Tổng kiểm tra UX Design là gì & Hướng dẫn thực hiện

Tổng kiểm tra UX Design là gì & Hướng dẫn thực hiệ
Tổng kiểm tra UX Design (thiết kế trải nghiệm người dùng) là phần quan trọng và nên được ưu tiên. Cho dù bản thiết kế hoàn thiện, chỉn chu, chúng vẫn bị lỗi thời bởi hành vi người dùng thay đổi nhanh chóng và liên tục. Ngoài ra, trong quá trình sử dụng và phát triển web/app/ sản phẩm số, những lỗ hổng sẽ xuất hiện vì nhiều lý do. Những vấn đề trên nếu không được phát hiện và sửa chữa kịp thời sẽ tạo ảnh hưởng tiêu cực đến trải nghiệm người dùng. Đó là lý do hoạt động tổng kiểm tra UX Design trở nên vô cùng quan trọng.
1. Tổng kiểm tra UX Design là gì?
Tổng kiểm tra UX Design là kiểm định chất lượng, xem xét và đánh giá bản web/app dưới góc nhìn của khách hàng. Mục đích để đảm bảo web/app đáp ứng những yêu cầu về khả năng tiếp cận, tính khả dụng, sự liên tiếp và nhất quán trong giao diện thiết kế. Qua đó, UX Designer xác định được những lỗ hổng chưa được giải quyết để chỉnh sửa, tối ưu bản thiết kế hiện tại và hiểu sâu sắc hơn về đối tượng mục tiêu để rút kinh nghiệm cho các bản thiết kế trong tương lai. Một số vấn đề bắt gặp thường được phát hiện trong quá trình tổng kiểm tra UX Design, đó là:
Hình ảnh thiếu alt text, ảnh hưởng đến Google index và việc tìm kiếm hình ảnh.
Sự thiếu nhất quán khi sử dụng kích thước và font chữ.
Link điều hướng không tìm thấy.
Content không được cập nhật.
Sử dụng sai các thành phần giao diện (UI component).
Màu sắc không trùng khớp hình ảnh thương hiệu.
Sử dụng layout không phù hợp, khiến cho các thành phần trở nên lộn xộn.
Tổng kiểm tra UX design là trách nhiệm của tất cả thành viên, không phải của riêng một cá nhân. Sự phối hợp nhịp nhàng sẽ giúp cả nhóm thu được dữ liệu đáng giá tối ưu để sửa chữa và nâng cao trải nghiệm người dùng.
Việc thực hiện tổng kiểm tra UX Design cần diễn ra thường xuyên và đều đặn. Như vậy, bản thiết kế sẽ được đảm bảo đúng yêu cầu, tiến độ và áp dụng những nguyên tắc/ xu hướng mới nhất. Nếu càng để lâu, designer càng khó để phát hiện ra những lỗ hổng, khiến quá trình xử lý vấn đề nan giải và khó khăn hơn.
2. Thực hiện tổng kiểm tra UX Design như thế nào?

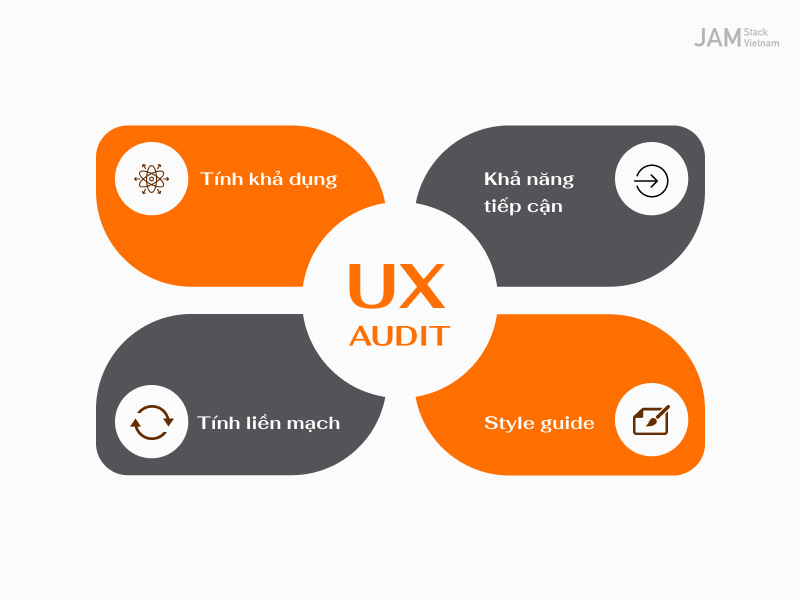
Tổng kiểm tra UX Design đánh giá thiết kế web/app từ nhiều khía cạnh khác nhau (tính khả dụng, khả năng tiếp cận, tính liền mạch) cho từng trang giao diện.
Dưới đây là sự phân tích kỹ lưỡng, chuyên sâu trên mỗi khía cạnh khi tổng kiểm tra:
2.1 Tính khả dụng
Tài liệu chúng tôi đang tham khảo cho việc đánh giá tính khả dụng của UX Design chính là “10 Usability Heuristics” của Jakob Nielsen. Những quy tắc thiết kế này nhấn mạnh việc đánh giá giao diện web/app nhất định phải dựa trên nền tảng phân tích insights của người dùng. 10 yếu tố chính khi đánh giá tính khả dụng gồm:
Hiển thị trạng thái trên hệ thống: Bản thiết kế tốt luôn thông báo cho người dùng các hoạt động đang diễn ra thông qua những phản hồi phù hợp, đúng thời điểm để họ quyết định đưa ra hành động tiếp theo.
Liên kết thực tế với cách vận hành giao diện: Bản thiết kế cần giao tiếp với người dùng hiệu quả thông qua ngôn ngữ, logic và các quy ước quen thuộc với họ. Nhờ đó, người dùng có thể hiểu cách vận hành hoặc thông điệp của web/app nhanh chóng, dễ dàng.
Cho phép thu hồi hành động: Bản thiết kế nên cho phép thu hồi hành động thông qua các chức năng: Hoàn tác, Quay lại, Hủy. Với chức năng này, người dùng có thêm tự tin để khám phá thêm về web/app.
Ngăn ngừa lỗi kỹ thuật: Có hai loại lỗi kỹ thuật được gọi là “slips” và “mistakes”. Trong đó, slips xảy ra khi người dùng hành động sai dẫn tới kết quả trả về không chính xác. Ngược lại, mistakes xảy ra khi người dùng thực hiện một hành động có kết quả không tồn tại hoặc không được phép hành động trên web/app. UX Designer cần nhìn thấy trước các rủi ro này, đưa ra cảnh báo và hướng dẫn cụ thể để người dùng tránh hoặc tự khắc phục được những lỗi kỹ thuật đó.
Đồng bộ và chuẩn hoá thiết kế: Người dùng đã sử dụng nhiều web/app/sản phẩm số khác trước đó và họ quen thuộc với một số quy tắc nhất định. Do đó, UX design cần áp dụng thuần thục các quy tắc này. Đồng thời, ngôn ngữ, logic và các hành động trên trang cần được đồng bộ trên tất cả các trang, tránh người dùng bị lúng túng khi trải nghiệm trên website do sự khác biệt.
Giảm thiểu việc ghi nhớ: Bản thiết kế nên trực quan, rõ ràng về thông tin và các sự lựa chọn trên tất cả các trang của web/app để người dùng không phải ghi nhớ chúng khi trải nghiệm.
Cho phép dùng phím tắt: Người dùng nên được hỗ trợ sử dụng phím tắt và chức năng cá nhân hoá để người dùng tự tạo ra lựa chọn phù hợp với họ.
Đơn giản hóa thiết kế: “Less is more” - sự đơn giản giúp bản thiết kế tinh gọn và hiện đại hơn. Để tăng tính thẩm mỹ và gây ấn tượng với người dùng, bạn có thể kết hợp một số phương pháp khác nhau như typography, microinteraction, animation,... thay vì thêm các yếu tố không cần thiết, khiến bản thiết kế rối mắt.
Hỗ trợ nhận diện, dự đoán và phục hồi lỗi sai: Trong trường hợp có lỗi xảy ra, nội dung báo lỗi cần súc tích, chính xác và dễ hiểu để giúp người dùng nhận ra vấn đề và có giải pháp xử lý nhanh chóng.
Hoàn thiện bộ tài liệu hướng dẫn: Tài liệu hướng dẫn nên tập trung vào nhu cầu của người dùng. Thông tin đưa ra cần ngắn gọn, liệt kê rõ ràng và trực quan.
2.2 Khả năng tiếp cận
Ưu tiên hàng đầu của giao diện web/app là tăng khả năng tiếp cận để mọi người dùng đều có thể sử dụng dễ dàng. Chẳng hạn, web/app không nên đặt font chữ quá nhỏ hoặc màu chữ ít tương phản với màu nền, khiến người dùng khó sử dụng.
Một số công ty sẽ thực hiện nghiên cứu và tổng kết thành tài liệu chuyên dụng về khả năng tiếp cận, từ đó, UX Designer có thước đo để đánh giá các yếu tố liên quan hiệu quả hơn. Một trong số đó là tiêu chuẩn về khả năng tiếp cận nội dung website.
2.3 Tính liền mạch trong thiết kế giao diện
Dù tính liền mạch là một phần của tính khả dụng, nhưng yếu tố này nên được tách thành mục riêng và được chú tâm hơn, đặc biệt trong các dự án có nhiều thành viên tham gia.
Để đảm bảo tính liền mạch, UX Designer nên tách riêng các mẫu thiết kế trong web/app/sản phẩm số để thực hiện kiểm tra. Nếu trải nghiệm của tất cả người dùng trên các trang đều như nhau, bản thiết kế đó có tính liền mạch tốt.
Để hiểu thêm và có căn cứ đánh giá tính liên tiếp, bạn có thể tham khảo tại đây.
2.4 Tuân thủ style guide
UX designer cần chăm chút cho những yếu tố về giao diện để đạt được hiệu quả như mong muốn. Vì vậy, Style guide - tài liệu là tập hợp các tiêu chuẩn về typography, spacing, shadow, màu sắc, icon, CTA & input cho web/app là vô cùng cần thiết.
Khi theo sát Style Guide, bạn dễ để tạo ra sự nhất quán trong thiết kế và sự liền mạch trong trải nghiệm người dùng. Bên cạnh đó, web/app có style guide cụ thể sẽ có thiết kế chuẩn nhận diện thương hiệu và đảm bảo chất lượng giao diện.
Để tìm hiểu thêm về việc tối ưu thiết kế giao diện, vui lòng xem tại đây.
3. Template tổng kiểm tra UX Design

Việc xây dựng template hỗ trợ thu thập đúng data cần thiết để cung cấp insight và đưa ra lời khuyên dựa vào dữ liệu thu thập được. Đầu tiên bạn cần tạo trang tính trực tuyến, đặt tên các cột là tính khả dụng, khả năng tiếp cận, tính liền mạch và tuân thủ style guide và kết quả đánh giá sẽ được thể hiện tại các hàng ngang. Một số gạch đầu dòng cần lưu ý như:
Mô tả vấn đề ngắn gọn vấn đề.
Mô tả chính xác vị trí của vấn đề trên website
Vấn đề liên quan đến đặc tính nào trong Usability Heuristic.
Vấn đề có ảnh hưởng tới khả năng tiếp cận của người dùng không? (có hoặc không)
Mức độ ảnh hưởng tiêu cực của vấn đề đến trải nghiệm người dùng như thế nào? (Thấp, trung bình, cao)
Phạm vi chỉnh sửa về phương diện thiết kế như thế nào? (Mức độ nhỏ, trung bình hay lớn).
Phạm vi chỉnh sửa về phương diện lập trình như thế nào ? (Mức độ nhỏ, trung bình hay lớn).
Mức độ ưu tiên được xác định bằng tổng giá trị đã kiểm tra ở trên. Có 3 mức độ ưu tiên là thấp, trung bình và cao. Các vấn đề có mức độ cao cần được ưu tiên giải quyết trước vì chúng ảnh hưởng lớn tới trải nghiệm người dùng.
4. Insights tổng kiểm tra UX Design
Các chỉ số UX và kết quả đánh giá website/ app trên nhiều khía cạnh khác nhau giúp các UX designer trong dự án nhận ra tầm quan trọng của việc nghiên cứu, lên thiết kế và duyệt cận thận. Đồng thời, hoạt động này giúp các thành viên hiểu về khách hàng mục tiêu và rút ra kinh nghiệm thiết kế cho các dự án sắp tới. Đây chính là phần có giá trị nhất của quá trình tổng kiểm tra UX Design.
Không chỉ nhóm thiết kế, toàn bộ thành viên trong nhóm phát triển web/ app như developer, UX writer và các chức vụ liên quan cần xem xét kết quả tổng kiểm tra để thảo luận, cân nhắc về chức năng và giao diện cũng như các yếu tố cần được ưu tiên. Như vậy, vấn đề sẽ được giải quyết một cách hiệu quả hơn.
5. Bắt đầu với Bảng tổng kiểm tra UX Design đầu tiên
Lần đầu triển khai tổng kiểm tra UX Design có thể sẽ làm bạn đau đầu và hoang mang. Tuy nhiên, khi bạn biết các hạng mục công việc cần làm, bạn sẽ nhanh chóng bắt nhịp và thực hiện trơn tru.
Chúng tôi khuyến khích bạn nên chia nhỏ phạm vi công việc và xác định nhân sự thực hiện các hạng mục khác nhau. Việc kiểm tra chéo các hạng mục trong nhóm sẽ tăng hiệu quả và cho thấy tư duy thiết kế khác nhau giữa các thành viên. Ngoài ra, cả nhóm cũng cần thống nhất và tuân thủ lịch họp toàn dự án để bảo công việc theo đúng tiến độ.
Kết
Tổng kiểm tra UX Design là một phần quan trọng khi tổng kiểm tra website. JAMstack Vietnam hi vọng bài viết này giúp ích cho bạn khi đánh giá bản thiết kế, nhằm gia tăng trải nghiệm người dùng. Ngoài ra, bạn có thể tìm hiểu thêm về các hạng mục khác khi tổng kiểm tra website tại đây.





