JAMstack và Core Web Vitals: Tối ưu trải nghiệm người dùng trên website

Bài viết “3 chỉ số quan trọng trong Core Web Vitals” của JAMstack Vietnam chắc hẳn đã cho bạn cái nhìn tổng quan về các chỉ số đánh giá website này và các khía cạnh chính ảnh hưởng đến trải nghiệm người dùng trên website. Vậy kiến trúc thiết kế website JAMstack tối ưu các chỉ số trải nghiệm người dùng trong Core Web Vitals như thế nào? Theo dõi nội dung chi tiết dưới đây để tìm ra câu trả lời!
Nếu bạn chưa từng nghe về Core Web Vitals, đừng lo lắng. Vui lòng xem nội dung bên dưới để được giải thích. Bạn cũng có thể xem bài viết trước để tìm hiểu chi tiết hơn về những chỉ số đánh giá website trong Core Web Vitals.
Core Web Vitals là gì?
Về cơ bản, Core Web Vitals là số liệu được Google sử dụng để đánh giá tốc độ tổng thể của website và hiệu suất trải nghiệm người dùng. Điểm số cao thì thứ hạng của website trên trang tìm kiếm cũng sẽ cao. Song với đó, các yếu tố về SEO và marketing online vẫn cần phải được xem xét và tối ưu bởi chúng luôn là yếu tố quan trọng quyết định đến thứ hạng website.

Các chỉ số Core Web Vitals chỉ ra các vấn đề thường gặp về trải nghiệm người dùng thông qua số liệu trong 3 khía cạnh chính của UX/UI, bao gồm:
-
Page loading performance: Hiệu suất tải trang/ Tốc độ tải trang
-
Interactivity: Tương tác dễ dàng
-
Visual stability: Tính ổn định từ góc nhìn của người dùng
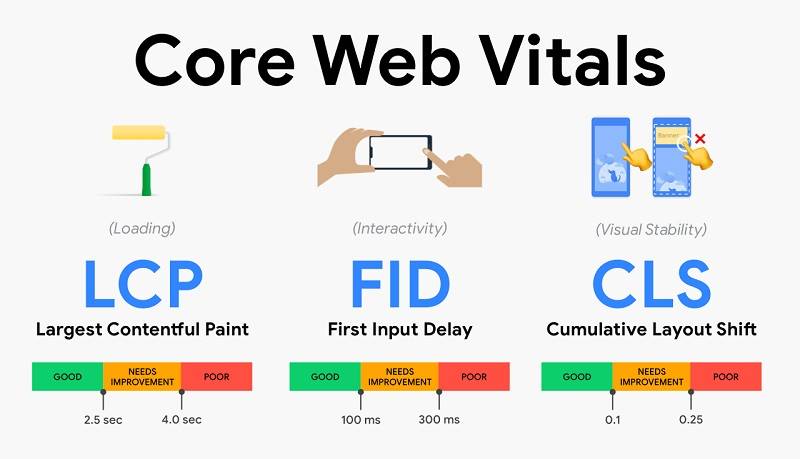
Cụ thể nó để cập đến 3 chỉ số quan trọng là: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Những chỉ số đo lường này sẽ đánh giá tổng thể về trải nghiệm người dùng trên website. Điểm số được đưa ra bởi Google và sau đó bạn có thể xác định xem các trang trên website của mình là Tốt (Good), Cần Cải thiện (Need Improvement) hay Kém (Poor). Tất nhiên, nếu trang được đánh giá tốt thì sẽ không cần phải chỉnh sửa, còn với bất kỳ trang nào rơi vào hai đánh giá phía sau sẽ cần phải điều chỉnh để hoàn thiện hơn.
- Large Contentful Paint (LCP)
Chỉ số đo lường thời gian cần thiết để tải hoặc hiển thị tất cả các thành phần có trên giao diện website. Chỉ số này được đánh giá dựa trên thời gian từ lúc họ click vào trang đến lúc màn hình hiển thị hết nội dung. Trong khoảng thời gian đó, các bố cục nội dung trong khung màn hình có được load nhanh hay không, nói cách khác nếu một trang hoặc một số phần của trang đó mất quá nhiều thời gian để hiển thị thì sẽ được coi là hiệu suất web kém.
- First Input Delay (FID)
FID đo thời gian giữa lần tương tác đầu tiên do người dùng thực hiện đến khi trang phản hồi lại yêu cầu đó của người dùng. Người dùng có thể rời khỏi website nếu chúng tải quá chậm thay vì lựa chọn mất thời gian để chờ đợi. Đối với Google, điều này là một điểm trừ khi xếp hạng trên trang kết quả tìm kiếm. Đây chính là chỉ số đo lường quan trọng trong Core Web Vitals.
- Cumulative Layout Shift (CLS)
Đây là chỉ số dùng để đo tính ổn định và mức độ thay đổi đột xuất của các bố cục content, nút CTA, button, banner,... trong màn hình hiển thị trong suốt quá trình tải trang. Người dùng sẽ cảm thấy khó chịu khi trang web cứ liên tục đẩy và dịch chuyển các bố cục nội dung trong khi họ đang đọc. Điều này rất dễ khiến người dùng bị bấm nhầm và chuyển đến 1 site khác vì vậy mục tiêu là giảm thiểu những thay đổi bố cục đó và làm cho quá trình tải trang được ổn định hơn.

Chủ sở hữu website có thể xem các điểm Core Web Vitals này thông qua các công cụ như: PageSpeed Insights và Search Console của Google.
Nhìn chung, Core Web Vitals của Google là những số liệu hay điểm số dùng để đánh giá một website nhằm xác định các yếu tố về tốc độ tải trang, khả năng tương tác và mức độ ổn định của website. Tốc độ tải càng nhanh và website càng ổn định thì vị thế của trang web sẽ càng tốt hơn trong hoạt động SEO.


Điều này liên quan đến JAMstack như thế nào?
Các chỉ số trong Core Web Vitals có liên quan gì đến JAMstack? Câu trả lời ngắn gọn cho vấn đề này là do JAMstack là một trong những kiến trúc thiết kế website tốt nhất hiện có để xây dựng một trang web có tốc độ tải nhanh và an toàn. Bằng cách sử dụng JAMstack, bạn sẽ mang đến cho khách hàng trải nghiệm tốt hơn, đây cũng là mục tiêu cuối cùng mà các chỉ số đánh giá trong Core Web Vitals hướng đến.
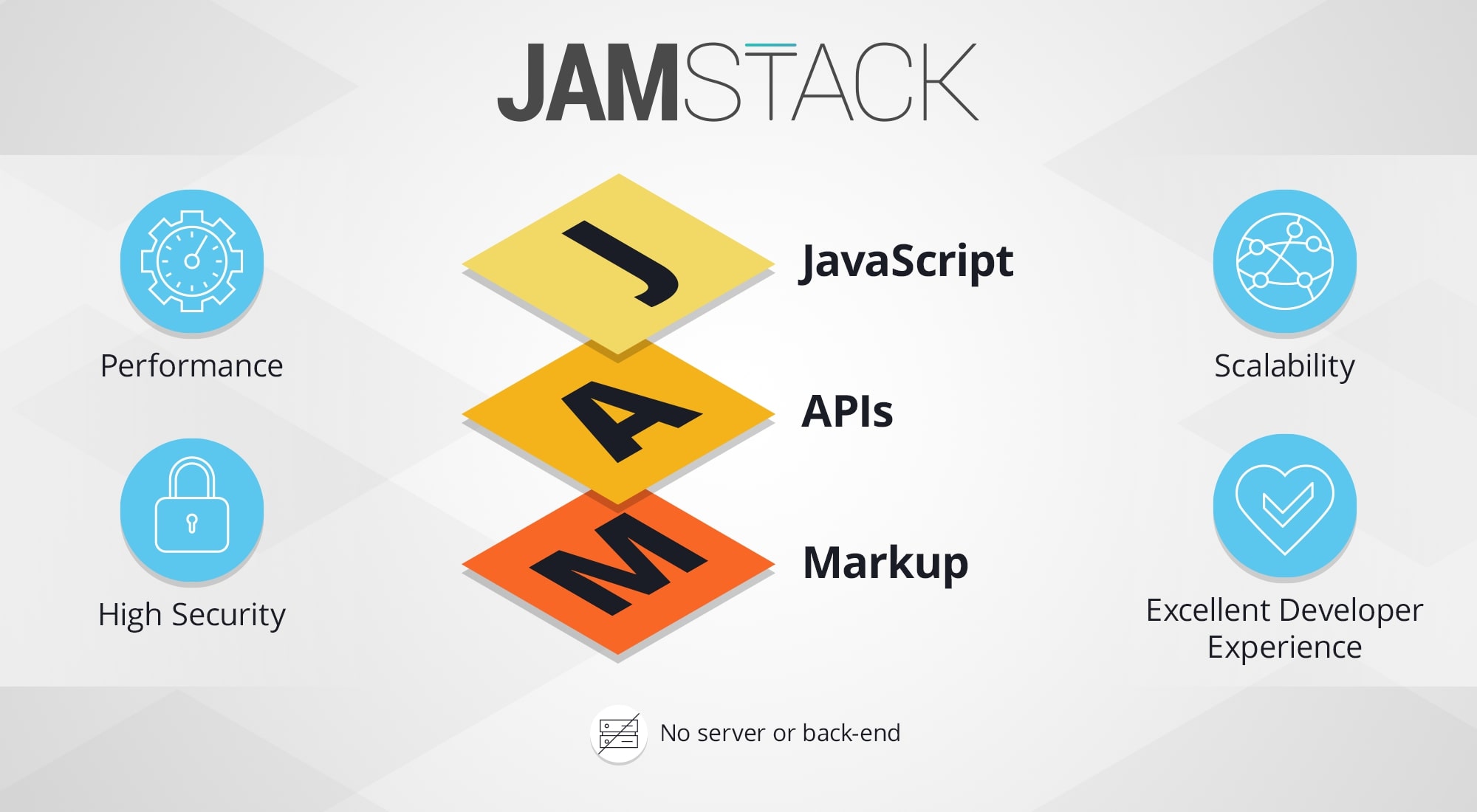
JAMstack là gì?
JAMstack là một kiến trúc xây dựng website cho phép tạo các trang web hoạt động hiệu quả hơn, cải thiện về tốc độ tải, mức độ bảo mật và tối ưu hóa công cụ tìm kiếm (SEO). Bất kỳ ai đang muốn xây dựng một website mới nên cân nhắc về kiến trúc website JAMstack này.

Các developer có thể sử dụng nhiều công cụ (tools) và quy trình công việc (workflow) đã được thiết kế sẵn để giúp tạo website. Ngoài ra, JAMstack còn cho phép các developer có thể tách (separate) hoặc "tách rời" (decouple) phần front-end của website khỏi phần back-end hoặc server-side. Đây là một trong những lý do chính khiến website có thể tải nhanh hơn và cải thiện trải nghiệm người dùng đồng thời giảm thiểu các sự cố bảo trì trong quá trình thực hiện.
Như đã nói, các website được xây dựng bằng kiến trúc JAMstack cũng có thể được gọi là trang web tách rời (decoupled sites) hoặc trang web tĩnh (static sites). Kiến trúc JAMstack về cơ bản là một kiến trúc giúp cải thiện hiệu suất, tăng mức độ bảo mật, mang lại trải nghiệm người dùng tốt hơn và khả năng mở rộng.
Cách các website JAMstack hoạt động là không cần cơ sở hạ tầng back-end (back-end infrastructure). Do đó bạn không cần thiết lập máy chủ web của riêng bạn. Các chức năng có thể được gọi một cách nhanh chóng khi cần thiết và vì không cần phải quản lý cơ sở hạ tầng back-end nên bạn sẽ tiết kiệm được rất nhiều thời gian, chi phí và công sức.
Liên quan đến Core Web Vitals, JAMstack tối ưu các chỉ số đánh giá website này như thế nào?
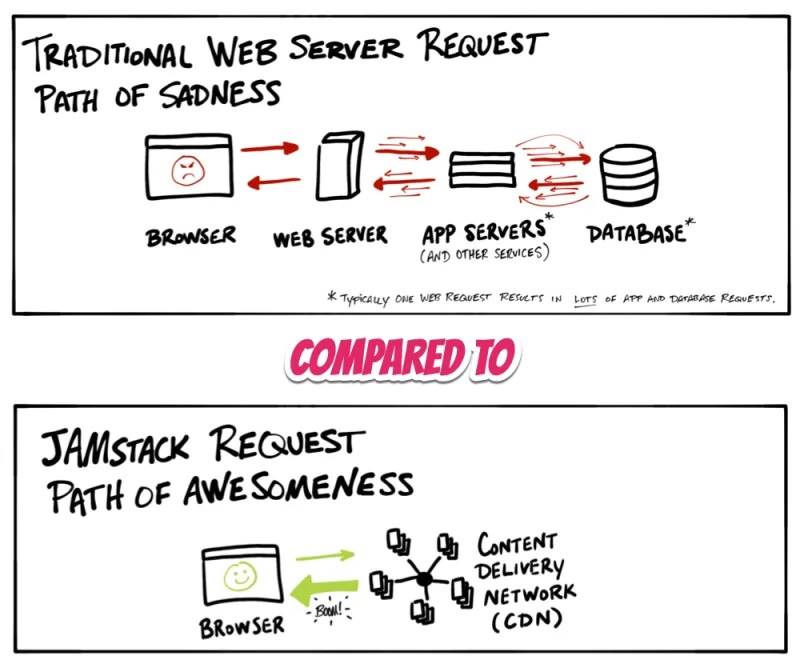
Nội dung được truyền tải tới người dùng thông qua mạng phân phối nội dung (CDN - Content Delivery Network).
Theo cách tiếp cận của JAMstack, mỗi trang đã được build sẵn khi ứng dụng deploy. Toàn bộ HTML, JavaScript, CSS, hình cần thiết của ứng dụng đã được pre-rendering. Mục tiêu là giảm số việc cần làm ở server xuống, việc truyền tất cả file dạng tĩnh bao giờ cũng đơn giản và nhanh hơn chạy server code.
Mà khi đã là static file, có thể được cache lại ở tất cả CDN và với hệ thống CDN rộng khắp thì nội dung có thể tải tới máy khách một cách nhanh chóng khi có yêu cầu từ người dùng. Việc truyền file ở dạng tĩnh như vậy cũng giúp website được hoạt động ổn định hơn và không bị “nhảy” bố cục, từ đó có thể giảm chỉ số Cumulative Layout Shift xuống mức tốt (Good).

Ngoài ra, các phần giao diện người dùng được mã hóa chủ yếu bằng JavaScript, vốn đã nổi tiếng với tốc độ tải cực nhanh, cũng là một yếu tố giúp cho tốc độ tải trang được cải thiện rất nhiều.
Nói cách khác, thời gian từ lúc khách hàng click vào trang để đọc nội dung trên màn hình đến lúc chúng được hiển thị toàn bộ sẽ được tối ưu một cách nhanh nhất để mang lại trải nghiệm tốt cho người dùng. Đây chính là yếu tố đánh giá của chỉ số Largest Contentful Paint (LCP) nên chỉ số này sẽ được Google chấm điểm Tốt (Good) khi sử dụng kiến trúc JAMstack, ngoài ra website của bạn cũng được đánh giá cao khi xếp hạng trên trang tìm kiếm.
Bên cạnh việc cải thiện tốc độ tải trang và mức độ ổn đinh, kiến trúc JAMstack cũng có thể giúp các trang web giảm Thời gian để tương tác (Time to Interactive) và Thời gian để hiển thị Byte đầu tiên (Time to First Byte) giúp chỉ số First Input Delay (FID) được đánh giá ở mức tốt. Điều này được thực hiện thông qua các kỹ thuật khác nhau, chẳng hạn như route-based chunking, code splitting, dynamic imports, tree shaking,....
Suy cho cùng, điều quan trọng nhất đối với một website đó là có thể mang lại trải nghiệm người dùng tốt nhất, những chỉ số đo lường sẽ giúp bạn nhận ra liệu người dùng có đang hài lòng với website của bạn hay không? Và những chỉ số trong Core Web Vitals là một trong những thông tin phản ánh điều đó, vậy nên bạn cần xây dựng một website được đánh giá tốt dựa trên công cụ này. Hiện nay, JAMstack đang trở thành một công cụ thực sự hữu ích trong việc mang lại trải nghiệm hài lòng cho người dùng và đạt được đánh giá cao trong Core Web Vitals.
Tại sao nên áp dụng kiến trúc website JAMstack nay bây giờ
Như đã đề cập ở trên JAMstack mang lại rất nhiều lợi ích cho các website, đặc biệt là về tốc độ tải trang vượt trội. Trong vài năm trở lại đây JAMstack đang phát triển một cách vô cùng mạnh mẽ và được tin tưởng lựa chọn bởi hơn 80 khách hàng trong nhiều lĩnh vực kinh doanh có thể kể đến như:




>>> Bạn có thể tham khảo thêm những dự án của chúng tôi tại đây.
Vì lợi ích của việc tách biệt (decoupled) trong kiến trúc JAMstack nên các trang nội dung có thể được hiển thị và cung cấp tới thiết bị hiển thị của người dùng nhanh hơn. Đương nhiên, điều này ảnh hưởng tích cực đến quá trình tối ưu hóa công cụ tìm kiếm (SEO).
Quan trọng hơn, việc xây dựng các trang web theo cách này có thể giúp bạn đạt được kết quả tốt khi tuân theo các nguyên tắc dựa trên các chỉ số trong Core Web Vitals của Google, từ đó mang đến trải nghiệm người dùng tốt hơn rất nhiều.
Ngoài tốc độ tải trang nhanh hơn, các website được xây dựng theo kiến trúc JAMstack còn an toàn hơn và dễ quản lý hơn. Điều này có thể giúp chủ sở hữu website và người làm truyền thông tập trung vào việc phát triển nội dung và thu hút khách truy cập trực tuyến hơn.
Vì những lý do này, bạn nên cân nhắc lựa chọn để có thể trải nghiệm tất cả những lợi ích mà kiến trúc thiết kế website này mang lại.
Tổng kết lại, bài viết đã đề cập đến cách tối ưu trải nghiệm người dùng thông qua những chỉ số trong Core Web Vitals của kiến trúc xây dựng website JAMstack và những lợi ích của kiến trúc này mang lại cho cả người dùng và chủ sở hữu website. Hy vọng bài viết mang đến cho bạn những thông tin hữu ích về JAMstack và Core Web Vitals!