Những lợi ích Headless CMS mang lại trong kiến trúc website JAMstack

Headless CMS (hệ thống quản lý nội dung Headless) có gì khác biệt với CMS truyền thống, những lợi ích mà chúng mang lại và khi nào nên áp dụng Headless CMS cho website của bạn? Theo dõi nội dung dưới đây sẽ giúp trả lời những câu hỏi trên một cách chi tiết.
Headless CMS là gì?
Bạn có thể hiểu Headless CMS là hệ thống quản lý nội dung “không đầu", là loại hệ thống quản lý nội dung với kho lưu trữ nội dung back-end có “body” riêng biệt hay được tách ra khỏi phần giao diện người dùng front-end “head”. Nội dung chứa trong một headless CMS được truyền đạt thông qua APIs để có thể hiển thị trên nhiều thiết bị khác nhau.
Headless CMS có gì khác biệt với CMS truyền thống?
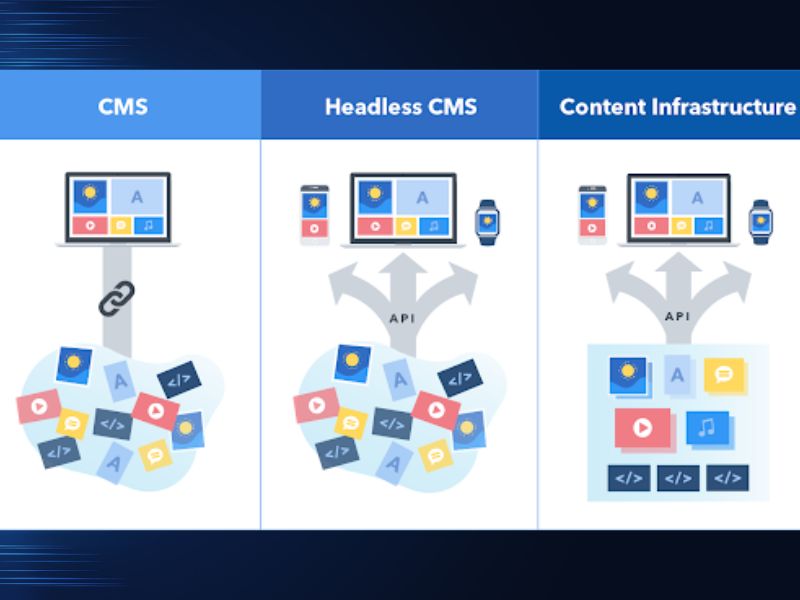
CMS truyền thống hay Coupled CMS được phát triển theo cấu trúc nguyên khối với phần frontend (thiết kế, giao diện) và backend (cơ sở dữ liệu, mã code) được liên kết chặt chẽ với nhau. Đây là loại CMS phổ biến nhất, gần như thống trị thị trường website trong nhiều năm. Trong đó có những cái tên nổi bật như WordPress, Drupal, Joomla, Sitecore.

Điều này khác hoàn toàn với Headless CMS khi phần backend, giao diện front end cho người dùng và database được xây dựng một cách độc lập với nhau. CMS truyền thống vẫn có thể mang lại nhiều lợi thế đối với những doanh nghiệp nhưng chúng không chú trọng đến việc phát triển website theo hướng đa kênh giống như Headless CMS.
Ngoài ra, Headless CMS còn được phân biệt với CMS truyền thống ở nhiều khía cạnh khác nhau như: hosting, content model, workflow…
Ưu nhược điểm của Headless CMS so với CMS truyền thống
CMS truyền thống
Ưu điểm
-
Dễ sử dụng và quản trị
Lợi điểm lớn nhất của hệ thống quản lý nội dung này là việc dễ sử dụng. Bản thân phần mềm đã có giao diện trực quan, dễ tiếp cận với người mới bắt đầu, chỉ cần thời gian vài tiếng bạn cũng có thể hiểu tổng quan về CMS truyền thống. Về việc quản trị nội dung, cơ cấu kéo thả giúp dễ dàng xây dựng bố cục website, đăng nội dung, hình ảnh và thậm chí bạn còn có thể sử dụng tính năng chỉnh sửa ảnh sẵn có nếu cần thiết.
-
Nhiều Plugin có sẵn
Người dùng có thể sửa đổi trang web cũng như thêm các tính năng, chức năng cần thiết bằng cách sử dụng các plugin. Cài đặt plugin là tất cả những gì cần phải làm để tích hợp thêm một tính năng mới vào trang web. Tiện lợi hơn cả, hầu hết Plugin cung cấp đều miễn phí hoặc có mức giá không quá cao.
-
Tối giản yêu cầu về code:
Hệ thống quản lý nội dung truyền thống có nhiều tính năng đa dạng, không yêu cầu chuyên môn cao và thân thiện với người dùng. Quản lý content, tạo nháp, sửa post, thêm media hay các kế hoạch truyền thông khác có thể làm một cách dễ dàng mà không cần code quá nhiều.
-
Có nhiều chủ đề (themes) có sẵn
Chủ đề - Themes xác định bố cục, phong cách thiết kế của website cũng như điều hướng người dùng. Các CMS truyền thống cung cấp nhiều lựa chọn đa dạng về themes mà có thể điều chỉnh để đáp ứng nhiều nhu cầu cụ thể của doanh nghiệp. Người dùng có thể download chủ đề dựa trên nhu cầu, tạo sự đồng bộ trong nhận diện thương hiệu tốt trên Internet.

Nhược điểm:
-
Các chủ đề có sẵn theo khuôn mẫu: Các themes được thiết kế sẵn thường bị rập khuôn. Mặc dù themes có thể cho phép bạn chỉnh giao diện nhưng nếu bạn chọn một mẫu quá phổ biến sẽ dễ bị trùng với các website khác trên mạng.
-
CMSs không có tính chuyên sâu như website tự code: Nếu bạn muốn một tính năng độc nhất nào đó, bạn sẽ cần phải thuê lập trình viên để thiết lập nó.
-
Bảo mật kém: Với những Plugin của đơn vị thứ ba cung cấp thì bạn không thể chắc chắn được nó an toàn, do đó nên cân nhắc để lựa chọn những Plugin có tính an toàn cao và được cung cấp bởi đơn vị uy tín.
-
Thời gian tải trang chậm: CMS truyền thống có thể làm website chậm lại bởi những yếu tố như dung lượng dữ liệu lớn, hình ảnh có độ phân giải cao, hosting thiếu ổn định. Các trang sẽ không load nhanh như là những trang web được code thủ công. Trong hầu hết các trường hợp, bạn sẽ cần trợ giúp từ plugin và extensions để tối ưu thời gian tải trang, hay tăng tốc website.
-
Mở rộng kém: Front-end, back-end và database liên kết chặt chẽ với nhau về mã nguồn, và chắc chắn không thể tách rời nhau được. Và khi deploy hay mở rộng hệ thống thì chỉ có hai cách: một là tăng cấu hình máy chủ (tăng CPU, tăng RAM), hoặc là dùng cân bằng tải – đưa toàn bộ mã nguồn và deploy trên nhiều server
Khi nào nên sử dụng CMS truyền thống?
Website sử dụng CMS truyền thống phù hợp nhất để xây dựng Blogs, không đòi hỏi phải áp dụng công nghệ, kỹ thuật cao. Nhiều tạp chí online như TechCrunch và Time cũng sử dụng CMS truyền thống để xây dựng website.
Ngoài ra, hệ thống quản lý nội dung truyền thống còn phù hợp với những nội dung giải trí từ truyện tranh tới kênh truyền hình, như WGN TV đã làm.
CMS truyền thống cũng có thể áp dụng cho những website phức tạp hơn với sự hỗ trợ của các plugins nhưng hiệu suất hoạt động không thể đạt được như Headless CMS.
Headless CMS

Ưu điểm
-
Khả năng mở rộng cao
Với Headless CMS nội dung trên website của bạn có thể được phân phối phù hợp đến nhiều thiết bị khác nhau như: laptop, di động hay tablet. Trong khi để làm được điều này với CMS truyền thống bạn cần phải triển khai nhiều phiên bản CMS song song. Bên cạnh đó, frontend và backend được tách rời nên sẽ không cần thiết kế lại toàn bộ hệ thống cho việc nâng cấp hoặc chỉnh sửa.
-
Linh động về công nghệ
Không có các mẫu dựng sẵn, developer có thể sử dụng tất cả các công cụ và framework mới nhất để mang trải nghiệm nội dung trở nên sống động trên bất kỳ nền tảng hiện đại nào mà không bị giới hạn bởi các ngôn ngữ độc quyền hoặc các giới hạn khác trên một CMS cụ thể.
-
Phân phối nội dung trên nhiều nền tảng
Do nội dung được phân phối thông qua APIs nên có thể tương thích với nhiều nền tảng như website hay thiết bị di động. Với CMS “không đầu”, bạn chỉ cần tạo và tải nội dung của mình lên một lần. Sau đó, nó có thể được truy xuất và gửi đến nhiều nền tảng.
-
Bảo mật tốt
Front-end và back-end trong Headless CMS không có sự kết nối với nhau. Trong kiến trúc website JAMstack, nội dung được truyền tải thông qua APIs dưới dạng tĩnh, mà đặc điểm của file tĩnh là bạn chỉ có thể đọc, không chứa mã code nên những đối tượng xấu sẽ không thể “đột nhập" và cài mã độc.
>>> Có thể bạn quan tâm: JAMSTACK LÀ GÌ? CƠ CHẾ HOẠT ĐỘNG CỦA JAMSTACK VÀ XU HƯỚNG PHÁT TRIỂN WEB HIỆN NAY.
Ngoài ra, theo đánh giá của nhiều chuyên gia, Headless CMS ít bị tấn công DDoS (tấn công dịch vụ từ chối phân tán), một dạng tấn công mạng, cản trở các dịch vụ, làm người dùng không kết nối được đến máy chủ hay tài nguyên mà họ muốn kết nối.
-
Tuỳ chọn Media đa dạng
Headless CMS không chỉ liên quan tới nội dung thuần văn bản mà kết hợp nhiều hình thức media như âm thanh và video.
-
Truyền tải nội dung nhanh hơn
Tốc độ tải trang rất quan trọng, theo một nghiên cứu điển hình của StrangeLoop, thời gian tải trang chậm 1 giây có thể dẫn đến mất 7% chuyển đổi, ít hơn 11% lượt xem trang và giảm 16% mức độ hài lòng của khách hàng. Trong Headless CMS, bởi vì nội dung được truyền tải dưới dạng file tĩnh, nên tốc độ tải trang được cải thiện đáng kể (file tĩnh không chứa mã code nên sẽ “nhẹ" hơn).
-
Không bị lỗi thời
APIs giúp Headless CMS dễ dàng tích hợp với các công nghệ hiện tại như apps, kiosks và thực tế ảo (VR), cùng những công nghệ mới trong tương lai.
Nhược điểm
-
Không thể xem bản preview
Khi sử dụng CMS “không đầu”, bạn sẽ không thể xem trước nội dung trước khi xuất bản. Do đó, định dạng trước khi xuất bản có thể trở thành một nhược điểm của hệ thống quản lý nội dung này. Tuy nhiên, bạn vẫn có thể xem bản preview với sự hỗ trợ của một số công cụ từ đơn vị khác.
-
Không có sẵn themes
Headless CMS không có sẵn những mẫu chủ đề (themes) được dựng sẵn. Điều này có thể mang lại cho bạn nhiều tự do sáng tạo hơn nhưng nó cũng đòi hỏi bạn phải thiết kế toàn bộ giao diện người dùng. Vì vậy, để có được một mẫu chủ đề hoàn chỉnh và hiệu quả bạn cần phải có một đội ngũ thiết kế có chuyên môn cao và có nhiều năm kinh nghiệm trong nghề.
-
Đòi hỏi chuyên môn cao
Để tận dụng tối đa hệ thống Headless CMS, bạn phải cần một số thư viện phức tạp hơn, vì đây là công nghệ mới, nên tài nguyên thư viện sẽ ít hơn. Điều này yêu cầu người lập trình có kỹ năng tốt để tiếp cận những công nghệ mới với nguồn tài nguyên ít ỏi.
Khi nào nên sử dụng Headless CMS?
Headless CMS có thể là lựa chọn tốt nhất nếu bạn cảm thấy rằng CMS truyền thống không linh hoạt đối với dự án bạn đang thực hiện hoặc nó đặt ra quá nhiều hạn chế. Với sự trợ giúp của API, Headless CMS cho phép các nhà phát triển cung cấp trực tiếp nội dung cho các nền tảng khác nhau như Android, iOS và web từ cùng một back-end duy nhất. Dưới đây là một số trường hợp bạn nên sử dụng Headless CMS
-
Yêu cầu nội dung trên đa nền tảng:
Lợi điểm lớn nhất của website sử dụng Headless CMS đó là có thể phân phối nội dung đa kênh. Nếu website của bạn hướng tới khách truy cập trên đa nền tảng thì CMS “không đầu" chính là lựa chọn tối ưu.
Với CMS truyền thống (WordPress) vẫn có thể làm được điều này nhưng phải cần có sự hỗ trợ từ REST API - một tiêu chuẩn được sử dụng trong việc thiết kế API dùng trong các ứng dụng web để quản lý các resource. Tuy nhiên hiệu suất sẽ không cao bằng Headless CMS.
-
Xây dựng app:
Khi tách riêng front-end và back-end, có thể di chuyển nội dung ở back-end đến bất cứ đâu và sẽ cập nhật ngay lập tức trên các ứng dụng. Nên khi muốn xây dựng app thì bạn chỉ cần tối ưu giao diện sao cho phù hợp với thiết bị di động là được.
>>> Tìm hiểu thêm: FRONT-END VÀ BACK-END TRONG KIẾN TRÚC JAMSTACK VÀ NHỮNG LỢI ÍCH KIẾN TRÚC NÀY MANG LẠI
-
Trang web thương mại điện tử:
Headless CMS mang đến những lợi ích tác động trực tiếp tới hiệu quả của trang thương mại điện tử hơn:
1. Thương mại đa kênh - Chia sẻ nội dung của bạn tới nhiều nền tảng tiếp thị hơn.
2. Cá nhân hóa - Tự động xác định trải nghiệm của khách hàng dựa trên hành vi mua sắm, lịch sử duyệt web, thông tin khách hàng hoặc bất kỳ tiêu chí nào khác của họ.
3. Bản địa hóa - Cung cấp phiên bản phù hợp cho khách hàng dựa trên vị trí của họ.
4. Lưu lượng truy cập cao - Tăng cường chuyển đổi và tương tác với tốc độ tải trang nhanh hơn và có thể mở rộng hơn, được hỗ trợ bởi CMS “không đầu”.
Các công ty lớn đã sử dụng Headless E-commerce như Amazon. Nhờ hệ thống này, họ có thể tạo cửa hàng mới trên nhiều nền tảng và tiện ích khác nhau. Nhiều kênh, bao gồm cả ứng dụng dành cho thiết bị di động để truy cập và mua sản phẩm của họ.
Bằng cách tận dụng hệ thống thương mại điện tử “không đầu” được xây dựng tùy chỉnh, Amazon có thể liên tục nâng cao tốc độ tải trang trên website của mình, tối ưu hóa hiệu suất trang web và nhắm tới khách hàng mục tiêu thích hợp với các mặt hàng của mình. Điều này đã góp phần giúp Amazon giành lấy 39% thị phần bán lẻ trực tuyến vào năm 2020, qua đó đã vượt qua các đối thủ cạnh tranh trực tiếp để giành vị trí dẫn đầu tại Mỹ.
CMS truyền thống với Headless CMS, cái nào phù hợp hơn?
Website Headless CMS nhanh chóng, an toàn và có tính đa kênh. Tuy nhiên, do cách hoạt động, loại CMS này đòi hỏi các kỹ năng phát triển thiết kế, giao diện người dùng và phụ trợ. Do đó, một trang web Headless CMS có thể rất tốn kém. Chúng sẽ phù hợp nếu bạn có nhu cầu xây dựng một website có độ phức tạp, hiệu suất cao, yêu cầu khắt khe về khả năng vận hành nhằm tối ưu trải nghiệm người dùng, nâng cao hiệu suất kinh doanh.

Đối với CMS truyền thống - một hệ thống quản lý nội dung “nguyên khối” thì ngược lại, nó sẽ phù hợp với những trang web nội dung thông thường hoặc có thể phức tạp hơn bằng cách sử dụng API REST của WordPress.
Kết
Có thể thấy rằng, chọn lựa sử dụng CMS nào còn tùy thuộc vào mục đích sử dụng của doanh nghiệp: bạn muốn tính linh hoạt, dễ dàng mở rộng, dễ tùy chỉnh, hay tiết kiệm chi phí, dễ bảo trì, những trải nghiệm bạn muốn hướng đến khách hàng, đối tượng mục tiêu nào bạn đang nhắm đến. Sẽ không có một giải pháp cho tất cả, nhưng nếu bạn nắm được mục tiêu của mình, chọn lựa Headless CMS phù hợp sẽ giúp bạn nâng cao hiệu quả kinh doanh đồng thời tối ưu chi phí trong dài hạn.
Nếu bạn đang tìm kiếm một đối tác uy tín và chuyên nghiệp để thiết kế website chuẩn SEO với Headless CMS, hãy liên hệ với JAMstack Vietnam ngay hôm nay. Chúng tôi có đội ngũ nhân viên giàu kinh nghiệm và nhiệt huyết, sẵn sàng cung cấp cho bạn những giải pháp tốt nhất cho nhu cầu của bạn. Đừng bỏ lỡ cơ hội tận dụng ưu thế của Headless CMS để xây dựng website hiệu quả và an toàn cho doanh nghiệp của bạn.