
Distributed Persistent Rendering: Cách tiếp cận tối ưu hiệu suất trong Jamstack

Distributed Persistent Rendering (DPR) là một cách tiếp cận mới trong việc render nội dung được phát triển bởi Netlify nhằm ứng dụng vào các website Jamstack. Cơ chế này ra đời từ thực trạng của các website lớn hiện nay, khi các nhóm phát triển cần phải xây dựng, quản lý và triển khai hàng trăm nghìn trang nội dung cùng một lúc.
DPR là một giải pháp để khắc phục thực trạng trên, giúp việc triển khai trở nên nhanh chóng hơn mà không gặp quá nhiều phức tạp. Trong bài viết này, chúng ta sẽ khám phá cách tiếp cận mới gọi là Distributed Persistent Rendering (DPR) được ứng dụng trong việc tối ưu hiệu suất website Jamstack.
1. Distributed Persistent Rendering là gì?
Distributed Persistent Rendering (DPR) là một khái niệm mới trong việc tối ưu hiệu suất của các trang web Jamstack, kết hợp giữa khả năng tạo ra các trang web tĩnh và động. Điều này được thực hiện bằng cách sử dụng việc phân phối (distribution) và lưu trữ (persistence) kết quả từ những phiên bản trước đó của trang web.
2. Cách thức hoạt động của Distributed Persistent Rendering
2.1 Cơ chế hoạt động
Trong mô hình truyền thống, khi một người dùng truy cập trang web, trình duyệt sẽ phải tải toàn bộ trang web từ máy chủ và xây dựng lại nội dung trên máy người dùng bằng JavaScript. Điều này có thể gây trì trệ hiệu suất và thời gian tải trang lâu.
Distributed Persistent Rendering giải quyết vấn đề này bằng cách sử dụng kỹ thuật render trước (pre-rendering) và recursive caching. Khi một trang web được xây dựng, DPR tách riêng phần nội dung tĩnh và phần nội dung động. Phần nội dung tĩnh, chẳng hạn như HTML và CSS, được render trước và lưu trữ trên mạng phân tán (distributed network), ví dụ như CDN là một mạng lưới phân tán.
Khi người dùng truy cập trang web, DPR sẽ trả về ngay lập tức phần nội dung tĩnh đã được render trước từ lưu trữ phân tán. Đồng thời, nội dung động sẽ được tải bằng JavaScript và gửi yêu cầu tới máy chủ để nhận được dữ liệu mới nhất. Các trang nội dung sau khi được render theo yêu cầu của người dùng này sẽ được lưu trữ lại (recursive caching) và sử dụng trong tương lai.
Do đó, DPR giúp cải thiện hiệu suất và thời gian tải trang bằng cách cung cấp nhanh chóng các phần tĩnh của trang web, đồng thời vẫn duy trì các tính năng động trên website.
2.2 Ưu điểm của DPR
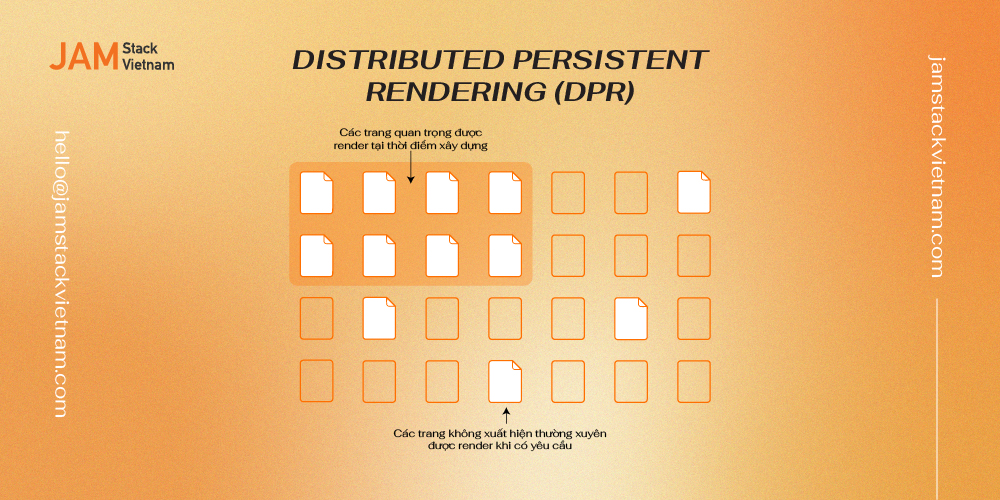
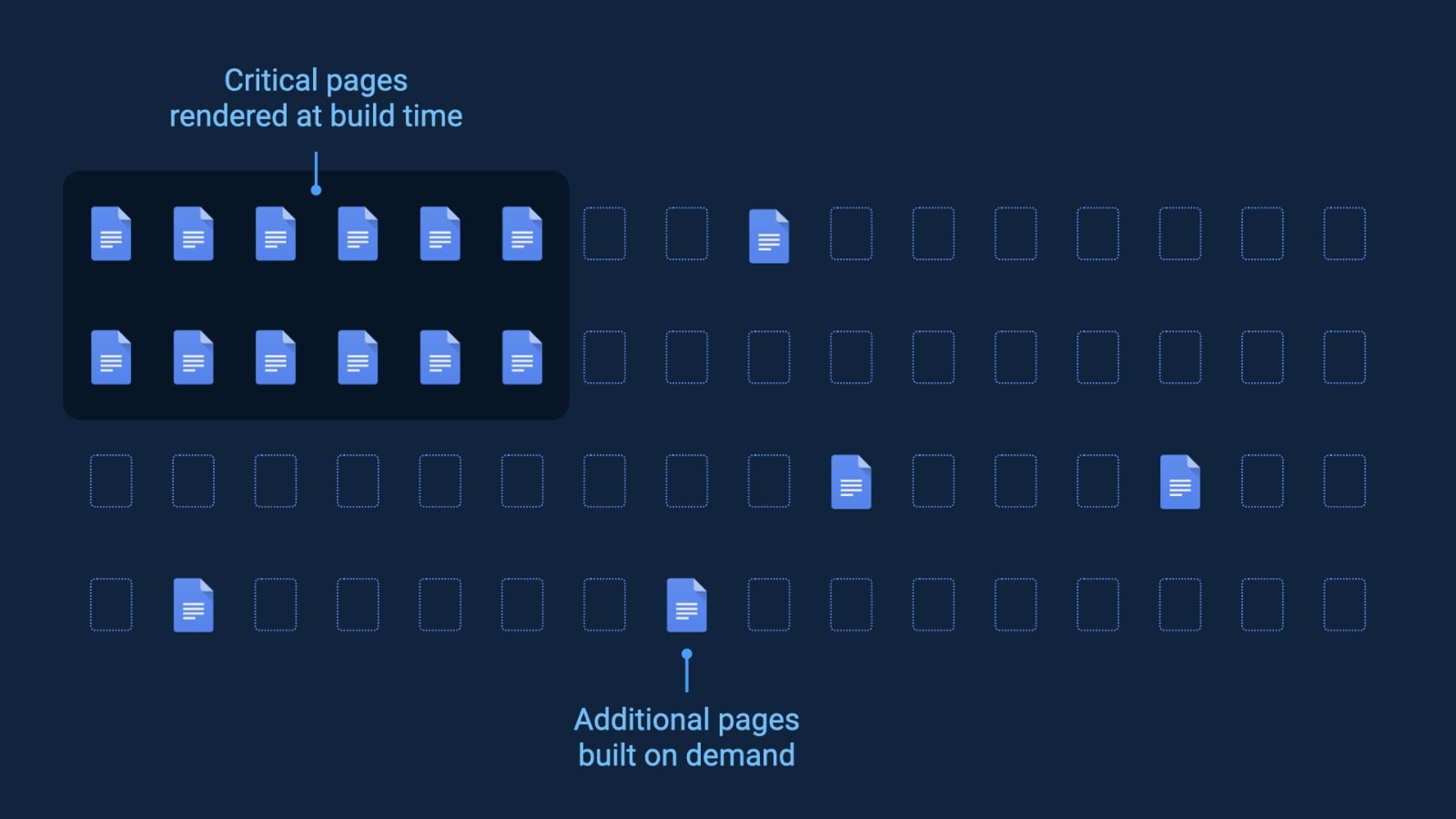
Distributed Persistent Rendering (DPR) cho phép nhà phát triển trì hoãn việc hiển thị các URL hoặc nội dung không thường xuyên được yêu cầu từ người dùng. Bên cạnh đó, bạn vẫn có thể hiển thị trước các trang quan trọng tại thời điểm xây dựng - có thể là trang chủ hoặc các bài đăng blog gần đây.
Khi sử dụng DPR, các trang không thường xuyên được tìm kiếm chỉ có thể được hiển thị khi chúng được yêu cầu. Và sau khi được render, chúng vẫn được lưu trữ lại để hiển thị cho lần triển khai tiếp theo. Nó mang lại lợi ích của việc xây dựng nhanh hơn mà không gây ra sự phức tạp của việc mở rộng quy mô (scaling) và caching server-side rendering.

Cơ chế render của DPR
3. Lợi ích của Distributed Persistent Rendering
3.1 Tăng tốc độ tải trang
Sử dụng Distributed Persistent Rendering (DPR) trong website Jamstack giúp tăng tốc độ tải trang một cách đáng kể. Khi một trang web được render trước và lưu trữ trong bộ nhớ đệm, người dùng sẽ có thể truy cập và xem nội dung trang web ngay lập tức. Không cần chờ đợi quá lâu cho việc xử lý trên máy chủ, thời gian tải trang được rút ngắn. Điều này cải thiện trải nghiệm người dùng và giúp thu hẹp khoảng cách giữa việc truy cập trang web và hiển thị nội dung.
3.2 Cải thiện trải nghiệm người dùng
Với DPR, trải nghiệm người dùng trên website Jamstack được cải thiện tốt hơn. Thay vì phải chờ đợi lâu để trang web được tải và hiển thị, người dùng có thể xem nội dung trực tiếp mà không gặp trở ngại. Điều này tạo ra một trải nghiệm nhanh chóng, mượt mà và trực quan cho người dùng, giúp tạo sự hài lòng, tăng cơ hội tiếp cận và tương tác với nội dung trên trang web.
3.3 Tối ưu SEO
Tốc độ tải trang và trải nghiệm người dùng là hai yếu tố quan trọng trong việc tối ưu SEO (Search Engine Optimization). Các công cụ tìm kiếm đánh giá cao các trang web có tốc độ tải nhanh và trải nghiệm người dùng tốt. Sử dụng DPR trong website Jamstack giúp cải thiện cả hai yếu tố này. Với tốc độ tải trang nhanh và trải nghiệm người dùng tốt, trang web có khả năng thu hút người dùng, tăng thời gian duy trì trên trang và giảm tỷ lệ thoát trang. Những yếu tố này đóng vai trò quan trọng trong việc nâng cao thứ hạng trang web trên các công cụ tìm kiếm như Google, Bing và Yahoo.
Tổng kết, việc sử dụng Distributed Persistent Rendering (DPR) trong website Jamstack mang lại nhiều lợi ích cho cả tốc độ tải trang, trải nghiệm người dùng và tối ưu SEO. Với tốc độ tải trang nhanh, người dùng có thể truy cập và xem nội dung trang web.
4. Kết luận
Distributed Persistent Rendering là một cách tiếp cận tối ưu hiệu suất cho các trang web Jamstack. Sự kết hợp giữa tĩnh và động của DPR mang lại lợi ích vượt trội, đảm bảo rằng trang web của bạn sẽ chạy một cách mượt mà và hiệu quả, mang lại sự hài lòng cho người dùng và tối ưu hóa sự hiển thị trên các công cụ tìm kiếm. Hãy áp dụng DPR vào dự án của bạn để tận dụng những lợi ích mà nó mang lại.





