3 chỉ số quan trọng trong Core Web Vitals

Để xây dựng và phát triển một website doanh nghiệp. Bạn cần quan tâm đến rất nhiều chỉ số về kỹ thuật, data, traffic,... Chính vì thế, Core Web Vital được xem là một trong những "kim chỉ nam" để trang web của bạn có thể đi đúng hướng. Cùng JAMstack Vietnam tìm hiều về thuật ngữ đặc biệt này nhé!
Core Web Vitals là gì? Ảnh hưởng như thế nào đến website?
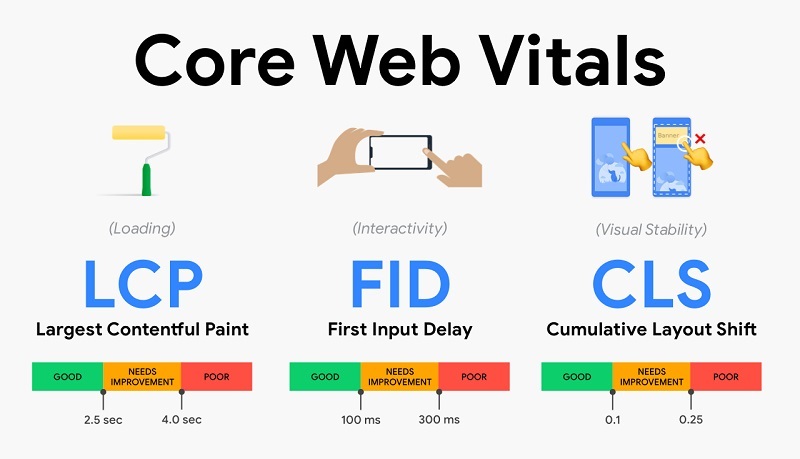
Core Web Vitals là các chỉ số được đo lường bởi Google giúp các nhà làm web hiểu được cách người dùng trải nghiệm trên một trang web. Core Web Vitals chỉ ra các vấn đề thường gặp về trải nghiệm người dùng thông qua số liệu trong 3 khía cạnh chính của UX/UI, bao gồm:

-
Page loading performance: Hiệu suất tải trang/ Tốc độ tải trang
-
Interactivity: Tương tác dễ dàng
-
Visual stability: Tính ổn định từ góc nhìn của người dùng
Mỗi chỉ số trong Core Web Vitals cho biết các yếu tố khác nhau ảnh hưởng đến cách người dùng tương tác và thao tác với trang web, giúp doanh nghiệp có thể xác định và khắc phục các vấn đề kỹ thuật trên trang web của họ. Tuy nhiên những con số này không nói lên tất cả các vấn đề về trải nghiệm người dùng trên trang web của bạn, chúng ta cần phải tổng hợp và phân tích chúng để khắc phục sự cố một cách hiệu quả và đề xuất phương pháp hợp lý.

1. Largest Contentful Paint (LCP)
Largest Contentful Paint là một trong các chỉ số của Core Web Vitals mà doanh nghiệp có thể sử dụng để đánh giá trải nghiệm người dùng và xem liệu người dùng có cảm thấy trang web này hữu ích hay không dựa trên thời gian từ lúc họ click vào trang để đọc nội dung trên màn hình hiển thị. Cùng trong khoảng thời gian đó, các bố cục nội dung trong khung màn hình đó có được load nhanh hay không.

>>> Tìm hiểu thêm: Các hạng mục cần lưu ý khi tổng kiểm tra website
Người làm web cần tối tưu tốc độ tải trang để nâng cao trải nghiệm người dùng. Tốc độ load web không chỉ là yếu tố tạo nên một UX hoàn hảo mà còn là nhân tố giúp tăng ranking cho SEO trong Google. Không những thế, tốc độ load trang nhanh còn tác động tích cực đến tỷ lệ tương tác và chuyển đổi so với trang có tốc độ tải chậm.
Google chia LCP thành 3 mức cụ thể: Good - Needs Improvement - Poor tương ứng với các màu Xanh - Vàng - Đỏ. Để có thể thỏa điều kiện Good thì LCP trên các trang của bạn phải nhỏ hơn 2.5. Nếu LCP từ 2.5s đến 4s thì trang web cần cải thiện tốc độ tải trang. Còn nếu 4s trở trên thì bạn cần bắt tay fix ngay và luôn nhé.
2. Cumulate Layout Shift (CLS)
Chỉ số này trong Core Web Vitals dùng để đo tính ổn định, mức độ thay đổi đột xuất của các bố cục content, nút CTA, button, banner,... Trong màn hình hiển thị trong suốt quá trình tải trang.
Người dùng sẽ cảm thấy khó chịu khi trang web cứ liên tục đẩy và dịch chuyển các bố cục nội dung trong khi họ đang đọc. Điều này rất dễ khiến người dùng bị bấm nhầm và chuyển đến 1 site khác.
CLS giúp chúng ta biết được các lỗi như vậy để có thể sửa chữa kịp thời. Google cũng chia CLS thành 3 mức độ đánh giá tương tự LCP: Good - Needs Improvement - Poor. Trang web có trải nghiệm người dùng tốt là trang web có điểm CLS dưới 0,1. Màu vàng – 0.25 trở xuống có nghĩa là cần cải thiện. Màu đỏ – 0.3 có nghĩa là bạn cần khắc phục ngay. Nếu ít nhất 75% trong số các trang web của bạn đáp ứng điểm CLS tốt, thì website đó được phân loại hiệu suất CLS tốt.
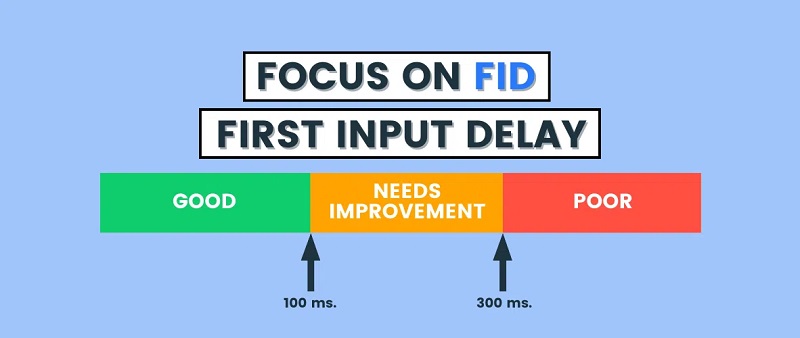
3. First Input Delay (FID)
FID đo lường thời gian mà trang phản hồi lại người dùng kể từ khi họ có hành động tương tác đầu tiên trên web. Google rất chú trọng FID do đây là chỉ số phản ánh thực tế cách người dùng tương tác với trang web. Một số tương tác phổ biến như: click menu, nhập mail, đặt hàng, search,.... Các mức độ FID được Google xếp loại như sau:

-
Màu Xanh – 100ms trở xuống: trang tốt ưu tốt
-
Màu Vàng – 300ms trở xuống: trang cần cải thiện
-
Màu Đỏ – 500ms: cần khắc phục ngay
FID càng thấp thì trang càng dễ dùng và tạo ra ấn tượng tốt với user.
>>> Tìm hiểu thêm: Các chỉ số đo lường trải nghiệm người dùng trên website
Tổng kết
Thông qua nội dung trên ta có thể tòm tắt Core Web Vital gồm 3 chỉ sổ. Mỗi chỉ số đóng một vai trò khác nhau. Chính vì thế bạn cần theo dỗi định kỳ các chỉ số này để xây dựng và phát triển trang web một cách hiệu quả nhất.


Nếu bạn muốn trang web của mình đạt được những chỉ số Core Web Vital tốt nhất, bạn nên sử dụng dịch vụ thiết kế web chuẩn SEO của JAMstack Vietnam. Chúng tôi có đội ngũ chuyên gia có kinh nghiệm và năng lực cao trong việc xây dựng các trang web hiện đại, nhanh chóng và an toàn. Bằng cách sử dụng công nghệ JAMstack, chúng tôi sẽ giúp bạn tạo ra những trang web tĩnh, không cần máy chủ, dễ dàng quản lý và tối ưu hóa. Hãy liên hệ với chúng tôi ngay hôm nay để được tư vấn và báo giá miễn phí.