Cấu trúc website là gì? Cách thiết kế một cấu trúc trang web hiệu quả

Cấu trúc website hay website architecture là một yếu tố quan trọng trong SEO mà chúng ta cần quan tâm. Vậy một cấu trúc như thế nào là tốt và cách tối ưu chúng ra sao để đạt hiệu quả cao. Cùng theo dõi chi tiết trong bài viết dưới đây.
1. Cấu trúc website (Website architecture) là gì?
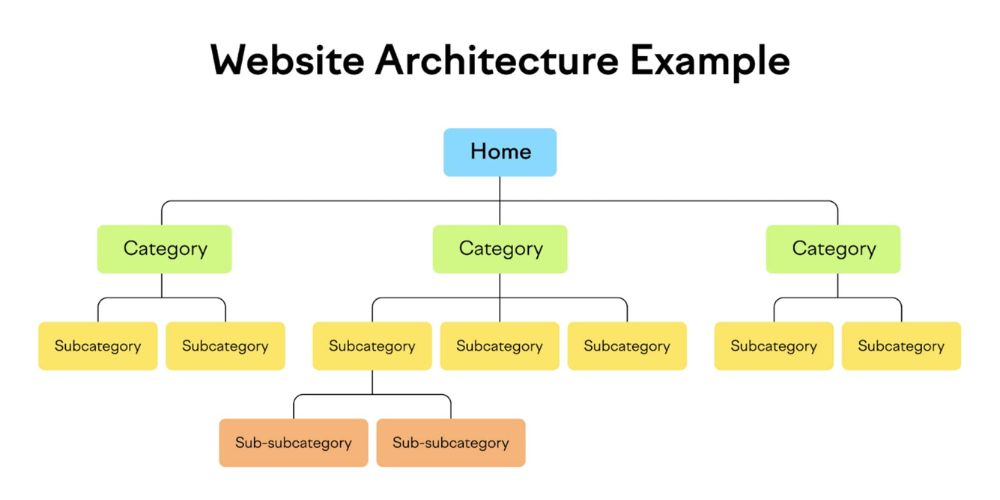
Cấu trúc website đề cập đến thứ bậc của các trang trên web của bạn và cách mỗi trang được liên kết với nhau.

Cấu trúc website rất quan trọng đối với SEO vì một số lý do chính:
-
Nó giúp các công cụ tìm kiếm tìm và lập chỉ mục tất cả các trang trên trang web của bạn;
-
Nâng cao mức độ uy tín của website thông qua hệ thống các liên kết nội bộ có logic;
-
Nó giúp khách truy cập tìm thấy nội dung họ đang tìm kiếm nhanh chóng.
Dưới đây, chúng ta sẽ thảo luận về cách thiết kế cấu trúc trang web tốt cho cả người dùng và công cụ tìm kiếm.
2. Một cấu trúc trang web tốt trông như thế nào?
Một cấu trúc trang web tốt nên được thực hiện như sau:
-
Nhóm các nội dung liên quan đến chủ đề lại với nhau
-
Tổ chức các nhóm theo hệ thống phân cấp hợp lý
-
Đánh dấu các trang quan trọng nhất của bạn
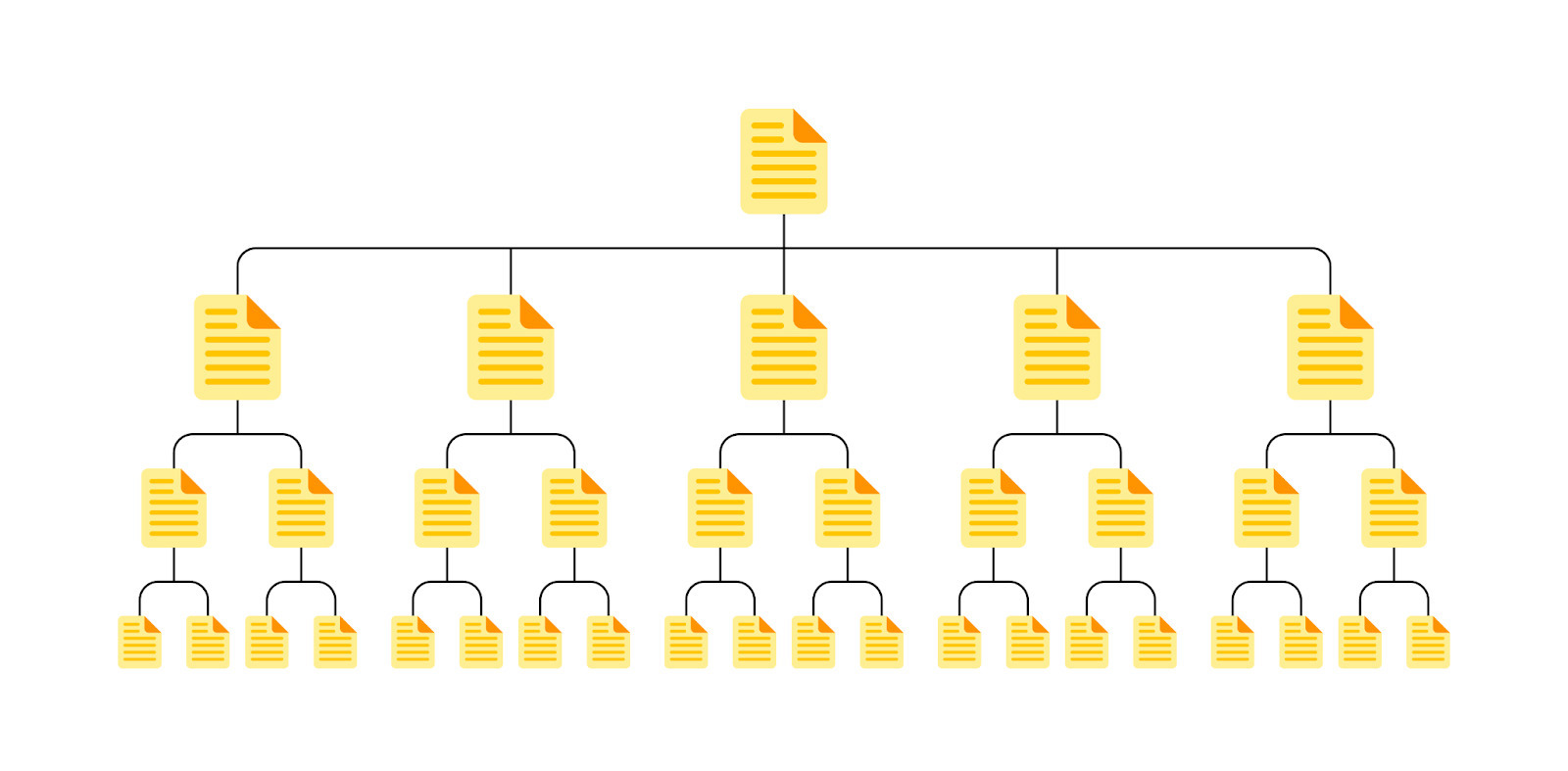
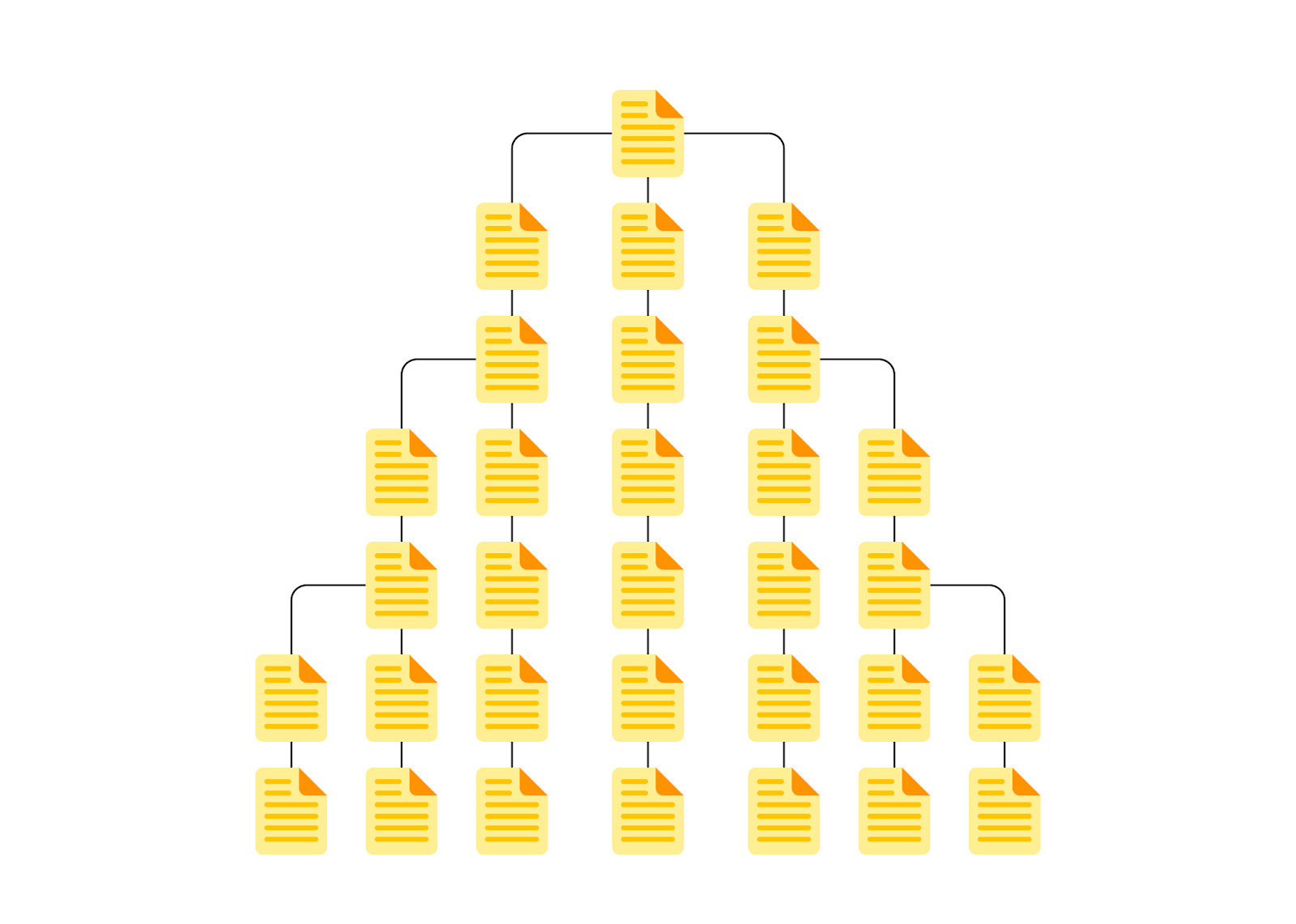
Cách tốt nhất để làm điều này là sử dụng kiến trúc trang web phẳng (flat website architecture) thay vì kiến trúc trang web sâu (deep website architecture).
Những thuật ngữ này mô tả mức độ sâu của cấu trúc website. Hoặc cần bao nhiêu lần nhấp chuột để tìm hiểu các danh mục phụ trên trang web - còn được gọi là độ sâu thu thập dữ liệu hoặc độ sâu nhấp chuột.
Người dùng sẽ có thể truy cập nội dung của bạn với ít cú nhấp chuột nhất có thể. Độ sâu nhấp chuột lý tưởng để tiếp cận bất kỳ trang nào trên trang web của bạn là ít hơn bốn lần nhấp chuột.
Bằng cách này, người dùng không cần phải tốn quá nhiều công sức để tìm thấy nội dung mình muốn.

Chỉ mất ba lần nhấp chuột để đi đến phần cuối của website.

Vì phải mất nhiều công sức hơn để truy cập một số trang nhất định nên đây không phải là trải nghiệm người dùng tốt nhất.
>>> Bài Viết Khác: Nguyên Nhân Khiến Google Không Index Bài Viết Trên Web
3. Cách thiết kế một cấu trúc website tốt
3.1 Sử dụng liên kết nội bộ một cách có hệ thống
Liên kết nội bộ là các siêu liên kết (hyperlink) trỏ đến các trang khác trên cùng một trang web.
Khi bạn liên kết từ trang này sang trang khác, bạn truyền tải tới các công cụ tìm kiếm rằng hai trang đó có liên quan với nhau. Giúp công cụ tìm kiếm xác định cấu trúc website của bạn.
Các liên kết cũng có thẩm quyền hoặc được tín nhiệm hơn bởi công cụ tìm kiếm. Vì vậy, cách tốt nhất là liên kết đến các trang quan trọng, có liên quan trên trang web của bạn.
3.2 Tạo một cấu trúc trang web phẳng
Người dùng sẽ có thể truy cập nội dung trên trang web của bạn với ít cú nhấp chuột nhất có thể (lý tưởng là ít hơn bốn). Ngay cả khi bạn điều hành một trang web thương mại điện tử lớn với hàng nghìn trang.
Độ sâu cấu trúc website cũng ảnh hưởng đến cách các công cụ tìm kiếm thu thập dữ liệu trên trang web. Công cụ tìm kiếm điều hướng các trang web thông qua các liên kết. Vì vậy, độ sâu thu thập dữ liệu càng thấp thì công cụ tìm kiếm có thể điều hướng đến một trang web càng nhanh và nhiều hơn.
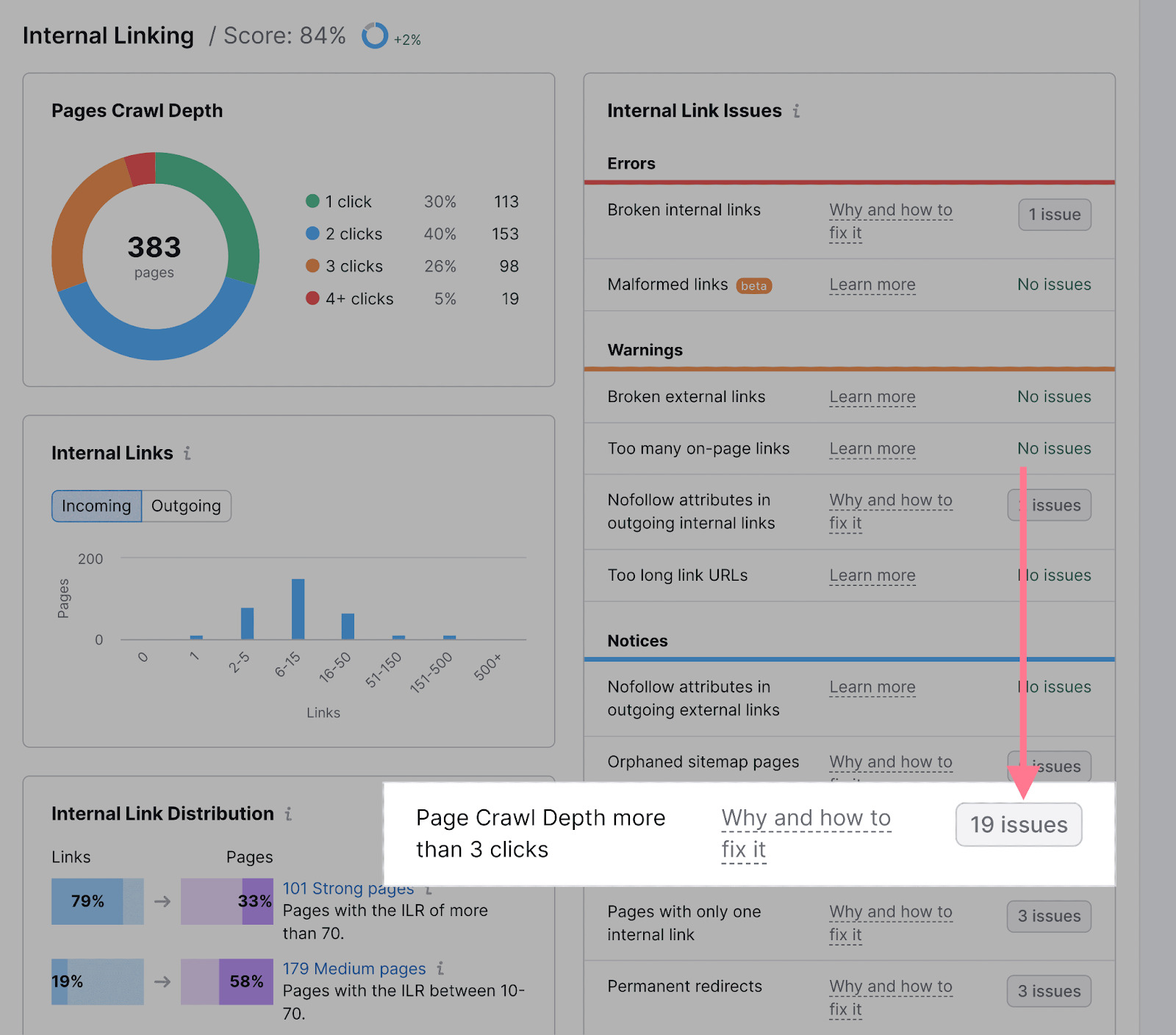
Bạn có thể sử dụng công cụ Site Audit của Semrush để tìm ra trang nào trên trang web của bạn yêu cầu nhiều hơn ba lần nhấp chuột để truy cập.

3.3 Tạo menu điều hướng dễ theo dõi
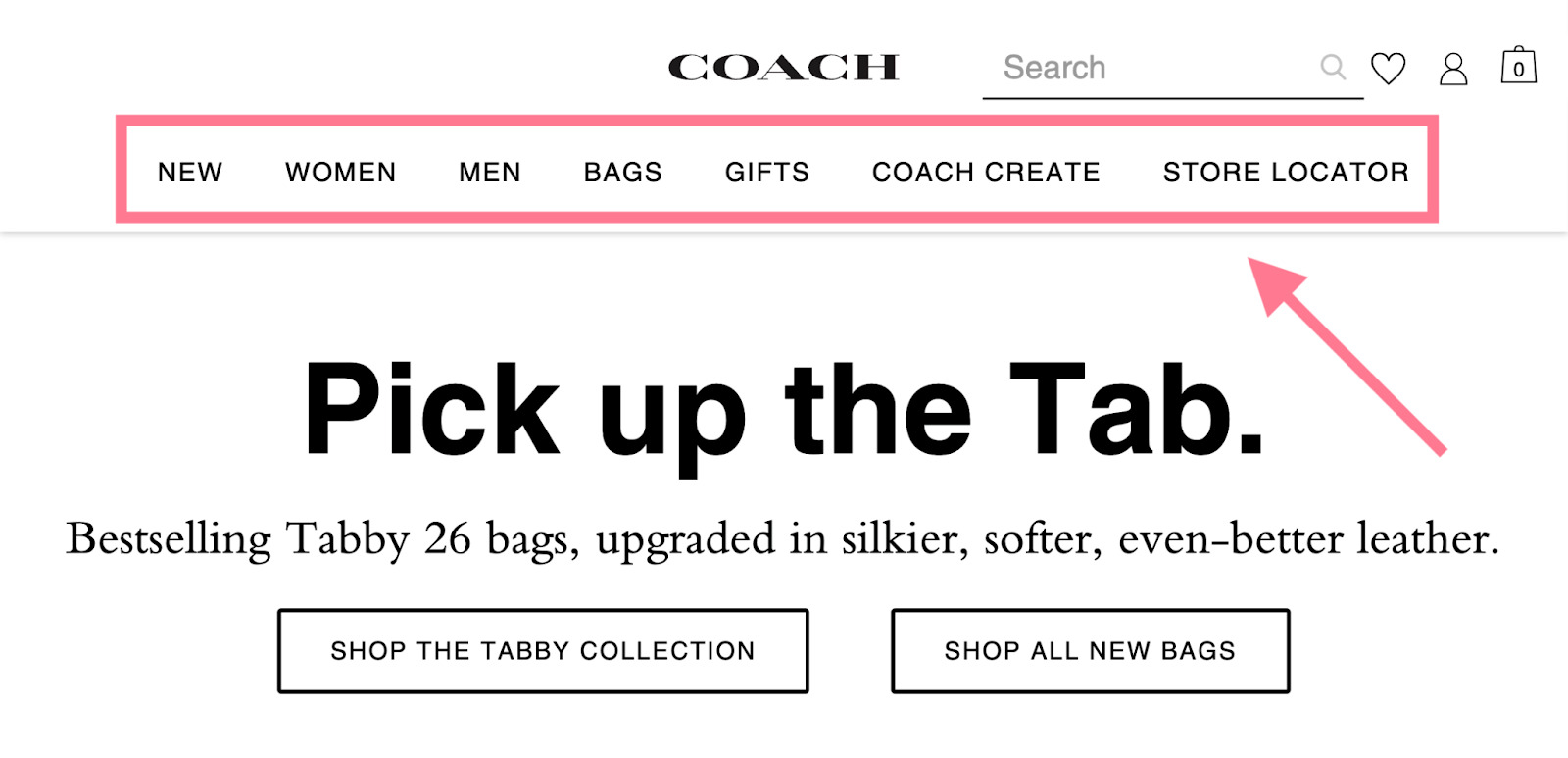
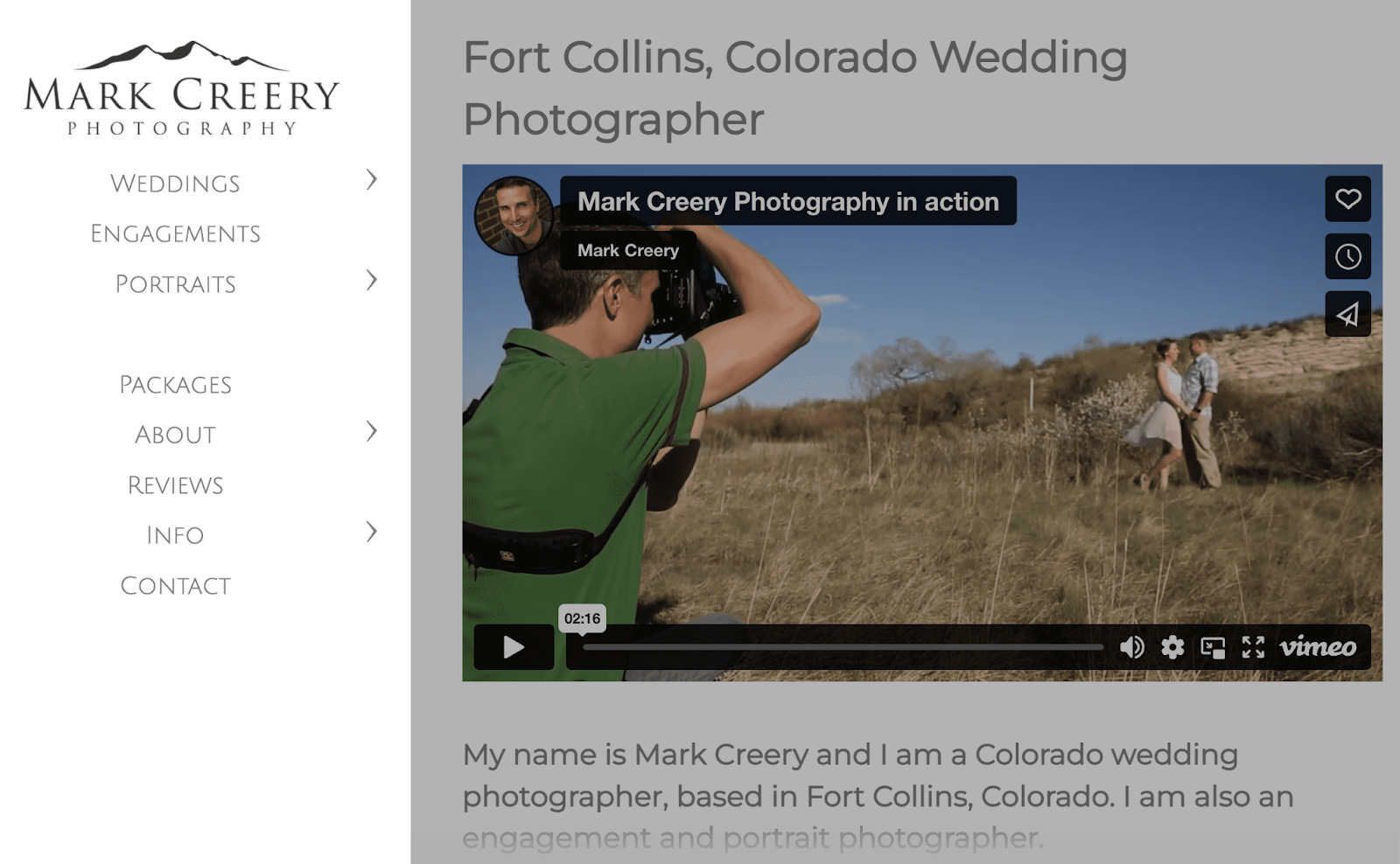
Sử dụng menu điều hướng là một cách dễ dàng để kết nối các trang và củng cố cấu trúc website của bạn. Bởi vì menu đơn giản là tập hợp các liên kết liên quan.
Có nhiều loại menu điều hướng khác nhau để bạn lựa chọn. Không có cách nào đúng đắn để cấu trúc menu hoàn hảo, nhưng tốt nhất vẫn là lựa chọn giải pháp phù hợp cho trang web của bạn dễ điều hướng. Vì vậy, khách hàng có thể tìm thấy những trang quan trọng và làm những gì bạn muốn họ làm nhanh chóng hơn.


3.4 Tối ưu hóa URL trang web của bạn
Giữ URL ngắn. Và luôn sử dụng những từ liên quan đến nội dung trên trang. (Thông thường, bạn nên sử dụng từ khóa mục tiêu của bạn để SEO hoạt động tốt.)
Điều quan trọng là giữ cho URL rõ ràng và nhất quán vì Google sử dụng chúng để hiểu thứ bậc và cấu trúc website của bạn.
Google khuyên bạn nên sử dụng các URL đơn giản trông không quá rườm rà.


Hầu hết các CMS tự động tạo URL dựa trên H1 của trang của bạn và bất kỳ danh mục nào của trang mẹ mà bạn đã chọn.
Lưu ý : Hãy hết sức cẩn thận khi thay đổi URL của các trang đang hoạt động. Nếu bạn cho rằng cần phải thay đổi URL của trang đang hoạt động, bạn cần thiết lập chuyển hướng thích hợp (Redirect). Đọc về chuyển hướng để tìm hiểu cách thực hiện.
3.5 Sử dụng Breadcrumbs
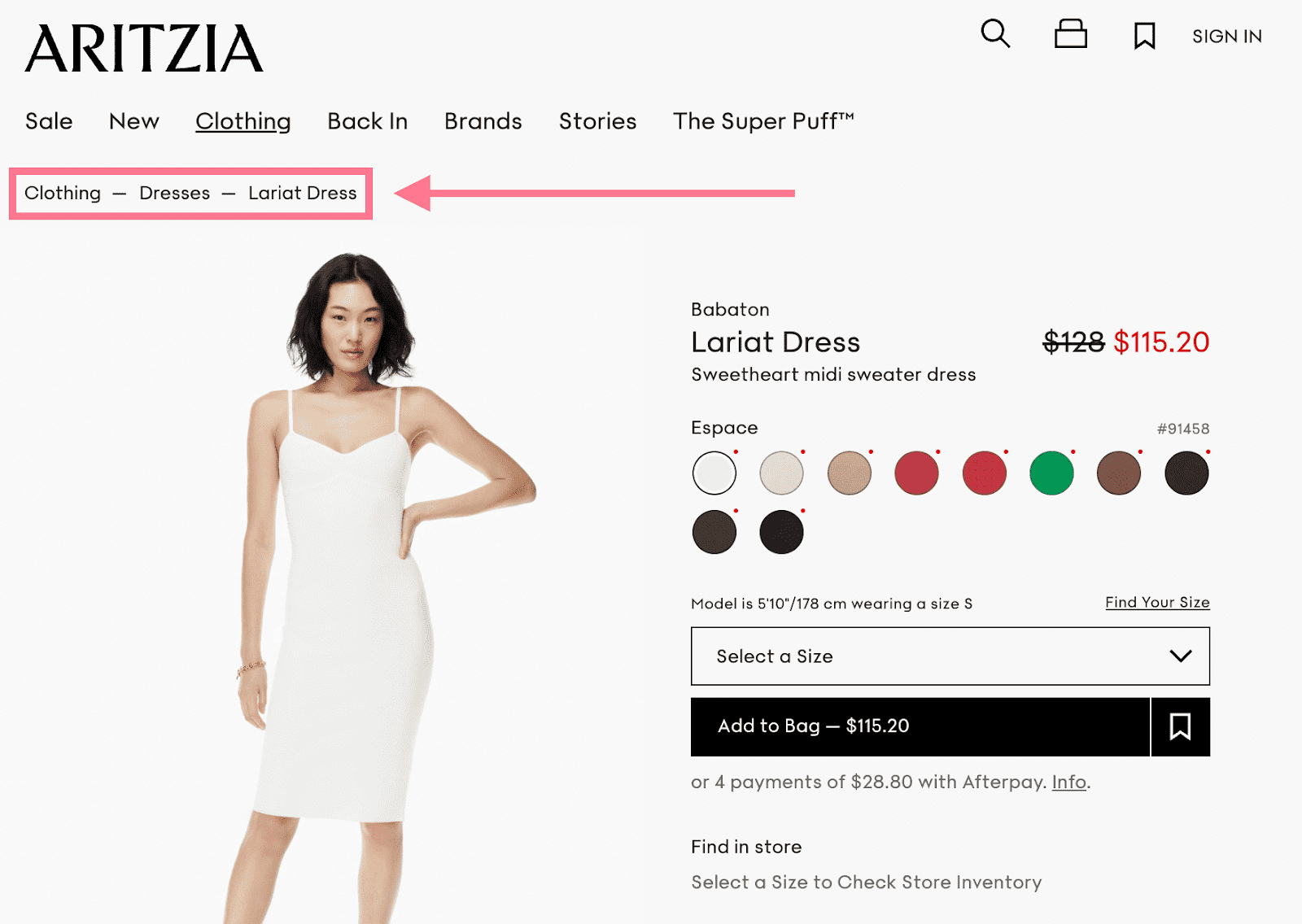
Điều hướng Breadcrumb là đường dẫn điều hướng dựa trên văn bản được tạo thành từ các liên kết. Nó cho người dùng thấy họ đang ở đâu trong cấu trúc website của bạn.

Chúng ta có thể thấy các liên kết từ trang chủ đến trang sản phẩm riêng lẻ.
Khi người dùng nhấp qua trang web của bạn, không phải lúc nào họ cũng điều hướng trực tiếp đến sản phẩm cuối cùng họ mua hoặc nội dung cuối cùng họ đọc. Vì vậy, sẽ rất hữu ích khi hiển thị đường dẫn điều hướng của họ, trong trường hợp họ cần quay lại.
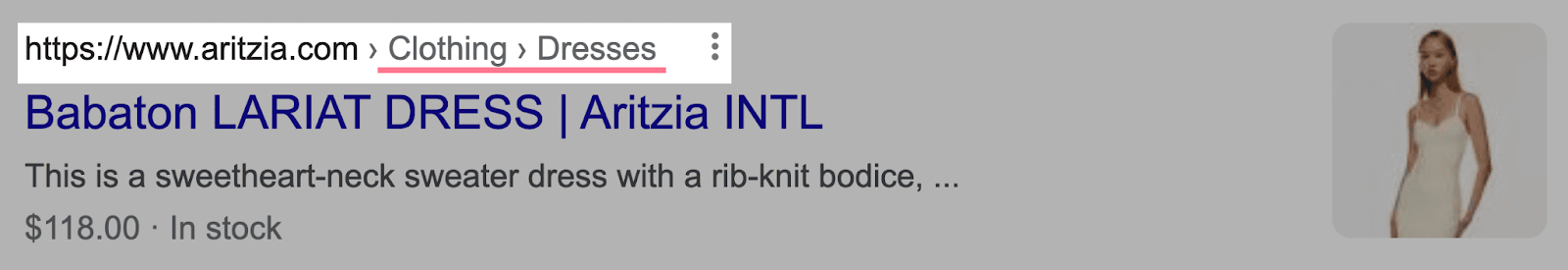
Mẹo nâng cao : Bạn cũng có thể thêm đánh dấu dữ liệu có cấu trúc đường dẫn (breadcrumb structured data markup) vào các trang để đường dẫn đường dẫn hiển thị trong SERP. Như thế này:

3.6 Sử dụng Sitemap HTML và XML
Sơ đồ trang web (Sitemap) là một tệp hiển thị tất cả các trang, hình ảnh, video và tệp trên trang web của bạn.
Nó cho thấy các phần khác nhau trên trang web của bạn có liên quan với nhau như thế nào ở định dạng có thể thu thập thông tin cho các công cụ tìm kiếm.
Sơ đồ trang web HTML được thiết kế cho người dùng. Vì vậy, nếu họ không thể tìm thấy một trang nhất định, họ có thể xem danh sách đầy đủ của mọi trang trên trang web của bạn.

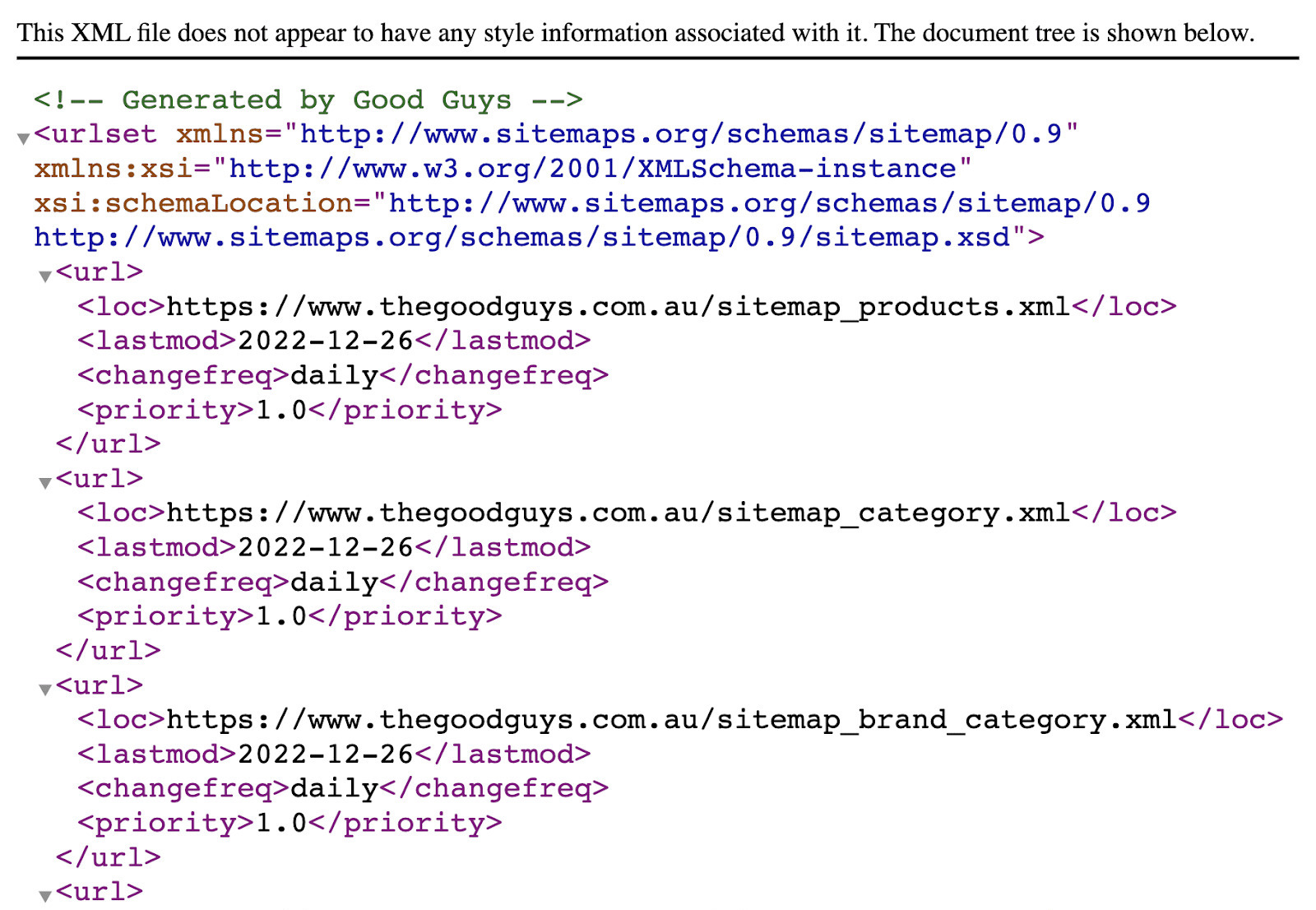
Mặt khác, sơ đồ trang web XML được tạo ra dành cho các công cụ tìm kiếm. Chúng hiển thị danh sách đầy đủ các URL ở dạng văn bản thuần túy để trình thu thập thông tin có thể dễ dàng truy cập chúng.

Nếu sơ đồ trang web của bạn có lỗi, điều đó có nghĩa là công cụ tìm kiếm không thể tìm thấy hoặc xử lý một số trang web nhất định. Và công cụ tìm kiếm có thể chọn bỏ qua các trang mà chúng không thể xử lý. Điều này có thể dẫn đến các vấn đề với xếp hạng.
Để tìm các vấn đề về sơ đồ trang web XML, bạn có thể sử dụng một số công cụ bên thứ ba cung cấp để kiểm tra.
Sau đó bạn có thể gửi Sitemap XML của mình trực tiếp tới Google thông qua Google Search Console. Chúng tôi khuyên bạn nên thực hiện việc này để nhanh chóng thông báo cho Google về cấu trúc website của bạn chỉ bằng vài cú nhấp chuột.


Trên đây là những vấn đề cơ bản của một cấu trúc website tối ưu hỗ trợ cho hoạt động SEO hiệu quả. Hy vọng những thông tin trên sẽ giúp ích cho bạn!
Theo dõi JAMstack Vietnam để tìm hiểu chi tiết.
Semrush - How to Build Your Website Architecture for SEO - 6/3/2023
Truy cập từ: https://www.semrush.com/blog/website-structure/#what-is-website-architecture