
5 nguyên tắc thiết kế giao diện website dành cho UX/UI Designer

Thiết kế giao diện website là một trong những yếu tố quan trọng nhất để xây dựng trải nghiệm người dùng hiệu quả. Với sự phát triển nhanh chóng của công nghệ và các tiêu chuẩn trải nghiệm người dùng ngày càng cao, thiết kế giao diện web không chỉ đơn giản là việc tạo ra một giao diện đẹp mắt mà còn phải đảm bảo tính tương tác, dễ sử dụng và đáp ứng được nhu cầu của người dùng cuối. Đối với UX/UI designer, việc nắm vững những nguyên tắc cơ bản sẽ giúp bạn tạo ra những sản phẩm không chỉ ấn tượng về mặt hình ảnh mà còn mang lại giá trị thực tế cho doanh nghiệp và người dùng.
Trong bài viết này, JAMstack Vietnam sẽ cung cấp thông tin chi tiết về 5 nguyên tắc thiết kế UI quan trọng, giúp bạn cải thiện chất lượng thiết kế giao diện website của mình.
1. Nguyên tắc thiết kế UI là gì? Tại sao chúng quan trọng?
Thiết kế giao diện website hay thiết kế UI (User Interface) là quá trình xây dựng các thành phần trực quan trên trang web nhằm đảm bảo sự tương tác mượt mà giữa người dùng và hệ thống. Điều này bao gồm việc tạo ra các nút bấm, biểu mẫu, thanh điều hướng và nhiều yếu tố khác giúp người dùng có thể tương tác với trang web một cách dễ dàng.

Tầm quan trọng của thiết kế UI nằm ở chỗ nó ảnh hưởng trực tiếp đến cách người dùng cảm nhận và tương tác với sản phẩm. Một giao diện không chỉ đẹp mắt mà còn dễ sử dụng sẽ giúp nâng cao trải nghiệm người dùng, giữ chân họ lâu hơn trên trang web và tăng khả năng chuyển đổi từ người dùng thành khách hàng thực sự. Việc tuân thủ các nguyên tắc thiết kế giao diện UI sẽ giúp bạn tránh được những sai lầm thường gặp trong thiết kế giao diện website, đồng thời mang lại sự thống nhất và hiệu quả cao hơn trong các dự án thiết kế.
2. 5 nguyên tắc thiết kế UI để cải thiện sản phẩm của bạn
Để xây dựng giao diện người dùng hấp dẫn và hiệu quả, việc tuân theo các nguyên tắc thiết kế UI là vô cùng quan trọng. Dưới đây là 5 nguyên tắc quan trọng trong thiết kế UX/UI cho website:
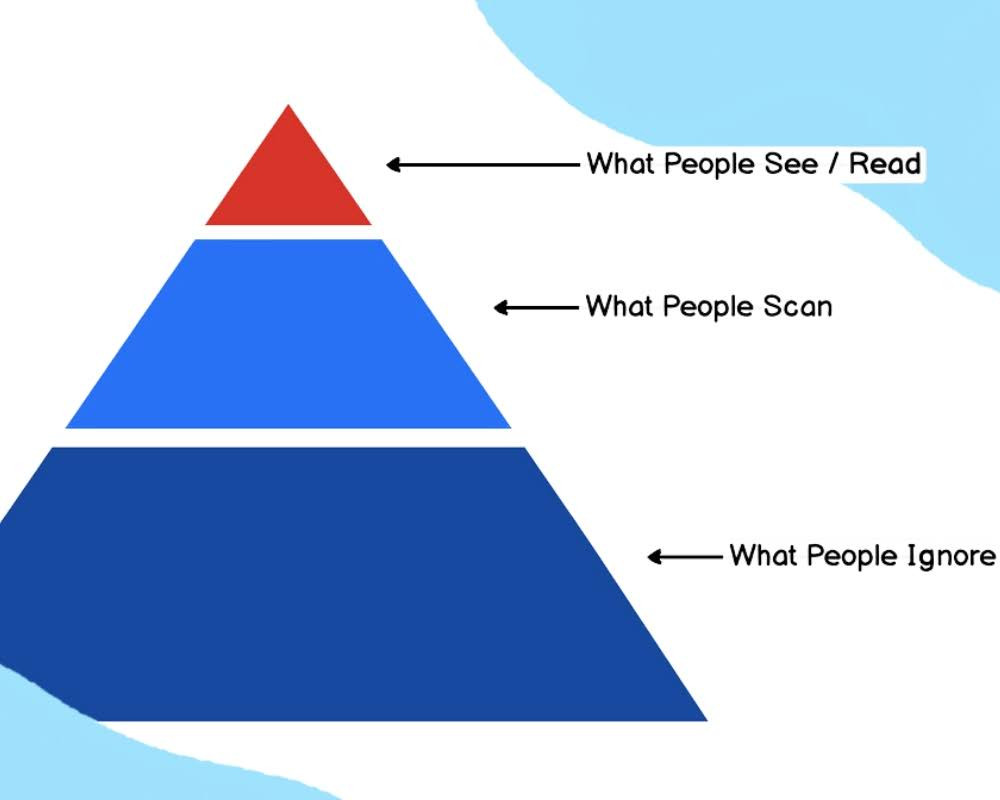
2.1 Hệ thống phân cấp
Hệ thống phân cấp trong thiết kế UI giúp người dùng hiểu rõ đâu là thông tin chính, đâu là thông tin phụ. Việc sắp xếp các thành phần một cách hợp lý dựa trên tầm quan trọng của từng yếu tố giúp người dùng nhanh chóng tiếp cận với thông tin mà họ đang tìm kiếm. Các yếu tố như tiêu đề chính, nút CTA (Call-to-Action) cần được làm nổi bật so với những thông tin khác. Để làm được điều này, bạn có thể sử dụng sự kết hợp của kích thước, màu sắc, khoảng cách và thậm chí là hình ảnh.

Một hệ thống phân cấp tốt sẽ không chỉ cải thiện trải nghiệm người dùng mà còn giúp tăng tỷ lệ chuyển đổi. Người dùng có xu hướng tương tác nhiều hơn với những giao diện mà họ có thể dễ dàng điều hướng và tìm kiếm thông tin. Do đó, việc áp dụng hệ thống phân cấp hợp lý trong thiết kế giao diện website là vô cùng quan trọng.
2.2 Tiết lộ dần dần
Nguyên tắc tiết lộ dần dần trong thiết kế giao diện website tập trung vào việc cung cấp thông tin cho người dùng theo từng bước, thay vì để họ tiếp xúc ngay với toàn bộ thông tin cùng lúc. Điều này giúp tránh tình trạng quá tải thông tin và tạo ra một hành trình trải nghiệm dễ dàng hơn cho người dùng.
Chẳng hạn như trong một biểu mẫu đăng ký, thay vì hiển thị toàn bộ các trường cần điền, bạn có thể chia thành các bước nhỏ hơn. Điều này không chỉ làm giảm căng thẳng cho người dùng mà còn giúp họ cảm thấy quá trình điền biểu mẫu ngắn gọn hơn. Với cách tiếp cận này, người dùng sẽ không cảm thấy choáng ngợp và có xu hướng hoàn thành tác vụ một cách dễ dàng.
2.3 Sự nhất quán
Sự nhất quán trong thiết kế UI là yếu tố quan trọng giúp giao diện web trở nên thân thiện hơn với người dùng. Nhất quán ở đây không chỉ nằm ở việc giữ nguyên phong cách thiết kế mà còn bao gồm cách bố trí các yếu tố như nút bấm, thanh điều hướng, font chữ, màu sắc. Điều này giúp người dùng dễ dàng làm quen và không bị lạc hướng khi điều hướng trên trang web.
Khi thiết kế giao diện website, hãy đảm bảo rằng mọi trang đều tuân thủ cùng một hệ thống thiết kế. Điều này không chỉ giúp tạo ra trải nghiệm liền mạch cho người dùng mà còn tăng tính chuyên nghiệp cho sản phẩm. Sự nhất quán là chìa khóa để xây dựng niềm tin từ phía người dùng, giúp họ dễ dàng tương tác và quay lại sử dụng trang web của bạn.
>>> Xem thêm: UI Style Guide là gì? Tại sao doanh nghiệp cần có UI Style Guide?
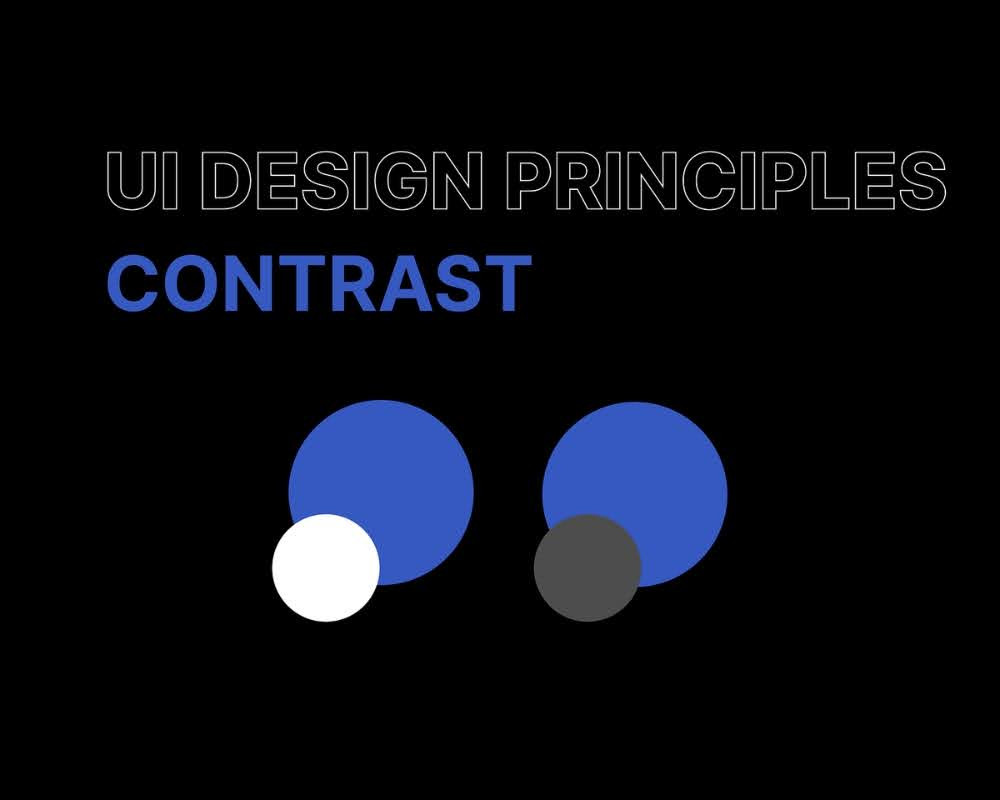
2.4 Độ tương phản
Độ tương phản trong thiết kế UI giúp làm nổi bật những yếu tố quan trọng trên giao diện. Sử dụng độ tương phản một cách hợp lý sẽ giúp người dùng dễ dàng nhận biết được các thông tin chính và điều hướng nhanh hơn. Điều này đặc biệt quan trọng khi bạn muốn hướng người dùng đến các hành động cụ thể như nhấn vào nút CTA hoặc đọc một đoạn văn bản quan trọng.

Tuy nhiên, bạn cần phải cẩn thận khi sử dụng độ tương phản. Sự khác biệt quá lớn giữa các yếu tố có thể khiến giao diện trở nên rối rắm, khó theo dõi. Để đạt được hiệu quả tốt nhất, hãy sử dụng độ tương phản một cách tinh tế, kết hợp với màu sắc và bố cục để tạo ra sự cân bằng, giúp người dùng dễ dàng quan sát hơn.
2.5 Sự gần gũi
Nguyên tắc sự gần gũi trong thiết kế UI đề cập đến việc sắp xếp các yếu tố liên quan gần nhau để tạo ra mối quan hệ rõ ràng giữa chúng. Khi các thành phần trên giao diện được đặt gần nhau, người dùng sẽ dễ dàng nhận biết được chúng có liên quan và hiểu rõ mối quan hệ giữa các thông tin.
Chẳng hạn như trong một trang sản phẩm, thông tin giá cả và nút “Mua ngay” nên được đặt gần nhau để người dùng có thể dễ dàng ra quyết định. Tương tự với các thông tin hỗ trợ như đánh giá sản phẩm, chính sách bảo hành nên được sắp xếp gần khu vực mô tả sản phẩm. Việc sắp xếp các thành phần một cách hợp lý sẽ giúp người dùng tiết kiệm thời gian tìm kiếm thông tin và tăng cường trải nghiệm tổng thể.
3. 3 mẹo chuyên nghiệp để thiết kế giao diện người dùng tuyệt vời
Bên cạnh các nguyên tắc cơ bản, việc nắm vững những mẹo chuyên nghiệp dưới đây sẽ giúp bạn tối ưu hóa thiết kế giao diện website của mình.
- Tận dụng màu sắc chiến lược: Màu sắc không chỉ là công cụ tạo điểm nhấn cho giao diện mà còn có thể truyền tải cảm xúc và thông điệp thương hiệu. Sử dụng màu sắc một cách khéo léo giúp tạo ra sự gắn kết và thu hút người dùng, từ đó cải thiện tương tác trên trang web.
- Tập trung vào micro-interactions: Những tương tác nhỏ như hiệu ứng hover, nút bấm thay đổi khi người dùng di chuột qua có thể tạo ra cảm giác sống động và hiện đại cho giao diện. Mặc dù những yếu tố này có vẻ nhỏ bé nhưng chúng có tác động lớn đến cách người dùng cảm nhận về website của bạn.
- Sử dụng font chữ phù hợp: Font chữ có thể ảnh hưởng lớn đến trải nghiệm người dùng. Một font dễ đọc, nhất quán và phù hợp với phong cách thương hiệu sẽ giúp giao diện trở nên chuyên nghiệp và thân thiện hơn. Hãy chọn những font chữ đơn giản, dễ nhìn để người dùng có thể tập trung vào nội dung mà không bị phân tâm.
4. Kết luận
Thiết kế giao diện website không chỉ dừng lại ở việc tạo ra một sản phẩm đẹp mắt mà còn phải đảm bảo rằng người dùng có thể tương tác dễ dàng và thoải mái. Việc tuân thủ 5 nguyên tắc cơ bản sẽ giúp doanh nghiệp tối ưu trải nghiệm người dùng trên website hiệu quả.


Đồng thời, áp dụng những nguyên tắc trên sẽ giúp giao diện website trở nên nổi bật, cuốn hút hơn, từ đó giúp doanh nghiệp nâng cao trải nghiệm người dùng và giữ chân khách hàng tiềm năng hiệu quả.