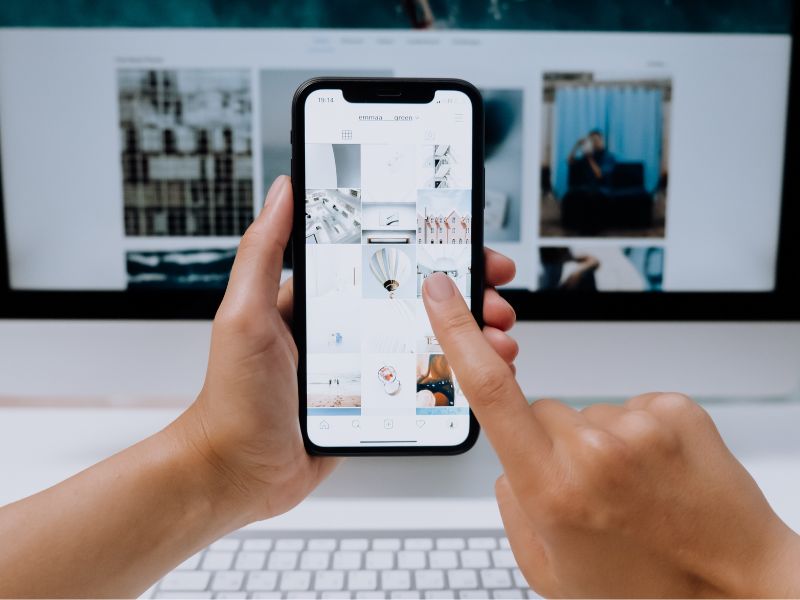
Các rào cản của Mobile UX Design & cách khắc phục

Thấu hiểu những rào cản người dùng khi sử dụng điện thoại, nâng cao kĩ năng Mobile UX Design và phối hợp thật tốt với các lập trình viên sẽ tạo ra trải nghiệm người dùng tốt hơn.
Mobile UX Design (Thiết kế trải nghiệm người dùng trên điện thoại) là tạo ra những trải nghiệm tích cực về phương diện hiệu suất, khả năng tiếp thu thông tin khi sử dụng điện thoại, máy tính bảng, và đồng hồ thông minh.
So sánh với các thiết kế cho website hay app trên máy tính, Mobile UX Design đòi hỏi sự tỉ mỉ tới từng chi tiết nhỏ nhất vì chúng sẽ ảnh hưởng trực tiếp và tạo sự khác biệt đáng kể lên trải nghiệm của người dùng.
Không chỉ các UX Designer, JAMstack Vietnam tin rằng UX Writer, SEO Strategist và Developers không thể bỏ qua bài viết này để khai phá những khía cạnh khác của Mobile UX Design cho một dự án thành công.
I. Tại sao phải đầu tư nhiều tâm huyết cho Mobile UX Design?

Từ năm 2016, số người sử dụng điện thoại di động đã vượt mặt số người dùng laptop, PC. Tại Việt Nam, tính từ thời điểm tháng 1/2020 tới tháng 1/2021, số lượng người sử dụng điện thoại để truy cập Internet đã tăng 0,9% (theo Vietnam Digital 2021 Report). Trong thời gian đại dịch COVID-19 diễn ra, số lượng này ngày càng có xu hướng tăng lên.
Google cũng khẳng định rằng, trong những năm tới, số người dùng tìm kiếm thông tin trên điện thoại sẽ chiếm ½ tổng lượng tìm kiếm online. Sự quan trọng của trải nghiệm người dùng trên điện thoại đang ngày càng được Google quan tâm và chính thức trở thành 1 yếu tố xếp hạng của ông lớn này từ tháng 5/2021.
Tuy nhiên, thiết kế giao diện cho điện thoại là một thử thách đối với các UX Designer, đòi hỏi kĩ năng cao và sự thấu hiểu hành vi người dùng cũng như sự nhạy bén trong từng chi tiết. Vậy UX designer cần lưu ý gì khi thực hiện Mobile UX Design?
II. Rào cản gì đối với Mobile UX Design?
Mục tiêu của UX Designer đó là đem đến trải nghiệm dễ chịu, nội dung dễ hiểu cho người dùng để giúp họ thu thập thông tin nhanh chóng. Tuy nhiên, đối với giao diện điện thoại, người dùng sẽ gặp rất nhiều sự bất tiện. Sau đây, là những rào cản phổ biến khi sử dụng điện thoại được thống kê.
1. Rào cản về giới hạn bộ nhớ điện thoại
Rào cản này được đặt ra đối với UX Designer cho ứng dụng điện thoại vì chúng sử dụng bộ nhớ của các thiết bị điện thoại. Trong khi đó, các thiết bị này đều có giới hạn nhất định về trữ lượng bộ nhớ phụ thuộc vào từng phiên bản. Trong nhiều trường hợp, để tải được ứng dụng mới, người dùng cần làm sạch bộ nhớ, cân nhắc xóa các ứng dụng hoặc các yếu tố khác. Điều này khiến người dùng phải đưa ra quyết định không mong muốn.
Ngoài ra, giới hạn về dung lượng lưu trữ cũng tạo ra những rào cản tiềm ẩn về chất lượng hình ảnh, video, tốc độ tải ứng dụng,... và ảnh hưởng trực tiếp tới trải nghiệm người dùng.
Vì vậy, UX Designer cần lưu ý vấn đề trên, hạn chế tối đa các yếu tố thiết kế và tối ưu chúng.
2. Rào cản về kích thước màn hình và chức năng điều khiển
Điện thoại có diện tích màn hình nhỏ hơn khiến việc thiết kế tương thích từ giao diện máy tính sang giao diện điện thoại có nhiều khó khăn. Việc sắp xếp, thay đổi các nội dung, layout, icon,... cần được tính toán cẩn thận.

Theo nguyên tắc chung, các nội dung cần thiết được hiển thị trọn vẹn trong một màn hình để người dùng nắm bắt thông tin đầy đủ, dễ dàng. Các chuyên gia cũng khuyến khích UX Designer tái cấu trúc nội dung để người dùng giảm những thao tác kéo xuống.
Hơn nữa, việc chuyển tab, quay lại trang trước hay so sánh thông tin trên giao diện máy tính rất thuận tiện. Tuy nhiên, màn hình điện thoại khá nhỏ và các trình duyệt/ ứng dụng gặp nhiều hạn chế khi thực hiện thao tác. Các UX Designer cần cấu trúc lại thông tin và đặt mục tiêu một trang - một hành động thay vì dẫn dắt người dùng đi qua quá nhiều trang.
3. Rào cản từ môi trường xung quanh ảnh hưởng đến Mobile UX Design
JAMstack Vietnam đặt ra cho bạn 2 bài toán.
Bài toán thứ nhất: Người dùng đang điền thông tin trên ứng dụng điện thoại thì bị ngắt kết nối do mạng internet không ổn định. Trong trường hợp này, những thao tác người dùng đang thực hiện có được lưu trữ hay họ cần thực hiện lại các thao tác đó?
Bài toán thứ hai: Người dùng rất dễ phân tâm, họ thường xuyên sử dụng điện thoại ở những môi trường gây xao nhãng. Ứng dụng/ website của bạn có thực sự hấp dẫn sự chú ý của người dùng trong những môi trường đó, hay khiến người dùng nhớ tới các hành động họ mong muốn hoặc đang thực hiện dở hay không?
Đây là hai bài toán đặt ra cho UX Designer và Developer để cải thiện trải nghiệm cũng như tăng khả năng tương tác, sử dụng của người dùng.
4. Rào cản về hành vi người dùng cầm thiết bị
Theo nghiên cứu của Steven Hoober, người sáng lập Studio 4ourth Mobile, tại Kansas, Hoa Kỳ, người dùng có những hành vi tương tác khác trong những tư thế cầm điện thoại khác nhau. Theo đó, người dùng có 6 cách cầm phổ biến và sử dụng hai ngón tay (ngón cái và ngón trỏ) để thực hiện các thao tác.

Khi sử dụng điện thoại, người dùng có thể thường xuyên đổi tư thế cầm. Nhưng trong mọi trường hợp, họ thích phần trung tâm của màn hình hơn và không thích nhấp vào các mục quá gần với các cạnh.
III. Làm thế nào để tối ưu hóa trải nghiệm người dùng trên điện thoại?
Về mặt thiết kế
Đây là những lời khuyên tốt nhất dành cho UX Designer và các cộng sự liên quan trong dự án để gia tăng trải nghiệm người dùng điện thoại từ những nghiên cứu về Mobile UX Design.

-
One size fits all - Một công thức dành cho tất cả: Theo những gì đúc kết được từ nghiên cứu của Hoober, bạn nên nhớ công thức “One size fits all”, Một kích cỡ dành cho mọi loại điện thoại, với mọi kích thước khác nhau, với mọi người dùng khác nhau. UX Designer và các cộng sự hãy lưu ý về layout, nội dung, chức năng phù hợp với hành vi của mọi người dùng, đặc thù các thiết bị khác nhau. Riêng về tiêu chuẩn font chữ, kích cỡ tối thiểu phải là 11 cho mọi style, để đảm bảo thị lực cho người dùng.
-
Vị trí vàng ở chính giữa: Hãy lưu ý rằng người dùng luôn thích bấm vào những vị trí nằm ở chính giữa màn hình trong mọi trường hợp. UX Designer cũng phải tính đến những trường hợp người dùng xoay màn hình điện thoại, hoặc cầm bằng nhiều cách khác nhau. CTA có thể nằm ở nhiều vị trí khác nhau khi người dùng xoay màn hình ngang hoặc dọc, tuy nhiên, theo kinh nghiệm của các chuyên gia, vị trí tốt nhất vẫn là ở gần giữa màn hình, không nên quá sát hai cạnh trái phải.
-
Kích cỡ lý tưởng cho công cụ điều hướng: Một nghiên cứu tại Viện Công nghệ Massachusetts, Hoa Kỳ (MIT) kích thước lý tưởng cho những yếu tố này nên là 7-10 mm chiều rộng, không nên nhỏ hơn. Ngược lại, nếu kích thước quá to, thiết kế có sự mất cân xứng, ảnh hướng tới thẩm mỹ và sự tập trung của người dùng. Ngoài ra, UX Designer cần dựa vào hành vi cầm điện thoại để tránh những vị trí ngón tay người dùng có thể làm che đi nội dung hoặc công cụ điều hướng.
Gợi ý để làm việc với Developers
Developers sẽ là những người tiếp quản công việc của UX Designer và triển khai bước tiếp theo cho dự án. Vì vậy, giao tiếp hiệu quả, truyền đạt đúng ý nghĩa bản thiết kế là một kỹ năng không thể thiếu. Dưới đây là một vài lời khuyên hữu ích:
Chi tiết hoá bản Mockups
Khi chuẩn bị và bàn giao bản Mockups, UX Designer cần hoàn tất thật kỹ trước khi bàn giao cho họ, tránh việc chỉnh sửa những chi tiết nhỏ, gây mất thời gian. Các bản mockups cần đặt tên rõ ràng, nhất quán và có các phần mô tả chi tiết ý tưởng khi website/ ứng dụng đi vào hoạt động thực tế.
Ghi chú chi tiết các tính năng
Một trang của website/ ứng dụng có rất nhiều các nút để dẫn dắt, liên kết giữa các trang và mở ra các chức năng khác nhau. UX Designer nên tạo ra một bản blueprint - một bản kế hoạch phân tầng của chuỗi các sự kiện, hành động để đạt mục tiêu mà các kiến trúc sư, nhà quản lý hay sử dụng để chia sẻ kế hoạch của mình cho các cộng sự. Với bản blueprint này, các developers sẽ hiểu website, ứng dụng sẽ được vận hành theo quy trình như thế nào.
Mô tả thiết kế một cách logic
Nếu tạo ra một bản blueprint được dựa trên thiết kế của từng trang, UX Designer có thể logic thiết kế theo chiều hạng mục công việc, hoàn cảnh diễn ra và thông điệp/ phản ứng của website/ ứng dụng như hình ảnh dưới đây.
Trao đổi trực tiếp
Giải pháp tốt nhất cho mọi tình huống là giao tiếp trực tiếp. Tại JAMstack Vietnam, bất cứ thành viên nào trong dự án có thể đặt lịch một buổi họp để lên ý tưởng hay bàn giao hạng mục công việc cho các bộ phận.
Trong thời gian dịch bệnh hoặc các tình huống làm việc từ xa khác, những cuộc họp Video Call để thống nhất ý tưởng và triển khai dự án sẽ giúp đẩy nhanh tiến độ và giải thích những điểm chưa rõ trong quá trình làm việc.
IV. Tổng kết
Nếu bạn muốn thiết kế một trang web tối ưu trên tất cả nền tảng, hãy tham khảo bài viết này để biết những nguyên tắc cơ bản của Mobile UX Design. Đồng thời, bạn cũng có thể khám phá những lợi ích của JAMstack, một kiến trúc mới mẻ và tiên tiến trong lĩnh vực thiết kế website.