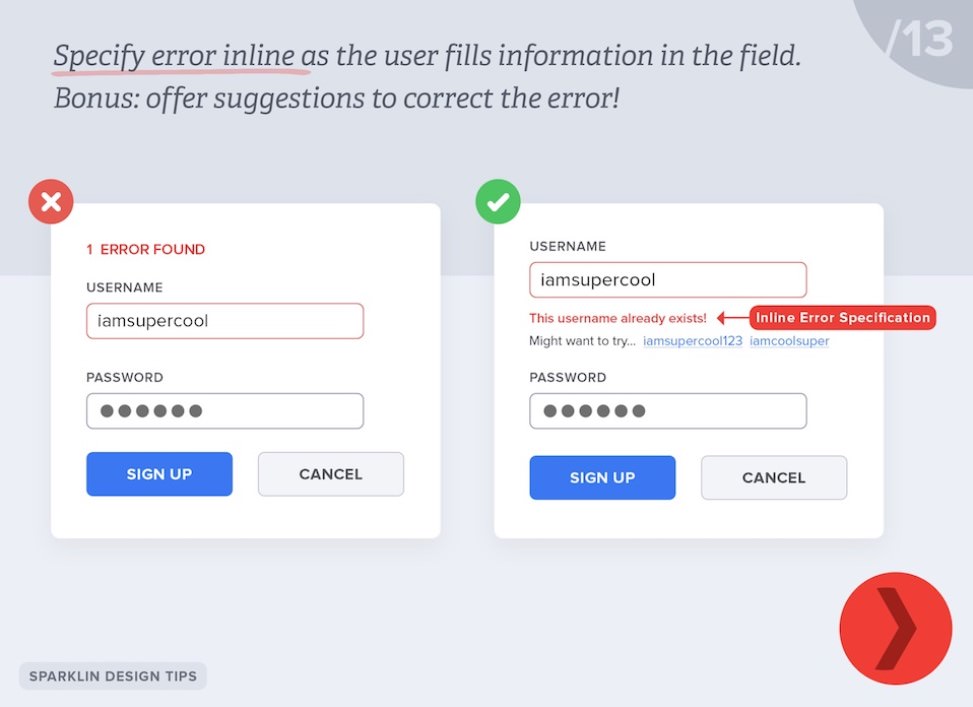
13. Chi tiết hóa các lỗi xuất hiện
Khi điền vào biểu mẫu, có nhiều trường hợp lỗi có thể xảy ra như giá trị không hợp lệ, email không hợp lệ, mật khẩu không chính xác, tài khoản chưa đăng ký,... Hãy hiển thị thông báo chính xác lỗi xảy ra trên biểu mẫu. Nếu có thể, bạn có thể thêm phần đề xuất để người dùng có thể làm theo.

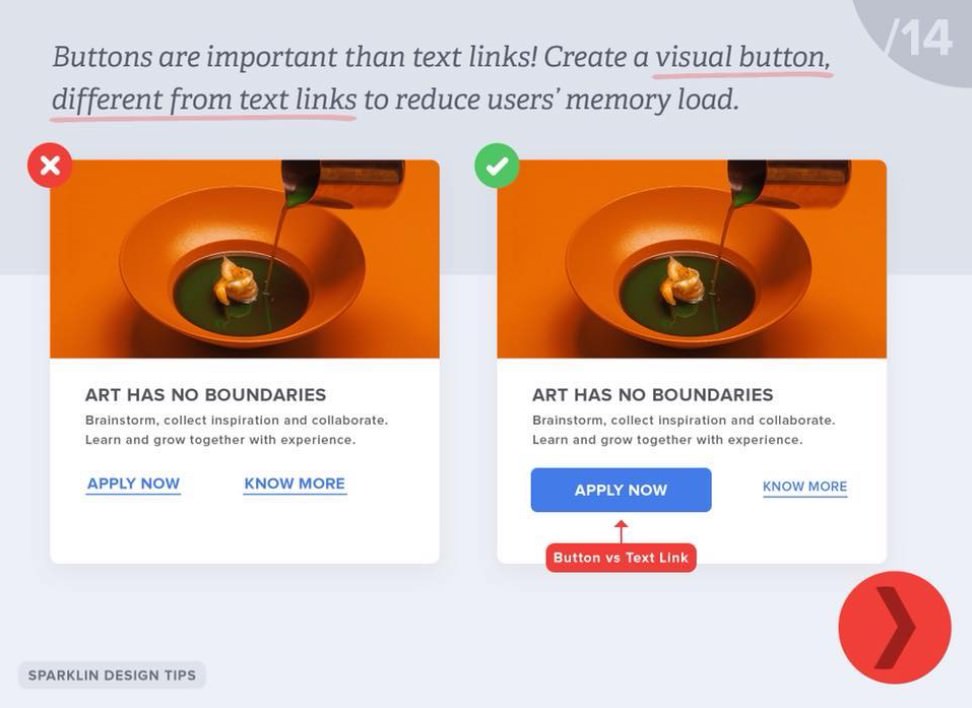
14. Sử dụng nút thay vì chữ
Đóng khung CTA và đổ màu là một cách thông minh để nút CTA trở nên ấn tượng hơn và hấp dẫn người dùng ngay lập tức. Đôi khi, người dùng không cần đọc nội dung nút CTA mà chỉ nhấp vào nút nổi bật nhất. Hình bên trái có hai đoạn văn bản được thiết kế giao diện website giống nhau khiến người dùng phải đọc và định hình chính xác nút CTA họ cần chọn. Điều này không chỉ gây phân tâm mà còn tốn thời gian hơn, không thân thiện với người dùng.
>>> Tìm hiểu thêm Dịch vụ thiết kế website trên nền tảng Jamstack

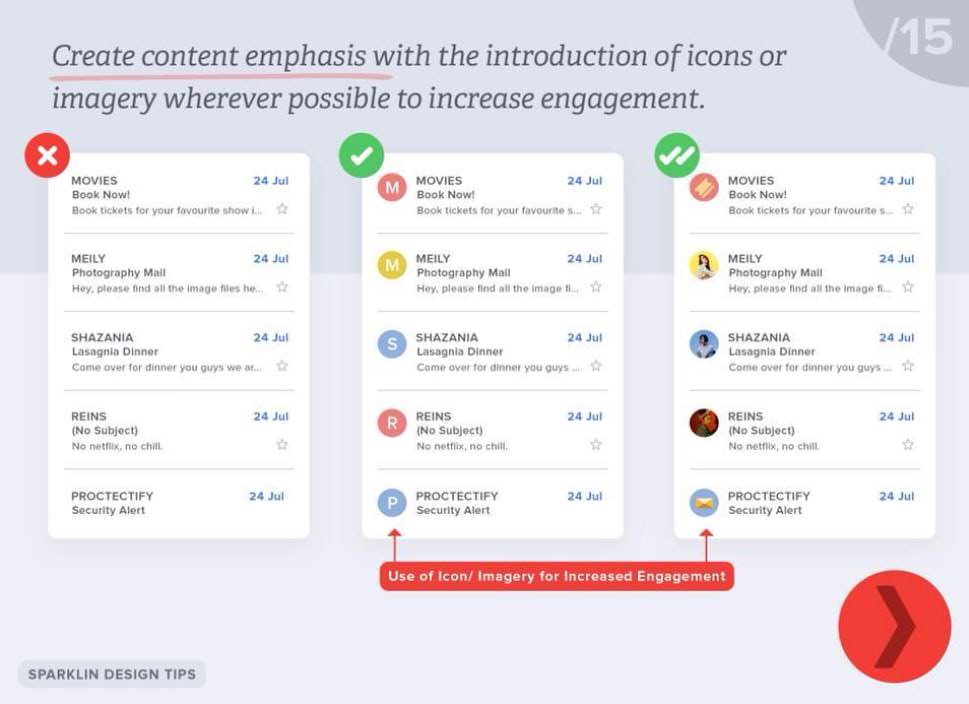
15. Sử dụng icon/hình ảnh tương ứng với nội dung
Tương tự như mẹo số 10, việc nhiều thông tin được thể hiện giống nhau sẽ gây nhàm chán và khiến người dùng khó nắm bắt. Sử dụng icon hoặc hình ảnh tương ứng để phân biệt các nội dung là một mẹo “nhỏ nhưng có võ”. Rõ ràng, hình ảnh dưới đây đã chứng minh được hiệu quả bất ngờ giữa các lựa chọn thiết kế giao diện website.

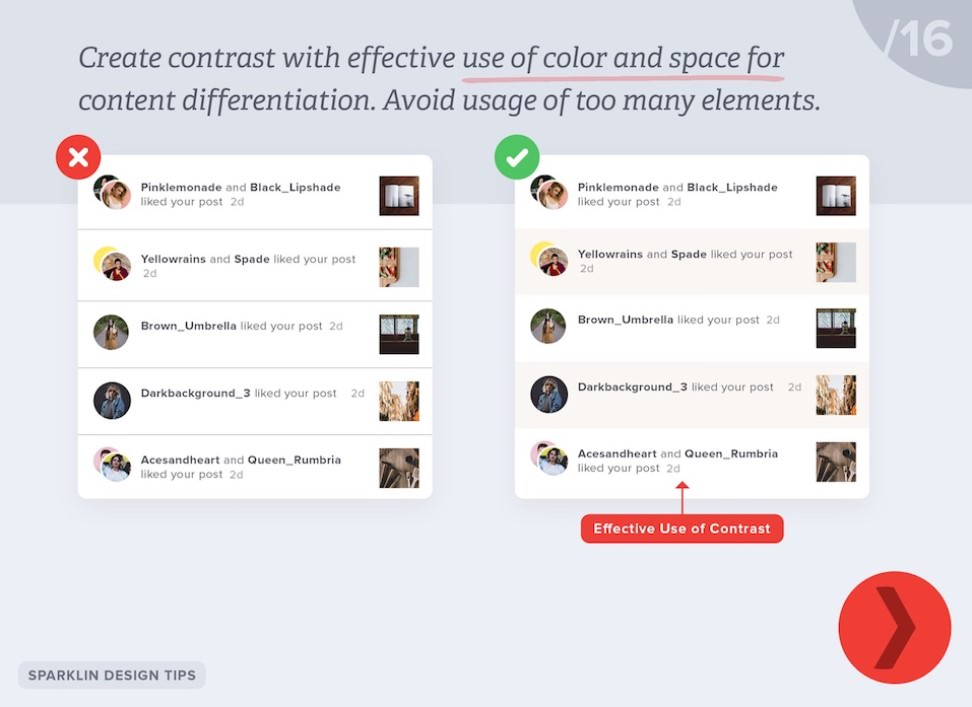
16. Tận dụng khoảng trắng và màu sắc để phân cách
Nếu số lượng nội dung cùng cấp quá nhiều, áp dụng mẹo số 15 là chưa đủ. Phân cách bằng màu sắc và khoảng trắng sẽ giúp nội dung trên trang trở nên rõ ràng và dễ đọc hơn rất nhiều. Hiện nay, các mạng xã hội đã áp dụng nguyên tắc này rất hiệu quả trong phần thông báo, nổi bật như Facebook và Instagram.

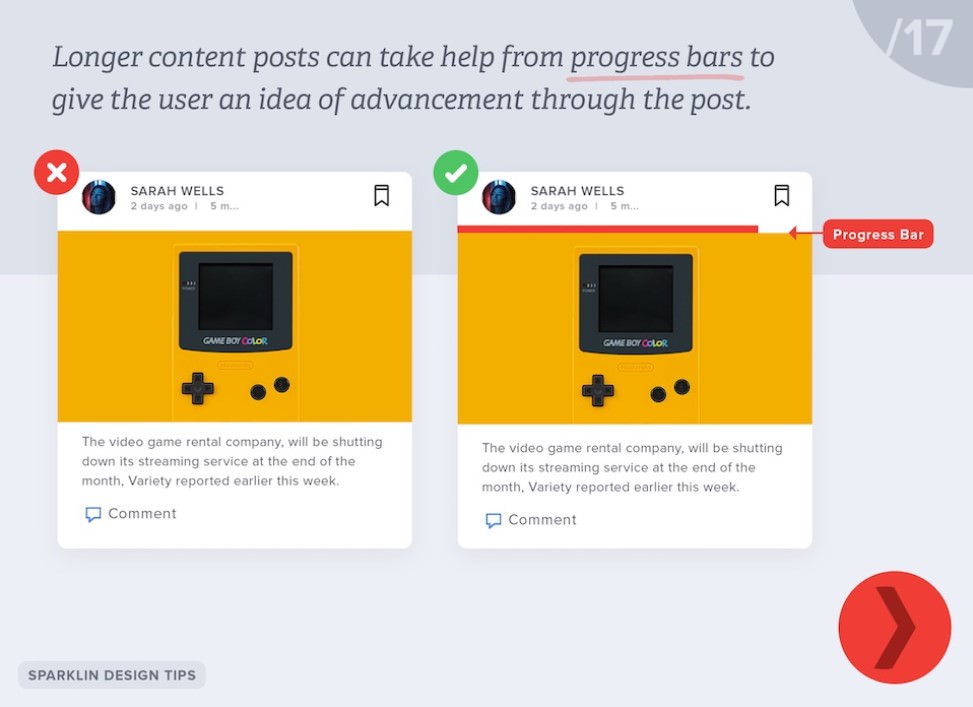
17. Áp dụng thanh chạy ghim trên header
Mặc dù giao diện người dùng trên điện thoại có hiển thị thanh chạy của trình duyệt nằm ở phía tay phải, nhưng ít người dùng chú ý tới phần này. Đặc biệt, thói quen người dùng cầm điện thoại bằng tay phải và lướt màn hình bằng ngón cái đã che mất yếu tố này. Để hỗ trợ người dùng biết vị trí trên trang của họ, thanh chạy nên được đặt ở phía trên header với màu sắc nổi bật.

Bấm vào đây để đọc 34 tips tối ưu thiết kế giao diện website/app cơ bản và hiệu quả (P1) phần 2.