
Ưu và nhược điểm của Responsive Website Design là gì? Các bước thiết kế website chuẩn Responsive

Hiện nay, việc sở hữu một website tương thích với mọi thiết bị đã trở thành yêu cầu bắt buộc với doanh nghiệp. Responsive Website giúp tối ưu hóa trải nghiệm người dùng, đồng thời mang đến nhiều lợi ích đáng kể cho doanh nghiệp. Tuy nhiên, thiết kế web này cũng không tránh khỏi những nhược điểm cần lưu ý.
Trong bài viết này, JAMstack Vietnam sẽ phân tích ưu, nhược điểm của Responsive Web Design và tìm hiểu các bước để thiết kế một website chuẩn responsive, giúp doanh nghiệp khai thác tối đa tiềm năng trực tuyến.
1. Ưu điểm và nhược điểm của Responsive Web Design
1.1 Ưu điểm
- Tiết kiệm chi phí bảo trì
Khi sử dụng thiết kế responsive, doanh nghiệp chỉ cần quản lý một phiên bản duy nhất của website. Điều này giúp giảm thiểu chi phí phát sinh khi bảo trì hoặc cập nhật website. Nếu phát sinh lỗi, việc khắc phục cũng đơn giản và nhanh chóng hơn so với việc duy trì nhiều phiên bản khác nhau.

- Cải thiện SEO, tăng khả năng cạnh tranh
Thiết kế website responsive đáp ứng tiêu chuẩn tối ưu hóa công cụ tìm kiếm (SEO) của Google, đặc biệt là khi Google đánh giá cao các website thân thiện với thiết bị di động. Việc sở hữu responsive website không chỉ cải thiện thứ hạng tìm kiếm mà còn thu hút lưu lượng truy cập, từ đó tăng tỷ lệ chuyển đổi khách hàng.
- Tăng sự nhận diện thương hiệu
Nhờ giao diện đồng nhất trên mọi thiết bị, doanh nghiệp dễ dàng xây dựng và duy trì hình ảnh thương hiệu chuyên nghiệp. Khách hàng có thể nhận diện thương hiệu một cách nhanh chóng, bất kể họ truy cập từ điện thoại, máy tính bảng hay máy tính bàn.
- Nâng cao trải nghiệm người dùng
Giao diện thân thiện, dễ điều hướng giúp người dùng cảm thấy thoải mái khi truy cập website. Từ việc nén dữ liệu để giảm thời gian tải trang đến việc tối ưu bố cục, mọi yếu tố trong Responsive Web Design đều tập trung mang đến sự hài lòng cho khách hàng.
- Tăng thời gian giữ chân người dùng
Với sự thống nhất về thiết kế và tiện ích, khách hàng dễ dàng làm quen với website. Họ sẽ dành nhiều thời gian hơn để khám phá sản phẩm, dịch vụ hoặc nội dung mà doanh nghiệp cung cấp.

1.2 Nhược điểm
- Yêu cầu nguồn lực kỹ thuật cao
Xây dựng một responsive website đòi hỏi đội ngũ lập trình viên và nhà thiết kế có trình độ chuyên môn cao. Việc đảm bảo bố cục hiển thị đúng trên hàng loạt thiết bị với kích thước và tỷ lệ màn hình khác nhau tiêu tốn không ít thời gian và công sức.
- Giảm chi tiết nội dung truyền tải
Trong quá trình tối ưu, một số nội dung như hình ảnh, video hoặc văn bản có thể bị giản lược để đảm bảo tốc độ tải trang. Điều này đôi khi làm mất đi thông điệp cốt lõi mà doanh nghiệp muốn truyền đạt.
- Khó khăn trong điều hướng trên thiết bị nhỏ
Thanh điều hướng chứa quá nhiều mục trên desktop có thể trở nên phức tạp và khó sử dụng trên các thiết bị nhỏ như smartphone. Điều này đòi hỏi sự cân nhắc kỹ lưỡng khi thiết kế để đảm bảo trải nghiệm người dùng không bị ảnh hưởng.
2. Các bước thiết kế Website chuẩn Responsive
Để sở hữu một responsive website hiệu quả, doanh nghiệp cần tuân thủ một quy trình thiết kế chặt chẽ. Dưới đây là các bước cơ bản để đảm bảo website tương thích với mọi thiết bị.
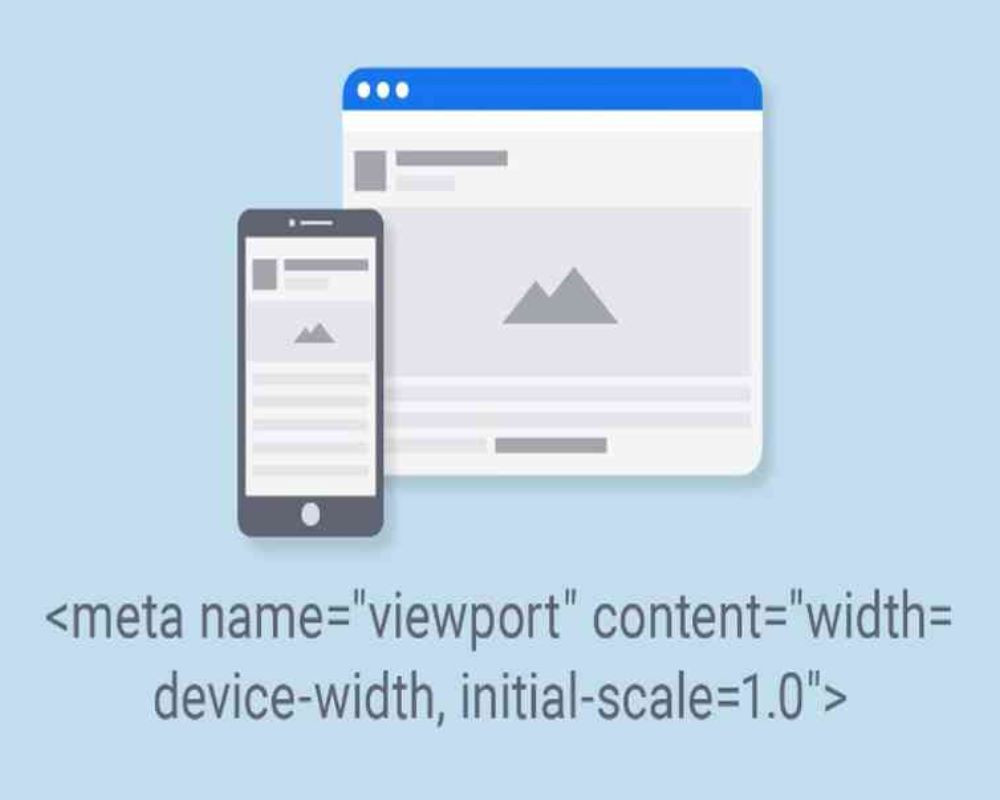
2.1 Khai báo thẻ Meta Viewport của website
Thẻ Meta Viewport là thành phần không thể thiếu trong thiết kế responsive. Thẻ này được khai báo trong phần `<head>` của mã HTML, cho phép trang web tự động nhận biết kích thước màn hình của thiết bị người dùng.

2.2 Viết CSS cho từng giao diện thiết bị
CSS đóng vai trò quan trọng trong việc định hình giao diện website. Khi thiết kế responsive, việc sử dụng media queries giúp bạn kiểm soát cách hiển thị của từng phần tử trên các thiết bị khác nhau. Việc này đảm bảo các phần tử như hình ảnh, văn bản và menu đều được tối ưu để hiển thị đẹp mắt trên mọi nền tảng.
2.3 Kiểm tra responsive có chuẩn hay chưa?
Sau khi hoàn thiện các bước thiết kế, việc kiểm tra tính responsive của website là cực kỳ quan trọng. Bạn có thể sử dụng các công cụ như Google Mobile-Friendly Test hoặc thử nghiệm trực tiếp trên các thiết bị thật để đảm bảo mọi yếu tố đều hoạt động tốt. Nếu phát hiện lỗi, hãy sửa ngay để tối ưu hóa trải nghiệm người dùng. Ngoài ra, các công cụ như Chrome DevTools cũng hỗ trợ mô phỏng nhiều loại thiết bị, giúp bạn tiết kiệm thời gian trong việc kiểm tra và chỉnh sửa.
3. Kết luận
Responsive website không chỉ giúp doanh nghiệp xây dựng hình ảnh chuyên nghiệp mà còn mang lại lợi ích lâu dài về chi phí, SEO và trải nghiệm người dùng. Đối với những doanh nghiệp muốn nâng cấp website để xứng tầm với quy mô hiện tại, việc lựa chọn đối tác thiết kế website uy tín là điều cần thiết.


JAMstack Vietnam tự hào là đối tác phát triển kinh doanh đáng tin cậy với các giải pháp website hiện đại, từ thiết kế responsive đến tích hợp công nghệ tiên tiến như AI Chatbot. Với đội ngũ chuyên gia giàu kinh nghiệm, tinh thần đồng hành, thấu hiểu, chúng tôi cam kết mang đến giải pháp thiết kế website chuyên nghiệp, giúp doanh nghiệp chinh phục những cột mốc quan trọng trên hành trình phát triển kinh doanh. Hãy liên hệ với JAMstack Vietnam để nhận tư vấn 1:1 với chuyên gia!