CX on eCom: Cá nhân hóa trải nghiệm mua sắm trực tuyến trên website eCommerce

Trong bài viết CX là gì? Tại sao cần tối ưu CX trên trang web bán hàng?, JAMstack Vietnam đã đưa ra các dự báo về xu hướng xây dựng website bán hàng năm 2023. Và cá nhân hóa trải nghiệm mua sắm trực tuyến được cho là yếu tố quan trọng nhất để nhà bán lẻ chinh phục khách hàng và tăng trưởng kinh doanh trên nền tảng thương mại điện tử. Cùng JAMstack Vietnam tìm hiểu chi tiết về xu hướng cá nhân hóa trải nghiệm trong bài viết này.
1. Cá nhân hóa trải nghiệm mua sắm trực tuyến là gì?
1.1. Khái niệm
Theo Shopify, cá nhân hóa trải nghiệm mua sắm trực tuyến (Personalized online shopping experience) là kết quả đồng thời giữa các điểm chạm khác nhau của khách hàng, được kích hoạt bởi các hành vi cụ thể và dữ liệu đồng hóa.

Dữ liệu này bao gồm các sở thích và hành động cho biết lựa chọn trong các họ hoặc thuộc tính sản phẩm cụ thể (giới tính, màu sắc, kiểu dáng,...). Cá nhân hóa trong bán lẻ cho phép các công ty tạo ra trải nghiệm mua sắm phù hợp, đáp ứng nhu cầu của từng khách hàng.
Bằng cách xem xét các yếu tố như mua hàng trước đây, sở thích và hành vi của khách hàng, nhà bán lẻ có thể cung cấp các đề xuất và ưu đãi sản phẩm được cá nhân hóa phù hợp hơn với khách hàng.
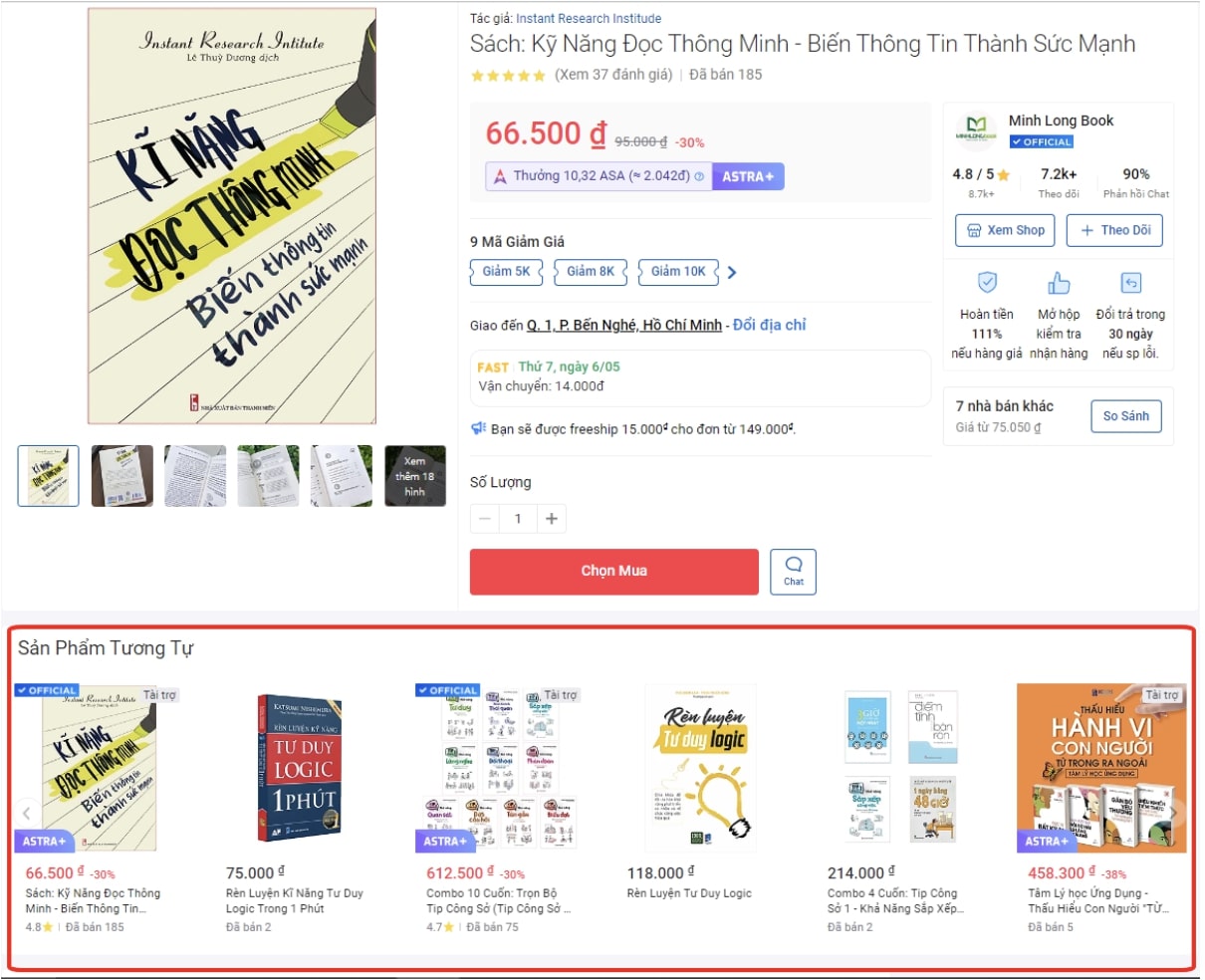
Ví dụ: Tiki.vn sẽ đề xuất cho bạn những cuốn sách tương tự với cuốn sách bạn đang tìm kiếm (có thể là các tuyển tập trong cùng một bộ sách hoặc các cuốn sách cùng chủ đề), đây chính là cá nhân hóa. Khách hàng sẽ cảm giác website cung cấp cho họ được “bốc thuốc đúng bệnh”, vì doanh nghiệp đã cung cấp đúng sản phẩm phù hợp với nhu cầu của họ. Qua đó, khách hàng sẽ cảm thấy họ đang được đối xử “đặc biệt” hơn so với số đông và dễ dàng đưa ra quyết định mua sắm hơn.

1.2. Tại sao cần cá nhân hóa trải nghiệm mưa sắm trực tuyến?
Cá nhân hóa trải nghiệm mua hàng mang đến những giá trị hiện hữu cho doanh nghiệp như:
-
Tăng cường tỉ lệ chuyển đổi
-
Gia tăng tỉ lệ khách hàng trung thành
-
Nâng cao trải nghiệm khách hàng
-
Tạo lợi thế cạnh tranh
-
Cải thiện mức độ thấu hiểu khách hàng
Thực tế, khách hàng luôn mong đợi các thương hiệu nhận ra họ. Hơn 80% khách hàng sẽ đưa ra quyết định mua sắm khi các thương hiệu cung cấp trải nghiệm được cá nhân hóa.
Các chiến dịch email được cá nhân hóa mang lại tỷ lệ giao dịch cao gấp sáu lần. Theo nghiên cứu từ Harvard Business Review, những website mang tính cá nhân hóa trải nghiệm mua sắm trực tuyến cao, sẽ giúp doanh nghiệp cắt giảm 50% chi phí cho chuyển đổi khách hàng; tăng 5-10% doanh thu, tối ưu bài toán chi phí với hiệu quả ngân sách sử dụng từ 10-30%.
Tuy nhiên, hiệu quả thực tế khi áp dụng trải nghiệm cá nhân hóa còn phụ thuộc vào cách triển khai của mỗi doanh nghiệp. Vậy làm thế nào để đưa những trải nghiệm cá nhân hóa vào website của bạn?
2. 4 trụ cột cần lưu ý khi cá nhân hóa trải nghiệm khách hàng
Theo khảo sát của Think with Google, 90% nhà tiếp thị cho biết cá nhân hóa góp phần đáng kể vào lợi nhuận kinh doanh. Để đạt được hiệu quả này, các nhóm tiếp thị cần khai thác và hiểu về dữ liệu khách hàng nhằm đưa ra những chiến lược cá nhân hóa phù hợp với từng nhóm khách hàng mục tiêu.
2.1. Các dữ liệu cần chú trọng khi cá nhân hóa
Cá nhân hóa bắt đầu với việc thu thập dữ liệu. Tại mỗi bước trong hành trình khách hàng, doanh nghiệp cần kết hợp dữ liệu CRM với dữ liệu phân tích trang web để tạo ra bức tranh hoàn chỉnh về chân dung khách hàng mục tiêu.
Một số dữ liệu quan trọng cần chú trọng khai thác bao gồm:
-
Khách truy cập trang web lần đầu tiên (First-time site visitors): các trang đã xem, thời gian trên trang, sản phẩm yêu thích, sản phẩm trong giỏ hàng, trang thoát…
-
Khách hàng quay trở lại (Returning customers): đơn hàng đã mua, giá trị đơn trung bình, khoảng thời gian giữa các đơn hàng, tổng giá trị vòng đời khách hàng, tương tác với email hoặc mạng xã hội...
-
Để khách hàng lựa chọn trải nghiệm “cá nhân hóa” (Let your customers “opt in” to personalization): cho phép khách hàng “tự nguyện” xây dựng hồ sơ cá nhân về các thông tin và sử dụng dữ liệu cá nhân của họ để nâng cao chất lượng trải nghiệm mua sắm trực tuyến.
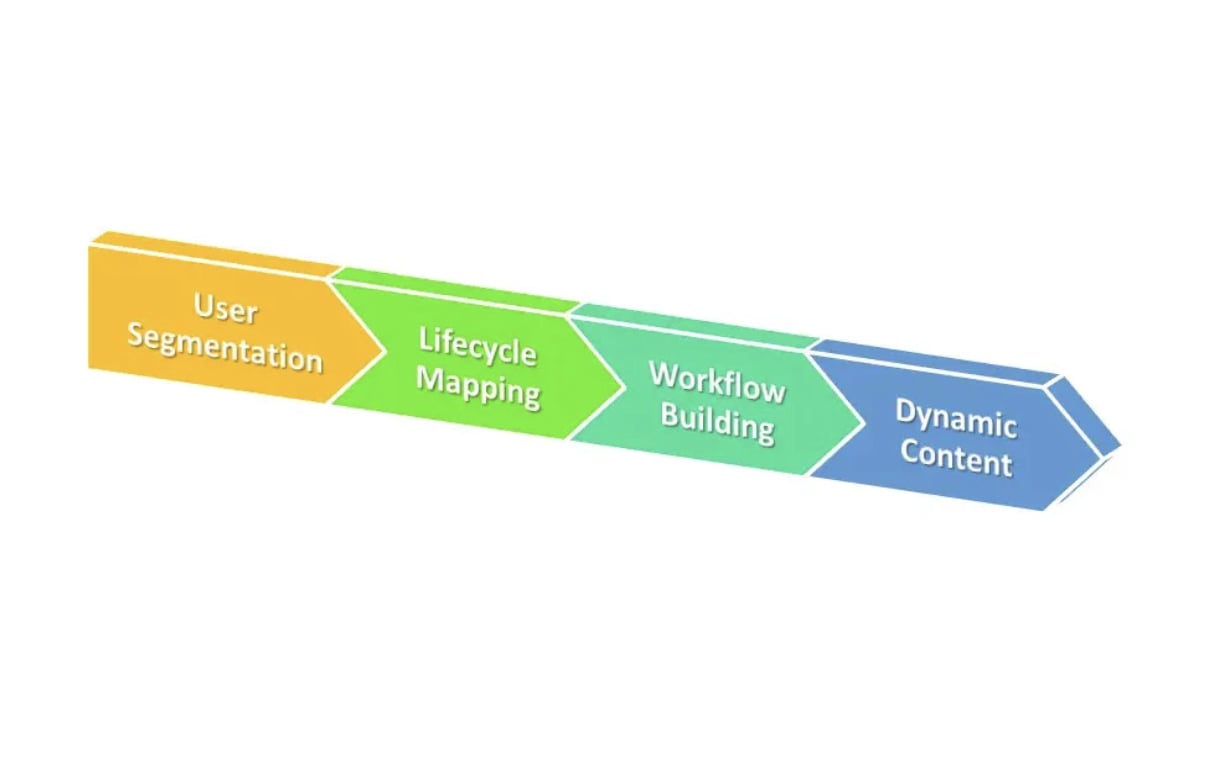
2.2 4 trụ cột của quá trình cá nhân hóa trải nghiệm khách hàng
Dưới đây là bốn trụ cột mà doanh nghiệp cần chú ý khi thực hiện quá trình cá nhân hóa trải nghiệm khách hàng:
-
Phân khúc người dùng dựa trên dữ liệu khách hàng cá nhân
-
Lập bản đồ vòng đời xây dựng hồ sơ khách hàng động theo dõi vòng đời của khách hàng thông qua kích hoạt, nuôi dưỡng và kích hoạt lại
-
Xây dựng quy trình làm việc cho phép thiết kế trải nghiệm người dùng được cá nhân hóa
-
Nội dung động phù hợp với từng người tiêu dùng
Mỗi trụ cột này đại diện cho mỗi bước quan trọng trong quá trình cá nhân hóa, được xây dựng dựa trên hoạt động trước đó và dẫn đến giai đoạn tiếp theo, đỉnh cao là nội dung động tạo ra trải nghiệm người tiêu dùng được cá nhân hóa.

3. Những cách cá nhân hóa trải nghiệm người dùng trên trang web bán hàng
3.1. Cung cấp nội dung động cho mỗi nhóm lưu lượng truy cập
Các doanh nghiệp sở hữu đa dạng phân khúc khách hàng cần tạo ra các phân phúc sản phẩm khác nhau, phù hợp với nhân khẩu học của mỗi nhóm. Ví dụ: Samsung cung cấp các dòng điện thoại với chức năng đơn dạng dễ sử dụng cho người lớn tuổi như Samsung B310, Samsung E1270; ngược lại Samsung cũng cho ra mắt các dòng điện thoại thời thượng, trendy như Samsung Z Flip 4, Samsung Galaxy Z Fold.
Phân khúc đối tượng là phần quan trọng nhất trong chiến lược cá nhân hóa thương mại điện tử. Hầu hết các công cụ tối ưu hóa tỷ lệ chuyển đổi (CRO) và nền tảng thương mại điện tử đều cung cấp các tùy chọn để phân đoạn lưu lượng truy cập. Dưới đây là một số thông tin cần có để phân khúc lưu lượng truy cập:
-
Xác định vị trí địa lý/địa chỉ IP: xác định người dùng theo quốc gia, khu vực để đưa ra các hiển thị về ngôn ngữ, đơn vị tiền tệ phù hợp.
-
Thiết bị sử dụng: nhận dạng hệ điều hành, thiết bị truy cập (di động, website), các nguồn mà lưu lượng truy cập biết đến website (email marketing, quảng cáo trả tiền, mạng xã hội, tối ưu công cụ tìm kiếm, backlink…) để hiển thị các sản phẩm hoặc quảng cáo theo đúng nhu cầu.
-
Nhân khẩu học: thu thập thông tin về độ tuổi, giới tính, chức danh, thu nhập nhằm điều chỉnh thông điệp và hình ảnh phù hợp với nhóm người dùng. Đặc biệt yếu tố giới tính đóng vai trò rất quan trọng đối với ngành hàng may mặc và trang sức.
-
Hành vi người dùng: phân loại các nhóm khách hàng mới, khách hàng quay lại, người đăng ký bản tin, người chưa hoàn tất thanh toán nhằm mục tiêu thay tùy chỉnh hiển thị cho mỗi nhóm. Khách hàng mới sẽ cần các thông báo giới thiệu về các danh mục sản phẩm, các phiên bản dùng thử miễn phí… ngược lại khách hàng quay lại cần nhìn thấy những sản phẩm họ đã xem, đã thêm vào danh sách yêu thích hoặc giỏ hàng để có thể dễ dàng chọn mua. Ngoài ra, với những người chưa hoàn thanh toán, website cần hiện thị các pop up nhắc nhớ khách hàng hoàn tất giao dịch hoặc gửi email và quảng cáo để khách hàng có thể cân nhắc truy cập và mua sản phẩm.
3.2. Định giá động
Giá sản phẩm có thể được điều chỉnh phù hợp với thông tin nhân khẩu học, lịch sử mua hàng, lịch sử duyệt web, thành viên hệ thống. Ví dụ: khi đăng ký thành viên sẽ được giá ưu đãi giảm 10% so với khách vãng lai. Ngoài ra, giá cả còn có thể phụ thuộc vào các chương trình ưu đãi trong ngày như flash sale.
3.3. Thiết lập cửa sổ bật lên (Pop up)
Kích hoạt các pop up phù hợp với hành vi trong từng phiên người dùng truy cập. Ví dụ: đối với người dùng truy cập lần đầu có thể hiển thị pop up chứa mã khuyến mãi dành cho đơn hàng đầu tiên khi mua sắm tại website. Hoặc khi thêm đủ số lượng sản phẩm theo ưu đãi, website sẽ hiển thị thông báo mã miễn phí vận chuyển áp dụng cho đơn hàng.
Bạn có thể cá nhân hóa trải nghiệm mua sắm trực tuyến bằng cửa sổ bật lên dựa trên giá trị giỏ hàng, thời gian trên trang web, số lượng sản phẩm được xem và các yếu tố khác. Thời gian và các trình kích hoạt dựa trên hành động rất quan trọng để thực hiện công việc này.
3.4. Đề xuất cá nhân hóa tại chỗ
Gợi ý “Tiếp tục mua sắm" cho phép khách truy cập ngay tại nơi họ đã thoát trang. Đây là đề xuất được lấy cảm hứng từ tính năng “Tiếp tục xem” của Netflix, cách tiếp cận này ghi nhớ các mục và tùy chọn đã chọn của khách truy cập từ các phiên trước đó và tùy chỉnh trang chủ phù hợp.
Một trường hợp khác là đưa ra điều hướng quay lại trang sản phẩm hoặc giỏ hàng sau khi khách hàng hoàn tất thanh toán.
4. Kết luận
Cá nhân hóa trải nghiệm mua sắm trực tuyến là xu thế tất yếu của các ngành hàng bán lẻ. Đây là yếu tố quan trọng trong việc tối ưu trải nghiệm khách hàng, giúp doanh nghiệp thu hút, giữ chân khách hàng, tăng trưởng kinh doanh và chiếm ưu thế cạnh tranh trên kênh thương mại điện tử.
JAMstack Vietnam là đơn vị dẫn đầu kiến trúc phát triển website Single Page App (SPA) tạo ra các sản phẩm số nhằm nâng cao trải nghiệm người dùng; mang lại hiệu suất cao, đáp ứng tích hợp - mở rộng không giới hạn cho doanh nghiệp. Dựa trên những dữ liệu từ website chúng tôi hỗ trợ doanh nghiệp SMEs xây dựng và thực thi các chiến lược phát triển website, remarketing.
Trong bài viết tiếp theo, JAMstack Vietnam sẽ hướng dẫn những cách tối ưu thao tác thanh toán nhằm nâng cao trải nghiệm khách hàng trên trang web thương mại điện tử.
Tài liệu tham khảo
Shopify. (15/01/2020).Personalization in Retail: Unique In-Store Experiences (2022). Truy cập từ: https://www.shopify.com/retail/personalization-in-retail
Influencer Marketing Hub. (10/12/2021). What is eCommerce Personalization?. Truy cập từ https://influencermarketinghub.com/what-is-ecommerce-personalization/
Customer Think. (24/05/2021). Customization Vs. Personalization: Understanding the Difference. Truy cập từ: https://customerthink.com/customization-vs-personalization-understanding-the-difference/
Optimizely. Personalization. Truy cập từ: https://www.optimizely.com/optimization-glossary/personalization/
Big Commerce. Ecommerce Personalization: How to Make Each Customer Feel Like a VIP. Truy cập từ: https://www.bigcommerce.com/articles/ecommerce/personalization/#how-to-start-with-ecommerce-personalization
Navee. Cá nhân hóa trải nghiệm mua sắm của khách hàng là gì?. Truy cập từ: https://www.navee.asia/kb/ca-nhan-hoa-trai-nghiem-mua-sam/






