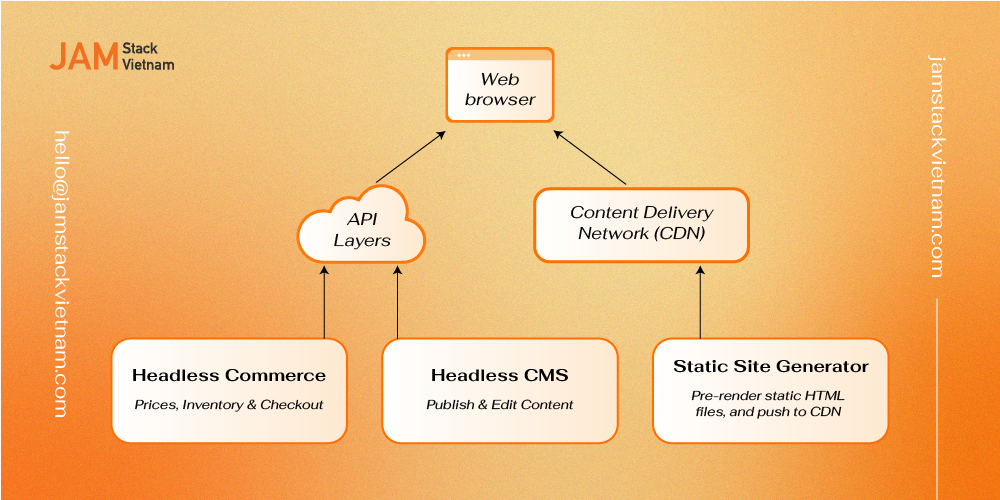
Trình tạo trang tĩnh là một phương pháp phát triển trang web được sử dụng phổ biến trong kiến trúc Jamstack. Nhờ vào sự kết hợp của các template và dữ liệu đầu vào, các trang web tĩnh có thể được tạo ra với đặc điểm là đơn giản, dễ quản lý, tốc độ tải trang nhanh và an toàn cho dữ liệu. Trong bài viết này, chúng ta sẽ tìm hiểu về trang tĩnh và cách chúng được sử dụng để tạo ra các trang web mang hiệu quả cao trong kiến trúc Jamstack.
8
min read