Vì sao cần thiết kế trang lỗi 404 sáng tạo để cải thiện trải nghiệm người dùng?

Việc tạo trang lỗi 404 có thể không phải là ưu tiên hàng đầu của bạn trong một dự án thiết kế website, nhưng những trang báo lỗi 404 (Lỗi khi khách hàng truy cập 1 url không tồn tại) là một phần không thể thiếu của website.
Tất nhiên, bạn sẽ không muốn người dùng nhìn thấy trang 404 một cách thường xuyên, nhưng với những mẫu trang 404 sáng tạo, bạn sẽ khiến khách hàng cảm thấy giải trí, thậm chí tăng nhận diện thương hiệu! Tham khảo bài viết dưới đây để biết được tầm quan trọng của trang 404 trong việc cải thiện trải nghiệm người dùng.
Trang lỗi 404 Not Found là gì?
Trang lỗi 404 là trang mà người đọc sẽ thấy khi họ muốn đến một trang không tồn tại trên website của bạn. Có thể link đến trang đó bị hỏng, hoặc trang đó bị xóa hoặc họ gõ nhầm… Hay nói cách khác trang 404 là trang báo lỗi của server một khi có yêu cầu của người đọc muốn xem một trang không tồn tại trong database của nó.

Một số hình thức thông báo lỗi 404 Not Found thường thấy trên các website:
-
404 Error; Error 404.
-
404 Not Found.
-
Error 404 Not Found.
-
The requested URL [URL] was not found on this server (Yêu cầu tìm kiếm URL không thể tìm thấy trên máy chủ).
-
HTTP 404 (lỗi giao thức kết nối).
-
404 File or Directory Not Found (không thể tìm thấy tệp hoặc danh mục muốn truy vấn).
-
HTTP 404 Not Found (không thể tìm thấy giao thức kết nối).
-
404 Page Not Found (không thể tìm thấy trang).
Nguyên nhân gây ra lỗi?
Thực tế, có rất nhiều nguyên do dẫn đến tình trạng lỗi 404, về khía cạnh kỹ thuật, lỗi này đa phần xuất phát từ việc trang của bạn truy cập đã không còn nữa, bị người quản trị xóa hoặc đã được chuyển tới một trang khác nhưng hoàn toàn không có sự chuyển hướng URL.
Ngoài ra, cũng có thể bạn đã nhập sai địa chỉ URL mà bạn không để ý thấy. Còn đối với phương diện là người quản trị website, nhìn chung nguyên nhân xảy ra lỗi 404 thường có 3 vấn đề cơ bản như sau:
URL bị thay đổi
URL là địa chỉ định danh của các tệp, bài viết và website trên Internet. Nếu bạn thay đổi địa chỉ từ cũ sang mới mà không thông báo cho các trình duyệt tìm kiếm thì khi người dùng truy cập URL cũ sẽ bị lỗi 404. Ví dụ bạn thay đổi từ từ tên miền abc.com sang xyz.com thì khi đó người dùng sẽ không thể tìm thấy tên miền cũ abc.com trên các công cụ tìm kiếm mà chỉ hiển thị trang lỗi 404 Not Found.

>>> Đọc thêm: Hướng dẫn submit URL bài viết trên trang web.
Sai sót khi bật mod_rewrite
Đây là lỗi trong kỹ thuật cài đặt web, nếu bạn gặp sai sót thì khi chuyển hướng URL, các truy vấn trên web cũng không thể được tìm thấy.
Tạo sai mã code
Mỗi website sẽ được các developer tạo lập bằng cách gõ các mã code. Chính vì vậy, nếu quá trình này thực hiện không cẩn thận thì chỉ cần một sai sót về dấu chấm, dấu ngoặc (“),... cũng đều khiến website báo lỗi 404 Error.
Lỗi 404 gây ảnh hưởng gì đến trải nghiệm người dùng?
Việc trang lỗi 404 xuất hiện trên một website là không thể tránh khỏi, điều này có thể xuất phát từ sai sót của người thiết kế web hoặc có thể xuất phát từ người dùng khi họ nhập sai địa chỉ URL. Không tìm thấy trang mong muốn có thể sẽ khiến người dùng cảm thấy thất vọng, bực bội dẫn đến làm tăng tỷ lệ thoát trang và giảm organic traffic. Bên cạnh đó, lỗi 404 còn khiến trang web của bạn bị Google đánh giá thấp và gây ảnh hưởng xấu đến SEO hay thứ hạng website trên công cụ tìm kiếm.
>>> Đọc thêm: Organic Traffic là gì P1?
Để hạn chế những hậu quả này, trang 404 cần phải được thiết kế một cách có hiệu quả, khiến khách hàng cảm thấy hài lòng thay vì thất vọng. Đó có thể là dòng thông báo không tìm thấy trang và lời xin lỗi kèm theo đó là liên kết điều hướng khách truy cập tới trang chủ hoặc những nội dung hấp dẫn khác trên website, bạn có thể thêm vào đó một vài yếu tố sáng tạo, hài hước để khách hàng cảm thấy vui vẻ hơn.
Cách tạo trang 404 giúp cải thiện trải nghiệm người dùng
Sử dụng từ ngữ thân thiện
Một trang 404 thân thiện với người dùng, đồng nhất và mang cá tính của website và business của bạn sẽ tốt hơn nhiều một bảng thông báo “lạnh lùng” – Not Found. Một lời xin lỗi là rất cần thiết dù đó là lỗi của bạn hay của khách truy cập, khi đó khách hàng sẽ vẫn cảm thấy hài lòng mặc cho việc không tìm thấy trang web mà họ mong muốn.
Một trang 404 có ích sẽ cho người dùng biết vì sao tìm kiếm của họ lại Not Found – do họ gõ sai địa chỉ, nội dung đã bị dời đi, do website, server, hay tín hiệu mạng.
Liên kết điều hướng
Yếu tố thứ hai để có một trang 404 tốt đó là liên kết điều hướng, thay vì để khách truy cập thoát ra vào lại thì bạn có thể điều hướng họ về thẳng trang chủ hoặc những nội dung khác có thể họ cũng đang tìm kiếm. Liên kết điều hướng sẽ giúp tìm thấy nội dung khách hàng mong muốn nhanh chóng hơn với ít thao tác hơn, từ đó khiến họ cảm thấy hài lòng hơn thay vì thất vọng về website.
Thiết kế sáng tạo và dễ hiểu
Một thế kế sáng tạo và dễ hiểu bằng hình ảnh sẽ giúp khách hàng biết được vấn đề họ đang gặp phải một cách nhanh chóng hơn và sẽ rất tốt nếu như thiết kế của bạn có thêm yếu tố hài hước mang lại cảm giác vui vẻ hơn cho khách truy cập.
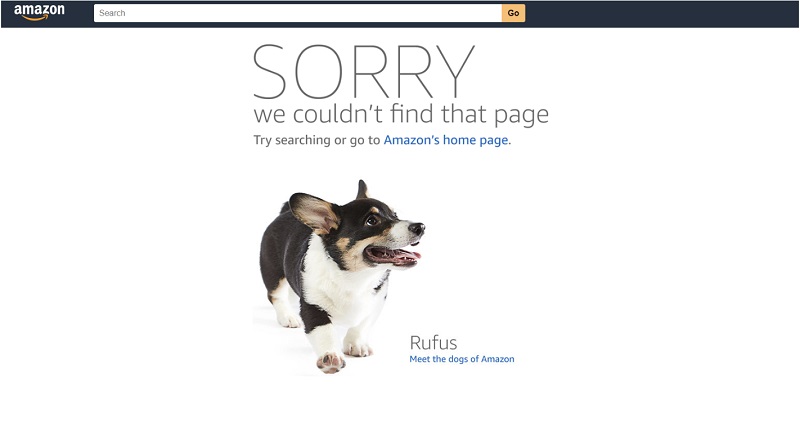
Một số thiết kế trang lỗi 404 sáng tạo
Amazon

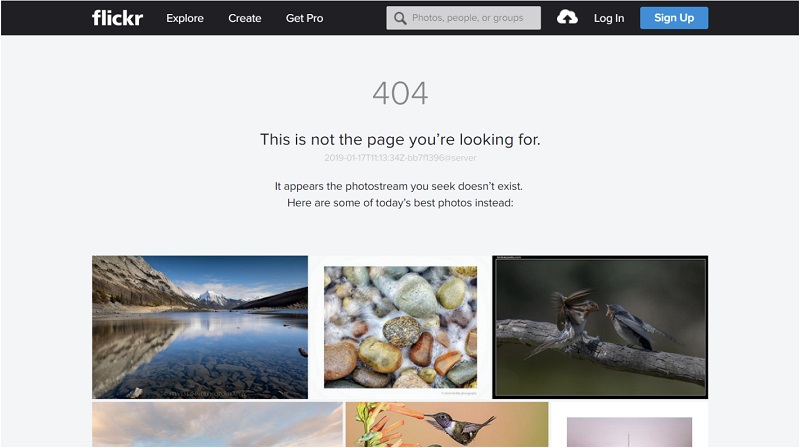
Flickr

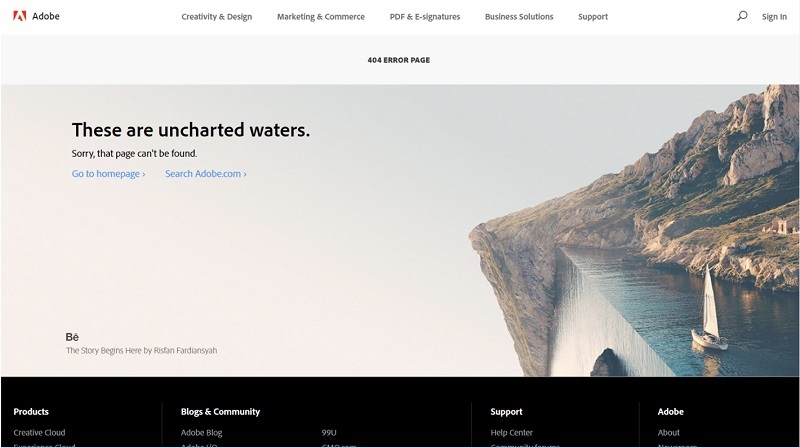
Adobe

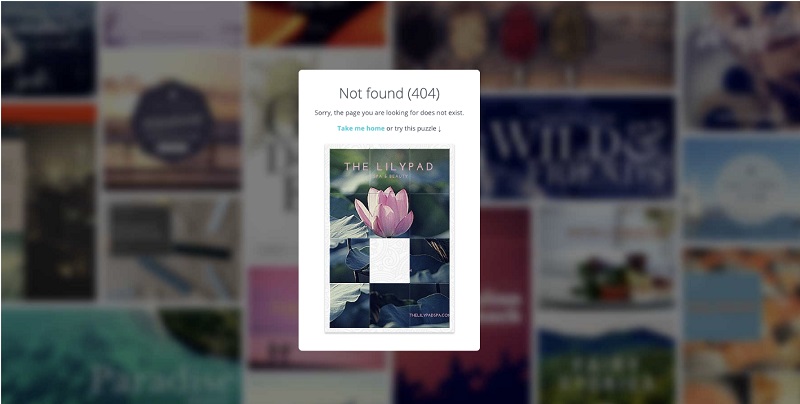
Canva

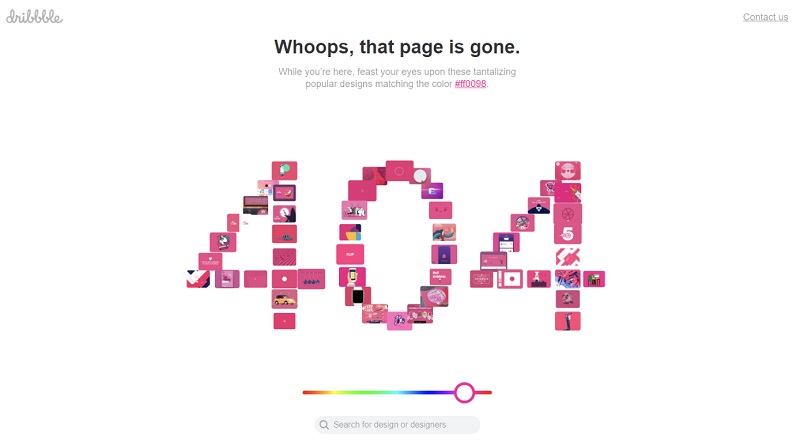
Dribbble

Hy vọng bạn đã thích những mẫu trang lỗi 404 độc đáo và sáng tạo mà chúng tôi đã giới thiệu. Nếu bạn muốn thiết kế một trang web chuyên nghiệp, hiện đại và chuẩn SEO, hãy liên hệ với JAMstack Vietnam ngay hôm nay. Chúng tôi có đội ngũ thiết kế website chuyên nghiệp, sử dụng công nghệ JAMstack tiên tiến để mang đến cho bạn những trang web nhanh, bảo mật và dễ quản lý. Hãy để JAMstack Vietnam giúp bạn tạo nên những trang web ấn tượng và thu hút khách hàng nhé.