4 quy tắc điều hướng cần thiết cho UX/UI Design

Để hiểu hơn về vai trò của quy tắc điều hướng. Trong bài viết “Navigation is more important than search”, tác giả Gerry McGovern trình bày kết quả nghiên cứu: 70% người dùng web/app tìm kiếm thông tin bằng click chuột, chỉ có 30% số người được khảo sát sử dụng công cụ tìm kiếm. Qua đó, McGovern khẳng định người dùng phụ thuộc vào hệ thống điều hướng hơn công cụ tìm kiếm.
4 quy tắc điều hướng cần thiết cho UX/UI là gì?
Sau đây là 4 quy tắc điều hướng cần thiết cho UX/UI Design để đạt được hiệu quả:
-
Ưu tiên sự nhất quán.
-
Thiết kế tương tác rõ ràng.
-
Tránh phân tầng quá nhiều cấp độ nội dung.
-
Thiết kế tương thích tốt trên mọi thiết bị.
JAMstack Vietnam sẽ giải thích chi tiết từng quy tắc điều hướng kèm theo các ví dụ để minh hoạ rõ hơn những lập luận và giúp bạn đọc dễ hiểu và áp dụng vào thực tế công việc.

Trước khi thiết lập hệ thống quy tắc điều hướng
Trước khi thiết lập hệ thống điều hướng, UX team (bao gồm UX Writer, UX/UI Designer và các thành viên khác) phải nghiên cứu đối tượng mục tiêu, mục tiêu doanh nghiệp để chọn lọc nội dung và phân nhóm hợp lý để tạo thành kiến trúc thông tin thích hợp cho website. Dựa vào đó, UX Writer và UX Designer phối hợp cùng tạo ra sitemap, lên user flow và vẽ wireframe - bước định hình hệ thống điều hướng của website. Khi đó, UX team cần xem xét kĩ 4 quy tắc về điều hướng để gia tăng hiệu quả.
Ưu tiên sự nhất quán
Sự thiếu đồng nhất của hệ thống điều hướng được thể hiện trên từng phương diện Content, Design hoặc sự kết hợp giữa 2 yếu tố này. Một trong những quy tắc điều hướng quan trọng nhất là CTA (call-to-action hay kêu gọi hành động).
Khi viết Microcopy cho CTA, UX writer cần linh hoạt, súc tích, dễ hiểu và có tính kích thích người dùng hành động. Tính đồng bộ của CTA được thể hiện qua công thức cho tất cả CTA trong website và dùng động từ cụ thể, tránh dùng Yes/ No một cách chung chung.
Sự nhất quán cũng thể hiện ở thiết kế CTA. Các yếu tố này được quy định rõ ràng trong styleguide của website để phát triển trong tương lai.
Ngoài ra, đội ngũ UX Design cần tìm giải pháp cho những yếu tố sau:
Trang con & Trang đích
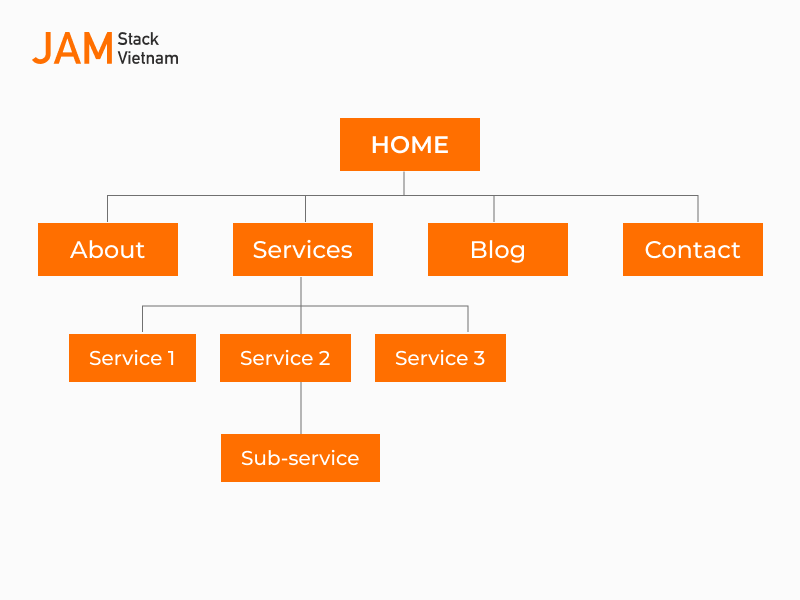
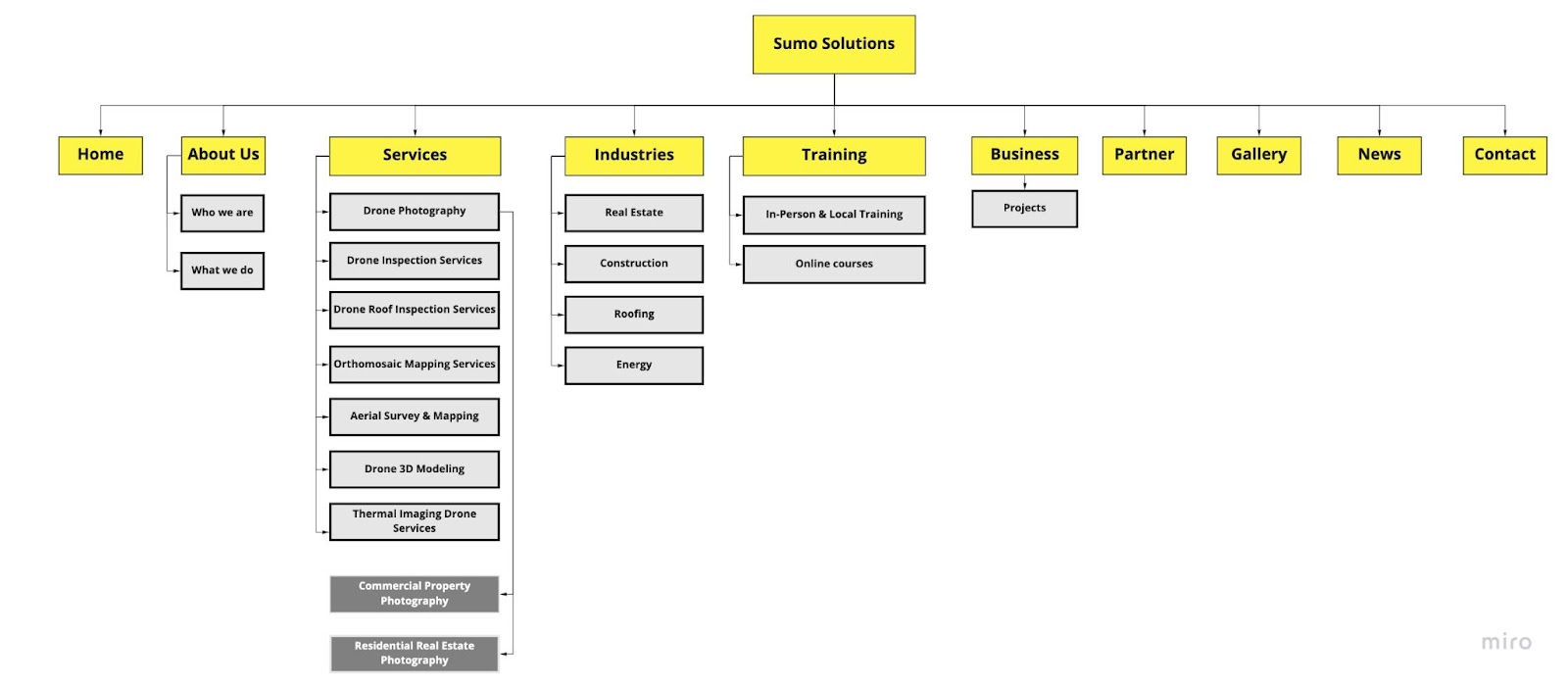
Website bao gồm nhiều trang con liên kết với nhau về mặt cấu trúc và cả nội dung. Chúng được sắp xếp để tạo thành sitemap và user flow. Dưới đây là ví dụ về sitemap của website Sumo Solutions.

Theo lý thuyết về sự nhất quán, thanh menu của Sumo Solutions nên thể hiện điều hướng.
-
Tất cả các danh mục chính đều có danh mục con xổ xuống.
-
Tất cả các danh mục chính trên thanh menu đều không có danh mục con xổ xuống.
Sitemap của Sumo Solutions không tương đồng về các level, do đó, lựa chọn cách số (1) là phù hợp nhất. Trên thực tế, JAMstack Vietnam không sử dụng hai cách trên. Chúng tôi thể hiện toàn bộ nội dung sitemap trên thanh menu và sử dụng hiệu ứng hover để hiển thị các trang con ở level 2 và level 3. Nhờ đó, người dùng có thể nhanh chóng hiểu cấu trúc website mà không cần thao tác quá nhiều.
Bên cạnh đó, sử dụng icon thay cho hiệu ứng hover cũng là một cách thiết kế thanh menu hiệu quả. Chúng tôi đã sử dụng phương pháp này khi thực hiện responsive design của Sumo Solutions - khi hiệu ứng hover không thể tồn tại trên điện thoại hay máy tính bảng.
[Embed note]
Trong một số trường hợp, danh mục cấp độ 1 trên thanh menu không có trang đích mà chỉ là một tiêu đề, ví dụ các danh mục Sản phẩm, Dịch vụ, Khám phá của website Tân Thanh Container. JAMstack Vietnam đã “thông báo” tới người dùng thông qua các dấu hiệu khác nhau bao gồm: hiệu ứng hover, icon mũi tên, màu sắc,... trên phiên bản máy tính. Đối với phiên bản điện thoại, chúng tôi sử dụng dấu +/- khi chọn vào tên danh mục không có trang đích - một phương pháp vô cùng thân thiện với người dùng.
Breadcrumbs
Breadcrumbs giúp người dùng xác định vị trí họ đang truy cập trên website. Công cụ điều hướng này hữu dụng ở các website có nhiều cấp độ trong cấu trúc phân tầng và có nhiều nội dung như website thương mại điện tử. Breadcrumbs tối ưu phải liệt kê chi tiết tất cả cấp độ và đồng bộ giữa các trang.

UI Interactions rõ ràng
UI Interactions (thiết kế tương tác) là một yếu tố cơ bản của UX/UI Design, giúp web/app tương tác với người dùng tốt hơn, tạo ra trải nghiệm thân thiện. Vậy UI interactions như thế nào sẽ cho hiệu quả tối đa?
Xác định rõ chức năng
Sự thay đổi icon +/- trong thanh menu trên phiên bản điện thoại của Tân Thanh Container là ví dụ minh họa. Bên cạnh đó, còn rất nhiều loại tương tác khác nhằm xác định chức năng của một bộ phận trên website như hiệu ứng hover, sự thay đổi màu ở các trạng thái khác nhau (hover, click chuột, giữ chuột, nút vô hiệu,...) và nhiều hình thức tương tác khác.
Sử dụng nhãn ghi cùng icon
Trong bài viết “Những thuật ngữ phổ biến trong thiết kế UX/UI P1”, chúng tôi có đề cập sự bất đồng quan điểm về nút bấm dạng Hamburger. Để tránh gây tranh cãi, UX Designer có thể thêm một nhãn ghi “Menu” bên cạnh để người dùng rõ ý nghĩa.

Sử dụng màu sắc hiệu quả
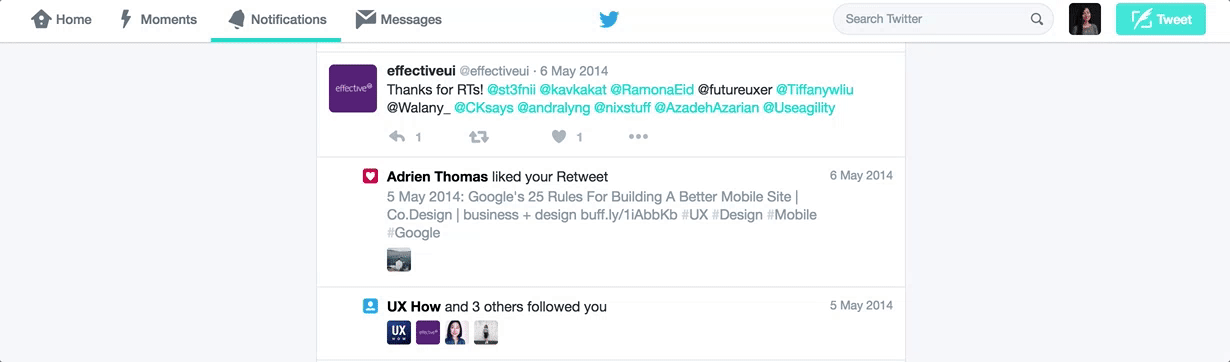
Theo nghiên cứu của Nielsen Norman Group, người dùng tìm kiếm nhanh hơn ở những web/app sử dụng icon và màu sắc đa dạng. Twitter giúp người dùng hiểu rằng những icon tương tác được bằng cách hiển thị sự thay đổi màu sắc khi hover.

Bên cạnh đó, thiết lập con trỏ chuột sang dạng cursor pointer (xuất hiện khi hover vào các yếu tố có thể click) cũng là một quy tắc điều hướng giúp UI interaction trở nên rõ ràng và dễ hiểu hơn với người dùng.
Tối ưu cấu trúc website
Cấu trúc website được ví như khung của toàn bộ ngôi nhà, có thể ảnh hưởng quy tắc điều hướng của cả website. Nếu xây dựng được bộ khung vững chắc, ngôi nhà sẽ bền đẹp và dễ dàng phát triển sau này như xây thêm tầng, mở rộng diện tích xung quanh,... Không những vậy, cấu trúc website rõ ràng, logic sẽ hỗ trợ Google bot đọc hiểu website nhanh chóng, dễ dàng hơn. Do đó, việc cấu trúc website cần được thực hiện vô cùng cẩn trọng.
Dưới đây là một số kiến thức cơ bản để tối ưu bộ khung cho “ngôi nhà trên mạng” của bạn.
Giới hạn cấp độ của trang
Theo nhiều nghiên cứu, phân tầng quá sâu thì nội dung sẽ khó tiếp cận người dùng hơn. Cấu trúc website nên được giới hạn tối đa là 4 cấp độ. Số lượng chính xác cho từng website là khác nhau do đặc thù về doanh nghiệp, cách sắp xếp nội dung trong từng trang và nhiều yếu tố khác. Hai cấu trúc được ưa chuộng nhất hiện nay là cấu trúc phẳng và cấu trúc silo.
Dù không thích hợp cho mọi trường hợp nhưng cấu trúc phẳng được khuyến khích sử dụng vì. Ngoài ra, tác giả Stephanie Lin gợi ý cấu trúc phẳng cần đi kèm với thanh menu súc tích, ngắn gọn nhưng vẫn đầy đủ để người dùng hiểu được chức năng và nội dung mà từng tab thể hiện.
Thiết kế trực quan cho mỗi cấp độ
Điều hướng chính là những yếu tố dẫn tới những trang quan trọng nhất của website và thường xuất hiện trên đầu trang chủ hoặc các trang khác. Mục đích điều hướng chính là giúp người dùng tìm kiếm nhanh chóng với số lần nhấp chuột ít nhất.
Điều hướng phụ là các yếu tố thường xuất hiện cùng yếu tố điều hướng chính, đặc biệt thường xuất hiện ở các website lớn, phức tạp. Các yếu tố điều hướng phụ sẽ không thiết yếu bằng yếu tố điều hướng chính. Tuy nhiên, những yếu tố này vẫn đảm bảo dễ truy cập dù người dùng đang ở bất kỳ trang nào trên website. Một số ví dụ của yếu tố điều hướng phụ như trang Chính sách, Liên hệ, Các câu hỏi thường gặp,… Đây chỉ là ví dụ trong hầu hết trường hợp chứ không cố định vì cách phân chia yếu tố điều hướng chính và phụ cũng tuỳ vào đặc thù website và mục tiêu doanh nghiệp hướng tới.

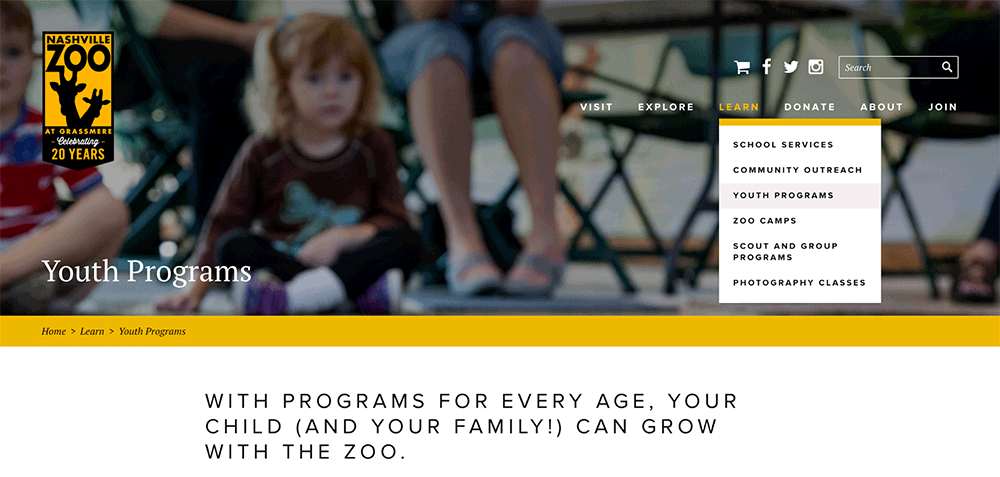
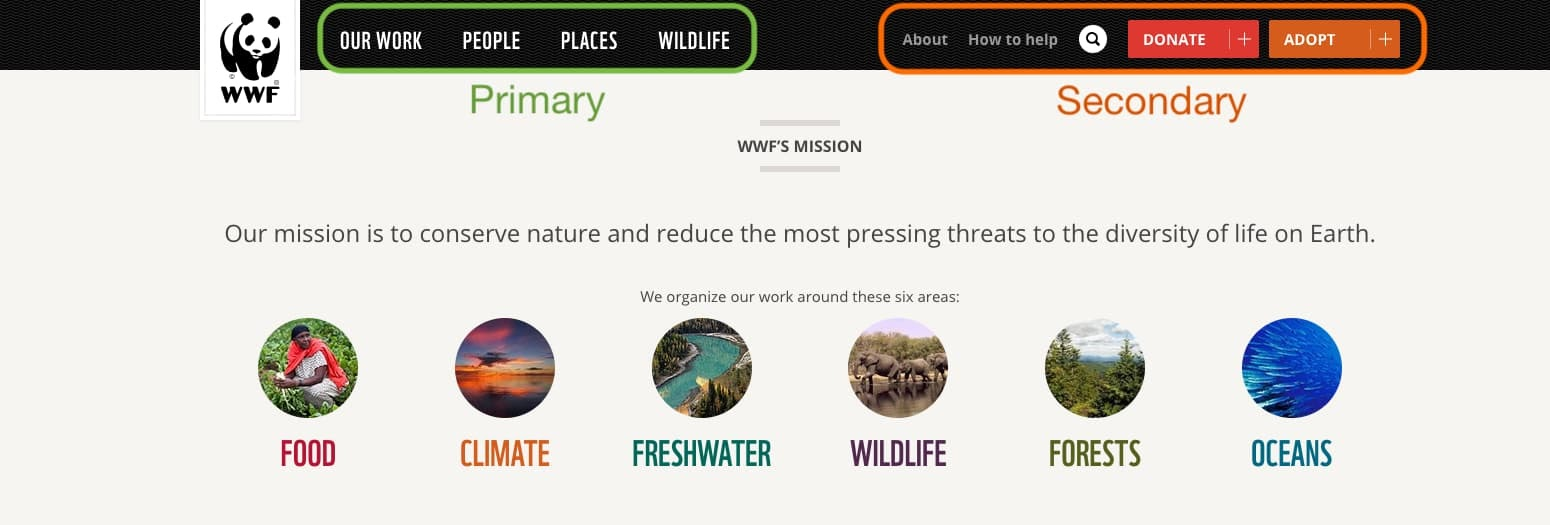
Khi website có các yếu tố điều hướng chính và phụ, chúng cần được phân biệt bởi thiết kế trực quan như kiểu chữ, vị trí,... Ví dụ của website gây quỹ động vật World Wildlife Fund, các trang điều hướng chính bao gồm trang Our Work, People, Places, Wildlife được thiết kế chữ hoa, kích thước to hơn. Những trang điều hướng phụ gồm: About, How to help có kích cỡ chữ khác và không viết hoa toàn bộ.
Đánh dấu trang
Tương tự breadcrumbs, khi vào bất kỳ trang nào thì danh mục đó trên thanh menu và footer sẽ thay đổi màu. Tín hiệu trực quan rõ ràng này có thể cho người dùng biết vị trí của họ trên website.
Tương thích tốt trên mọi thiết bị
Quy tắc điều hướng hiệu quả phải tương thích trên mọi thiết bị, bất kể đó là điện thoại, máy tính bảng hay laptop. Dưới đây là hai đặc điểm mà UX designer cần chú ý.
Giản lược hiệu ứng hover
Trên desktop, hiệu ứng hover khi click chuột giúp người dùng biết được phần có thể tương tác. Tuy nhiên, phiên bản điện thoại không có con chuột điều khiển mà người dùng trực tiếp click chọn vào các phần mà họ cho là có thể tương tác. Do đó, UX designer và developer nên giản lược hiệu ứng này và sử dụng icon thay thế để báo hiệu rằng người dùng có thể thao tác ở vị trí đó giống như JAMstack Vietnam đã thực hiện với dự án Tân Thanh Container.
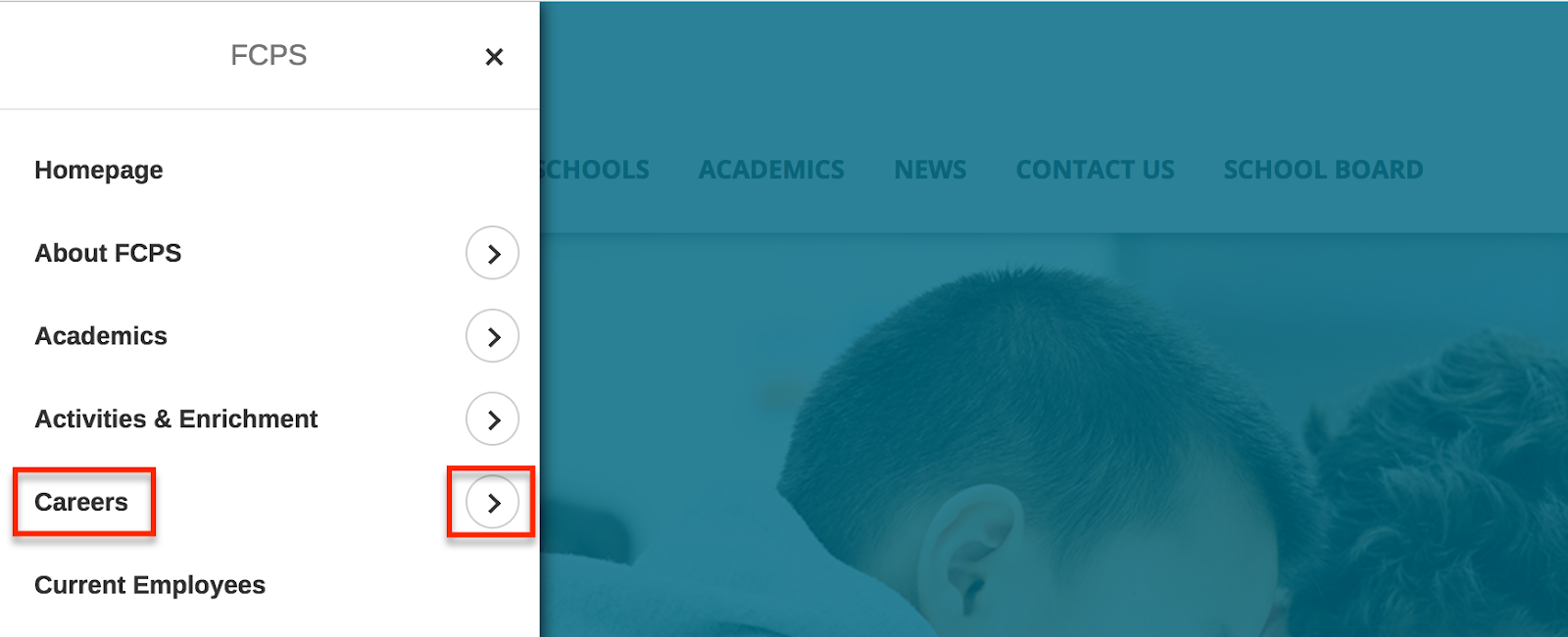
Trong trường hợp danh mục trên thanh menu có trang đích giống như danh mục Careers dưới đây, developer cần tạo ra 2 vị trí tương tác khác nhau tại vị trí văn bản và icon.

Quy tắc điều hướng điều hướng khác nhau cho điện thoại và desktop
Hệ thống điều hướng nên được tối ưu ở từng thiết bị điện thoại, laptop vì mỗi thiết bị có kích thước và phù hợp với các loại tương tác khác nhau. Vì vậy, thiết kế hệ thống điều hướng cũng cần xem xét khía cạnh Responsive Mobile Design ở vị trí đặt CTA, kích thước hình ảnh, đồ hoạ, tích hợp chức năng… Dù sẽ tốn thêm một chút công sức để thiết kế và phát triển cho từng thiết bị, làm như vậy sẽ bảo đảm được trải nghiệm người dùng trọn vẹn.

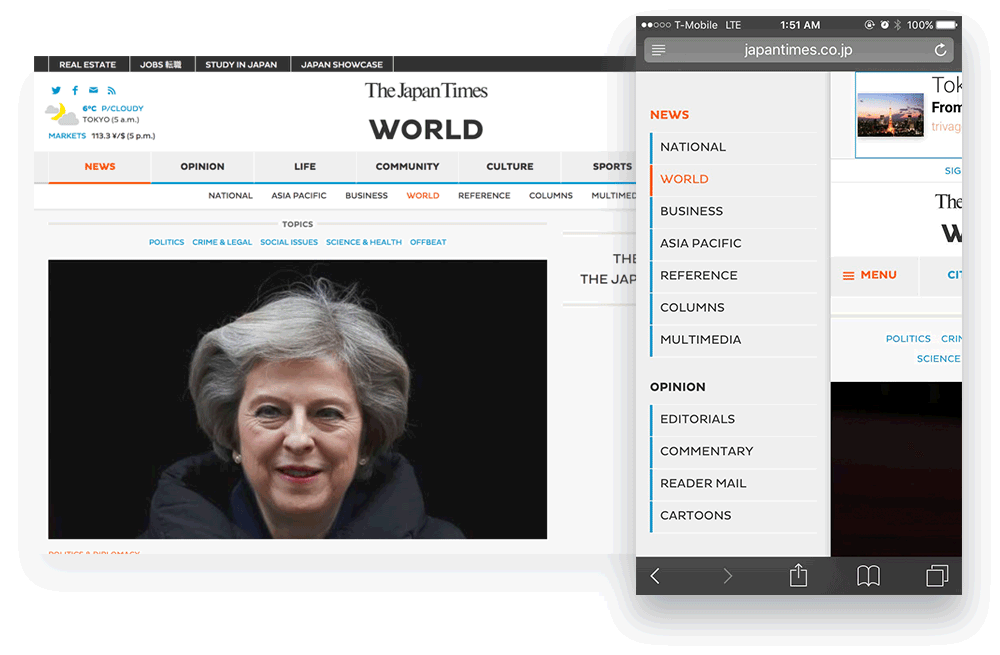
Bản desktop của trang The Japan Times - kênh tin tức Nhật Bản liệt kê tất cả danh mục chính theo chiều ngang. Tuy nhiên trên phiên bản điện thoại, danh mục được hiển thị theo chiều dọc. Hơn nữa, trên điện thoại, các danh mục con hiển thị bên dưới danh mục chính. Cách hiển thị này khác với trên phiên bản desktop.
Kết
Sau loạt bài về Những Thuật ngữ Điều hướng phổ biến trong thiết kế UX/UI, 4 quy tắc điều hướng cần thiết này sẽ giúp UX team thiết kế nội dung và hình ảnh web/app truyền tải đúng thông điệp, giúp doanh nghiệp đạt mục tiêu và gia tăng chuyển đổi nơi người dùng.
JAMstack Vietnam hi vọng bài viết truyền tải đầy đủ thông tin cho bạn để ứng dụng vào việc thiết kế công cụ điều hướng. Đừng quên cập nhật những bài viết tiếp theo của chúng tôi nhé.





