Tại sao cần phải xây dựng UI Mock up trong thiết kế website?

Là một designer, chắc hẳn bạn đã từng nghe nói đến hoặc làm việc với UI Mock up trong thiết kế website. Tuy nhiên, không phải ai cũng hiểu rõ Mockup là gì, lợi ích mà chúng mang lại trong thiết kế UX/UI, cách xây dựng và các công cụ sử dụng. Bài viết dưới đây sẽ giải đáp tất cả cho bạn những thông tin quan trọng về UI Mockup!
UI Mock up trong thiết kế website là gì?
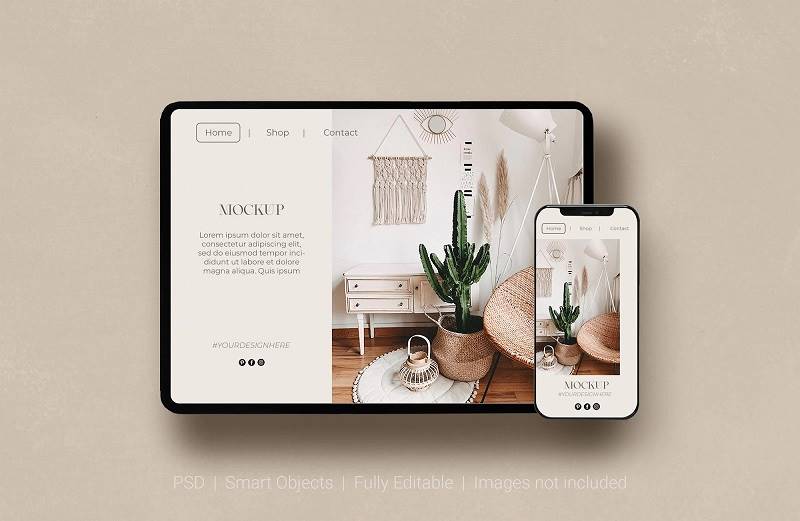
UI Mockup (hay còn gọi là bản thiết kế mô phỏng ban đầu của website) là bản trình bày trực quan một website, chúng thể hiện các yếu tố cần phải có trên giao diện của một trang web bao gồm bố cục, màu sắc, độ tương phản, kiểu chữ, biểu tượng,....

Mặc dù UI Mockup là thiết kế mang đến cho bạn những hình ảnh chân thực nhất của một website tuy nhiên chúng được xây dựng ở dạng tĩnh và không có chức năng cũng như không có các tác vụ điều hướng. Điều đó có nghĩa là bạn không thể thực hiện các thao tác giống như một website hoàn chỉnh, nói cách khác UI Mockup giống như ảnh chụp màn hình của website hoàn chỉnh.
Một bản UI Mock up trong thiết kế website hoàn chỉnh bao gồm những gì?
Bố cục nội dung
UI Mockup sẽ thay thế cách nét vẽ minh hoạ trong Wireframe bằng những nội dung, hình ảnh, văn bản và các thành phần trên giao diện thực tế. Nội dung sẽ được sắp xếp theo bố cục cụ thể (ví dụ theo bố cục chữ F hay bố cục chữ Z), khi đó các designer sẽ điều chỉnh các thành phần này để chúng phù hợp với kích thước màn hình hiển thị.

Mô hình mô phỏng thay thế các hộp và dòng của khung dây bằng nội dung thực, như hình ảnh, thành phần giao diện người dùng và văn bản. Nội dung này thường quy định bố cục (như mẫu F hoặc mẫu Z), khi các nhà thiết kế quyết định cách ưu tiên và điều chỉnh mọi thứ trong giới hạn của màn hình.
Thông thường, các nhà thiết kế sử dụng hình ảnh và văn bản minh họa cho lần mẫu mô phỏng website, những hình ảnh và văn bản này sẽ được thay thế chính xác sau khi lựa chọn được bố cục phù hợp.
Màu sắc & Độ tương phản
Màu sắc đóng một vai trò quan trọng trong việc xây dựng thương hiệu, phân nhóm nội dung, chia bố cục và giúp người dùng dễ dàng nhận ra nội dung quan trọng. Trong khi độ tương phản ảnh hưởng đến với mức độ dễ đọc và tiếp cận nội dung trên website.
Màu sắc và độ tương phản cũng có thể tác động đến hoạt động kinh doanh. Ví dụ: nếu CTA có màu sắc không nổi bật và bị mờ nhạt so với những yếu tố xung quanh, điều đó có thể ảnh hưởng xấu đến tỉ lệ chuyển đổi dẫn đến hiệu suất kinh doanh bị giảm đáng kể.


Kiểu chữ
Các nhà thiết kế website không bao giờ được bỏ qua tầm quan trọng của kiểu chữ. UI Mock up trong thiết kế website là cơ hội đầu tiên để các nhà thiết kế trực quan hóa các lựa chọn font chữ trong ngữ cảnh với phần còn lại của giao diện người dùng.
Các mô hình mô phỏng ban đầu cho phép bạn khám phá kích thước kiểu chữ, phông chữ, kiểu và khoảng cách của văn bản, chưa kể đến việc sử dụng cấu trúc để tạo tính nhất quán, chẳng hạn như cách tạo kiểu cho chú thích.
Khoảng trắng
Khoảng trắng trên website là những yếu tố có tác động mạnh mẽ đến trải nghiệm người dùng. Khoảng trắng giúp cải thiện mức độ dễ đọc và để người dùng có thể phân định được các nội dung khác nhau trên website. Chính vì thế khoảng trắng thường được sử dụng để thu hút sự chú ý của khách truy cập đến các thành phần quan trọng trên giao diện người dùng, như CTA hoặc hình ảnh sản phẩm.
Tại sao UI Mockup lại quan trọng trong quá trình thiết kế website?
UI Mock up trong thiết kế website là một phần quan trọng của quá trình. Vì chúng mang đến những góc nhìn trực quan và thực tế nhất (như bố cục, màu sắc, kiểu chữ,...) đồng thời cho phép các designer tạo prototype (cũng là bản mô phỏng nhưng có thể tương tác demo ngay trên bản thiết kế) có độ chính xác cao hơn.
Có thể nói xây dựng UI Mockup là một bước không thể thiếu khi thiết kế website bởi vì những giá trị mà chúng mang lại:
-
Nhìn nhận một cách trực quan: Nhờ có độ chi tiết cao hơn, UI Mockup mang đến cho bạn hình ảnh giao diện chính xác của website hoàn chỉnh, chi tiết hơn rất nhiều so với Wireframe.
-
Dễ dàng feedback hơn: Vì có thể nhìn nhận thiết kế một cách trực quan hơn thông qua UI Mockup nên bạn dễ dàng nhận ra được những vấn đề về lựa chọn màu sắc, bố cục,... từ đó đưa ra những nhận xét khách quan nhất.
-
Thay đổi linh hoạt hơn: So với việc thay đổi trên một sản phẩm hoàn chỉnh thì thay đổi trên một thiết kế tĩnh sẽ đơn giản hơn nhiều.
UI Mock up trong thiết kế website được xây dựng bằng công cụ nào?
Bạn hoàn toàn có thể sử dụng các công cụ tạo Mockup Online sẽ cải thiện tốc độ trong quy trình thiết kế như: Screenpeek.io, Animockup, Cleanmock,... Với những công cụ này bạn có thể tạo ra những Mockup trong thời gian ngắn mà chất lượng vẫn được đảm bảo.
Tuy nhiên với những đơn vị thiết kế chuyên nghiệp hơn họ thường sử dụng những phần mềm đồ họa như: Adobe XD, Figma,... Những phần mềm này đòi hỏi người thiết kế có chuyên môn cao hơn so với sử dụng công cụ online.
Một số dự án thiết kế website của JAMstack Vietnam
Cùng tham khảo một số dự án thiết kế website của JAMstack Vietnam đã thực hiện:
1. Dự án Á Đông ADG
2. Dự án Vilik
3. Dự án InterLOG
>>> Để tìm hiểu thêm thông tin chi tiết UI Mock up trong thiết kế website. Bạn có thể tham khảo thêm những dự án chúng tôi đã làm tại đây.