34 tips tối ưu thiết kế giao diện website/app cơ bản và hiệu quả (P2)

Bạn đọc thêm 34 tips tối ưu thiết kế giao diện website/app cơ bản và hiệu quả (P1) để nắm bắt toàn bộ các nguyên tắc thiết kế nhé!
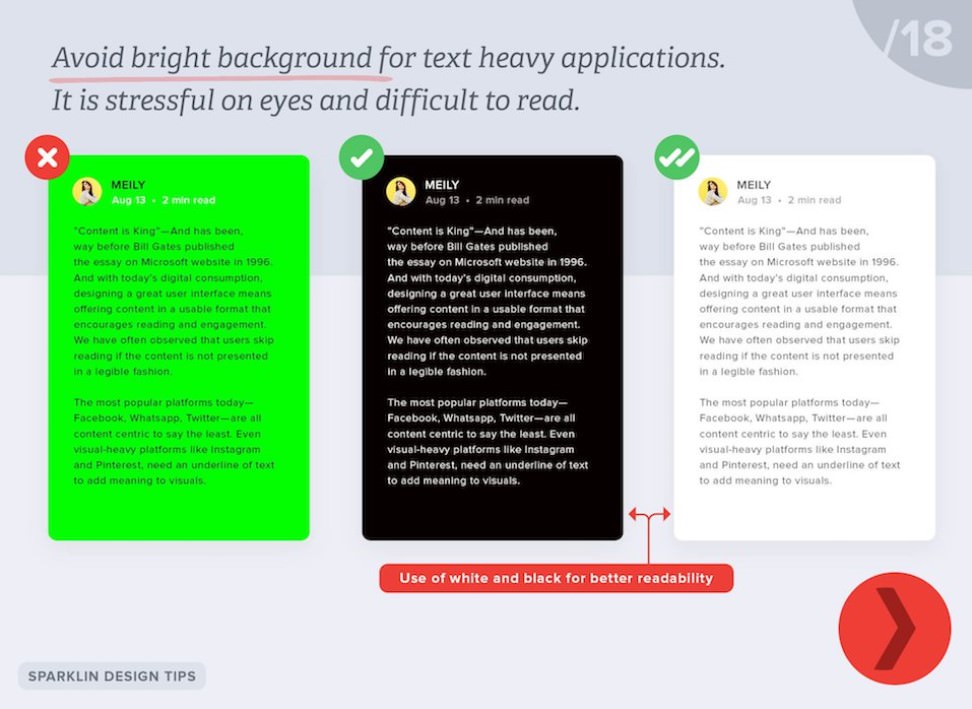
18. Màu nền
Sử dụng màu nền sáng là một điều tối kỵ trong thiết kế giao diện website vì điều này khiến người dùng khó chịu. Một số màu sắc khuyến khích sử dụng là đen, trắng hoặc xám. Trong bài viết 18 tips thiết kế giao diện người dùng, JAMstack Vietnam cũng đã trình bày về điều này và các mẹo hữu ích khác.

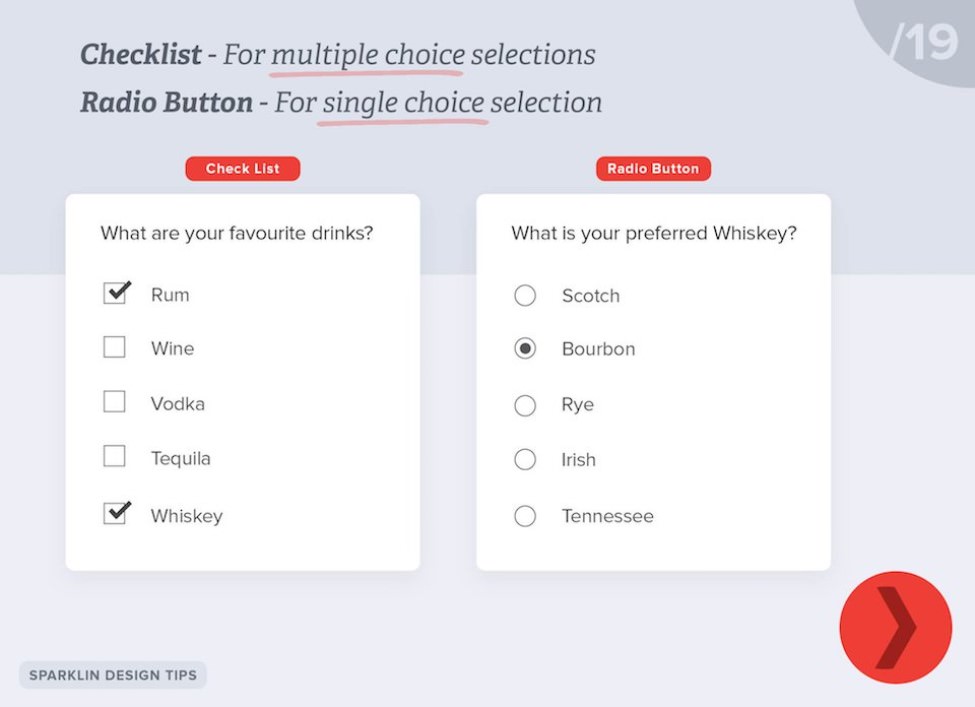
19. Phân biệt Checklist và Radio Button trước khi áp dụng
Đối với checklist, người dùng có thể chọn nhiều phương án cùng lúc. Trong khi đó, người dùng chỉ có thể chọn 1 khi thiết kế đó là radio button.

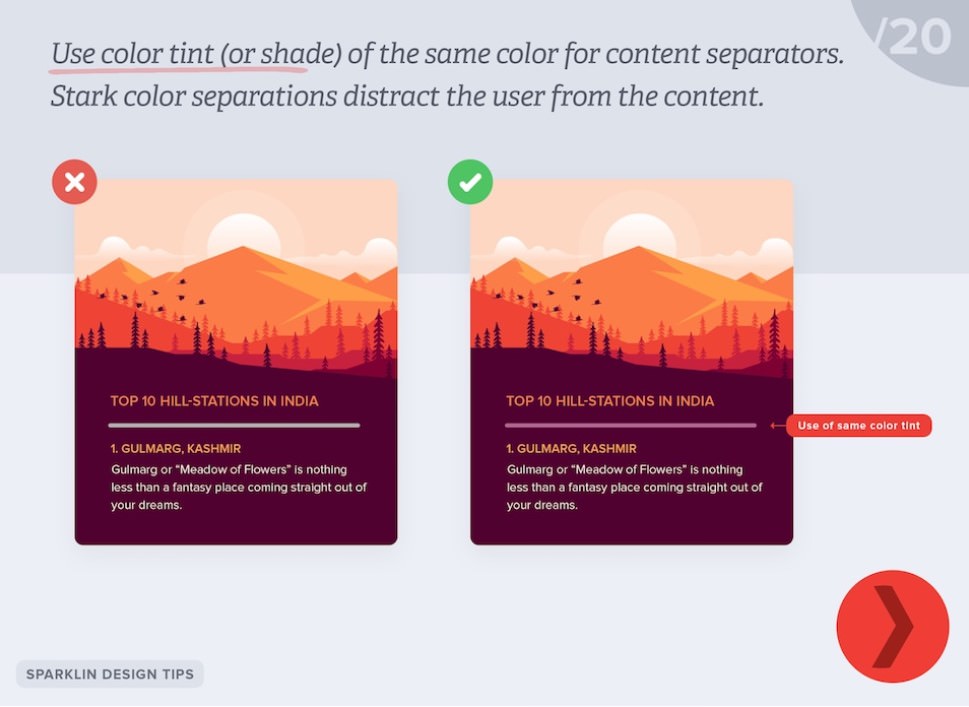
20. Phân cách bằng thanh cùng tone với nền
Sử dụng các sắc thái khác của màu nền là một cách khác để chia tách các phần nội dung. Các màu sắc quá nổi bật so với màu nền (hình bên trái) khiến người dùng mất tập trung vào nội dung. Tuy nhiên, JAMstack Vietnam khuyến khích nên tận dụng khoảng trắng, font chữ để phân cách thay vì các đường kẻ. Phương pháp này tạo sự hiện đại hơn cho văn bản và giúp thiết kế giao diện website trở nên thoáng đãng, dễ theo dõi hơn.

21. Offset shadow
Offset shadow là một kỹ thuật quen thuộc trong thiết kế với 2 mặt đổ bóng và 2 mặt nhận ánh sáng. Mặc dù kỹ thuật này không hề xa lạ nhưng nhiều UX/UI designer vẫn thực hiện đổ bóng toàn bộ để làm nổi bật vật thể. Tuy nhiên, cách này làm thiết kế trở nên cứng nhắc và không tự nhiên. Thay vào đó, offset shadow cho hiệu quả tương tự nhưng vẫn giữ được tính tự nhiên của các yếu tố trên website.
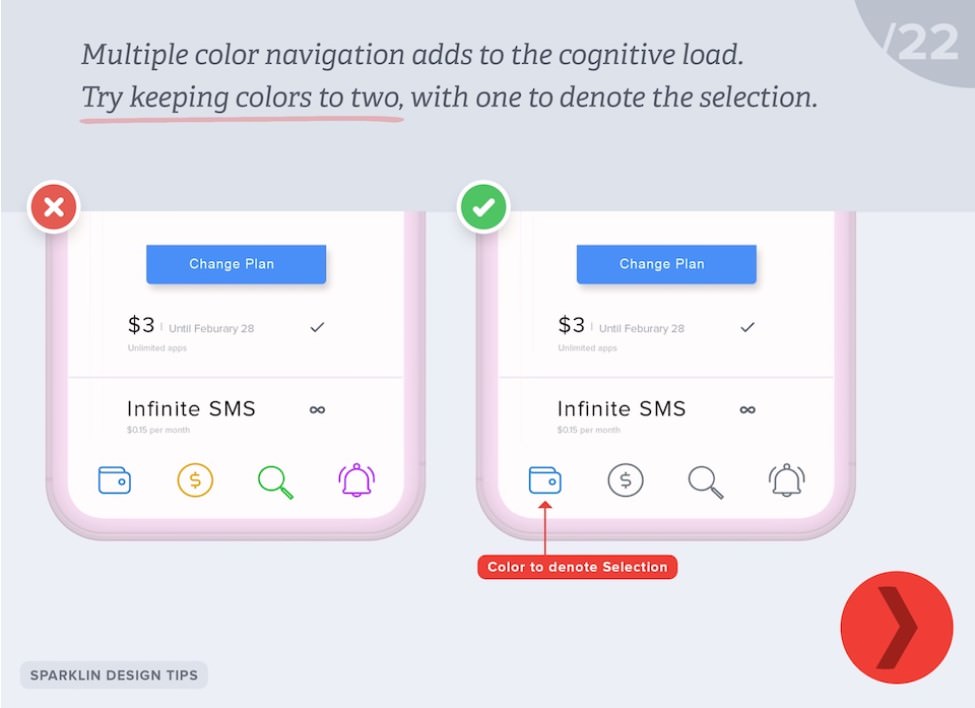
22. Hạn chế sử dụng nhiều màu khi thiết kế giao diện website
Màu sắc luôn được ưa chuộng khi thiết kế, nhưng cần phải sử dụng thông minh để nhấn mạnh được các yếu tố cần thiết. Ví dụ như hình dưới đây, thiết kế bên trái sử dụng nhiều màu sắc cho các icon khác nhau. Điều này không cần thiết khi chúng được xếp cùng cấp. Thay vào đó, hình bên phải có thiết kế ổn hơn, mang tính kích thích người dùng tò mò, nhấp vào hơn.

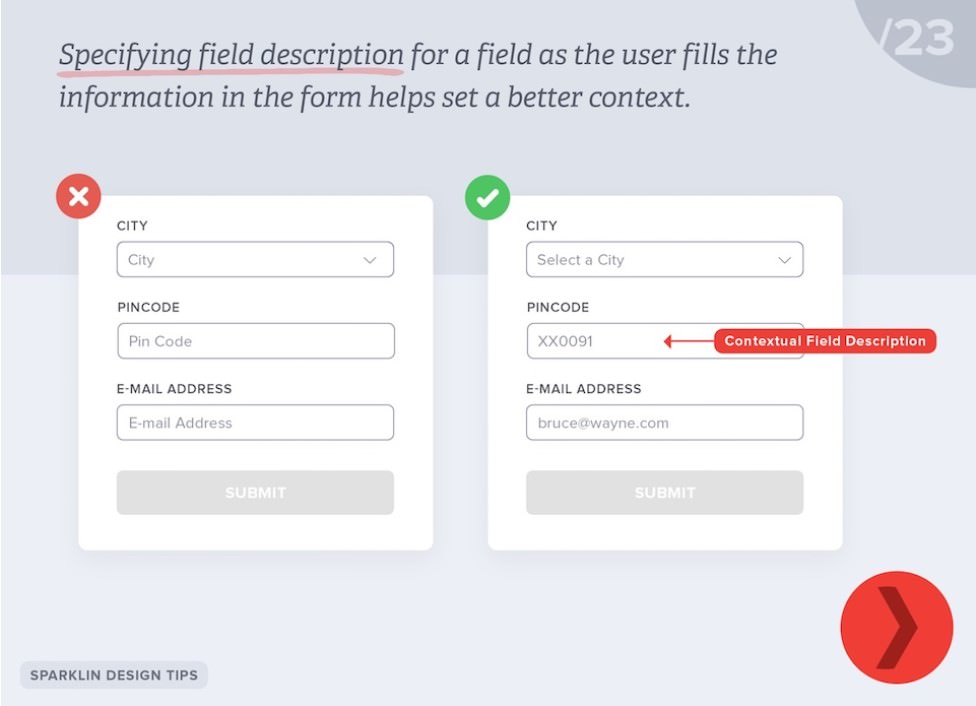
23. Mô tả chi tiết các trường nhập
Gợi ý người dùng cách điền nội dung trong trường giúp giảm khả năng phải nhập lại nhiều lần, khiến người dùng khó chịu. Đây cũng là cách thiết kế giao diện website dành cho thanh tìm kiếm cho các website thương mại điện tử hoặc website có khối lượng nội dung lớn.

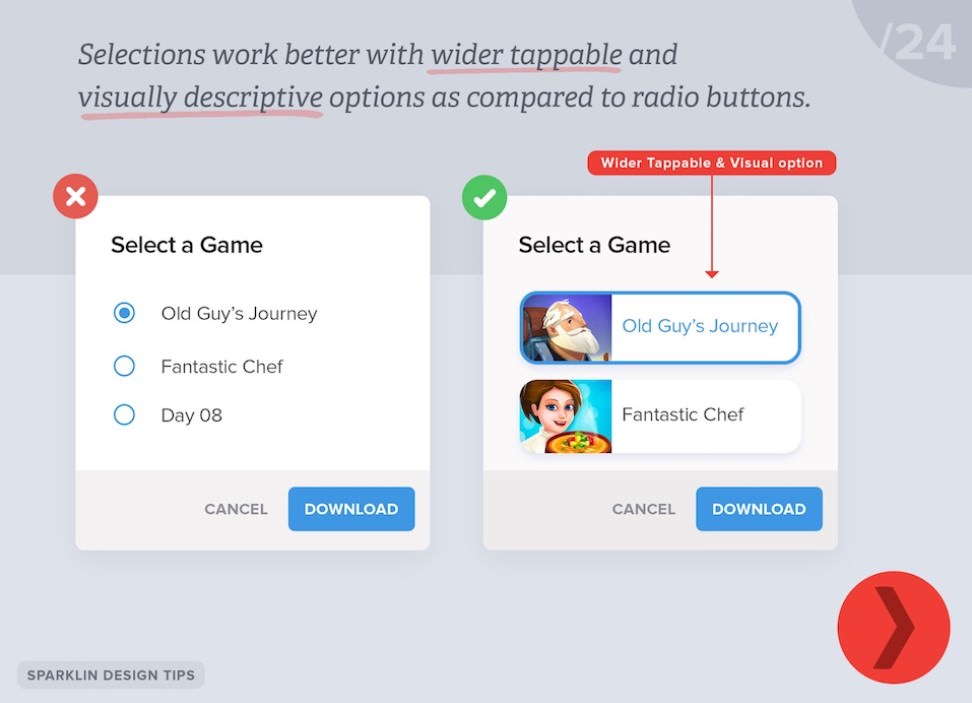
24. Thiết kế các nút chọn lớn và trực quan
Khi so sánh giữa hai phiên bản dưới đây, rõ ràng hình benn phải với hình ảnh và vùng cảm ứng lớn hấp dẫn người dùng hơn hẳn.

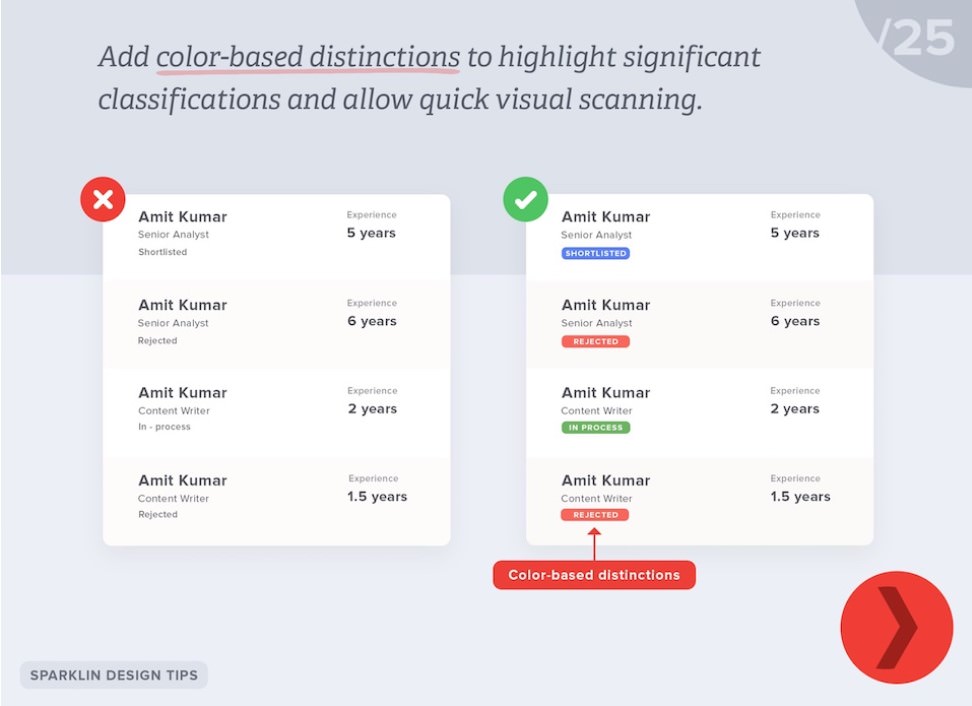
25. Phân biệt bằng các nhãn màu
Bạn nên thêm các nhãn màu để phân loại và làm nổi bật các nội dung để người dùng cái cái nhìn tổng quan khi nhìn lướt. Facebook đã tận dụng thành công các nhãn màu này trên giao diện chat của các fanpage.

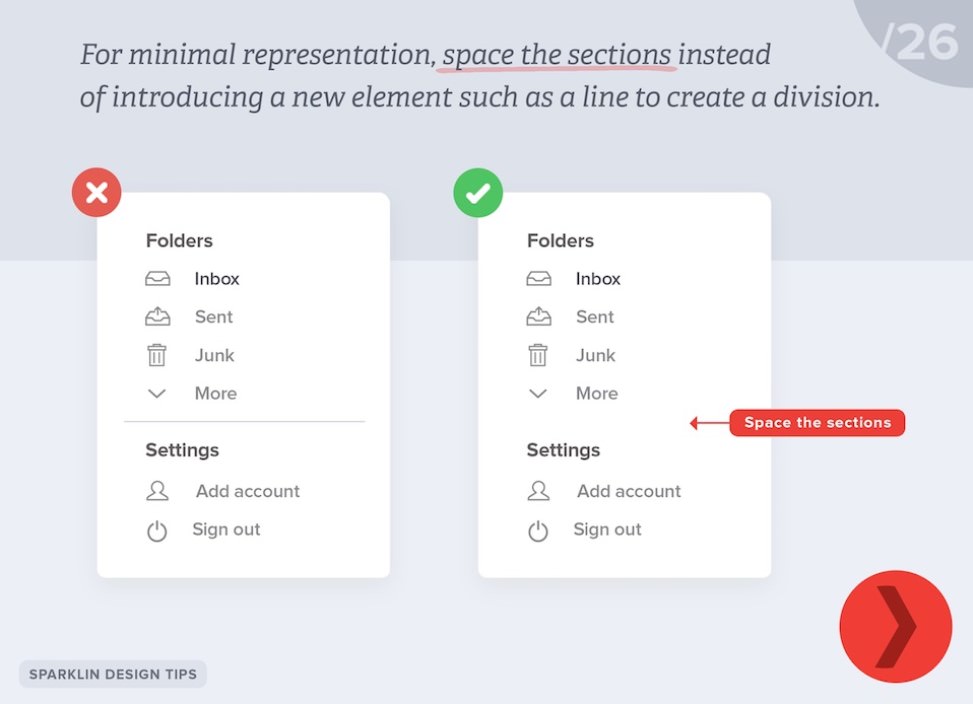
26. Tận dụng khoảng trắng
Như chúng tôi đã đề cập tại mẹo 17, việc ngăn cách bằng các đường kẻ cho cái nhìn rõ rệt hơn nhưng khiến người dùng phân tâm và khiến các nội dung trở nên rời rạc hơn. Khoảng trắng luôn là phương án tuyệt vời trong trường hợp này.

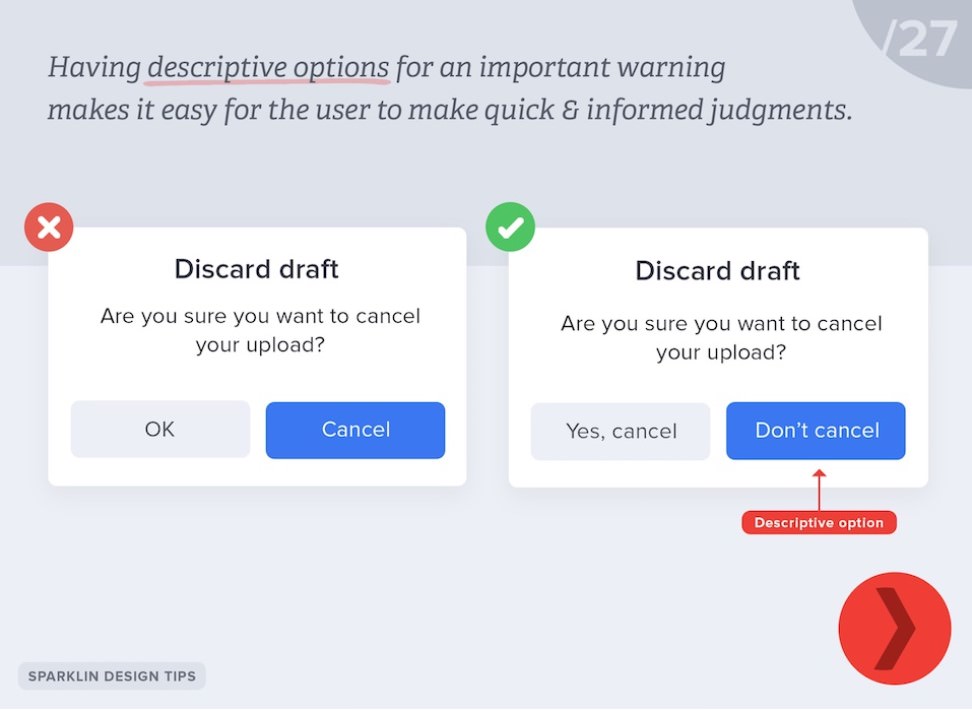
27. Mô tả các lựa chọn
Khi thiết kế, mọi người thường có xu hướng sử dụng các câu chữ ngắn gọn mang tính mệnh lệnh. Bạn có cảm thấy điều này quá nhàm chán không? Hãy thay đổi một chút cách thức thể hiện như hình dưới đây để các nút CTA trở nên có giá trị hơn và thú vị hơn. Mặc dù người dùng có thể sẽ dừng một chút để đọc và xác định nội dung, nhưng như mẹo số 5 đã nếu trên, người dùng có thói quen định hình nút CTA được nổi bật hơn là vị trí cần hoặc nên chọn.
Có nhiều cách để khiến các CTA hay hơn, nhưng đừng quên mẹo số 11: không dài quá 3 từ nhé.

>>> Mời bạn tham khảo dự án thiết kế web Rạng Đông Store của JAMstack Vietnam
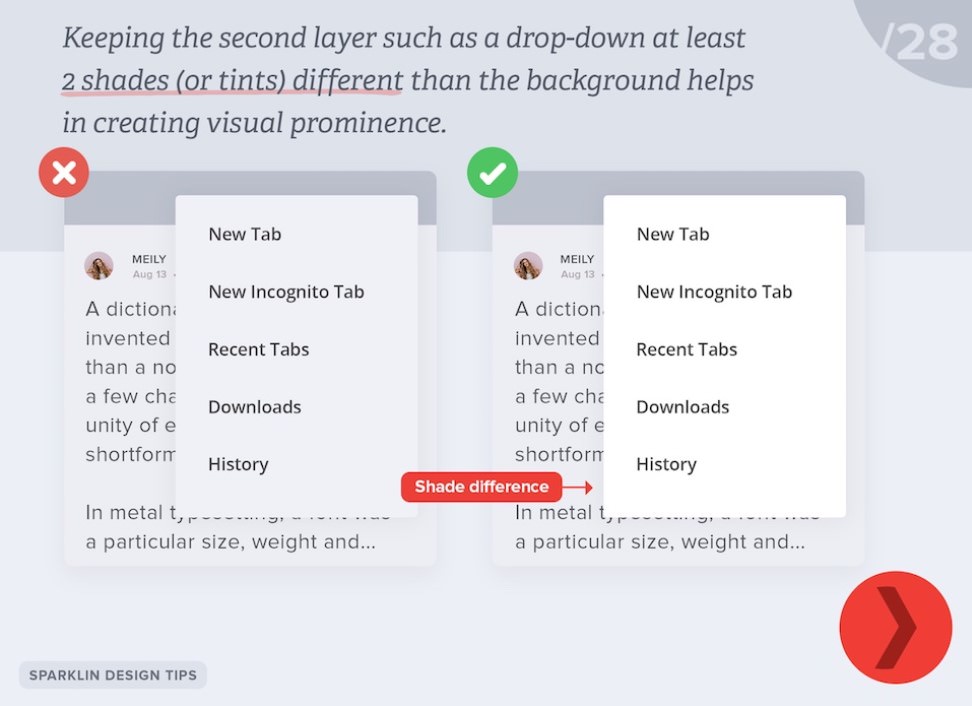
28. Tạo màu khác biệt cho các lớp hiển thị
Hình bên phải rõ ràng thân thiện với người dùng và khiến họ tập trung vào lớp phía trên. Ngoài việc sử dụng màu khác, các UXUI designer có thể tạo hiệu ứng đổ mở hoặc giảm độ sáng của hình nền và giữ màu nguyên bản cho lớp phía trên. Việc này có mục đích tương tự là tạo sự khác biệt giữa các lớp và làm nổi bật các nội dung quan trọng.

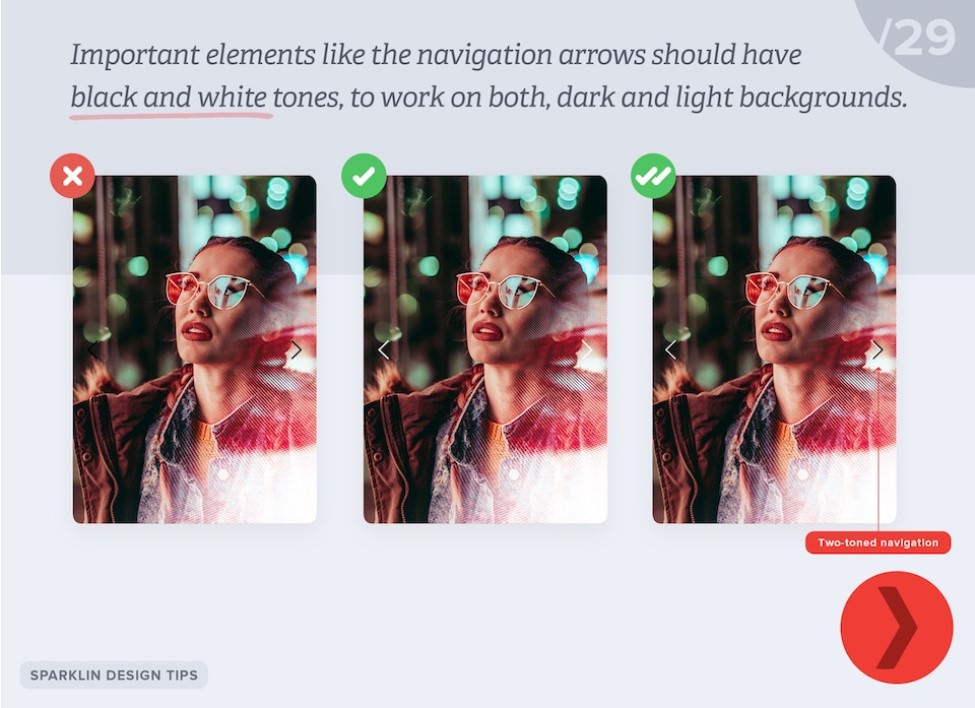
29. Xử lý thanh điều hướng
Thanh điều hướng là một nhân tố quan trọng để tăng trải nghiệm trang và kéo dài thời gian ở lại trang của người dùng. Do đó, các UXUI designer nhất thiết phải các hiệu ứng hoặc áp dụng màu sắc để người dùng nhận ra.
Ba ví dụ dưới đây đều sử dụng chung một tấm hình với màu nền đa dạng. Tuy nhiên, hình số ba xử lý tốt hơn hẳn dù chỉ đơn giản áp dụng hai màu cơ bản đen - trắng.

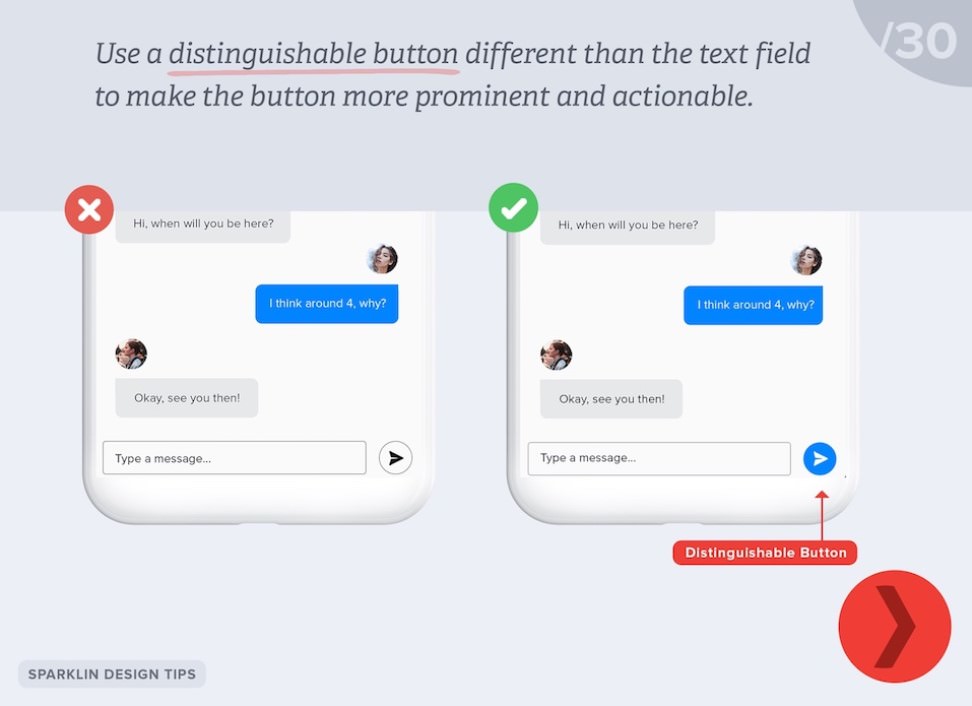
30 Tách biệt nội dung chữ và nút CTA
Như tên gọi của mình, các nút CTA giữ vai trò kích thích người dùng nhấp vào. Chính vì vậy, chúng cần làm nổi bật hơn so với các đoạn văn bản và gây chú ý ngay từ cái nhìn đầu tiên khi người dùng nhìn vào giao diện.

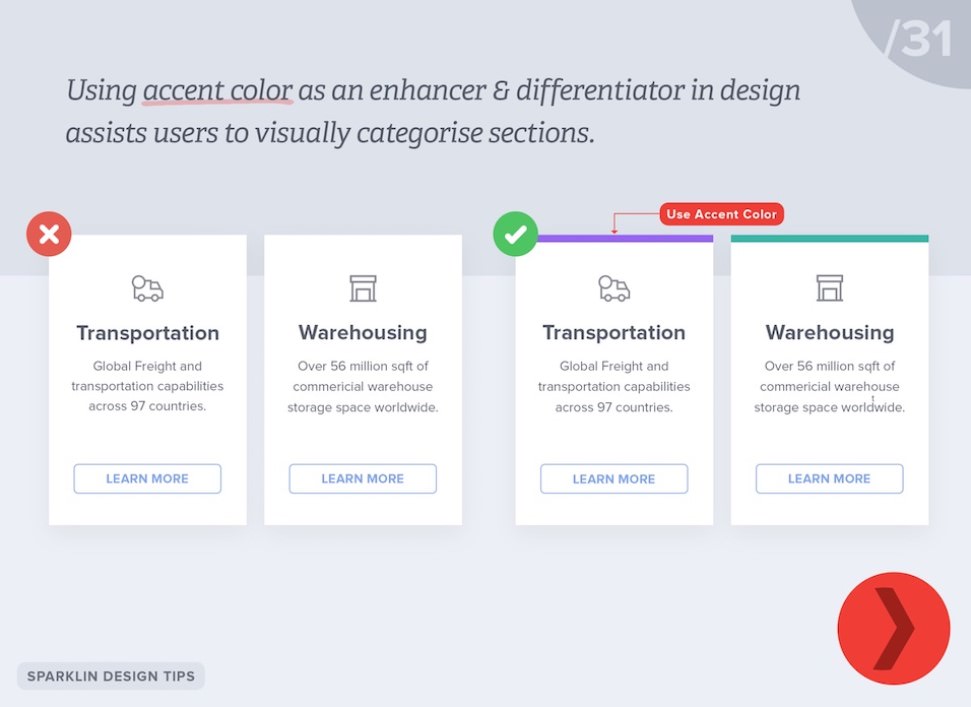
31. Sử dụng màu nhấn khi thiết kế giao diện website
Sử dụng màu nhấn để phân biệt và tăng sự nhận diện của các danh mục. Dưới đây là ví dụ cụ thể. Với giao diện điện thoại nhỏ hơn, các màu sắc thực sự hoạt động hiệu quả.

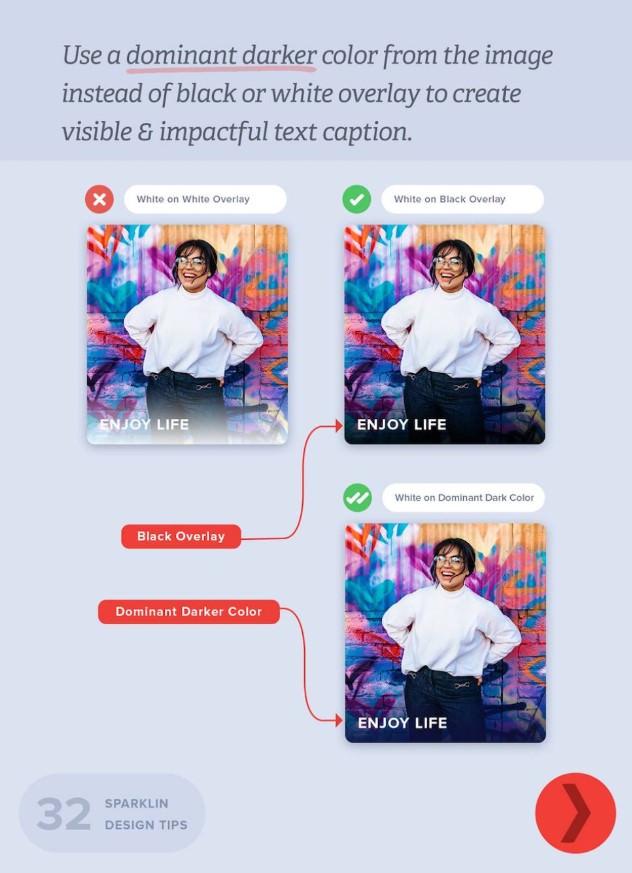
32. Phương pháp đổ bóng với màu tối
Trên các hình ảnh có màu sáng hoặc quá nhiều màu sắc thì khó để chọn đúng màu sắc cho văn bản. Việc đổ bóng không chỉ tạo sự tự nhiên cho bức ảnh mà vẫn làm nổi bật nội dung, hỗ trợ người dùng đọc dễ dàng hơn. Mặc dù phương pháp thêm một lớp màu tối cũng là cách tốt, nhưng hình phía dưới sẽ bị che mất, khiến hình ảnh không trọn vẹn.

33. Thiết kế nhiều phương tiện để phân biệt các yếu tố trên trang
Như đã nêu trên, một số phương pháp thường được áp dụng là sử dụng icon, màu sắc, giải phân cách,... Tuy nhiên, hai chi tiết thiết kế tinh tế như hình dưới đây vô cùng hiệu quả để gây chú ý cho người dùng.
34. Lưu ý khoách cách dòng
Khoảng cách giữa các dòng trong văn bản có tác động mạnh mẽ tới người dùng, đặc biệt với các website mang tính chất thông tin. Nếu giãn dòng quá nhỏ, việc đọc trở nên khó khăn. Đôi khi, người dùng có thể thoát ngay lập tức nếu nhìn vào những đoạn văn bản như vậy. Trường hợp giãn dòng quá lớn, người dùng cần nhiều lần lướt xuống hơn khiến văn bản như dài hơn. Người dùng thường có xu hướng đọc lướt và lười đọc nếu văn bản không thực sự có giá trị cao (ví dụ như nội dung chuyên sâu), nên hãy giữ văn bản ngắn gọn thay vì kéo dài chúng.
Khoảng cách dòng được đề xuất là khoảng 20 - 30% so với khoảng cách giữa các chữ cái.
Mặc dù các nguyên tắc này khá cơ bản trong thiết kế giao diện website nhưng chúng thực sự hiệu quả. Điều quan trọng là bạn cần ghi lại và thực thành nhiều lần đến khi các thiết kế này trở thành một thói quen.
Đừng quên theo dõi JAMstack Vietnam để nhận thêm nhiều bài viết có ích về UXUI design, SEO, content, web development,...





