Cách tối ưu chỉ số Core Web Vitals mới được cập nhật của Google

Sau khi giới thiệu chỉ số Core Web Vitals vào năm 2021, Google dần dần điều chỉnh cách đo lường chúng để phản ánh tốt hơn trải nghiệm người dùng thực tế. Tuy nhiên, với việc giới thiệu chỉ số Interaction to Next Paint (INP), Google hiện đã công bố bản cập nhật Core Web Vitals lớn nhất kể từ lần triển khai đầu tiên.
Bạn cần làm gì trước khi INP trở thành một chỉ số quan trọng để xếp hạng web?
Hướng dẫn này giải thích chỉ số mới của Google và cách bạn có thể tối ưu chỉ số Core Web Vitals một cách hiệu quả.
1. Core Web Vitals là gì và chúng thay đổi gì?
Core Web Vitals (CWV) là một bộ chỉ số đo lường trải nghiệm người dùng đã trở thành một yếu tố để đánh giá xếp hạng một website từ tháng 6 năm 2021.
Ba chỉ số CWV quan trọng bao gồm:
-
Largest Contentful Paint (LCP): Nội dung trang chính hiển thị nhanh như thế nào?
-
Cumulative Layout Shift (CLS): Bố cục trang có ổn định sau khi tải không?
-
First Input Delay (FID): Trang phản hồi đầu vào của người dùng nhanh như thế nào?
Tuy nhiên, vào tháng 3 năm 2024, chỉ số Interaction to Next Paint (INP) sẽ thay thế First Input Delay trong việc đánh giá trải nghiệm người dùng trên web. Từ đó thay đổi chiến lược tối ưu chỉ số Core Web Vitals.
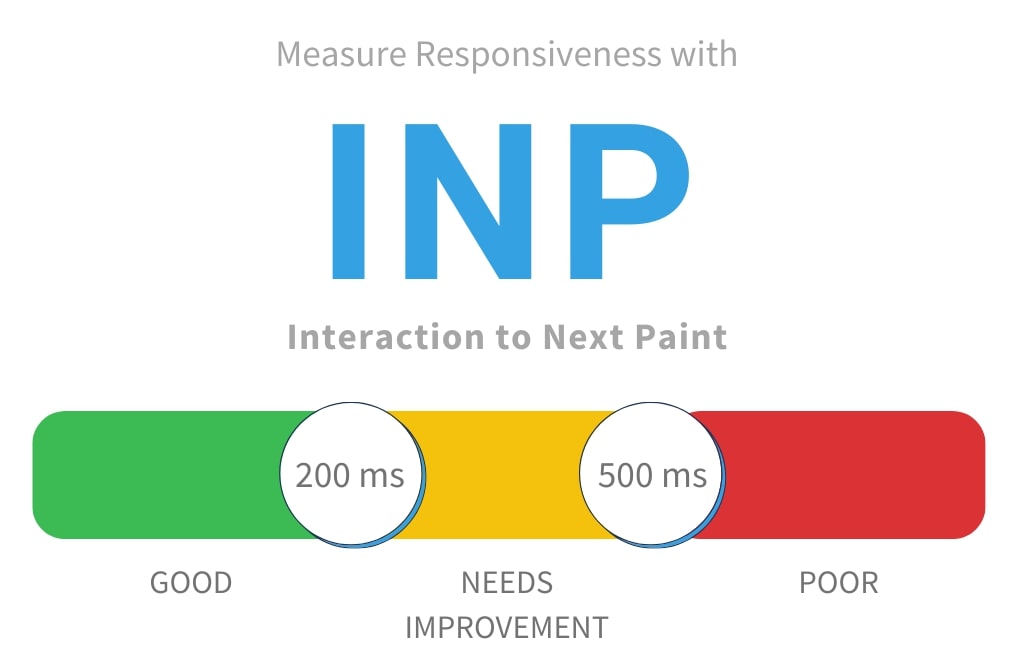
2. Chỉ số Interaction to Next Paint (INP) là gì
Chỉ số Interaction to Next Paint (INP) cho bạn biết tương tác nào làm chậm trải nghiệm của khách truy cập khi sử dụng trang web của bạn.
Tương tự với việc tối ưu chỉ số Core Web Vitals trước đây, khi tương tác với một trang web, người dùng sẽ kỳ vọng rằng họ sẽ thấy kết quả thông qua sự thay đổi trang web ngay lập tức sau khi họ thực hiện một hành động. Một số nghiên cứu đã chỉ ra rằng việc phản hồi chậm trong hơn 100ms đối với tương tác người dùng được coi là tương tác đáp ứng chậm. Do đó, việc nhận biết và tối ưu hóa những tương tác này có thể làm cho trang web trở nên thân thiện với người dùng hơn.
Ví dụ: nếu người dùng nhấp vào nút và nửa giây sau đó trang web được được cập nhật, giá trị INP sẽ là 500 mili giây.
3. Tại sao Google thay đổi First Input Delay thành Interaction to Next Paint?
Chỉ số Độ trễ đầu vào đầu tiên (First Input Delay) thường không xác định được trải nghiệm người dùng kém khi chúng xảy ra.
Chỉ số INP cải thiện FID theo hai cách:
-
INP xem xét toàn bộ thời gian từ khi người dùng tương tác đến lần cập nhật hình ảnh tiếp theo trên trang. Độ trễ đầu vào đầu tiên chỉ xem xét một phần của độ trễ tổng thể.
-
INP xem xét tất cả các tương tác trên trang và thường báo cáo tương tác có độ trễ lớn nhất. Trong khi First Input Delay chỉ xem xét tương tác đầu tiên.
4. Chỉ số Interaction to Next Paint như nào thì tốt?
Để mang lại trải nghiệm tốt và đáp ứng tiêu chí tối ưu chỉ số Core Web Vitals của Google, INP của bạn cần dưới 200 mili giây (ms). Khi mức độ phản hồi của website từ 200ms đến 500ms, bạn nên tìm giải pháp để khắc phục, còn nếu chúng vượt quá 500ms thì bạn phải tối ưu ngay lập tức để không ảnh hưởng đến trải nghiệm và mất đi lượng khách hàng tiềm năng.

Hầu hết các trang web đều nhận thấy việc đáp ứng được chỉ số FID tốt khá dễ dàng, với 93% trang web trên thiết bị di động cung cấp trải nghiệm tốt. Ngược lại, chỉ có 64% trang web hiện đang hoạt động tốt khi đo lường bằng chỉ số INP.
Bạn có thể sử dụng công cụ miễn phí như PageSpeed Insights hoặc DebugBear để xem trang web của bạn hoạt động tốt như thế nào. Tab “Web Vitals” của DebugBear cũng hiển thị cho bạn lịch sử về mức độ thay đổi của điểm INP theo thời gian.
5. Cách tối ưu chỉ số Core Web Vitals từ việc gỡ lỗi
5.1 Sử dụng trình gỡ lỗi INP để khám phá nguyên nhân gây ra sự chậm trễ INP
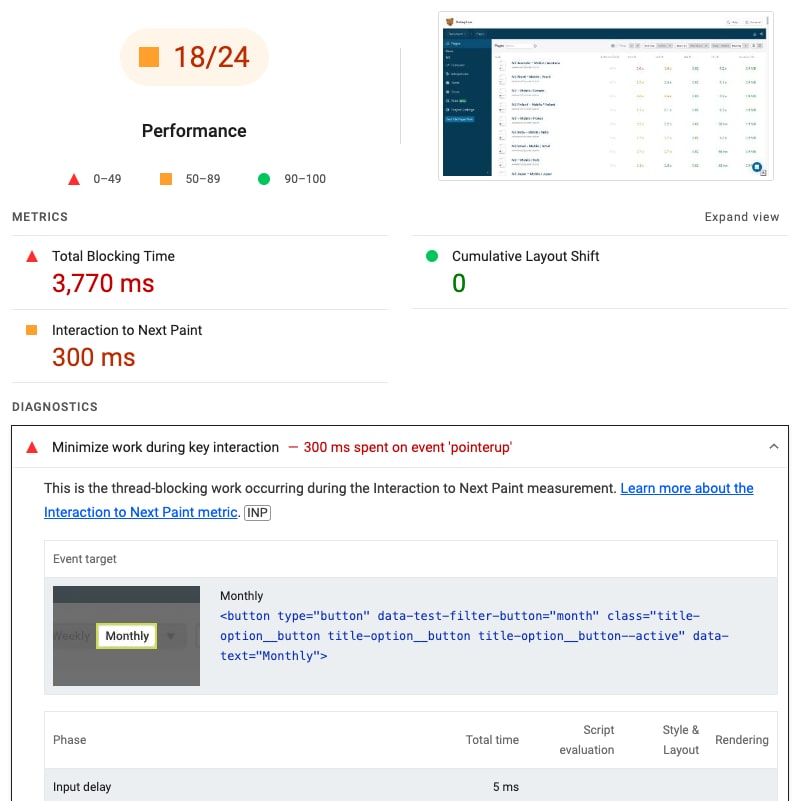
Trình gỡ lỗi INP của DebugBear là một công cụ miễn phí tự động xác định các tương tác chậm trên trang web.
-
Nhập URL trang web của bạn .
-
Trình gỡ lỗi sẽ cố gắng tìm các nút, trường nhập và các thành phần trang khác có thể gây ra sự chậm trễ trong tương tác.
-
Nếu xảy ra tương tác chậm, thì thành phần UI có liên quan sẽ được hiển thị trong kết quả thử nghiệm, cùng với giá trị chỉ số INP.
Trình gỡ lỗi INP giúp dễ dàng chạy thử nghiệm và xác định các phần tử gây ra độ chậm. Tuy nhiên, nó không hoạt động tốt đối với các luồng phức tạp.
Ví dụ: nếu người dùng lần đầu thêm một mặt hàng vào giỏ hàng của họ và gặp phải hiệu suất kém trong quá trình thanh toán thì điều này sẽ không được phát hiện.
>>> Đọc thêm: Cách Cập Nhật Nội Dung Seo Cũ Giúp Tăng Traffic Hiệu Quả
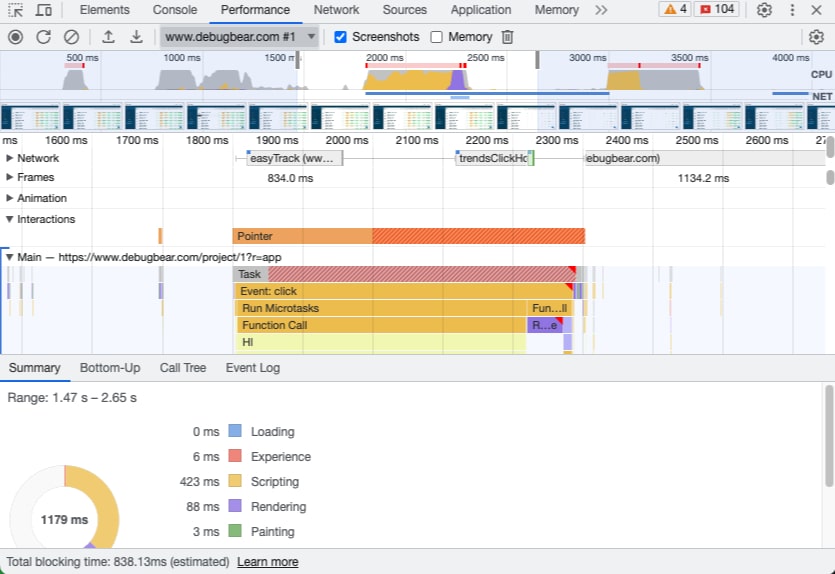
5.2 Theo dõi với Chrome DevTools để khám phá các vấn đề INP phức tạp
Công cụ dành cho nhà phát triển trong Google Chrome cung cấp nhiều thông tin về những gì đang diễn ra trên trang của bạn.
Tab “Hiệu suất” của DevTools cho phép bạn tạo bản ghi tương tác và sau đó phân tích nó.
-
Mở tab Hiệu suất DevTools.
-
Nhấp vào nút Bắt đầu ghi.
-
Nhấp vào một thành phần UI trên trang.
-
Dừng ghi âm.
-
Mở mục “Tương tác” của hồ sơ hiệu suất.
-
Xem lại mục “Chính” để xem công việc CPU đã được thực thi, bao gồm các tác vụ cụ thể gây ra độ trễ.

Dữ liệu DevTools cực kỳ chi tiết và cung cấp cho bạn tất cả thông tin bạn cần để tối ưu hóa sự tương tác đó.
Nó hoạt động cho cả các trang đơn giản và luồng người dùng phức tạp hoặc các trang yêu cầu đăng nhập. Tiếp theo, bạn cần thu thập dữ liệu theo cách thủ công và sử dụng phương pháp thử và sai để xác định những thành phần giao diện người dùng nào cần tương tác từ đó đưa ra chiến lược tối ưu chỉ số Core Web Vitals chính xác.
>>> Mời bạn xem qua các: Dịch Vụ thiết kế website của JAMstack Vietnam
5.3 Đi sâu hơn vào độ trễ tương tác ngắn gọn hơn với luồng người dùng Lighthouse
Bây giờ bạn đã xác định các thành phần trang theo cách thủ công, tiếp theo bạn nên tận dụng công cụ Lighthouse của Google, công cụ này cũng hỗ trợ kiểm tra luồng người dùng và đo lường INP.
Lighthouse cung cấp phân tích ngắn gọn hơn về độ trễ tương tác so với tab Hiệu suất của DevTools.
Bạn có thể chạy Lighthouse từ Chrome DevTools và tương tác thủ công với các thành phần trang hoặc viết code để tự động hóa các tương tác nhằm giúp bạn dễ dàng kiểm tra lại trang web của mình sau này.

5.4 Khắc phục sự tương tác với các sự cố tiếp theo
Sau khi xác định tương tác gây ra sự chậm trễ, bạn có thể sao chép nó trong DevTools và thu thập hồ sơ hiệu suất với thông tin chi tiết về chính xác những gì cần khắc phục.
Bạn sẽ cần phải làm việc với nhóm phát triển hoặc nhà cung cấp nền tảng trang web của mình để khắc phục những sự cố này.
Các sự cố INP thường gặp bao gồm code của bên thứ ba có thể đang chặn CPU hoặc hiệu suất của thanh trượt hoặc menu tùy chỉnh có thể cần được tối ưu hóa.
Cách khắc phục sự cố INP phụ thuộc nhiều vào bản chất của sự cố.
Trong năm tới, Google sẽ thay thế FID bằng INP do đó người quản lý, phát triển web cần nắm bắt và tiến hành nghiên cứu các chiến lược tối ưu website nhằm đạt chỉ tốt. Việc tối ưu chỉ số Core Web Vitals nâng cao trải nghiệm người dùng và thứ hạng web trên trang tìm kiếm.
Theo dõi JAMstack Vietnam để tìm hiểu thêm thông tin hữu ích!
Search Engine Journal - Google’s New Core Web Vitals Metric: How To Improve Interaction To Next Paint (INP) - 23/8/2023
(Truy cập từ: https://www.searchenginejournal.com/improve-interaction-next-paint-debugbear-spa/493088/)