So sánh Decoupled vs Headless CMS: Điểm khác biệt giữa hai kiến trúc

Headless CMS và Decoupled là hai khái niệm rất dễ bị nhầm lẫn bởi đặc điểm của chúng có nhiều nét tương đồng, đồng thời chúng còn được sử dụng thay thế cho nhau. Nhưng nếu xem xét một cách kỹ càng thì đây là hai thuật ngữ có cách tiếp cận riêng biệt và thường được sử dụng trong các trường hợp khác nhau.
Bài viết dưới đây sẽ giúp bạn tìm hiểu về sự khác biệt giữa kiến trúc “không đầu” và tách rời, và kiến trúc nào có thể phù hợp nhất cho dự án của bạn.
1. Giới thiệu về Decoupled và Headless
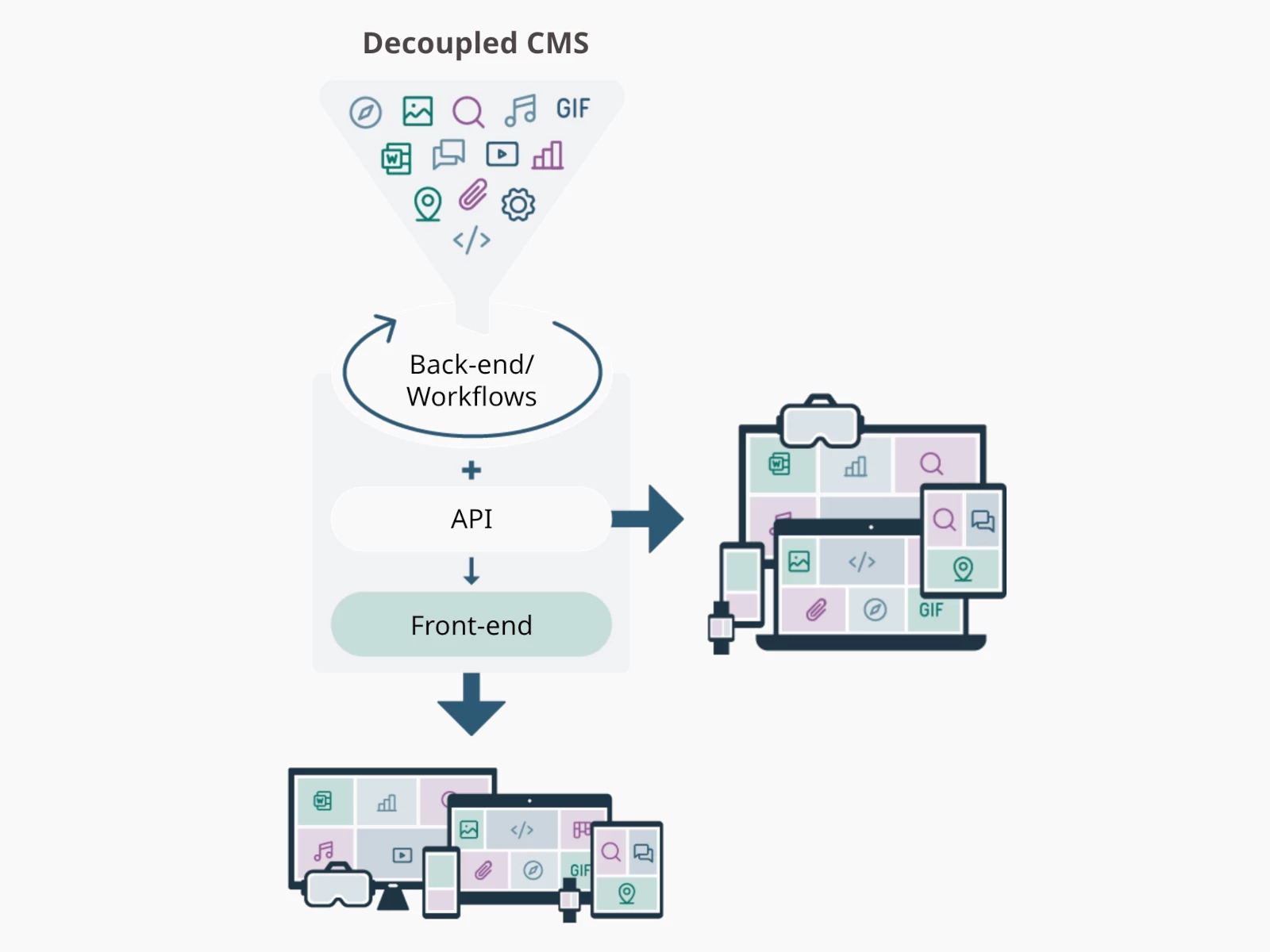
1.1 Kiến trúc decoupled
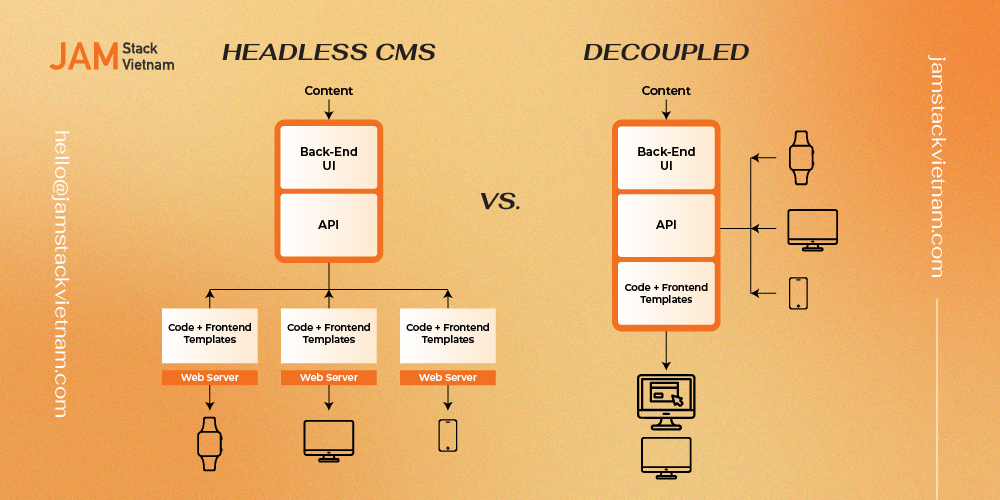
Trong phương pháp truyền thống, hệ thống quản lý nội dung thường được xây dựng theo kiến trúc thống nhất, có nghĩa là phần backend (nơi tạo và lưu trữ nội dung) liên kết chặt chẽ với phần frontend, còn được gọi là "head" (giao diện người dùng).
Trong kiến trúc decoupled (tách rời) thì ngược lại, phần frontend và backend của hệ thống quản lý nội dung được tách rời và độc lập với nhau, từ đó tách riêng quy trình tạo và cung cấp nội dung. Hệ thống quản lý nội dung chuyển nội dung từ phần backend đến phần frontend thông qua một API. Mặc dù phần head được tách rời nhưng nó vẫn tồn tại như một lựa chọn tùy chỉnh.
>>> Chuyên Mục Tham Khảo: Thiết Kế Web Chuyên Nghiệp Tphcm - Nâng Tầm Thương Hiệu, Bứt Phá Doanh Số

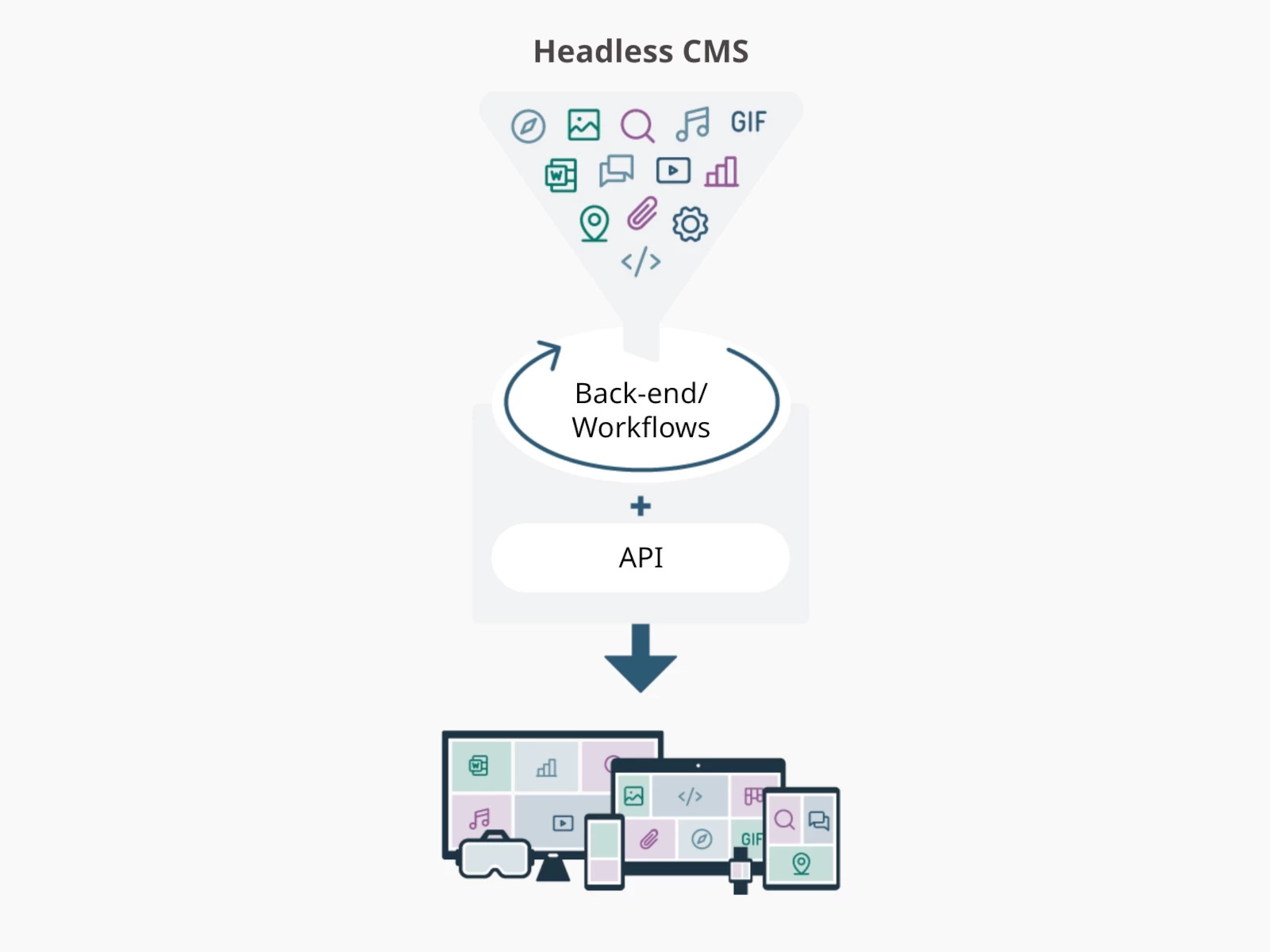
1.2 Headless CMS
Headless CMS là một hệ thống quản lý nội dung chỉ dành cho backend với kiến trúc tách rời và tải nội dung lên nhiều kênh khác nhau thông qua các API.
Một CMS không “đầu” sử dụng API để triển khai nội dung, nhưng nó hoàn toàn không có lớp trình bày giao diện người dùng (frontend) được cung cấp sẵn. Phần frontend của ứng dụng có thể được xây dựng bằng bất kỳ công nghệ hoặc khuôn khổ nào. Điều này cho phép tính linh hoạt và khả năng mở rộng cao hơn, vì giao diện người dùng có thể dễ dàng cập nhật hoặc thay thế mà không ảnh hưởng đến backend.
>>> Có thể bạn quan tâm: Sự Khác Biệt Giữa Website Thuần Tĩnh Và Website Jamstack

CMS “không đầu” là giải pháp lý tưởng cho xuất bản kỹ thuật số đa kênh, cho phép người tạo nội dung và đưa chúng lên nhiều kênh khác nhau từ trang web đến thiết bị di động, tiện ích IoT được kết nối, đồng hồ thông minh và biển quảng cáo kỹ thuật số. Các giải pháp Headless CMS cũng phù hợp cho các tổ chức có sẵn khối lượng dữ liệu, tài nguyên lớn.
2. Sự khác biệt chính giữa Headless và Decoupled
Về mặt kỹ thuật, Headless CMS bao gồm kiến trúc tách rời (decoupled), đó là lý do tại sao các thuật ngữ có thể bị nhầm lẫn.
Các Headless CMS thực sự có kiến trúc tách rời, tuy nhiên không phải tất cả các CMS tách rời đều không có "đầu". Thông thường, một hệ thống decoupled CMS có phần giao diện người dùng tùy chọn, trong khi một Headless CMS hoàn toàn không có giao diện người dùng.
Sự khác biệt giữa Headless và Decoupled là rất khó điểu hiểu rõ và sử dụng một cách chính xác. Do đó, một nguyên tắc đơn giản là "không đầu” - headless thường ám chỉ đến một hệ thống quản lý nội dung (CMS), dịch vụ cung cấp dữ liệu qua API, trong khi "tách rời" - decoupled thường ám chỉ đến kiến trúc phát triển website hoặc các ứng dụng giao diện người dùng.
3. Ưu nhược điểm của Headless CMS
Một số ưu điểm của hệ thống không “đầu” bao gồm:
-
Xây dựng nội dung đa kênh: Kiến trúc không đầu cho phép phân phối nội dung đến nhiều loại thiết bị, giúp đảm bảo nội dung có thể tiếp cận người tiêu dùng mọi lúc, mọi nơi.
-
Tính linh hoạt và hiệu suất nhanh: Kiến trúc giao diện người dùng mở cho phép nhà phát triển xây dựng thiết kế tùy chỉnh và tái sử dụng chúng trên nhiều loại thiết bị, sử dụng bất kỳ công nghệ nào mà họ mong muốn. Điều này cũng giúp cho việc đổi mới trở nên dễ dàng hơn.
-
Sẵn sàng cho tương lai: API cho phép nhà phát triển tích hợp với các công nghệ và hệ thống giao diện người dùng mới hơn, xây dựng một hệ thống quản lý nội dung sẵn sàng cho tương lai.

Tuy nhiên, chúng cũng có nhược điểm và hạn chế cần xem xét:
-
Tài nguyên phát triển: Triển khai tùy chỉnh hoặc phức tạp hơn đòi hỏi nhiều công việc mã hóa giao diện người dùng hơn, điều này có thể gây khó khăn đối với các tổ chức có nhóm phát triển nhỏ.
-
Hạn chế xem trước nội dung: Việc tạo bản xem trước trực tiếp cho nội dung trên các kênh có thể không dễ dàng.
-
Đòi hỏi sự thích ứng của người dùng: Nhà tiếp thị có thể thấy khó khăn hơn khi sử dụng hệ thống không "đầu" so với các CMS truyền thống mà họ đã quen thuộc.


4. Kết luận
Sử dụng một CMS không có đầu là một giải pháp phù hợp để đạt được sự linh hoạt cao, tuy nhiên, việc lựa chọn này thực sự phụ thuộc vào nhu cầu và nguồn lực của tổ chức. Trong trường hợp có nhu cầu phân phối nội dung kỹ thuật số đa kênh, kiến trúc Headless CMS chắc chắn là một kho lưu trữ phụ trợ mạnh mẽ có thể hỗ trợ hành trình của khách hàng trên nhiều kênh khác nhau.
Nếu bạn đang tìm kiếm một giải pháp thiết kế web chuyên nghiệp, hiệu quả và linh hoạt, bạn nên xem xét dịch vụ của JAMstack Vietnam. Chúng tôi là một đội ngũ các chuyên gia về Headless CMS, có thể giúp bạn xây dựng và quản lý các trang web đa kênh, tối ưu hóa hiệu suất và bảo mật. Hãy liên hệ với chúng tôi ngay hôm nay để biết thêm chi tiết và nhận báo giá miễn phí.
- 9 Headless CMS phổ biến dành cho website Jamstack
- Headless CMS sử dụng trong Jamstack như thế nào? Và lợi ích mang lại
- Monolith và Microservices: Sự khác biệt giữa hai kiến trúc website
- Những lợi ích Headless CMS mang lại trong kiến trúc website JAMstack
- Phân biệt Git-based CMS và API-driven CMS: Nên chọn Headless CMS nào?