Làm thế nào để tối ưu thiết kế Breadcrumbs?

Trải nghiệm website khó có thể toàn diện nếu hệ thống điều hướng không hoạt động hiệu quả, trong đó Breadcrumbs đóng vai trò thiết yếu. Vì vậy, yếu tố này nên được thiết kế chuẩn chỉnh, chỉn chu để phát huy hiệu quả.
Thông qua bài viết này, JAMstack Vietnam sẽ liệt kê các kiểu thiết kế Breadcrumbs và đưa ra những lời khuyên hữu ích trong việc xây dựng và tối ưu thiết kế Breadcrumbs dành cho Designer và các cộng sự.
Tối ưu thiết kế Breadcrumbs là gì?
Nguồn gốc thuật ngữ “Breadcrumbs” bắt nguồn từ truyện cổ Grimm, khi hai nhân vật Hansel và Gretel rải vụn bánh mì (breadcrumbs) trên đường về để tránh đi lạc. Trong hệ thống điều hướng website, Breadcrumbs được tạo ra để hỗ trợ hành trình người dùng, giúp họ xác định vị trí hiện tại và hình dung được kiến trúc thông tin, cách các trang được tổ chức.

Khác với thanh menu - yếu tố điều hướng chính, Breadcrumbs thuộc nhóm điều hướng thứ cấp. Tuy vậy, yếu tố này cực kì quan trọng, giúp tăng tính khả dụng của những website nhiều trang hoặc được phân tầng nhiều cấp độ (VD: web branding tập đoàn, trang thương mại điện tử, website tin tức,...).
Các loại Breadcrumbs
Dựa vào từng đặc điểm, tối ưu thiết kế Breadcrumbs được chia ra làm 3 loại:
-
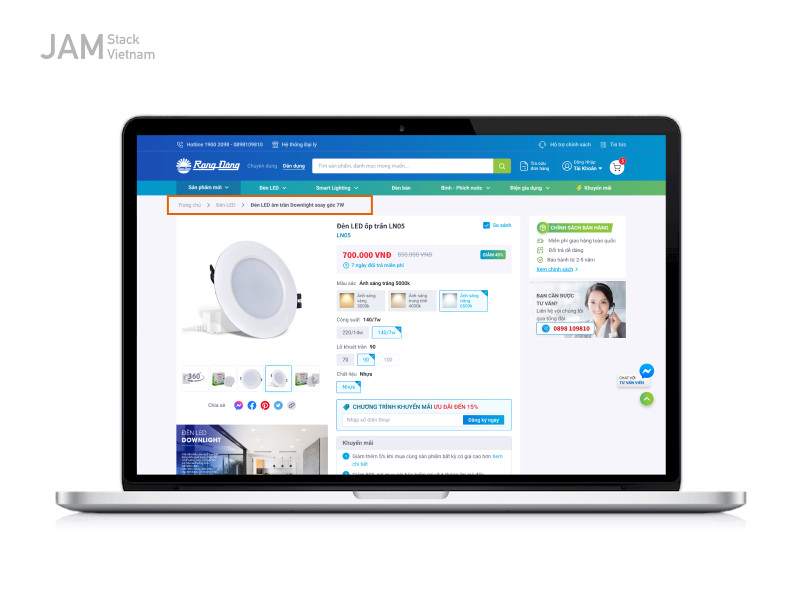
Location-based Breadcrumbs (Breadcrumbs dựa trên vị trí): Loại Breadcrumbs này cho người dùng biết họ đang ở đâu trong toàn bộ cấu trúc phân tầng website, thường được áp dụng cho những website có hệ thống điều hướng phức tạp, nhiều cấp độ trang.
-
Attribute-based Breadcrumbs (Breadcrumbs dựa trên thuộc tính): Đây là Breadcrumbs thường được dùng để lọc kết quả tìm kiếm sản phẩm tại trang thương mại điện tử. Chúng phản ánh thuộc tính chung của các mặt hàng mà trang đang kinh doanh.
-
Path-based Breadcrumbs (Breadcrumbs dựa trên lộ trình): Path-based Breadcrumbs còn được biết đến là Breadcrumbs dựa trên lịch sử truy cập, phản ánh lộ trình người dùng đến được trang hiện tại. Kiểu Breadcrumbs này đặc biệt phổ biến ở trang thương mại điện tử, giúp người dùng dễ dàng quay lại trang tìm kiếm kết quả
Tại sao nên tối ưu thiết kế Breadcrumbs cho website?
Ngoài chức năng điều hướng, Breadcrumbs còn góp phần quan trọng trong việc cải thiện SEO và bổ trợ khả năng tìm kiếm.
-
Tăng khả năng tìm kiếm: Độ phức tạp của Kiến trúc thông tin website tỉ lệ thuận với khối lượng nội dung. Website càng nhiều nội dung càng khó cho người dùng tìm kiếm thông tin. Trong trường hợp này, Breadcrumbs giúp người dùng dễ tra cứu thông tin hơn.
-
Giảm thiểu số lần clicks: Với Breadcrumbs, người dùng có thể di chuyển nhanh hơn đến những thư mục cấp cao hơn mà không cần tốn quá nhiều cú click.
-
Tác động tích cực đến Google: Breadcrumbs tạo đường link nội bộ giữa các trang giúp Google đánh giá và có bức tranh rõ ràng về cấu trúc trang. Từ đó, cải thiện SEO của website.
-
Giảm tỉ lệ thoát trang: Khi người dùng dễ dàng tìm kiếm thông tin và hiểu cách website được tổ chức, họ thoải mái và có thêm tự tin để khám phá website lâu hơn.
Cách thiết kế Breadcrumbs hiệu quả
Đây là một vài gợi ý để tối ưu thiết kế Breadcrumbs hiệu quả hơn. Tuy nhiên, Designer nên linh hoạt và sử dụng vào những trường hợp, ngữ cảnh hợp lý.
Không dùng Breadcrumbs cho hệ thống điều hướng chính
Breadcrumbs là yếu tố điều hướng thứ cấp, bổ trợ cho việc sử dụng website, nhưng không thể thay thế yếu tố điều hướng chính là phần Header và thanh menu.

Đặt Breadcrumbs trên tiêu đề H1
Vị trí phổ biến nhất để đặt Breadcrumbs là trên tiêu đề chính H1, bên trái dựa trên hành vi đọc lướt của người dùng. Hầu hết các website đều phân bổ Breadcrumbs ở vị trí này.
Lấy Trang chủ làm gốc
Nếu không có tab Trang chủ trên Header và chèn link vào trang này vào logo thương hiệu, Designer nên thể hiện “Trang chủ” trên Breadcrumbs để người dùng dễ quay lại trang chính khi cần.
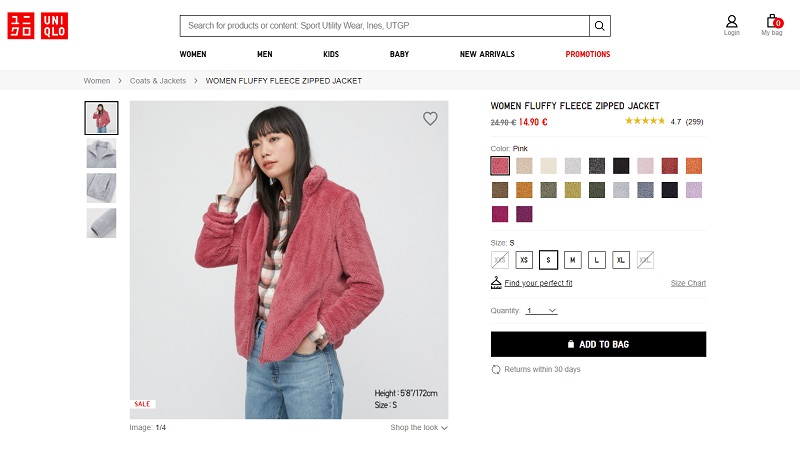
Trong một số trường hợp khác, khi nhà phát triển muốn người dùng truy cập vào một số danh mục, trang sản phẩm nhất định, tối ưu thiết kế Breadcrumbs nên bắt đầu bằng trang đó (trang Women trong ảnh ví dụ của Uniqlo).

Vị trí hiện tại không click được
Có hai cách để kết thúc lộ trình Breadcrumbs, một là vị trí hiện tại, hai là trang liền kề trước đó. Bạn có thể chọn bất kì cách nào, tuy nhiên cần phải theo sát mục đích. Hơn nữa, vị trí trang hiện tại không nên click được và nên thể hiện bằng màu sắc khác để nhận biết. Đối với Responsive Design, vị trí hiện tại thường không được hiển thị để tiết kiệm diện tích.
Dùng kí tự ngăn cách phù hợp
Thông thường, để ngăn cách các cấp độ thuộc Breadcrumbs, Designer thường sử dụng icon “>”, “/” hoặc mũi tên “-->”. Trong một số trường hợp, Designer thường đặt nội dung Breadcrumbs trong các tab có tô màu thay cho việc nối chúng bằng những icon trên.
Font chữ dễ đọc, khoảng trắng vừa đủ
Mục tiêu của Breadcrumbs là dễ hiểu và giúp người dùng dễ nhận biết. Do đó, chỉ cần thiết kế yếu tố này rõ ràng, đơn giản, không cầu kỳ. Về phương diện này, Designer nên chọn font chữ đơn giản, kích thước to vừa đủ, không nên quá nhỏ. Khoảng trắng giữa các cấp độ cần đủ rộng để người dùng dễ click chuột hoặc tap (chạm ngón tay) vào màn hình.
Rút gọn những breadcrumbs quá dài
Trong 4 quy tắc điều hướng, Breadcrumbs phải hiển thị đầy đủ các cấp độ. Tuy nhiên, nếu website có trên 5 cấp độ và trải dài quá nửa chiều ngang của website, Designer cần rút gọn bằng những dấu chấm lửng “...” hoặc yếu tố giao diện sáng tạo, không cần hiện cả breadcrumbs.
Không để Breadcrumbs xuống dòng khi hiển thị trên điện thoại
Do gặp phải rào cản kích thước điện thoại, một số Breadcrumbs khi thực hiện tương thích từ PC sang điện thoại sẽ bị xuống dòng và tên danh mục sẽ bị ẩn mất. Để tối ưu thiết kế Breadcrumbs, Designer cần chú ý đến vấn đề này và tìm giải pháp hiển thị trọn vẹn Breadcrumbs trên duy nhất một hàng ngang và tránh để khuyết nội dung bằng cách rút gọn tên gọi danh mục hoặc lựa chọn font chữ phù hợp hay tối giản Breadcrumbs trên mobile.
Không dùng Breadcrumbs cho những website có cấu trúc phẳng, ít phân tầng
Những website đơn giản thường không phân tầng quá nhiều thì không cần đến breadcrumbs để nhường diện tích layout cho những yếu tố giao diện khác. Đối với những website như vậy, thanh menu, phần Header đã đủ để điều hướng người dùng.
Kết
Mặc dù Breadcrumb thường được thiết kế khá "khiêm tốn" nhưng các designer cần thực sự tỉ mỉ, trau chuốt cho yếu tố này trong quá trình thực hiện dự án. Việc thiết kế breadcrumb không chỉ đơn thuần điều hướng khách hàng mà còn thể hiện tính logic của website, hỗ trợ đắc lực cho SEO và ảnh hưởng trực tiếp tới trải nghiệm người dùng.
Hi vọng UX team có thể “thu hoạch” được bí quyết hữu ích khi tối ưu thiết kế Breadcrumbs. Hãy cập nhật những bài viết tiếp theo của JAMstack Vietnam về UX/UI Design và UX Writing, bạn nhé!





.jpg)