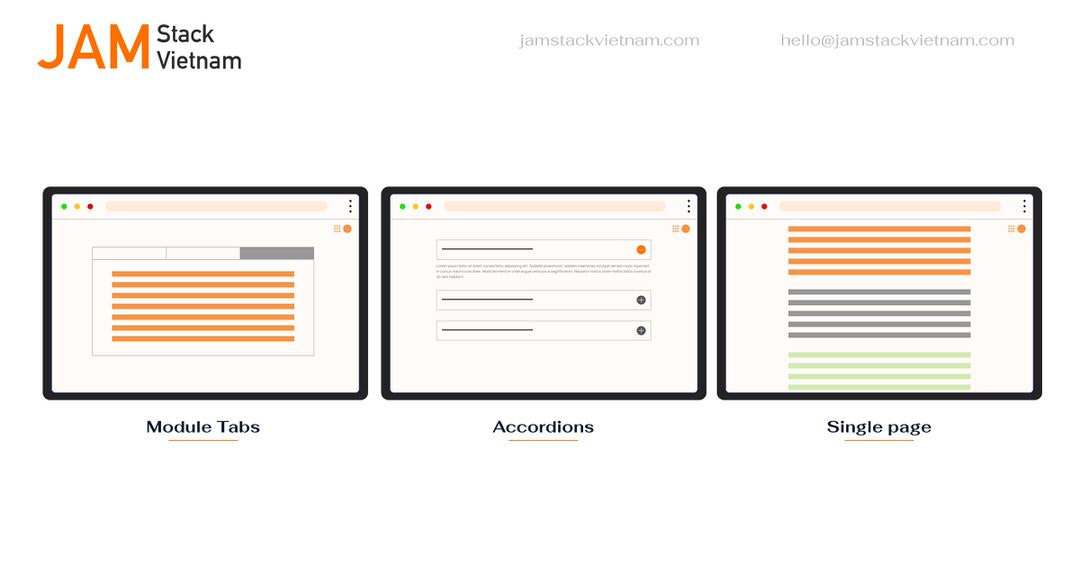
Khi nào nên sử dụng Module Tab/ Accordions và Single page?

Thông tin được hiển thị trên website với nhiều cách khác nhau. Chúng ta có thể lựa chọn hiển thị tất cả nội dung trong một trang hoặc chia ra nhiều phần để hiển thị. Việc sử dụng những phương pháp trình bày nào phụ thuộc vào hoàn cảnh và yêu cầu của người dùng. JAMstack Vietnam sẽ cung cấp khái niệm Module Tab, Accordions, Single Page và các trường hợp tương ứng với từng loại.
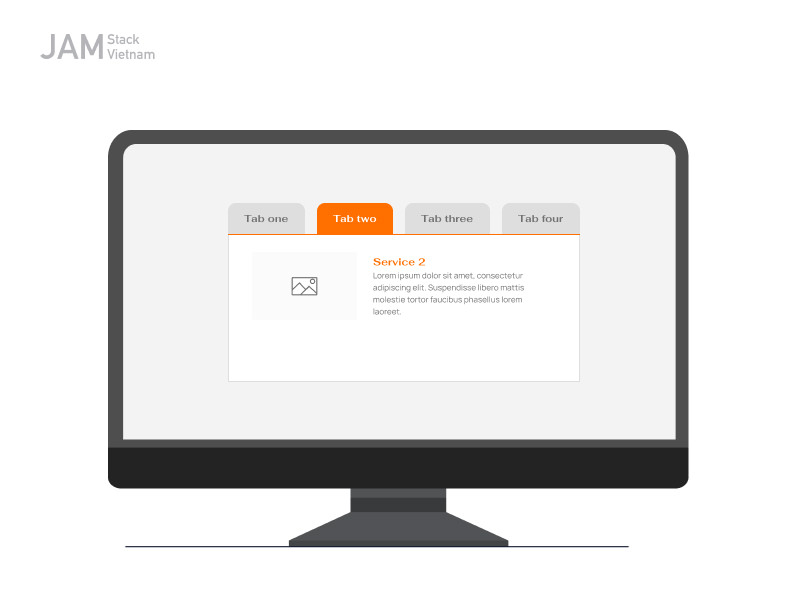
1. Module Tab
Tương tự như chiếc ngăn kéo, mỗi tab của Module Tab sẽ chứa đựng những thông tin khác nhau. Khi một tab được mở ra thì nội dung của nó sẽ hiển thị và nội dung trong các tab còn lại sẽ ẩn đi.
1.1 Trường hợp nên sử dụng Module Tab
-
Khi người dùng không cần so sánh, đối chiếu nội dung.
-
Thông tin cần được sắp xếp, phân loại vào từng hạng mục, giúp người dùng dễ tìm kiếm và tiếp nhận thông điệp.
-
Khi người dùng đọc lướt thông tin, phân chia nội dung vào tab giúp họ dễ đọc hơn.
1.2 Một số lưu ý khi dùng Module Tab
-
Tránh mất cân bằng nội dung: Sự mất cân bằng thể hiện ở việc có tab kéo xuống quá nhiều nội dung nhưng cũng có tab rất ít nội dung.

Hãy phân chia điều nội dung trên từng Tab. -
Xác định tab mặc định: Khi mở trang, tab nào sẽ được hiển thị ở chế độ mặc định? Điều này rất quan trọng, cần được UX Writer quan tâm.
-
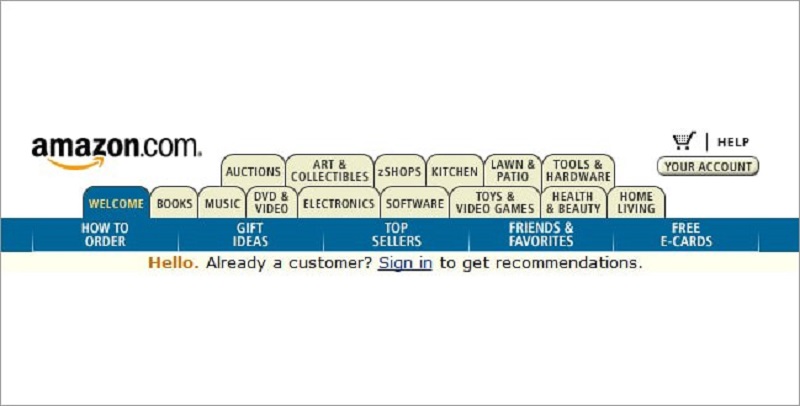
Tránh sử dụng tab trên nhiều hàng: Tab được hiển thị trên nhiều hàng cùng lúc sẽ tạo sự phức tạp và rất khó để các section liên hệ với nhau. Trước đây, Amazon cũng dùng tab trên nhiều hàng, nhưng sau này họ đã bỏ và chuyển về Single Page.

-
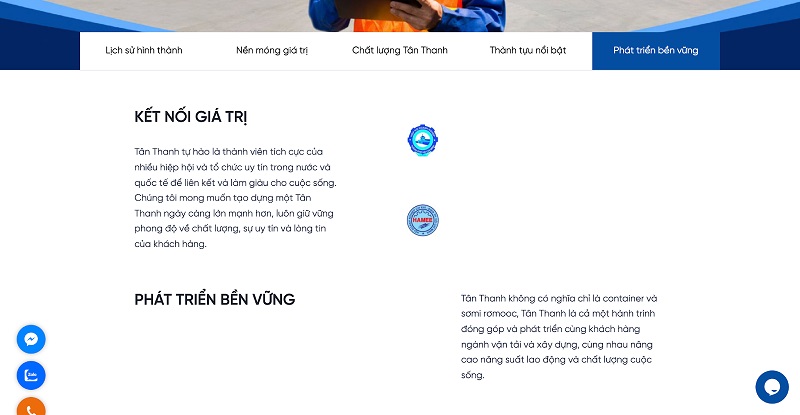
Tên tab và đánh dấu tab: Tên các tab nên có độ dài phù hợp và nhất quán với nhau. Bên cạnh đó, chúng nên được đổi màu để phân biệt tab nào đang được mở ra. Bạn có thể xem ví dụ website Tân Thanh dưới đây.

2. Accordions
Accordions là hiệu ứng chỉ hiển thị một phần nội dung, sau khi nhất chuột vào icon sẽ hiển thị phần nội dung còn lại. Phương pháp này thường được dùng để hiển thị chi tiết một quy trình hay những câu hỏi thường gặp.
2.1 Trường hợp nên sử dụng Accordions
-
Accordions rất tiện lợi cho Responsive Design khi “đóng gói” được các tab trình bày theo hàng ngang trên bản desktop.
-
Trình bày trích đoạn lời ngỏ của chủ doanh nghiệp. Trong trường hợp thông điệp quá dài nếu hiển thị tất cả sẽ khó để đẹp layout. Hơn nữa, khi người dùng trông thấy quá nhiều chữ, có khả năng họ mất hứng thú.
-
Những nội dung ít quan trọng hơn, khi dùng Accordions, người dùng có quyền chọn đọc hay không đọc. Họ có thể tập trung vào những thông tin quan trọng hơn.
-
Những website sáng tạo, nghệ thuật. Accordions giúp UX Writer nhường không gian cho các yếu tố hình ảnh, hiệu ứng để gây ấn tượng với người dùng.

Accordions là hiệu ứng chỉ hiển thị một phần nội dung, sau khi nhất chuột vào icon sẽ hiển thị phần nội dung còn lại
2.2 Một số lưu ý khi dùng Accordions
-
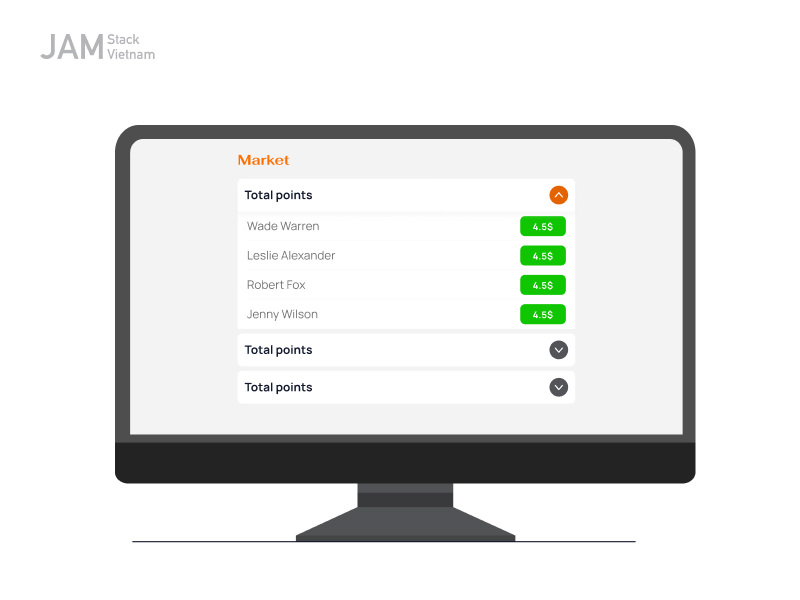
Sử dụng icon phù hợp: Thông thường những icon mũi tên xổ xuống, dấu +/-, >/< sẽ được dùng để biểu đạt phần nội dung có chứa Accordions. Các icon nên thay đổi phù hợp tương ứng với trạng thái rút gọn/mở rộng nhằm mang lại trải nghiệm tốt hơn cho người dùng.
-
Xác định hướng chuyển động: Khi người dùng click vào, hiệu ứng động đi kèm cần chính xác, mượt mà kết hợp với sự thay đổi icon. Ví dụ, trạng thái rút gọn của Accordion có chứa icon +. Khi người dùng thực hiện nhấp chuột, icon sẽ chuyển về -; đồng thời, thông tin được mở ra và ngược lại.
-
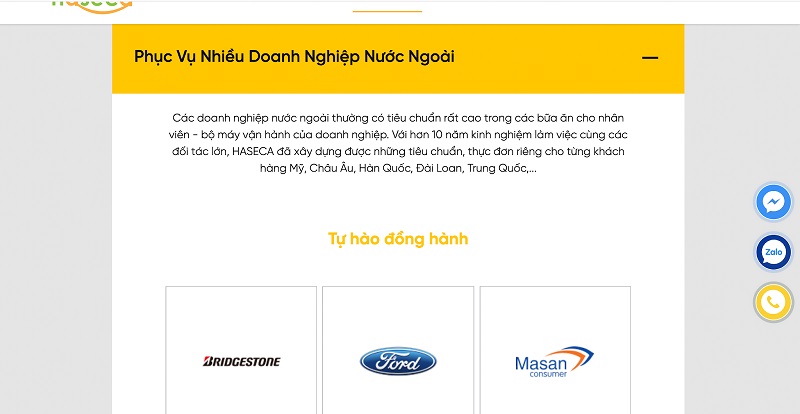
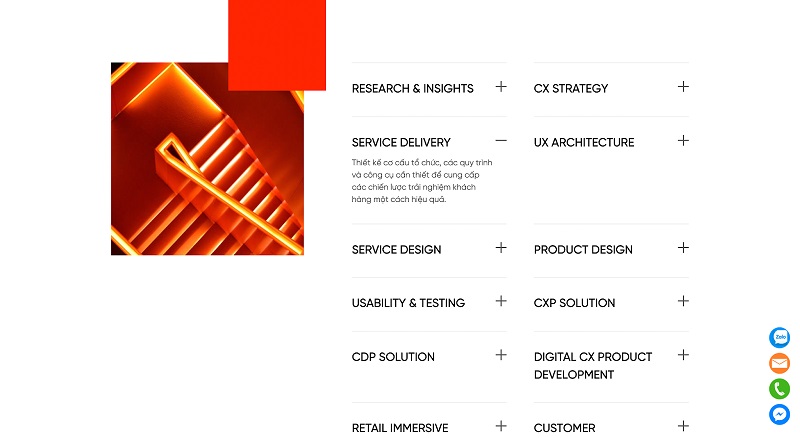
Hiển thị các nội dung còn lại: Khi một phần trong Accordion mở ra và người dùng chọn mở các phần khác thì phần đầu tiên sẽ vẫn giữ nguyên hay tự động đóng lại? Điều này phụ thuộc vào ý đồ của Designer và Doanh nghiệp. Đối với Haseca, các phần nội dung mang tính chất bổ trợ cho nhau nên phần Accordions có thể mở ra cùng lúc, giúp người dùng lấy được nhiều thông tin. Ngược lại, thông tin của LANTH có tính song song và có sự tách biệt về mặt ý nghĩa nên JAMstack Vietnam chọn phương án mở từng phần.


3. Single Page
Single Page là cách trình bày nội dung cơ bản, đưa tất cả thông tin hiển thị trên cùng một trang. Một số chuyên gia cho rằng Single Page dễ điều hướng và thu về nhiều thông tin hơn do thói quen sử dụng website của người dùng.
Trường hợp nên sử dụng Single Page
-
Những thông tin cần được nhìn thấy đồng thời hoặc mở cùng lúc để đối chiếu.
-
Khi website của bạn không chứa quá nhiều nội dung (hình ảnh và văn bản). Trong trường hợp có quá nhiều nội dung, Single Page có thể không tối ưu SEO và khiến trang tải chậm lại.
-
Các trang thương mại điện tử, mạng xã hội hoặc Landing page cần người dùng xem và thực hiện hành động ngay tại trang đó. Việc chia tab có thể làm ngắt quãng trải nghiệm của họ.
-
Nội dung liên hoàn cần người dùng đọc xuyên suốt, không thể phân chia thành tab hoặc chia nhỏ.
Kết
Nếu bạn đang tìm kiếm một đơn vị thiết kế website chuyên nghiệp, uy tín và chất lượng, hãy liên hệ ngay với JAMstack Vietnam. Chúng tôi có đội ngũ nhân viên giàu kinh nghiệm, sáng tạo và nhiệt tình, sẵn sàng mang đến cho bạn những giải pháp thiết kế website hiện đại, tối ưu và phù hợp với nhu cầu của bạn.
JAMstack Vietnam cũng cung cấp các dịch vụ khác như UX Design, UX Writing, SEO, Marketing Online và nhiều hơn nữa. Hãy truy cập website của chúng tôi để biết thêm chi tiết và yêu cầu báo giá miễn phí. JAMstack Vietnam - Đối tác thiết kế website tin cậy của bạn.