Những Thuật ngữ phổ biến trong thiết kế UX/UI: Yếu tố Điều hướng giao diện (P1)

Hệ thống điều hướng là tập hợp các thành phần giao diện, giúp người dùng có lộ trình rõ ràng khi sử dụng web/app để nhanh chóng đạt mục tiêu sử dụng. Bên cạnh sự sáng tạo, phá cách của thiết kế UX/UI, hệ thống điều hướng logic đóng góp rất nhiều vào gia tăng trải nghiệm người dùng. Đặc biệt, cách vận dụng các yếu tố điều hướng ảnh hưởng đáng kể đến tính khả dụng - khía cạnh được ưu tiên hàng đầu khi tạo bản thiết kế web/app.
Bài viết dưới đây sẽ giải thích 8 thuật ngữ cơ bản trong hệ thống điều hướng mà bất kỳ UX/UI designer cũng cần hiểu rõ.
Định nghĩa Navigation - Điều hướng
Theo nghĩa đen trong tiếng Anh, “navigation” có nghĩa là điều khiển phương tiện vận chuyển đi từ nơi này sang nơi khác kèm theo việc kiểm soát tốc độ và các hỗ trợ cần thiết để quá trình vận chuyển được suôn sẻ. Tương tự, Navigation trong thiết kế UX/UI là định hướng người dùng thực hiện lộ trình được thiết kế sẵn trên web/app.
Mỗi người dùng truy cập web/app với mục tiêu khác nhau. Để tăng trải nghiệm của họ, UX/ UI Designer cần nghiên cứu và thiết kế hành trình người dùng phù hợp và ngắn nhất. Việc điều hướng logic tạo điều kiện cho người dùng ở lại trang lâu hơn. Từ đó, doanh nghiệp có thể tăng SEO, tăng nhận diện thương hiệu và tăng tỉ lệ chuyển đổi.
Việc lên kế hoạch cho hệ thống điều hướng nên được chuẩn bị trong giai đoạn sơ khởi, khi thiết lập kiến trúc thông tin và wireframe đã hoàn tất. UX Designer cần lên kế hoạch layout, chuyển động, chức năng, sự sắp xếp các yếu tố tương tác trên web/app,… và hoàn thiện thiết kế hoàn chỉnh. Sau đó, các thành viên trong dự án cần kiểm tra kĩ bản prototype để đảm bảo bản thiết kế, bao gồm hệ thống điều hướng, được vận hành suôn sẻ và hữu ích đối với người dùng.
Một số yếu tố của hệ thống điều hướng bao gồm: thanh menu, CTA, thanh bar, button, switch, picker, checkbox.

Thanh menu
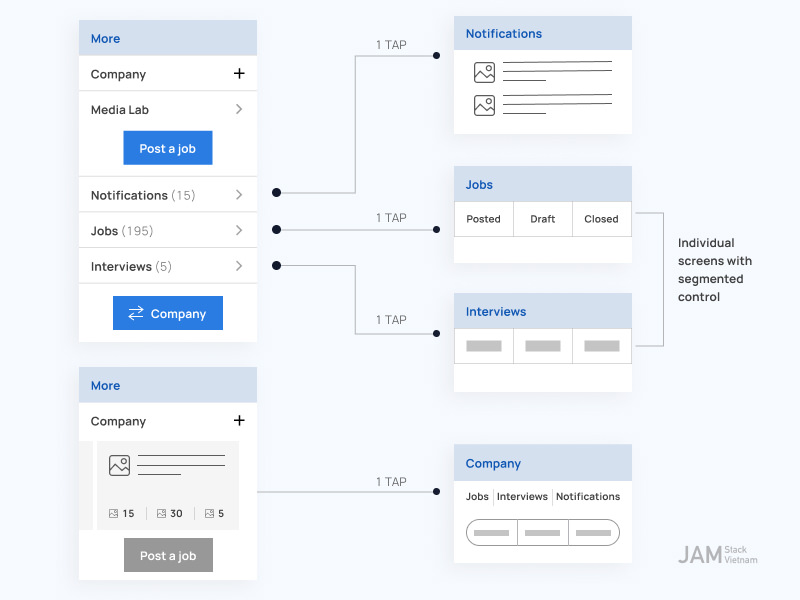
Thanh menu là một phần rất quan trọng của công cụ điều hướng, có mục đích hỗ trợ người dùng tìm kiếm thông tin nhanh chóng, tiện lợi. Một cách trực diện hơn, thanh menu bao gồm các công cụ như “Lưu”, “Xoá”, “Mua”, “Gửi”,... hoặc các danh mục trên website như “Sản phẩm”, “Dịch vụ”, “Chính sách”. Thanh menu có thể được đặt ở nhiều vị trí khác nhau trên website như trên phần Header, Footer hoặc ở cạnh trái/phải.
App Tiki như ví dụ có phần thanh menu bố trí ở bên trái, trình bày các danh mục như Thời trang, Điện thoại, Thực phẩm...

Nội dung của thanh menu cũng có nhiều cách để hiển thị như menu dạng trượt, dạng xổ xuống,… Chức năng, cách hiển thị và vị trí đặt thanh menu được UX Designer quyết định dựa trên nghiên cứu người dùng, bối cảnh hay phong cách của sản phẩm công nghệ.
CTA - Kêu gọi hành động
CTA (Call-to-action) là lời kêu gọi hành động. Thông thường, CTA được chia làm hai loại: Interactive - có thể tương tác, click được (ví dụ: đường link, nút bấm, tab,...) và Non-interactive - không tương tác, click được (ví dụ: tagline, những câu văn có tính kêu gọi hành động). CTA là yếu tố then chốt thúc đẩy khách hàng tương tác với web/app, đặc biệt tại các Landing page, CTA trực tiếp mang đến lượt chuyển đổi cho doanh nghiệp.
Giai đoạn đầu của việc tạo CTA là viết Microcopy. Để lời kêu gọi có sức ảnh hưởng, mang tính định hướng tốt, nội dung CTA cần súc tích, linh hoạt và đặc biệt phải đồng nhất. Nếu CTA không đồng nhất về cách dùng từ, người dùng sẽ hoang mang về tầng ý nghĩa và mơ hồ về kết quả sau khi hành động. Điều này đồng nghĩa với sự điều hướng không hiệu quả.
Văn bản hoặc icon CTA không nên quá nhỏ vì người dùng lớn tuổi sẽ khó đọc, khó sử dụng. Hơn nữa, với phiên bản điện thoại, CTA quá nhỏ so với kích thước ngón tay trung bình cũng sẽ tạo rào cản cho người dùng. Những giới hạn này sẽ làm giảm tính khả dụng của yếu tố điều hướng.
Ngoài thông điệp bằng văn bản, CTA có thể được thể hiện bằng icon. Sử dụng icon sẽ làm cho thông điệp CTA trở nên trực diện hơn với người dùng. Tuy nhiên, UX Designer phải hết sức cẩn thận vì thông điệp truyền tải có thể sẽ bị hiểu lầm. Để tối ưu hoá thiết kế icon, UX Designer có tham khảo các tips tối ưu thiết kế giao diện web/app.
Vì tính quan trọng của CTA, UX/UI designer cần làm nổi bật yếu tố này thông qua màu sắc và vị trí của chúng trên giao diện. Theo nghiên cứu của Nielsen Norman Group về hoạt động đọc lướt của người dùng, người dùng sẽ tập trung vào nội dung từ bên trái nhiều hơn và sự chú ý của họ giảm dần về phía dưới.
Thanh Bar
Thanh Bar tập hợp nhiều tính năng có thể click chuột, cho phép người dùng thực thi từng bước thuộc quy trình (ví dụ: các bước trong quy trình mua hàng). Có 3 loại thanh bar cơ bản và phổ biến, bao gồm:
Tab bar: Loại này thường xuất hiện ở dưới cùng trong app điện thoại, cho phép di chuyển giữa nhanh chóng giữa các phần/ trang.
Loading bar: Loại thanh bar này hiển thị tình trạng tải hình ảnh nội dung dưới dạng % hoặc thời gian còn lại người dùng phải đợi để nội dung/hình ảnh được hiển thị hoàn chỉnh.
Progress bar: Thanh bar hiển thị tiến trình đang xảy ra, đây thường là phản hồi cho quy trình đang diễn ra. Ví dụ: thanh hiển thị thời gian còn lại của bài hát đang phát.
Button - Nút bấm
Button là một trong những yếu tố phổ biến nhất của giao diện người dùng cho phép người dùng tiếp nhận phản hồi sau khi thực hiện một lệnh trên web/app. Trong thiết kế UX/UI, nút bấm cần hài hoà với concept web/app và nổi bật trong layout.
Trong một số trường hợp, button cũng có thể là CTA để truyền tải một số yêu cầu như “Gửi Email”, “Mua hàng”, “Tải tài liệu”,... Tuy nhiên, button còn bao gồm nhiều dạng khác nhau như:
Nút bấm dạng Hamburger: Nút bấm dạng Hamburger tiết kiệm không gian và được sử dụng để rút gọn thanh menu. Người dùng sẽ bắt gặp nút bấm dạng này trên các website có phong cách sáng tạo hoặc phiên bản điện thoại, tablet của website.
Mặc dù mang lại lợi ích về Responsive Design, nút bấm dạng Hamburger khó hiểu với một số người dùng không thường xuyên sử dụng web/app.
Nút bấm dạng dấu cộng: Thiết kế này nhằm thêm nội dung mới như liên lạc, ghi chú, bài viết… Ở một số web/app, nút bấm dạng dấu cộng dẫn trực tiếp đến cửa sổ tạo nội dung mới hoặc đưa ra lựa chọn dữ liệu người dùng muốn thêm vào như hình ảnh, video,… Ngoài ra, dấu cộng cũng thể hiện nội dung mở rộng, ngược lại, dấu trừ để đóng lại các nội dung.
Nút bấm dạng Share: Nút bấm dạng này cho phép chia sẻ nội dung sang các nền tảng mạng xã hội khác. Trong đa số các trường hợp, các mạng xã hội được liên kết với web/app sẽ được hiển thị dưới dạng icon như Facebook, Instagram, Behance,....hoặc logo thương hiệu.
Switch - Chuyển chế độ
Tương tự như chế độ bật/tắt công tắc đèn ở thực tại, switch thường xuyên được áp dụng để thay đổi chế độ của web/app; ví dụ chế độ ban ngày/ban đêm của màn hình, chế độ công khai/riêng tư trong giao diện quản trị tài khoản,... Để trải nghiệm người dùng trở nên thân thiện hơn, UX Designer áp dụng các hiệu ứng Animations và Interactions để tạo ra chuyển động mượt mà giữa hai lựa chọn của switch.
Picker - Lựa chọn một giá trị
Như tên gọi, Picker cho phép người dùng chọn một gợi ý trong các giá trị được đưa ra. Đó có thể là một cuộn danh sách về ngày tháng năm, giờ phút giây.
Checkbox
Checkbox là những ô vuông đánh dấu nội dung, mệnh đề đã được người dùng chọn. Yếu tố này thường được áp dụng khi điền đáp án trong bài kiểm tra, câu hỏi, hoặc chọn biến thể màu sắc của sản phẩm. Cùng với switch đề cập ở phần trên của bài viết này, Checkbox xuất hiện trong rất nhiều giao diện, đặc biệt là giao diện thiết lập cài đặt và Quản lý công việc. Mỗi ô được tick tương ứng với công việc trong danh sách đã được hoàn thành.
Kết
JAMstack Vietnam hi vọng bài viết này giải nghĩa những thuật ngữ phổ biến trong Hệ thống Điều hướng UX/UI. Ngoài những yếu tố đã được đề cập trong bài viết, chúng tôi sẽ tiếp tục cập nhật trong Những Thuật ngữ Điều hướng phổ biến trong thiết kế UX/UI (P2). Đừng quên theo dõi bài viết tiếp theo, bạn nhé!





