Thống kê 1000 font chữ website hàng đầu trên thế giới

Đối với các website, font chữ là linh hồn, thể hiện phong cách và tạo sự đồng bộ cho toàn bộ thiết kế. Mặc dù hiện nay có nhiều quy chuẩn khác nhau về vấn đề này, nhưng hầu hết các UX/UI designer vẫn lựa chọn font chữ website một cách chủ quan dựa trên kinh nghiệm làm việc của họ.
Kết quả nghiên cứu font chữ dưới đây được thực hiện bởi Michael Li - một nhà khoa học dữ liệu và một doanh nhân có tình yêu với thiết kế. Với kinh nghiệm làm việc tại Foursquare, Google, J.P. Morgan, D.E. Shaw, và NAS, ông đã chuyển hướng kinh doanh dữ liệu thiết kế và thực hiện rà soát hơn 1,000 website hàng đầu trên toàn thế giới để tìm ra các quy tắc thiết kế font chữ.

Sau khi thu thập dữ liệu hơn một triệu website, lưu các tệp HTML và CSS của chúng, Michael đã phân tích mọi khía cạnh của các trang web, từ hình ảnh, bố cục đến font chữ website và màu sắc. Ông đã sử dụng puppeteer (một thư viện của Node cung cấp API cấp cao để kiểm soát Chrome hoặc Chromium sử dụng giao thức DevTools) để phân tích cú pháp ngay cả trang web được hiển thị bằng javascript.
Dưới đây là các dữ liệu mà Michael đã thu thập được để các UX/UI designer tham khảo, cải thiện kỹ năng cũng như các dự án của mình.
Font-family (Họ font chữ)
Lựa chọn font chữ website là một chủ đề đầy cảm xúc. Mỗi người sẽ có những kiến thức chung và những cảm nhận riêng về font chữ để phù hợp với cùng một dự án. JAMstack Vietnam cũng không ít lần tổ chức các cuộc thảo luận về vấn đề này do việc thống nhất ý kiến không hề dễ dàng.
Ước tính có tới 85% website sử dụng font chữ sans-serif, phần còn lại là serif, monospace và một vài loại khác. Tuy nhiên, đây không phải lý do để các UX/UI designer chạy theo xu hướng, đôi khi điều khác biệt lại mang tới hiệu ứng tốt, và đặc biệt là sự phù hợp với dự án là điều quan trọng nhất.
Thuộc tính font-family CSS không chỉ là một giá trị đơn lẻ mà là một danh sách các font chữ website được ưu tiên. Trình duyệt sẽ thử font chữ website đầu tiên và nếu không có sẵn, nó sẽ xử lý các font chữ tiếp theo trong ngăn xếp font-family cho đến khi tìm thấy font chữ mà hệ thống hỗ trợ. Các designer nên liệt kê font chữ chính và danh sách các font chữ dự font tiếp theo nhằm duy trì ý định đó với độ chính xác giảm dần nhưng mức độ phổ biến ngày càng tăng. Vậy bao nhiêu font chữ dự font là đủ?

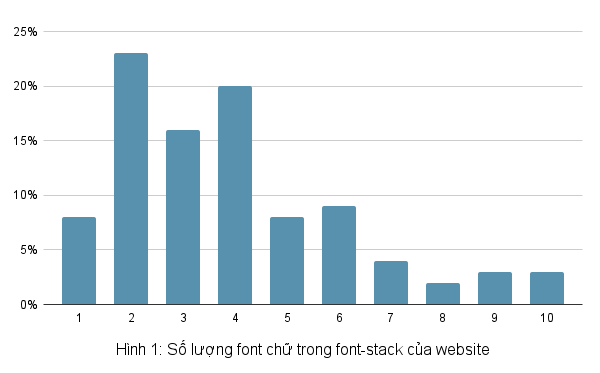
Dựa trên thông số trong hình 1, mỗi website thường có 2 đến 4 font chữ trong font-stack (các ngăn xếp lưu trữ font trong hệ thống website), trong đó 1 font chính được lựa chọn hiển thị chính thức và các font dự phòng - hiển thị thứ tự ưu tiên trong font-stack từ trái qua phải, khi font chính chưa kịp hiển thị. Các font dự phòng có thể do UX/UI designer chọn. Trường hợp này, các developer cần sắp xếp chúng theo thứ tự ưu tiên trong font-stack. Trên thực tế, các UX UI designer thường chọn các font mặc định của trình duyệt để tốc độ tải nội dung chữ trên web nhanh hơn - một trong những điều Google khuyến khích sử dụng để nâng cao trải nghiệm người dùng.
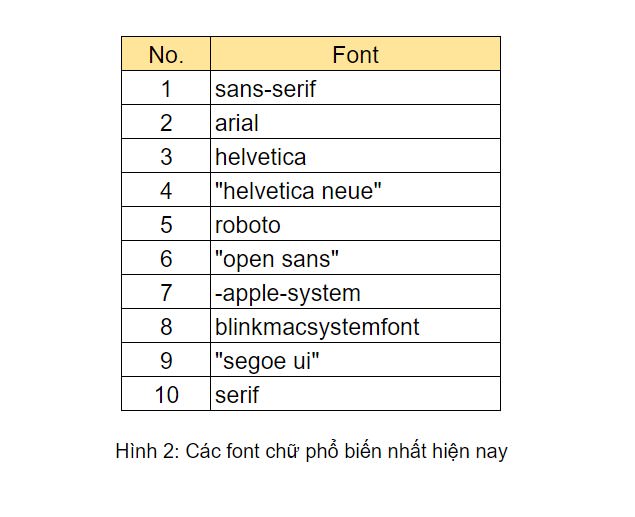
Vậy, những font chữ nào thường được sử dụng? Dưới đây là danh sách 10 font chữ website hàng đầu được các UX UI designer lựa chọn.

Bằng cách xác định các font chữ website phổ biến nhất này, có thể suy ra được các thuộc tính mở rộng của font chữ đầu tiên trong ngăn xếp, ngay cả khi chúng có xu hướng mang font cách riêng. Vì vậy, thống kê trên cho thấy sự phổ biến của font sans-serif khi chín trong số đó đều thuộc kiểu chữ này.
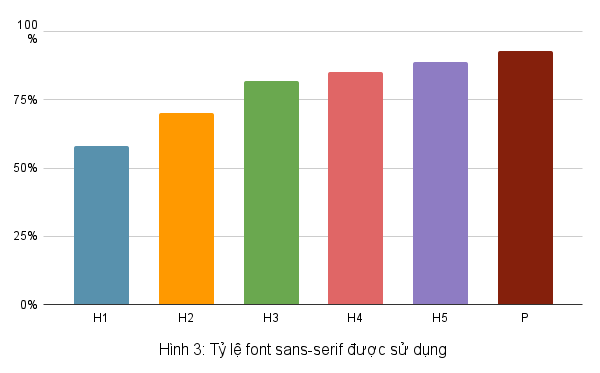
Tuy nhiên, khi phân tích tổng thể các đoạn văn (P) và tiêu đề (H1, H2,...), sans-serif thường ít được sử dụng cho các thẻ tiêu đề, nhưng xác suất này càng giảm khi tiêu đề phụ càng nhiều.

Xác suất sans-serif xuất hiện trên tiêu đề trong khoảng từ 58% đối với H1, 70% đối với H2, đến 89% đối với H5 và 93% đối với P. Nếu bạn thích serif, hãy áp dụng cho các tiêu đề thay vì đoạn văn. Điều này cũng phù hợp với kiểu chữ này vì kích thước lớn khiến font serif dễ đọc và thu hút hơn.
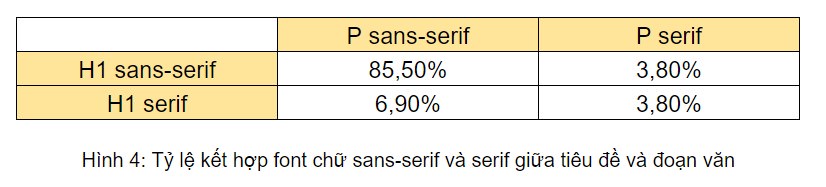
Bức tranh toàn cảnh thiết kế website thậm chí còn phức tạp hơn khi so sánh các cặp font chữ. Dưới đây là phân tích xác suất sự xuất hiện của font serif/ sans-serif trong P/ H1.

Bảng so sánh trên cũng cho thấy rõ sự phổ biến của font sans-serif với tỷ lệ kết hợp trên tiêu đề và đoạn văn. Ngược lại, serif rõ ràng trở nên yếu thế khi chỉ có khoảng 3.8% đoạn văn của font chữ này được ghép nối với tiêu đề cùng loại.
Font size (Kích thước font chữ)
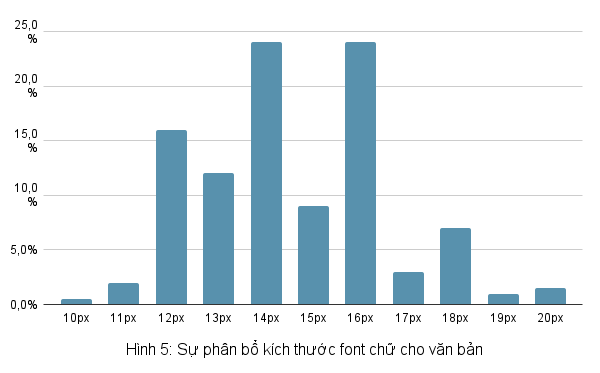
Ngoài việc chọn font chữ, kích thước font chữ là một điều đáng quan tâm. Thông thường, font chữ càng lớn thì càng dễ đọc và dễ tiếp cận, nhưng nếu số lượng chữ nhiều thì cỡ chữ lớn lại gây mất điểm trong trải nghiệm người dùng. Vậy làm thế nào để cân bằng các yếu tố này?
Sau khi nghiên cứu, Michael cho biết kích thước font chữ trung bình hiện nay là 14px. Các font chữ có kích thước 16px, 12px cũng khá phổ biến và thậm chí 18px cũng được sử dụng. Dù vậy, hiếm có website sử dụng kích thước chữ xuống dưới 10px hoặc trên 24px.

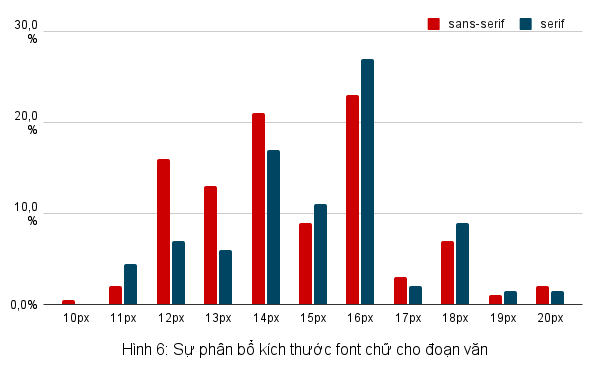
Tuy nhiên, câu chuyện sẽ có những điểm khác biệt khi sử dụng font chữ website khác nhau ví dụ các font chữ sans-serif có xu hướng lớn hơn một chút so với serif. Mặc dù kích thước trung bình của font chữ sans-serif vẫn là 14px, nhưng kích thước trung bình của font chữ serif là 16px. Bạn có thể thấy kích thước lớn hơn này trong phân bố kích thước của chúng:

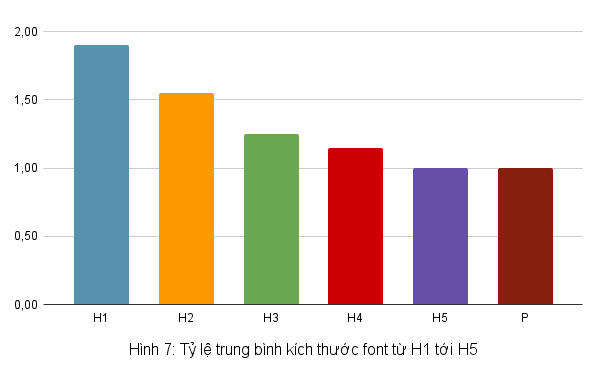
Biểu đồ hình 7 cho thấy rằng, H1 có kích thước gần gấp 1,9 lần kích thước của P: nếu P là 16px, H1 sẽ là khoảng 30px (16 x 1,9). Tỷ lệ này giảm dần với các tiêu đề phụ. H5 có kích thước trung bình giống với P (và có lẽ sử dụng một font chữ khác hoặc nặng hơn để phân biệt H5 với P).

Font-weight (Trọng lượng font chữ)
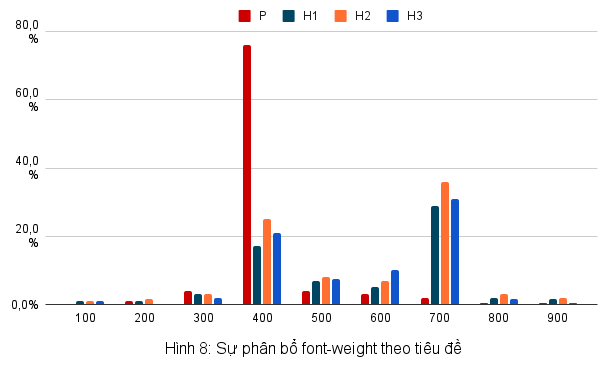
Trọng lượng font chữ đóng vai trò quan trọng cho giao diện của website. Không có gì đáng ngạc nhiên khi thấy rằng hầu hết các đoạn văn có font-weight regular (400) trong khi nhiều trọng lượng tiêu đề là bold (700). Khi thấy độ đậm font chữ medium (500) và semibold (600) cho tiêu đề hoặc light (300) cho đoạn văn.
Kích thước font chữ website có thể thay đổi theo trang, do đó, số liệu cần tập trung là tỷ lệ giữa font chữ tiêu đề và font chữ đoạn văn. Dưới đây là tỷ lệ trung bình của kích thước font chữ giữa các thẻ tiêu đề và đoạn văn khác nhau trên các trang trong tập dữ liệu.

Theo đó, trên 75% đoạn văn sử dụng font-weight là 400 và rất ít hoặc hoàn toàn không sử dụng trọng lượng font chữ dưới 200 và trên 900. Điều này khá dễ hiểu vì những đoạn văn như vậy khiến người dùng khó đọc thông tin hoặc chiếm quá nhiều không gian trên thiết kế. Ngoài ra, font-weight 400 cũng khá phổ biến với các tiêu đề, chỉ đứng sau 700 (định dạng bold).
So với các đoạn văn, tiêu đề là yếu tố cần thiết giúp tổ chức văn bản và tạo điều kiện thuận lợi cho người dùng quét được các thông tin trên website nhanh chóng. Do đó, chúng thường có kích thước font chữ lớn hơn và độ dày đậm hơn

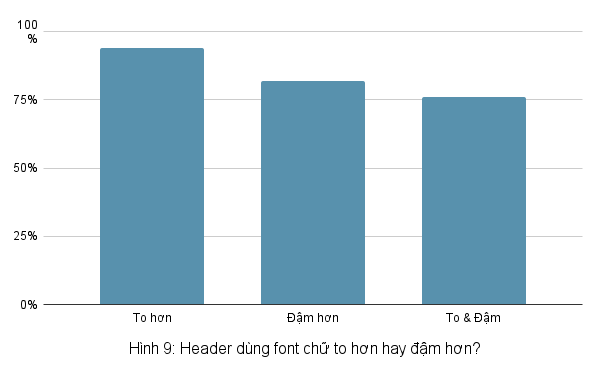
Khi nghiên cứu dữ liệu, có thể thấy các UX UI designer thích font chữ website có kích thước lớn hơn là tăng font weight (94% so với 82%) cho các thẻ tiêu đề. Nhưng cũng có khá nhiều UX UI designer áp dụng cả hai phương thức trên (76%).
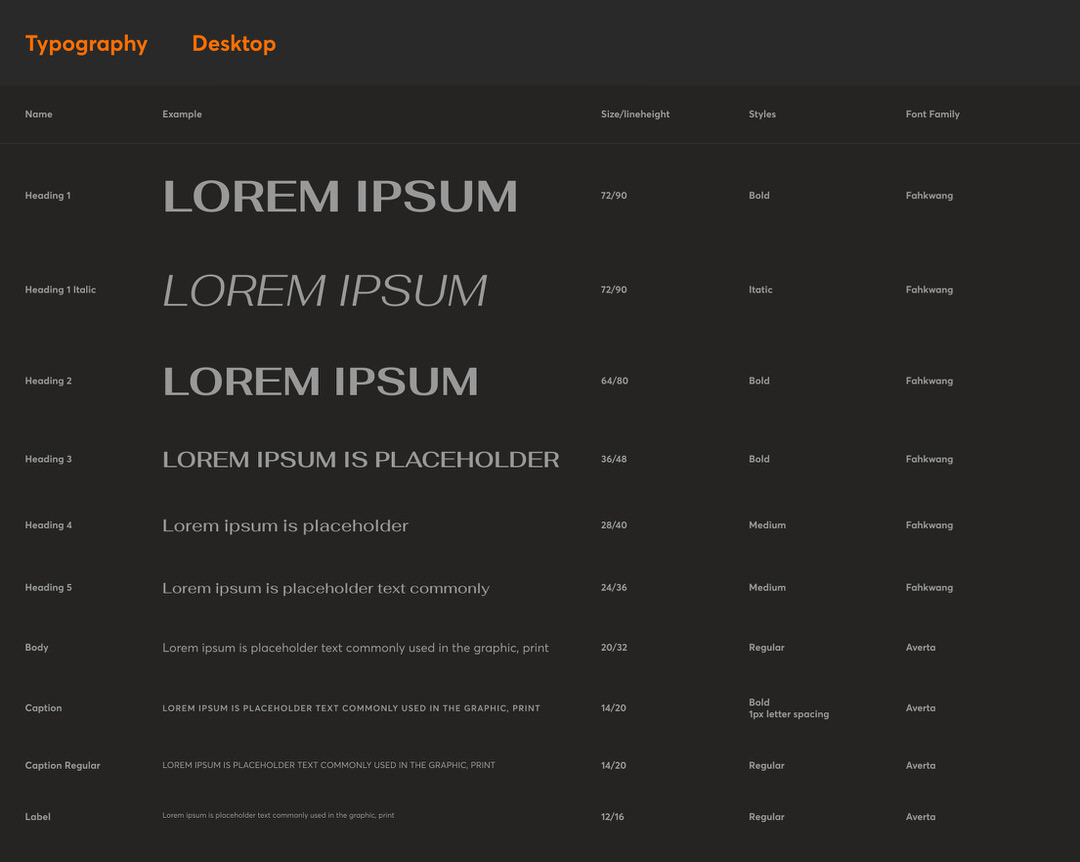
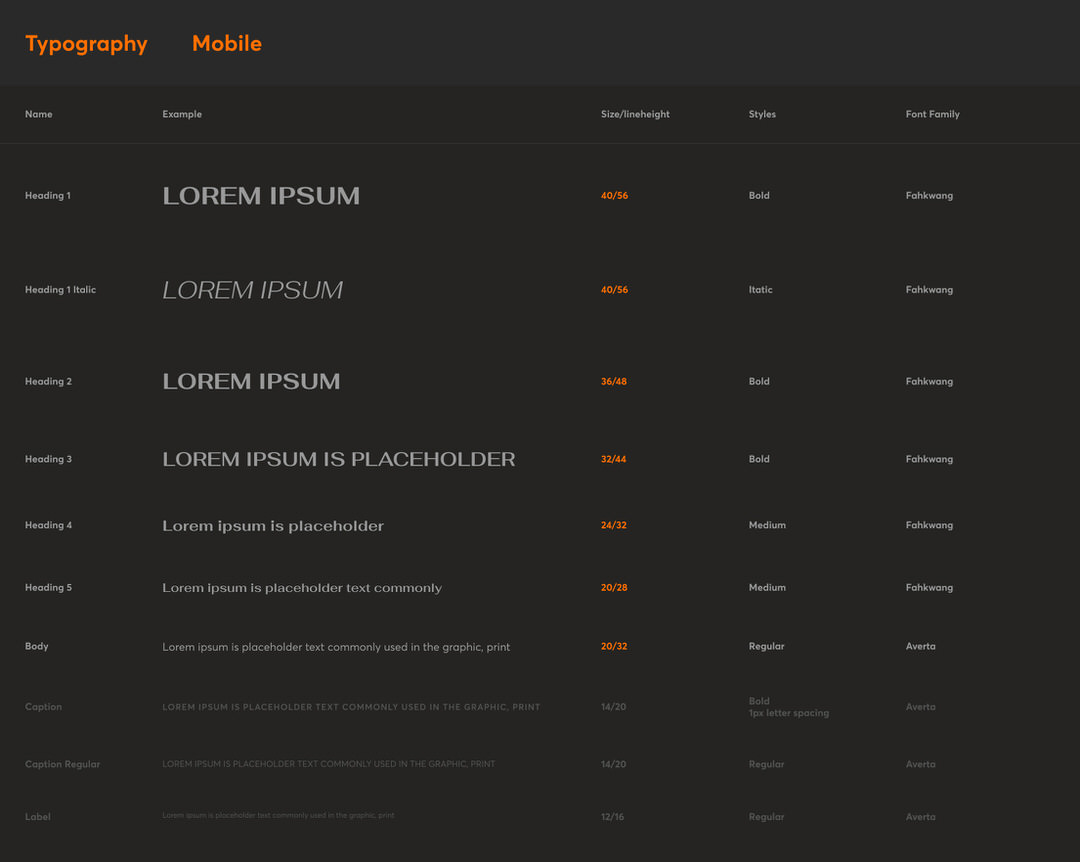
Tại JAMstack Vietnam, chúng tôi cũng áp dụng các quy định nghiêm ngặt về kích thước font chữ, font-weight,... Dưới đây là hình ảnh typography trong style guideline của website https://jamstackvietnam.com của chúng tôi.


Bài nghiên cứu trên của Michael Li được thực hiện trên hơn 1,000 website trên giao diện máy tính. Do đó, các số liệu này không thể áp dụng cho các giao diện khác như điện thoại hay máy tính bảng. Ngoài ra, số lượng website được kiểm tra không quá lớn, nên chúng không thể chứng minh chính xác một nguyên tắc nào về font chữ website. Nhưng nhìn chung, các số liệu này đã đưa ra cái nhìn tổng quan về một xu hướng thiết kế chung trong một cộng đồng UX designer và chúng ta có thể cân nhắc và áp dụng.
Trong thời gian tới, JAMstack Vietnam sẽ tiếp tục mang tới bạn đọc những bài viết hữu ích về UX/UI design, phát triển website, SEO và content. Đừng quên theo dõi chúng tôi để cập nhật những xu hướng mới nhất!





