CX on eCom: Tối ưu quy trình thanh toán và tăng tỉ lệ chuyển đổi

Nằm trong chuỗi chuyên đề CX on eCom, JAMstack Vietnam đã đưa ra các dự báo về xu hướng xây dựng website bán hàng năm 2023. Trong bài viết trước, chúng tôi đã đề cập đến Cá nhân hóa mua sắm trực tuyến với những góc nhìn về chiến lược xây dựng và phát triển. Tại bài viết này, JAMstack Vietnam tiếp tục phân tích và đưa ra hướng dẫn thực tế về tối ưu quy trình thanh toán trên website thương mại điện tử giúp doanh nghiệp tăng tỉ lệ chuyển đổi và tối ưu doanh thu.
1. Luồng thanh toán thương mại điện tử là gì?
Luồng thanh toán thương mại điện tử là tập hợp các hành động khách hàng sẽ thực hiện khi mua hàng. Nói cách khác, đây là trải nghiệm mà khách hàng trải qua kể từ khi thêm sản phẩm vào giỏ hàng đến lúc xác nhận mua hàng.
Tùy vào tính chất ngành hàng và hành vi người dùng, các yếu tố về chức năng và giao diện của website bán hàng sẽ có những điểm khác biệt. Ở đây, chúng tôi chỉ đề cập đến các bước cơ bản để hoàn tất hành trình thanh toán tại website này.
-
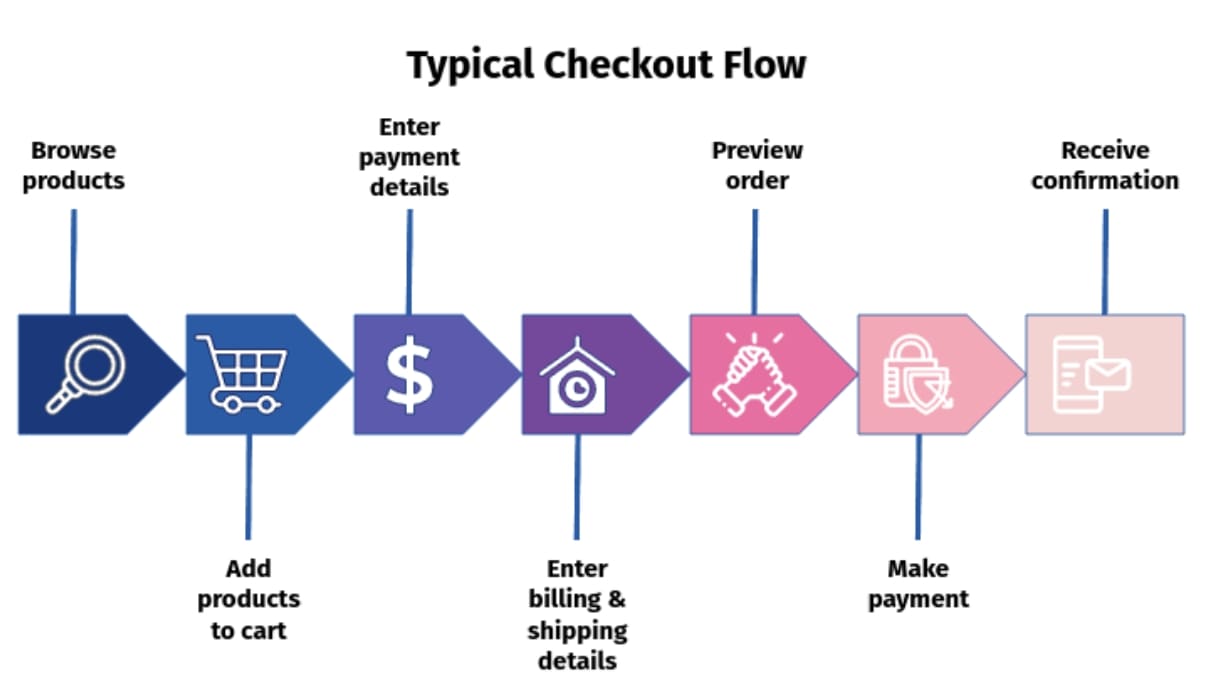
Xem sản phẩm: xem các sản phẩm theo nhu cầu từ trang danh sách hoặc sản phẩm chi tiết.
-
Thêm sản phẩm vào giỏ hàng: lựa chọn sản phẩm, số lượng, biến thể (nếu có) và thêm vào giỏ.
-
Điền thông tin vận chuyển: nhập các trường thông tin như tên, địa chỉ giao hàng, số điện thoại, email… Ngoài ra một số doanh nghiệp sẽ yêu cầu thêm billing information (thông tin hóa đơn) nếu cần có.
-
Điền thông tin thanh toán: lựa chọn các phương thức thanh toán như ví điện tử, chuyển khoản, COD…
-
Xem trước đơn hàng: là nơi khách hàng có thể kiểm tra lần cuối thông tin về các sản phẩm sẽ thanh toán và thông tin giao nhận trước khi bấm nút thanh toán.
-
Hoàn tất thanh toán: sau khi khách hàng nhấp chuột vào nút “Thanh toán” hoặc “Đặt hàng” và hệ thống tiến hành xử lý đơn hàng.
-
Thông báo đặt hàng: nơi khách hàng xem bản tóm tắt về đơn hàng với đầy đủ thông tin đơn và trạng thái đơn hàng.

Flow thanh toán phổ biến. Nguồn: Stamps
Thực tế, doanh nghiệp kinh doanh trực tuyến thường cố gắng để tích hợp và rút gọn quy trình này thật ngắn gọn để giảm tỉ lệ rớt khách hàng tại mỗi bước trong quy trình. Theo số liệu từ viện Baymard, gần 70% tất cả các giỏ hàng bị bỏ rơi trong quy trình thanh toán. Do đó, doanh nghiệp cần thiết kế flow phù hợp với sản phẩm của mình nhằm tối ưu trải nghiệm khách hàng khi đặt mua và thanh toán sản phẩm.
Xem thực tế dự án: https://jamstackvietnam.com/du-an/rang-dong-store
Xem thực tế dự án: https://jamstackvietnam.com/du-an/bep-an-toan
2. Cách tối ưu quy trình thanh toán và tăng chuyển đổi
Tối ưu hóa tỷ lệ chuyển đổi (CRO) là mong muốn của mọi doanh nghiệp. Như đã đề cập ở trên, yêu cầu đặt ra cho mọi doanh nghiệp bán hàng trên website chính là hài hòa giữa hai khía cạnh: người dùng dễ dàng, nhanh chóng thanh toán và doanh nghiệp thu thập đủ thông tin cần để xử lý đơn hàng. Vậy có những cách tối ưu trải nghiệm thanh toán nào mà doanh nghiệp có thể áp dụng trên website của mình?
2.1 Tối ưu giao diện thanh toán trên thiết bị di động
Hầu hết người dùng truy cập vào website để mua hàng từ thiết bị di động và máy tính bảng nhưng doanh nghiệp chưa thật sự chú trọng đến điều này. Vào năm 2021, gần ⅓ người dùng Internet tại Hoa Kỳ đã sử dụng thiết bị di động để mua hàng mỗi tuần. Theo Vneconomy, “Số lượng người Việt mua hàng trực tuyến lên đến hơn 51 triệu, tăng 13,5% so với năm trước và Việt Nam hiện đang chiếm 15% tổng thị trường mua sắm trực tuyến tại Đông Nam Á…”.
Thực tế cho thấy giao diện thanh toán thân thiện với thiết bị di động sẽ khuyến khích người dùng hoàn tất giao dịch. Người dùng sẽ có thể nhìn thấy các nút kêu gọi hành động, nội dung, hình ảnh lớn hoặc thân thiện với ngón tay của họ khi thực hiện thao tác lướt, nhấn vào màn hình. Tuy nhiên việc có bản thiết kế riêng cho từng giao diện thường mất chi phí nhiều hơn so với các phiên bản được responsive (thiết kế tương thích) từ màn hình máy tính hoặc các thiết bị ban đầu.
2.2 Loại bỏ chi phí phát sinh
Bạn có biết 55% người mua sắm từ bỏ giỏ hàng trực tuyến của họ vì chi phí phát sinh quá cao? Người mua hàng muốn biết giá mà họ nhìn thấy trên các trang sản phẩm là số tiền chính xác mà họ cần thanh toán cho đơn hàng của mình. Một số doanh nghiệp lựa chọn cách giảm giá sản phẩm và tăng giá các chi phí vận chuyển, hải quan. Tuy nhiên thông tin này lại không thể hiện rõ ràng ngay tại điểm chạm đầu tiên - sản phẩm của người dùng. Cho đến khi người dùng tiến hành thanh toán sản phẩm, họ phát hiện ra rằng giá trị của đơn hàng đã tăng lên quá cao vì các loại chi phí phát sinh. Điều này có khả năng khiến khách hàng dừng lại hành động thanh toán vì họ dễ cảm thấy bản thân đã “bị lừa”.
Hãy cân nhắc đến việc trình bày rõ ràng thông tin này trên trang sản phẩm cùng với những chi phí phát sinh (nếu có) để người dùng không bất ngờ. Trong một số trường hợp, doanh nghiệp có thể cung cấp các chương trình khuyến mãi miễn phí vận chuyển, giảm giá cho đơn hàng để kích thích hành vi mua sắm của người dùng.
2.3 Hiển thị thanh quy trình thanh toán
Thanh quy trình thanh toán hiển thị càng ít bước chứng tỏ quy trình thanh toán càng đáp ứng tiêu chí: nhanh - gọn - lẹ. Quy trình thanh toán càng rườm rà, trải qua nhiều bước càng khiến tỉ lệ người dùng đứt gãy.
Alex Birkett của Omniscient Digital gợi ý: “Nếu bạn có ngưỡng giao hàng miễn phí, hãy tạo một biểu ngữ động cho biết mức độ sắp mở khóa trạng thái giao hàng miễn phí cho đơn hàng. Tôi đã thử nghiệm điều này và nó thường có giá trị hoặc có tác dụng tích cực đối với chuyển đổi, nhưng có xu hướng tăng AOV và doanh thu.”
2.4 Cho phép thực hiện nhiều phương thức thanh toán
Mỗi nhóm khách hàng mục tiêu sẽ có những phương thức thanh toán phù hợp với nhu cầu và hành vi tiêu dùng. Doanh nghiệp cần nắm bắt insight này để không bỏ lỡ bất kỳ khách hàng tiềm năng nào. Thực tế, có khoảng 7% trong số người dùng sẽ từ bỏ quy trình thanh toán nếu trang web không cho phép họ sử dụng phương thức thanh toán ưa thích của mình.
Các phương thức thanh toán thường được áp dụng trên website eCommerce:
-
Thanh toán bằng thẻ ngân hàng
-
Thanh toán qua ví điện tử
-
Thanh toán bằng Internet Banking
-
Thanh toán COD (thanh toán khi nhận hàng)
Ngoài ra, phương thức thanh toán trả góp cũng phù hợp và thường được áp dụng đối với các mặt hàng bán lẻ giá trị cao như máy tính, bếp điện, máy rửa chén…
2.5 Điền địa chỉ tự động
Người dùng thường không thích việc phải điền quá nhiều thông tin, đặc biệt là các thông tin lặp đi lặp lại. Doanh nghiệp có thể cung cấp tính năng sổ địa chỉ giúp khách hàng cũ khi quay lại mua hàng có thể bỏ qua bước điền thông tin giao hàng, thanh toán… Điều này cho phép khách hàng cũ tiết kiệm thời gian và hài lòng hơn với sản phẩm dịch vụ do doanh nghiệp cung cấp.

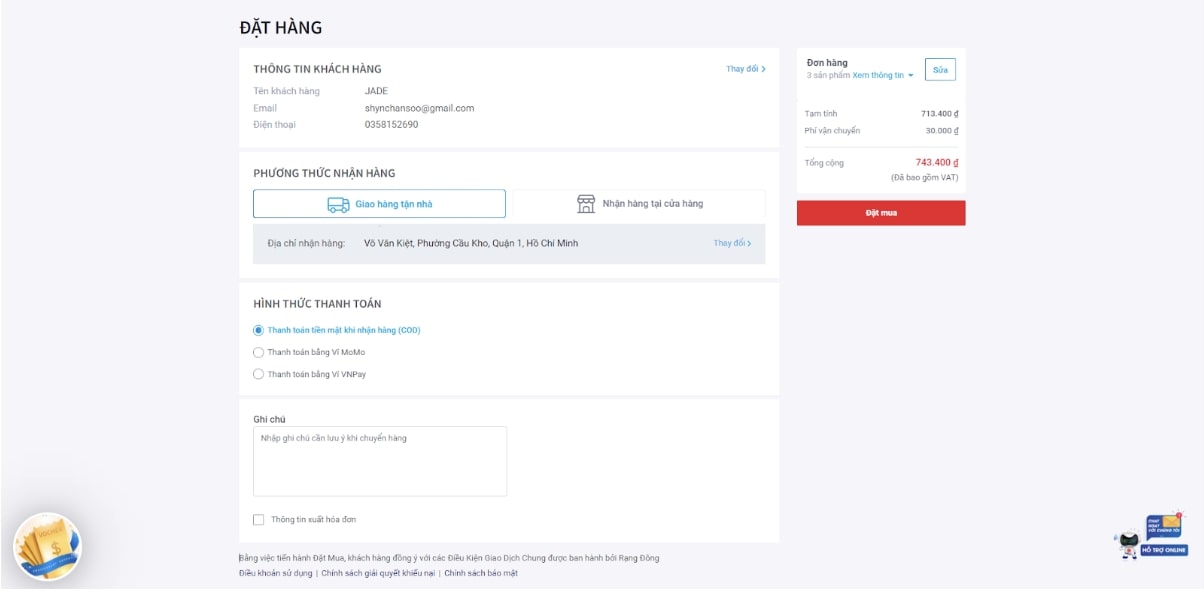
Thành viên tại Rạng Đông Store được tự động điền thông tin theo địa chỉ mặc định của tài khoản khi mua hàng tại website.
Shopify đã đề xuất sử dụng tiện ích của Google là Google Autocomplate với khả năng điền trước địa chỉ thanh toán và giao hàng của khách hàng khi họ bắt đầu nhập địa chỉ. Điều này đã được chứng minh là giúp khách hàng tiết kiệm 20% thời gian và giảm lỗi trên thiết bị di động.
2.6 Thanh toán không cần đăng ký tài khoản
¼ người dùng từ bỏ giỏ hàng vì trang web muốn họ tạo tài khoản khi mua sắm trực tuyến. Thay vào đó, hãy để khách hàng có thể dễ dàng mua hàng mà không cần tạo tài khoản. Sau khi khách hàng đã đặt đơn hàng, doanh nghiệp có thể khuyến khích họ tạo tài khoản thông qua Email Marketing kèm theo những ưu đãi thành viên từ website. Bên cạnh đó, doanh nghiệp có thể dựa trên thông tin đơn hàng trước đó của khách hàng và tạo sẵn tài khoản cho họ. Nhờ đó, doanh nghiệp sẽ đảm bảo thu thập đủ dữ liệu khách hàng phục vụ cho các chiến dịch Remarketing vừa giúp khách hàng hài lòng với trải nghiệm mua sắm.
2.7 Thanh toán một bước
Thanh toán trong một lần nhấp chuột là cách nhanh nhất để tăng tốc quá trình thanh toán trên website thương mại điện tử. Shopify cung cấp tính năng Shop Pay cho phép khách hàng dễ dàng thanh toán đơn hàng. Thủ thuật này được cho là đã giúp doanh nghiệp Betty Jade Gifting Company tăng tỉ lệ chuyển đổi lên đến 35,62%.
Tuy nhiên, không phải doanh nghiệp nào cũng nên áp dụng quy trình thanh toán một bước này. Quy trình thanh toán thực tế cần dựa trên sự nghiên cứu kỹ lưỡng về hành trình khách hàng khi mua sắm tại website. Đối với từng nhóm ngành, JAMstack Vietnam thiết kế các flow chuyên biệt nhằm tối ưu hóa trải nghiệm khách hàng. Đó có thể là one-page checkout (tích hợp giỏ hàng và thanh toán trong một bước) hoặc two-page check out (phân tách giỏ hàng và thanh toán thành hai bước).
Xem ví dụ về flow thanh toán một bước: https://nhathuocphuongchinh.com/
2.8 Tích hợp Livechat
Người dùng luôn thích được tư vấn trước khi đặt hàng (đặc biệt là hàng hóa giá trị cao). Việc mua sắm trực tuyến thường gặp phải rào cản khi doanh nghiệp không tiếp cận và tư vấn chi tiết được cho khách hàng của mình. Do đó, việc tích hợp các tiện ích hỗ trợ trực tuyến như livechat đã góp phần đưa khách hàng đến gần doanh nghiệp. Đặc biệt trong những bước “chốt đơn”, việc nhận được sự tư vấn của doanh nghiệp có hiệu quả tích cực đến quyết định thanh toán của khách hàng.
2.9 Xây dựng hình ảnh thương hiệu uy tín
Quyết định mua sắm của người dùng trực tuyến bị ảnh hưởng rất lớn bởi lòng tin đối với thương hiệu. Họ cực kỳ quan tâm đến trải nghiệm khi tương tác tại các điểm chạm từ doanh nghiệp trong hành trình mua hàng. Do đó, tại mỗi bước của hành trình mua sắm doanh nghiệp đều cần thể hiện được độ uy tín của mình đối với khách hàng.
Các chính sách rõ ràng về thanh toán, vận chuyển, đổi trả, hoàn tiền… được truyền tải rõ ràng, minh bạch góp phần giúp khách hàng tin tưởng thương hiệu. Ngoài ra, các yếu tố về bảo mật thông tin cá nhân và thẻ/ví điện tử được sử dụng quá trình thanh toán cũng là vấn đề mà khách hàng quan trọng. Doanh nghiệp cần chủ động “trấn an” khách hàng bằng các thông báo về sử dụng dữ liệu và thông tin để khách hàng yên tâm mua sắm tại website. Một số yếu tố có thể giúp khách hàng tăng độ tin trưởng thương hiệu có thể kể đến:
-
Chứng chỉ HTTPS
-
Logo Bộ Công thương
-
Các trang chính sách hỗ trợ
-
Đánh giá khách hàng đã mua
-
Xác nhận của cá nhân/tổ chức có ảnh hưởng


3. Kết luận
Việc kết hợp giữa tối ưu quy trình thanh toán hay cá nhân hóa trải nghiệm người dùng đều là yếu tố cần được doanh nghiệp chú trọng trong chiến lược tối ưu trải nghiệm khách hàng trực tuyến. Kết quả lý tưởng của tối ưu trải nghiệm khách hàng là gia tăng tỉ lệ chuyển đổi và tăng trưởng doanh thu.
JAMstack Vietnam là đơn vị dẫn đầu kiến trúc phát triển website Single Page App (SPA) tạo ra các sản phẩm số nhằm nâng cao trải nghiệm người dùng; mang lại hiệu suất cao, đáp ứng tích hợp - mở rộng không giới hạn cho doanh nghiệp. Dựa trên những dữ liệu từ website chúng tôi hỗ trợ doanh nghiệp SMEs xây dựng và thực thi các chiến lược phát triển website, remarketing.
Nằm trong chuyên đề CX on E-Commerce, trong bài viết tiếp theo chúng tôi sẽ giải thích chi tiết về những cách tối ưu hệ thống điều hướng website bán hàng.
Shopify. (06/12/2022).11 Ecommerce Checkout Best Pratices to Convert More Shopppers (2023).
Shopfify. (10/03/2023). Ecommerce Checkout Flow: How To Optimize Checkout Flow.
Staxpayment. Checkout Optimization: 10 eCommerce Checkout Best Practices to Try On Your Website.
UpSellit: (07/04/2023). 5 Must Know Tips For Ecommerce Checkout Optimization.
Korona Pos: (05/01/2023). Checkout Optimization: A Guide For eCommerce Retailers.
Vneconomy. (12/07/2022). Đứng thứ 2, Việt Nam chiếm 15% thị trường mua sắm online tại Đông Nam Á.





