
Responsive Website Design là gì? Tầm quan trọng và những điều bạn cần biết

Bài viết sẽ giúp bạn hiểu được khái niệm Responsive Website Design - thiết kế website tương thích với đa thiết bị, tầm quan trọng của khái niệm này và một số thủ thuật để áp dụng trong thực tế nhằm gia tăng sự hài lòng của người dùng điện thoại.
Năm 2013, Google bắt đầu tung ra nhiều nghiên cứu về Responsive Website Design, cho thấy sự khởi phát của xu hướng này trong giới công nghệ thông tin, cấp thiết yêu cầu các website đáp ứng mọi thiết bị và môi trường của người dùng dựa trên tiêu chí về chức năng, content và media.
Khi người dùng chuyển từ dùng desktop sang điện thoại hay tablet, giao diện website phải thay đổi phù hợp với kích thước của thiết bị đó để tối đa trải nghiệm người dùng. Trong bài viết này, JAMstack Vietnam sẽ phân tích kĩ hơn về tầm quan trọng cũng như thủ thuật để phát triển website đảm bảo tính tương thích.
1. Responsive Website Design là gì?
Responsive Website Design - hay còn gọi là thiết kế website tương thích - nhằm tạo ra các bản thiết kế và phát triển website đáp ứng mọi thiết bị và môi trường của người dùng. Khi đó, dù người dùng truy cập bằng bất kỳ thiết bị nào với kích thước màn hình khác nhau thì website tự động thay đổi layout nhằm hiển thị đầy đủ và dễ nhìn.

Để tạo ra các thiết kế tương thích linh hoạt như vậy, developer cần sử dụng một số kỹ thuật trong lập trình như flexible grid, responsive image và CSS media query. Nội dung của các phần liên quan tới các kiến thức chuyên môn về lập trình sẽ được JAMstack Vietnam chia sẻ trong một bài đăng gần nhất.
2. Sự khác nhau giữa adaptive web và responsive web là gì?
Adaptive web design (thiết kế thích ứng) nhằm tạo ra website có thể hiển thị đầy đủ, chuẩn chỉnh trên nhiều màn hình khác nhau. Tuy nhiên, Adaptive web design yêu cầu UX designer tạo ra các bố cục khác nhau cho từng kích thước màn hình nhất định. Khi đó, trải nghiệm của người dùng trên mỗi thiết bị là khác nhau, tạo ra sự cá nhân hóa.
Mặc dù Adaptive web design hướng tới người dùng nhiều hơn, nhưng UX Designer sẽ cần làm việc nhiều hơn. Hơn nữa, người dùng có thể sử dụng rất nhiều thiết bị khác nhau mà designer có thể không lường trước được để tạo ra trải nghiệm riêng biệt. Khi đó, website có thể không hoàn hảo trên một số màn hình.
Ngược lại, Responsive website design được thiết lập trên mã code của website do developer thiết lập. Khi đó, website sẽ linh động thay đổi phù hợp với màn hình của người dùng. Mặc dù không thể tạo ra trải nghiệm riêng biệt nhưng phương pháp này giúp website chuẩn chỉnh trong mọi trường hợp.
Để nhận biết website của đang áp dụng phương pháp nào, bạn chỉ cần kiểm tra trên các giao diện khác nhau.
3. Responsive Website Design quan trọng như thế nào?
3.1. Đối với quản lý doanh nghiệp
Năm 2021, khi đời sống con người được nâng cao, họ có cơ hội sở hữu nhiều thiết bị hi-tech như laptop, smartphone, tablet,… Đầu tư cho responsive website không còn là một gợi ý để tạo thêm giá trị nữa mà là một khoản bắt buộc để phát triển kinh doanh.
Có lẽ nhiều chủ doanh nghiệp sẽ băn khoăn về phí dịch vụ thiết kế website và gặp khó khăn khi đưa ra quyết định đầu tư. Tuy nhiên, việc phát triển website không còn quá tốn kém nhờ vào sự phát triển của nhiều kiến trúc phát triển website thế hệ mới với nhiều ưu điểm về hiệu suất, khả năng mở rộng - tích hợp,... và mang lại hiệu suất đầu tư dài hạn.
Tại thời điểm này dịch Covid-19, và trong tương lai, người dùng có rất nhiều thời gian sử dụng điện thoại cho các hoạt động mua sắm, tìm hiểu và có nhiều thời gian để cân nhắc giữa các thương hiệu/ sản phẩm. Đầu tư vào website với thiết kế ấn tượng, thông tin hữu ích được sắp xếp bài bản, thân thiện với người dùng, và trên hết, sự tương thích với các thiết bị điện tử khác nhau là chi phí cơ hội tuyệt vời mà doanh nghiệp không thể bỏ lỡ.
3.2. Đối với hoạt động truyền thông Marketing
Responsive website design đóng góp vô cùng to lớn vào sự thành công của chiến dịch Marketing. Khi tính toán hiệu quả chiến dịch quảng bá cho cửa hàng mới khai trương, RadioShack - chuỗi cửa hàng bán đồ công nghệ của Mỹ đã ước tính 40-60% lượt khách ghé thăm được chuyển đổi từ chiến dịch Mobile Ads; trong đó 85% đã mua sản phẩm tại cửa hàng RadioShack.

Case study của RadioShack đã chứng minh rằng, khách hàng từ điểm chạm điện thoại chiếm tỉ trọng cao nhất. Đối với giới công nghệ Mỹ ở thời điểm đó, RadioShack đã có một thời kỳ hoàng kim nhờ vào responsive website design, họ thu hút được rất nhiều nhiều khách hàng tiềm năng, và mở ra một giai đoạn mới cho thương hiệu.
Báo cáo của Unbounce - platform công nghệ Canada năm 2019 chứng minh quyết định mua hàng của 70% người dùng bị ảnh hưởng bởi tốc độ tải hình ảnh. Kết quả này trùng khớp với nghiên cứu của các chuyên gia từ HubSpot rằng: đa số người dùng sẽ xem các mục của một trang web lâu hơn nếu trang đó có tốc độ tải dưới 5 giây. Ngoài ra, nghiên cứu còn cho thấy nhiều người dùng sẽ ít kiên nhẫn khi sử dụng điện thoại hơn tablet. Chỉ có 27% người dùng tablet thoát trang khi gặp trường hợp trang bị tải chậm, trong khi tỉ lệ này sẽ lên đến 40% đối với điện thoại di động.
Khi Marketing sản phẩm dịch vụ của mình, thiết kế trực quan là yếu tố tiếp cận khách hàng đầu tiên. Nếu website không tương thích tốt trên điện thoại và gặp một số lỗi như tải ảnh chậm, ảnh có độ phân giải kém, chữ bị xô lệch, lỗi trang,… khách hàng sẽ cảm thấy khó chịu và truy cập website đối thủ cạnh tranh. Sự cẩu thả trong trình bày và thiếu hụt nội dung như vậy sẽ làm mất lòng tin của khách hàng đối với thương hiệu.
Responsive website design sẽ giúp thương hiệu tạo dựng được hình ảnh tích cực với khách hàng và gia tăng lượt tương tác trên mạng xã hội. Theo số liệu thống kê năm 2020 của Quora Creative - một agency tại Anh, 57% người tiêu dùng trả lời rằng họ sẽ không giới thiệu và đề cao một doanh nghiệp cho người quen nếu website có giao diện trình bày trên điện thoại nghèo nàn và cẩu thả.
Ngược lại, người dùng muốn giới thiệu doanh nghiệp đến với bạn bè và quay lại để tái sử dụng dịch vụ, sản phẩm của những doanh nghiệp có giao diện trình bày trên các kênh trực tuyến chỉn chu, chuyên nghiệp mọi lúc mọi nơi. Theo kinh nghiệm cộng tác với rất nhiều dự án website, JAMstack Vietnam nhận ra rằng, responsive website hỗ trợ vô cùng đắc lực cho cho doanh nghiệp thuộc các ngành dịch vụ, nội thất, thời trang,… vốn là những ngành đề cao yếu tố thẩm mỹ và cần sự kiểm chứng kỹ lưỡng bằng thị giác trước khi mua hàng.
4. Responsive Website Design và những thủ thuật hữu ích
Khi thực hiện responsive website design, các designer và developer có thể gặp nhiều rào cản về design cho thiết bị di động khác nhau. Họ cần thực sự lưu ý đến những yếu tố nút bấm, đồ hoạ, hình ảnh, typography, và chức năng điện thoại. Vậy bạn phải làm gì với những yếu tố này để tối ưu hóa trải nghiệm người dùng trên mọi thiết bị?
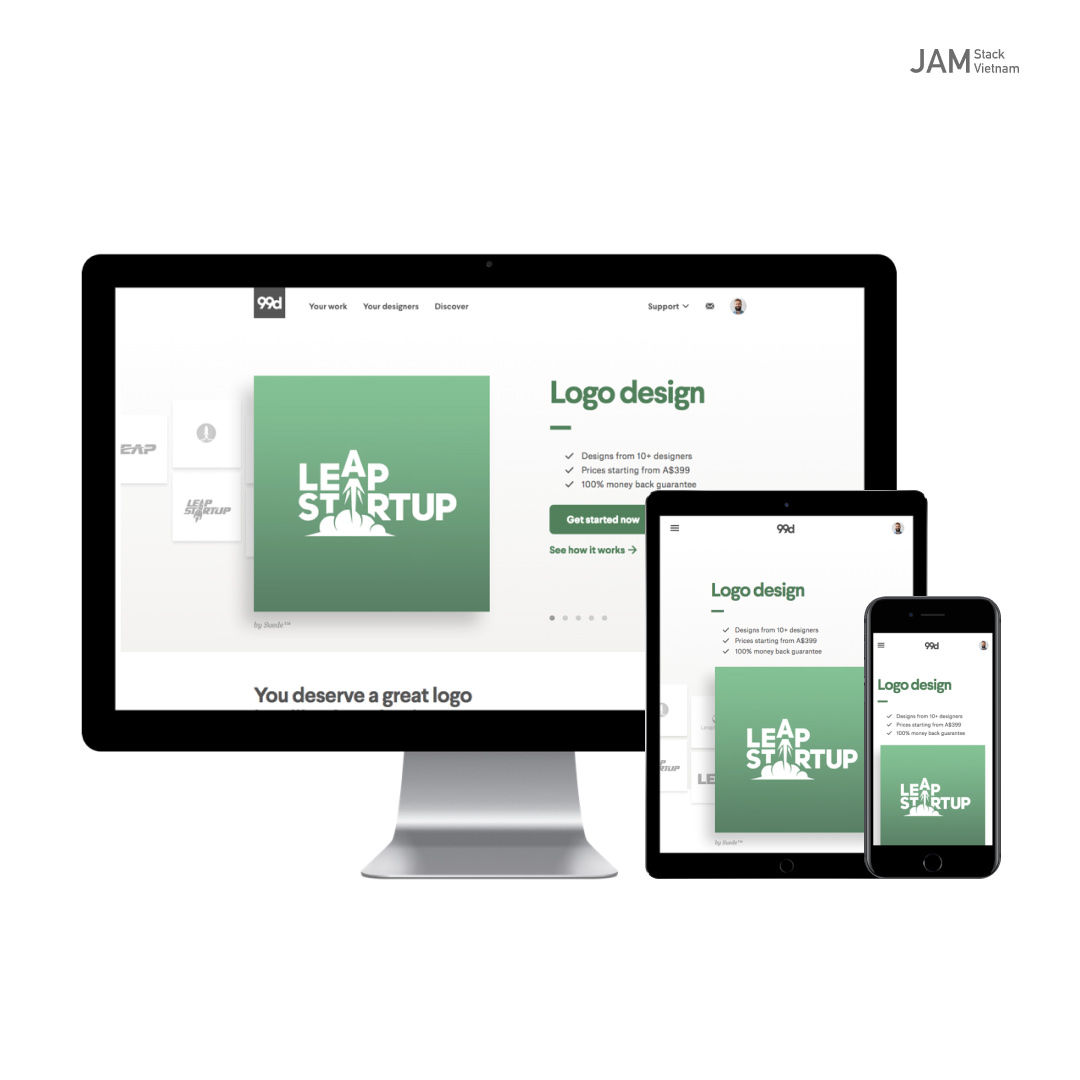
4.1. CTA - Điều chỉnh vị trí và xem xét kích thước
CTA (nút kêu gọi hành động) là yếu tố quan trọng trên website, thúc đẩy người dùng thực hiện hành động mà chủ sở hữu website mong muốn mà vẫn tạo ra trải nghiệm tốt cho người dùng. Khi thực hiện responsive design, developer cần chú ý tới vị trí của CTA do sự khác biệt giữa các màn hình. Trong ví dụ dưới đây, JAMstack Vietnam đã khéo léo di chuyển vị trí của nút CTA của trang Dịch vụ để người dùng đọc được hết toàn bộ thông tin hữu ích trước khi kích thích họ hành động.

Ngoài ra, bạn hãy chú ý kích thước của nút bấm. Không như trên desktop, người dùng sử dụng chuột để click, ở điện thoại hoặc tablet, họ dùng ngón tay, có kích thước to hơn chuột máy tính được thiết kế. Đây là một trong các rào cản khi thực hiện responsive mobile. Để xử lý vấn đề này, kích thước gợi ý cho những nút bấm thường là 48dp chiều dài và rộng. Kích cỡ này được tính bao gồm cả những thành phần bên trong như links, nút bấm, hình dạng CTA.
Nếu bạn quan tâm đến trải nghiệm người dùng, ngoài các thao tác kỹ thuật, đừng quên lưu tâm đến microcopy - những văn bản nằm trong CTA nút bấm hoặc các non-interactive CTA.
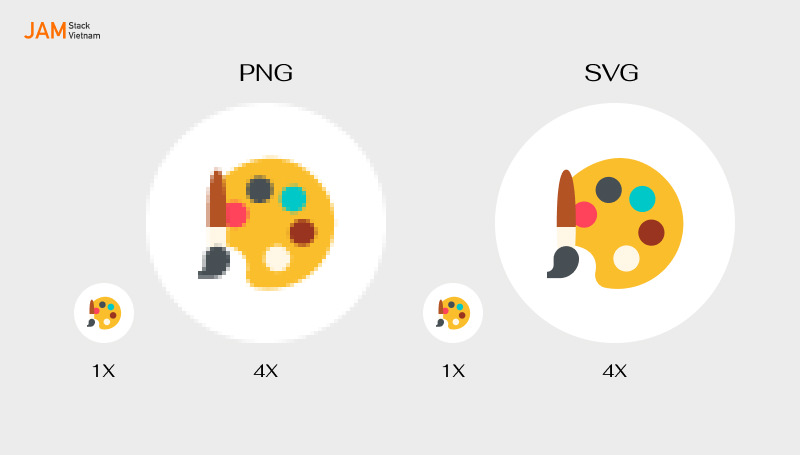
4.2. Đồ hoạ - Dùng ảnh vector (Scalable vector graphics)
Khi chuyển từ giao diện điện thoại sang giao diện desktop, đồ hoạ/ hình ảnh buộc phải hiển thị ở phiên bản to hơn và có thể bị nhoè. Trong trường hợp này, JAMstack Vietnam khuyên các designer sử dụng format Scalable vector graphics ( SVGs).

Ưu việt hơn format JPEG và PNG, format SVGs cho phép mở rộng hình ảnh ra vô tận, đảm bảo chất lượng đồ hoạ cao cấp nhất ở mọi thiết bị, tránh trường hợp ảnh bị vỡ khi được mở ra ở thiết bị có kích thước lớn hơn. Hơn nữa, SVGs cũng tạo ra trải nghiệm người dùng tốt hơn và tăng thứ hạng trên SERPs thông qua tính năng tải trang nhanh.
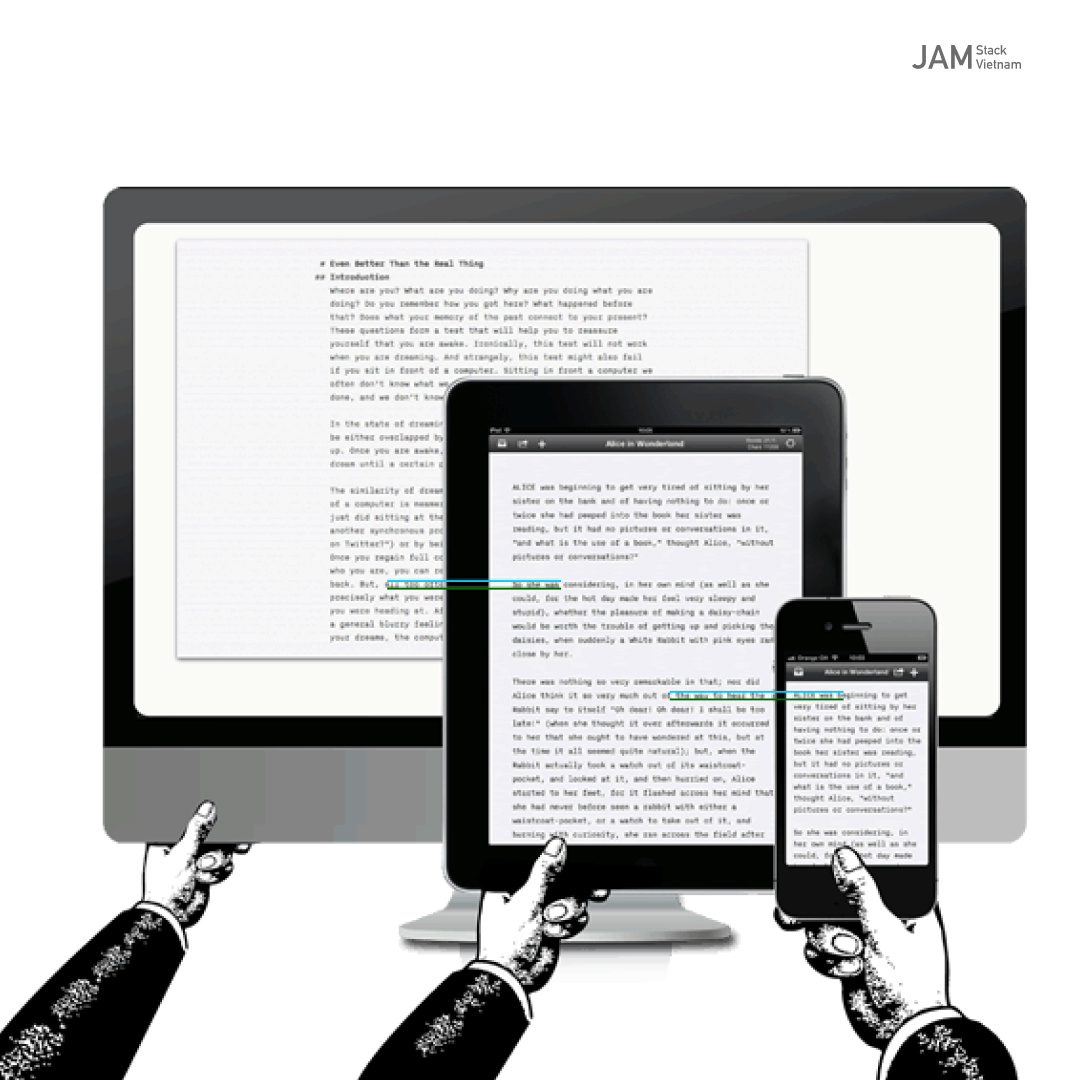
4.3. Hình ảnh - Điều chỉnh lại kích thước bằng coding
Đối với desktop, hình ảnh trên website được yêu cầu khoảng 1200 pixels trong khi ở giao diện điện thoại chỉ cần 400 pixels. Khi bạn dùng phiên bản hình ảnh có độ phân giải cao dễ làm chậm tốc độ tải trang. Để thay đổi kích thước hình ảnh, thông thường chúng ta code trên cả HTML và CSS. Thay vì thiết kế từng phiên bản khác nhau cho những thiết bị, thêm tags như “tablet” hay “mobile” cho đoạn code website sẽ giải quyết vấn đề nhanh chóng.

Cơ sở để các Developers ước lượng độ tương thích khi chuyển hoá giữa các thiết bị là layout của website và URLs của những hình ảnh. Từ đó, họ sẽ lựa chọn kĩ thuật để xử lý hình ảnh.
Trong lý thuyết lập trình viên, có 5 kỹ thuật xử lý hình ảnh bao gồm: Srcset, Srcset with sizes, picture elements, client-hints và Responsive images in CSS. Trong các kĩ thuật trên, Srcset with Sizes thường được ứng dụng nhiều hơn bởi nó phù hợp với đa số layout hiện hành trong website cho điện thoại.
4.4. Typography - Điều chỉnh kích thước, định dạng và màu sắc

Font chữ nhìn rất tuyệt trên desktop nhưng khi chuyển sang điện thoại, chúng bị thu nhỏ ¼ kích thước nên người dùng không đọc rõ được chữ. Ngược lại, font chữ quá lớn khi chuyển sang điện thoại bị phóng đại, trở nên thiếu thẩm mỹ, thậm chí gây phản tác dụng với hình ảnh thương hiệu. Đây là những lời khuyên về typography cho responsive website design:
-
16pt là kích thước chuẩn cho cả desktop và điện thoại khi trình bày nội dung. Tuy nhiên, nguyên tắc này không thực sự đúng trong mọi trường hợp. Tìm hiểu thống kê về font chữ trên hơn 1,000 website hàng đầu thế giới, bạn sẽ nắm bắt được nhiều thông tin thú vị để áp dụng vào công việc thiết kế website chuyên nghiệp của mình.
-
Tránh những font chữ quá mỏng và mờ, khi chuyển sang những thiết bị điện thoại nhỏ sẽ rất khó đọc.
-
Hãy chắc chắn những Headings đều lớn hơn đáng kể so với Subheadings và phần nội dung trong bài.
-
Hãy dùng màu tương phản để chúng không bị lẫn vào màu nền website.
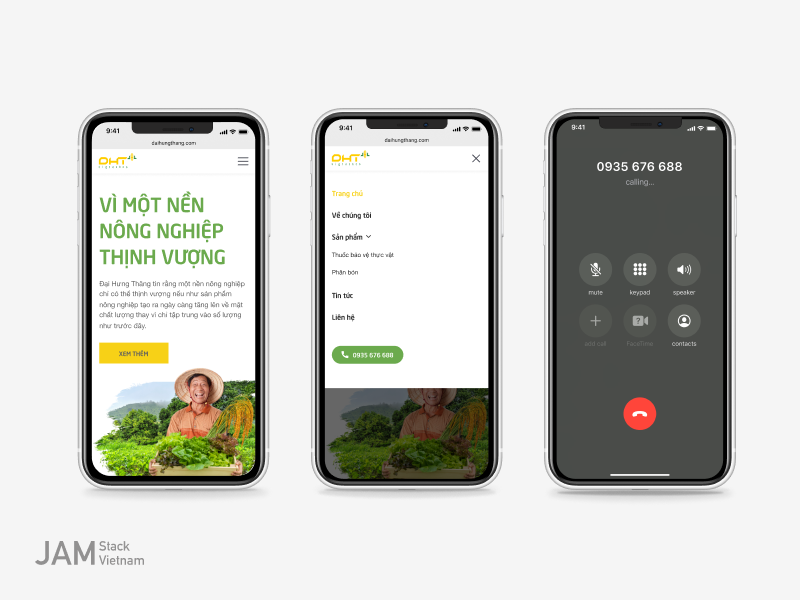
4.5. Chức năng - Tích hợp chức năng điện thoại
Hãy tiết kiệm thao tác cho người dùng bằng cách tích hợp chức năng gọi điện vào trong CTA. Đây cũng là một cách bạn khuyến khích người dùng thực hiện hành động bởi sự tiện lợi và dễ dàng. Thay vì bạn chỉ đính kèm số điện thoại trong phần liên lạc, nay bạn hãy tạo CTA: “Gọi ngay cho chúng tôi”. Như vậy, người dùng chỉ việc click vào là đã tạo được cuộc gọi.

Nếu doanh nghiệp của bạn có ứng dụng, hãy tích hợp chúng vào website để người dùng dễ dàng truy cập vào ứng dụng của bạn ngay trên website, một điều mà họ sẽ không thể thực hiện trên desktop.
5. Kết
Truy cập bằng website mang lại nhiều sự tiện ích và dễ đưa người dùng đến định mua sắm hơn bạn nghĩ. Nếu bạn dành thời gian nghiên cứu tìm hiểu và ứng dụng thử nghiệm, Responsive Website Design sẽ chắc chắn mang lại cho bạn hiệu quả Marketing và nâng cao doanh thu.
Hãy tìm hiểu xem website của bạn có đang tương thích đủ không bằng cách làm một cuộc tổng kiểm tra website. Nếu bạn gặp khó khăn, hãy liên hệ JAMstack Vietnam để được hỗ trợ kiểm tra sức khoẻ website miễn phí nhé!