
Vai trò của IoT trong phát triển web? Jamstack có hỗ trợ tích hợp IoT?

Internet of Things (IoT) đang trở thành xu hướng phổ biến trong hầu hết các lĩnh vực, bao gồm cả lĩnh vực phát triển website. Với tính linh hoạt và khả năng kết nối mạnh mẽ, vai trò của IoT trong phát triển web có thể tạo ra những trang web có khả năng tương tác thông minh.
Trong bài viết này, chúng ta sẽ tìm hiểu về vai trò của IoT trong phát triển web và xem xét xem liệu Jamstack - một trong những kiến trúc phát triển web đang rất được quan tâm hiện nay có hỗ trợ tích hợp IoT hay không.
1. IoT là gì?
IoT là viết tắt của "Internet of Things" (Internet vạn vật), là một hệ thống kết nối các thiết bị vật lý với nhau thông qua Internet, cho phép chúng ta quản lý và điều khiển các thiết bị này từ xa.
Các thiết bị này có thể là điện thoại, máy tính bảng, đồng hồ thông minh, máy giặt, tủ lạnh, camera an ninh, đèn chiếu sáng, cảm biến, máy móc công nghiệp và nhiều hơn nữa. IoT cung cấp khả năng kết nối thông tin, giúp thu thập, phân tích và sử dụng dữ liệu từ các thiết bị khác nhau để đưa ra quyết định thông minh và nâng cao hiệu suất.
Hiện nay, vai trò của IoT trong phát triển web đã bước vào lĩnh vực giúp người dùng tương tác với các trang web một cách thông minh hơn. Cùng với khả năng kết nối mạnh mẽ và được điều khiển bởi máy tính giúp hiểu được đặc điểm của khách hàng, từ đó xây dựng các chiến lược phù hợp.
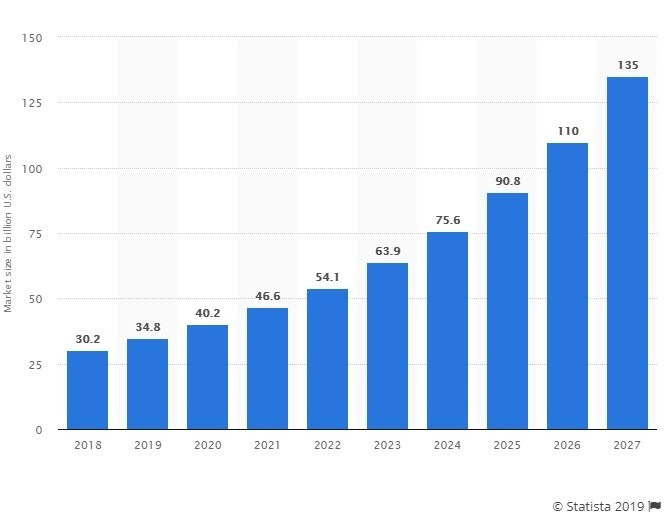
Theo Statista , các thiết bị được kết nối IoT ước tính sẽ đạt hơn 75 tỷ vào năm 2024.

2. Vai trò của IoT trong phát triển web
Internet of Things (IoT) đã kết nối các thiết bị và con người trong các hoạt động đổi mới. Hiện nay, IoT đã được tích hợp vào ngành Phát triển web để tạo ra các kiến trúc web và giao diện người dùng đổi mới và tương tác hơn. IoT tạo ra sự tương tác nâng cao giữa bố cục trang web và mô hình hoạt động.
IoT bao gồm rất nhiều thiết bị như cảm biến, camera, thiết bị phát tín hiệu, v.v. Nó giúp giải quyết các yêu cầu của khách hàng một cách hiệu quả và xây dựng hướng đi chính xác.
Nhiều thiết bị IoT hiện nay có thể hiển thị thông tin và kết quả của trang web, bao gồm máy tính xách tay, thiết bị điện tử thông minh, cũng như màn hình công nghiệp và hệ thống nhúng. IoT đóng một vai trò quan trọng trong phát triển web và vượt xa tất cả các công nghệ khác.
3. Điểm khác biệt của website sử dụng IoT
3.1 Thu thập và xử lý lượng lớn dữ liệu
Các hệ thống IoT hoạt động với lượng dữ liệu khổng lồ vì chúng thu thập dữ liệu từ các cảm biến và xử lý chúng để truyền dữ liệu qua mạng đám mây. Nếu loại dữ liệu này truyền qua các trang web thông thường, nó sẽ gây ra sự chậm trễ trong hệ thống. Nhưng trong các hệ thống hỗ trợ IoT, dữ liệu này được xử lý và gửi qua mạng đám mây, vì vậy không cần lo lắng về sự chậm trễ trong hệ thống. Phát triển IoT tập trung nhiều hơn vào độ tin cậy và khả năng mở rộng của mạng so với phát triển web tiêu chuẩn.
3.2 Trải nghiệm giao diện động
Việc phát triển một giao diện người dùng xuất sắc không phải là việc đơn giản bởi vì công nghệ đang tiến triển và không thể mong đợi rằng một công nghệ nào đó có thể hoạt động hoàn hảo trên mọi nền tảng.
Tuy nhiên, tích hợp với IoT là một cách hiệu quả để tạo ra giao diện người dùng thời thượng và mang đến trải nghiệm động đáng cho người dùng. Điều này cũng gia tăng vai trò của một nhà phát triển web trong xu hướng phát triển hiện tại. Những nhà phát triển sẽ có khả năng thực hiện các bài thử nghiệm chia A/B trong quá trình phát triển để chọn ra phiên bản tốt hơn.
3.3 Tích hợp Chatbots và Tương tác với người dùng
Các chatbot tích hợp với các thuật toán học máy để trả lời các truy vấn do người dùng cung cấp mà không cần bất kỳ sự can thiệp nào của con người. Trong tương lai, chúng ta có thể mong đợi nhiều kết quả có giá trị hơn bằng cách tăng cường sử dụng IoT trong phát triển web.

Bên cạnh đó, tìm kiếm bằng giọng nói ngày càng trở nên mạnh mẽ hơn trong việc phát triển web. Và công cụ tìm kiếm khổng lồ Google gần đây đã phát hành một bản cập nhật thuật toán cho các trang web có tên là “Florida”. Theo thuật toán này, các trang web tích hợp giọng nói sẽ được xếp hạng cao hơn so với các trang web không có giọng nói.
Vai trò của IoT trong phát triển web cho phép tích hợp tìm kiếm bằng giọng nói giúp web hoạt động hiệu quả hơn. Do đó, đây là một trong những lợi thế của IoT trong lĩnh vực phát triển web.
3.4 Khả năng hỗ trợ trực tiếp và tính bảo mật
IoT cũng cung cấp khả năng bảo mật tuyệt vời, giúp bảo vệ dữ liệu kinh doanh cũng như dữ liệu người dùng. Các trang web hiện đại bao gồm IoT sẽ cho phép các kỹ thuật nhận dạng quan trọng để hiểu được hành vi của người dùng, từ đó đảm bảo tính bảo mật cho website.
IoT chủ yếu tập trung vào các quy trình tự động hóa, cho phép giảm hoặc loại bỏ sự can thiệp của con người, giúp đơn giản hóa quá trình phát triển web và cung cấp khả năng bảo mật hữu ích.
>>> Các Dịch Vụ Thiết Kế Website Cho Doanh Nghiệp ngay: Tại Đây
3.5 Hỗ trợ tốt trên nền tảng mobile
Internet of Things - IoT cho phép tương tác với các thiết bị và chia sẻ thông tin như điện thoại thông minh, vòng đeo tay thể dục, điều hòa, lò vi sóng… hoặc các trợ lý ảo như Apple Siri, Amazon Alexa, Microsoft Cortana.

4. Jamstack có hỗ trợ cho các tính năng IoT không?
Có, Jamstack có thể hỗ trợ các tính năng IoT bằng cách tích hợp các thiết bị IoT vào các trang web Jamstack thông qua các API và dịch vụ đám mây. Các trang web Jamstack có thể sử dụng các API để lấy dữ liệu từ các thiết bị IoT và sử dụng chúng để tạo ra các trang web có khả năng tương tác cao và sinh động hơn.
Các dịch vụ đám mây như Amazon Web Services (AWS) và Google Cloud Platform cũng cung cấp các công cụ và dịch vụ để phát triển và triển khai các ứng dụng IoT trên nền tảng của họ.
Tuy nhiên, để tích hợp IoT vào các trang web Jamstack, các nhà phát triển cần có kiến thức chuyên sâu về IoT và các kỹ năng lập trình để xử lý các dữ liệu IoT và tích hợp chúng vào các trang web của họ.


5. Kết luận
Tổng kết lại, Internet of Things đã thay đổi cách chúng ta tương tác với các thiết bị điện tử và phương thức kết nối với nhau. Vai trò của IoT trong phát triển web không chỉ là một công nghệ đơn thuần để thu thập dữ liệu, mà còn là một cách thức để xây dựng những trang web thông minh, tương tác và đáp ứng nhu cầu của khách hàng.
Với Jamstack, sự kết hợp của các công nghệ như JavaScript, API và các công cụ phát triển tiên tiến khác có thể tạo ra những trang web có thể tích hợp tính năng IoT hiệu quả.
Vì vậy, với sự phát triển nhanh chóng của IoT và Jamstack, chúng ta có thể dự đoán rằng IoT sẽ trở thành một phần không thể thiếu trong việc xây dựng những trang web thông minh và tương tác trong tương lai.