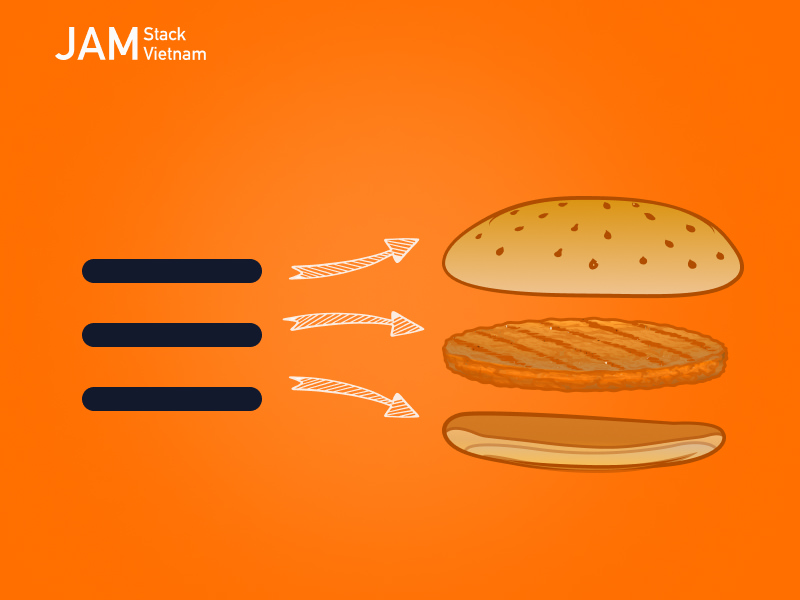
Thanh Hamburger menu là gì? Khi nào thì nên sử dụng?

Khi lướt website, người dùng thường thấy icon ba thanh ngang ở góc trên trái hoặc phải màn hình. Đây chính là thanh Hamburger menu trong thiết kế UX/UI dùng để “đóng gói” các lựa chọn điều hướng.
Một số Designer cho rằng việc dùng Hamburger menu rất tiện lợi, nhưng cũng có những ý kiến trái chiều cho rằng yếu tố này dễ gây hoang mang cho người dùng. Trong bài viết này, bên cạnh việc giải thích Hamburger menu là gì, JAMstack Vietnam cũng sẽ phân tích những lợi ích/ bất cập của yếu tố này, đưa ra lời khuyên thiết kế cũng như lưu ý khi sử dụng.

Thanh Hamburger menu là gì?
Norm Cox - nhà thiết kế tương tác người Mỹ lần đầu tiên đưa ra khái niệm “Hamburger menu” vào năm 1981. Từ đó đến nay, yếu tố này được xem như thanh menu rút gọn.
Trước năm 2009, Hamburger menu chỉ là yếu tố giao diện phụ, cho đến khi “sự trỗi dậy” của điện thoại thông minh khiến ngày càng nhiều người dùng sử dụng app và lướt website trên điện thoại. Nhờ vậy, Hamburger menu ngày càng khẳng định được vị thế.
Vào giai đoạn đó, Facebook là đơn vị tiên phong ứng dụng Hamburger menu cho phiên bản điện thoại. Ngay sau đó, một số web/app cũng bắt đầu lưu ý và cân nhắc sử dụng yếu tố này cho bản Responsive Design. Ngày nay, Hamburger menu càng được phổ biến rộng rãi và được thêm vào bộ kit giao diện UI có sẵn để Designer tiện sử dụng.
Ưu - nhược điểm của Hamburger menu
Ưu điểm
Đầu tiên, JAMstack Vietnam đề cập đến lợi ích mà Hamburger menu mang lại.
Layout rõ ràng hơn: Hamburger menu giúp tiết kiệm không gian và hướng sự chú ý người dùng đến các nội dung quan trọng khác. Yếu tố này đặc biệt hữu dụng với những website ngành sáng tạo, ưu tiên hình ảnh hơn là hiển thị quá nhiều chữ.
Dễ dàng nhận diện: Dù đa số người dùng không biết chính xác thuật ngữ “Hamburger menu” nhưng họ vẫn ngầm hiểu rằng khi bấm vào icon này sẽ hiển thị toàn bộ lựa chọn.
Nhược điểm
Tuy Hamburger menu mang lại những lợi ích thiết thực, song, yếu tố này cũng tồn tại những mặt bất cập mà Designer cần cân nhắc trước khi triển khai thực hiện.
Người dùng ít gắn kết: Việc ẩn đi tuỳ chọn đồng nghĩa rằng người dùng sẽ không nhận biết chúng ngay khi truy cập website. Tương tự câu ngạn ngữ “Xa mặt cách lòng”, khi người dùng ít tương tác, tiếp xúc với các tuỳ chọn thì họ cũng có khuynh hướng bớt gắn kết với nội dung.
Không có lợi cho việc đọc lướt: Người dùng dễ bỏ qua Hamburger khi họ lướt nhanh qua website.
Người dùng phải click nhiều hơn: Người dùng sẽ mất nhiều công sức hơn khi click vào Hamburger menu, sau đó lại phải tìm tuỳ chọn họ mong muốn.
Lưu ý khi sử dụng thanh Hamburger menu
Khi nào nên sử dụng Hamburger menu?
Yếu tố điều hướng thứ cấp, ít quan trọng có thể được tích hợp trong Hamburger menu. Việc ẩn đi những nội dung ít thiết yếu bằng Hamburger menu sẽ giúp website có thêm diện tích cho hình ảnh, nội dung khác, hoặc đơn giản, tránh làm rối mắt người dùng. Ngoài ra, Designer có thể sử dụng cho phiên bản tương thích điện thoại, khi các danh mục thuộc thanh menu không thể hiển thị hết trên một hàng ngang.
Khi nào không nên sử dụng Hamburger menu?
Hamburger menu không nên dùng ở những website có nhiều yếu tố tương tác để cắt giảm cú click người dùng cần thực hiện. Việc click chuột quá nhiều dễ làm người dùng mất động lực và thoát trang.
Ngoài ra, với yếu tố điều hướng chính và những nội dung quan trọng, việc hiển thị toàn bộ thanh menu sẽ lý tưởng hơn dùng Hamburger menu.
Thực hành thiết kế Hamburger menu
Nên đặt Hamburger menu ở góc trái hay phải?
Khi bạn thiết kế website, góc trên trái là vị trí lý tưởng. Đặc biệt ở những website của người phương Tây, Hamburger menu được thiết kế ở góc trên trái dựa trên hành vi đọc lướt chữ F từ trái qua phải. Như vậy, khi vừa truy cập vào website, người dùng sẽ thấy Hamburger menu ngay.
Ngoài ra, một số ý kiến cho rằng góc bên trái để đặt logo thương hiệu, như vậy, Hamburger menu sẽ được chuyển sang góc trên phải. Hơn nữa, người dùng thường dùng tay phải để lướt điện thoại, đặt Hamburger menu ở bên phải sẽ thuận tiện hơn. Vị trí góc trên trái là sẽ càng bất tiện cho người dùng khi màn hình điện thoại quá to.
Ứng dụng Floating Hamburger menu
Floating Hamburger menu là kỹ thuật ghim icon cố định trên màn hình và không đổi khi người dùng cuộn trang để người dùng có thể mở ra các tuỳ chọn bất kì lúc nào xuyên suốt quá trình trải nghiệm web/app.
Tuy nhiên, nếu có chức năng “Quay lên đầu trang”, Floating Hamburger menu nên được cắt giảm để tránh làm người dùng rối hoặc xao nhãng.
Dùng Hamburger menu song song với thanh menu hàng ngang
Để tránh những bất cập, Designer có thể giữ nguyên một số danh mục quan trọng trên thanh menu và thêm Hamburger menu ở cùng hàng dành cho phần mở rộng. Đây là một cách thiết kế vừa tiết kiệm diện tích giao diện cho nhưng vẫn đảm bảo người dùng có thể truy cập các danh mục cốt yếu nhanh chóng. Một ví dụ của Fairfax County Public Schools cho thấy việc kết hợp hai hình thức trình bày tuỳ chọn sẽ mang lại hiệu quả.
Thiết kế menu dạng Hamburger trên điện thoại
Do đặc thù điện thoại gặp trở ngại về kích thước, Designer cần lưu ý quy tắc nhất định khi thiết kế menu dạng Hamburger trên điện thoại
Ưu tiên đích đến và sự phân cấp điều hướng
Bạn nên sử dụng menu dạng Hamburger nếu kiến trúc thông tin website được chia thành nhiều cấp độ điều hướng (thường là nhiều hơn 3). Ngược lại, nếu website của có ít cấp độ điều hướng, các danh mục nên được hiển thị toàn bộ.
Thứ tự danh mục dựa trên mức độ quan trọng
Trong menu dạng Hamburger, các lựa chọn đều được hiển thị trên cùng một hàng dọc. Dựa vào hành vi đọc lướt của người dùng, những lựa chọn được sắp xếp dựa trên mức độ quan trọng của nội dung.
Dùng Hamburger menu có yếu tố điều hướng thứ cấp
Hamburger menu lý tưởng khi sử dụng yếu tố điều hướng thứ cấp. Trong ví dụ app Uber, yếu tố điều hướng thứ cấp được tích hợp trong menu dạng Hamburger là phần thanh toán, điểm thưởng,...
Kết
Nếu vẫn đang băn khoăn có nên sử dụng Hamburger menu không, bạn nên cân nhắc lợi ích và giá trị yếu tố này mang lại cho người dùng và đặt ra những câu hỏi: “Hamburger menu có giúp việc điều hướng trở nên dễ dàng hơn hay không?”. Bên cạnh đó, việc khảo sát trên người dùng cũng quan trọng không kém. Hãy để người dùng trải nghiệm hai phiên bản khác nhau: một có menu dạng Hamburger và một là thanh menu hiển thị toàn bộ để phân tích phản ứng người dùng với yếu tố này.
JAMstack Vietnam hi vọng bài viết mang lại cho UX team nguồn cảm hứng, có thêm ý tưởng cho trải nghiệm người dùng thêm hoàn hảo. Hãy đón đọc những bài viết mới của chúng tôi về UX/UI Design và UX Writing nhé.





