Front-end và Back-end trong kiến trúc JAMstack và những lợi ích kiến trúc này mang lại

JAMstack là một kiến trúc phát triển website, nó không phải là ngôn ngữ lập trình hay nền tảng công nghệ mới. Kiến trúc này ra đời giúp lập trình viên có thể xây dựng được website có hiệu suất tốt hơn, khả năng mở rộng dễ dàng, giảm chi phí và nâng cao trải nghiệm của người dùng. Kiến trúc JAMstack có một điểm khác biệt so với kiến trúc website truyền thống là việc tách biệt hoàn toàn front-end và back-end, vậy điểm khác biệt này mang lại những lợi ích gì? Cùng tìm hiểu chi tiết qua bài viết dưới đây!
Khái niệm Front-end & Back-end:
Front-end là gì?
Front-end là giao diện của một trang web, phần người dùng tương tác trực tiếp trên website. Nó bao gồm tất cả mọi thứ bạn có thể trải nghiệm trên một ứng dụng hoặc website như: Màu sắc, văn bản, hình ảnh, đồ thị và bảng, menu điều hướng…

Các công nghệ phổ biến trong front-end:
- Ngôn ngữ lập trình: JavaScript. Đây là ngôn ngữ được nhiều người dùng nhất trong suốt 20 năm qua.
- JavaScript Framework: Vue.js, Nuxt.js, React.js, Next.js
- UI Framework trong front-end như: Tailwind CSS, Bootstrap 4/5, Bulma.
Back-end là gì?
Khác với front-end là giao diện người dùng có thể nhìn thấy được, back-end đề cập đến các khía cạnh khác của trang web hoặc ứng dụng mà người dùng không nhìn thấy được. Bao gồm phát triển cơ sở lưu trữ dữ liệu và giao tiếp giữa cơ sở dữ liệu của website với trình duyệt. Ba thành phần chính của back-end bao gồm: server, application và database.
Các công nghệ phổ biến trong back-end:
- Ngôn ngữ lập trình: PHP, Ruby
- Framework: Laravel, Ruby on Rails
- Database: MySQL, Postgres,...
Mối quan hệ của front-end và back-end trong một website
Trong kiến trúc website truyền thống
Website truyền thống có front-end và back-end liên kết chặt chẽ với nhau nên khi có sự thay đổi ở front-end sẽ phải thay đổi cả back-end. Vậy tại sao lại có sự ảnh hưởng qua lại như vậy?
Điều đó là do kiến trúc xây dựng website trước đây, back-end được xây dựng chỉ tương thích với một front-end duy nhất của website, dữ liệu được lưu trữ từ back-end sẽ được truyền tải trực tiếp đến front-end gắn liền với nó và bạn không thể sử dụng back-end này để áp dụng cho một front-end khác.
Hay nói cách khác front-end và back-end trên kiến trúc website truyền thống phải luôn đi đôi với nhau, không thể tách rời và một back-end được xây dựng chỉ để phục vụ cho một front-end. Chính vì thế, nếu như bạn muốn sửa đổi giao diện người dùng trên front-end thì có nghĩa bạn phải tác động cả back-end để hai yếu tố này có thể tương thích và phù hợp với nhau theo một logic nhất định.

Ví dụ website của bạn đang được xây dựng để hiển thị trên giao diện máy tính và hiện tại bạn muốn phát triển website trên cả thiết bị di động, với kiến trúc truyền thống thì bạn sẽ phải xây dựng cả front-end và back-end lại từ đầu bởi vì back-end trên được xây dựng cho giao diện máy tính trước đó sẽ không thể tương thích với front-end trên giao diện điện thoại.
Điều này sẽ gây nhiều khó khăn cho người phát triển website, khi không thể áp dụng back-end đã được xây dựng trước đó cho một website mới. Và mỗi khi tạo website mới thì phải xây dựng lại từ đầu kể cả front-end và back-end gây tốn nhiều thời gian, ngân sách và không đạt hiệu quả cao.
Trong kiến trúc website JAMstack
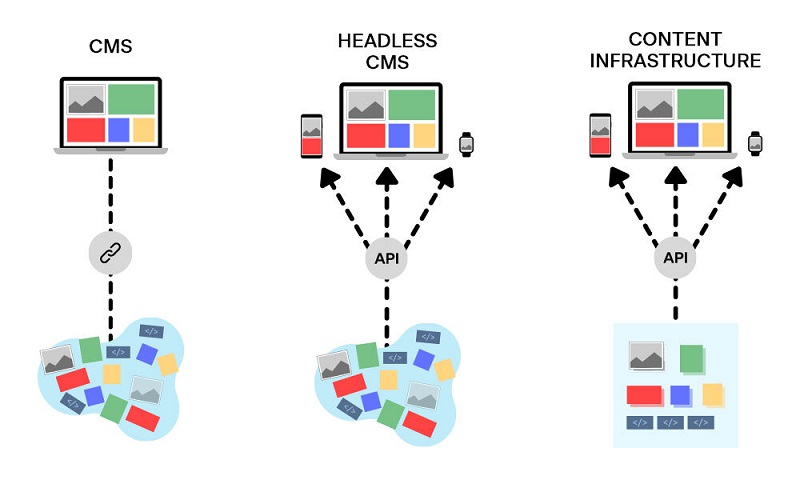
Trong khi front-end và back-end của kiến trúc truyền thống luôn đi đôi và liên kết chặt chẽ với nhau thì kiến trúc JAMstack lại hoàn toàn ngược lại. Kiến trúc website JAMstack không có back-end thay vào đó kiến trúc này sử dụng Headless CMS (Headless Content Management System), đây là một hệ thống quản lý và lưu trữ nội dung đóng vai trò như một back-end.
Các dữ liệu trên Headless CMS được phân phối đến thiết bị của người dùng thông qua API (Application Programming Interface) - một phương thức trung gian kết nối thư viện, dữ liệu giữa những nền tảng khác nhau để những nội dung này có thể truyền tải tới nhiều website trên nhiều thiết bị.
>>> Tìm hiểu thêm: Jamstack Là Gì? Cơ Chế Hoạt Động Của Jamstack Và Xu Hướng Phát Triển Web Hiện Nay
Đây chính là điểm mấu chốt, API sẽ giúp các dữ liệu của bạn tương thích với nhiều front-end nên chỉ cần một Headless CMS bạn có thể sử dụng cho nhiều website khác nhau, điều đó chứng minh rằng Headless CMS và front-end sẽ không có mối liên kết và tác động qua lại với nhau giống như front-end và back-end trong website truyền thống.
Để hiểu rõ hơn API là gì, hãy tưởng tượng bạn đang ngồi trong một nhà hàng, trước mặt bạn là menu để gọi thức ăn. Nhà bếp là một phần của “hệ thống” (Headless CMS), nơi sẽ chuẩn bị những món ăn mà bạn gọi. Tuy nhiên, làm thế nào để nhà bếp biết được bạn muốn ăn món nào? Và làm sao để họ phân phối thức ăn đến bàn của bạn?
Đây là lúc cần đến sự xuất hiện của người phục vụ, đóng vai trò như API. Người phục vụ (hay API) sẽ nhận yêu cầu từ bạn và truyền đạt với nhà bếp (hệ thống) những thứ cần làm. Sau đó người phục vụ sẽ phản hồi ngược lại cho bạn, trong trường hợp này, họ sẽ mang thức ăn sau khi nhà bếp hoàn thành đến tận bàn cho bạn. Đó là cách hoạt động của API trong kiến trúc website JAMstack.

Điều này tạo ra sự khác biệt so với kiến trúc truyền thống bởi vì front-end và hệ thống quản lý dữ liệu (Headless CMS) được tách biệt hoàn toàn với nhau và được phân phối bởi API. Việc này mang lại thuận lợi cho lập trình viên khi xây dựng và phát triển website mới, họ có thể sử dụng lại Headless CMS trước đó và chỉ cần xây dựng front-end mới, tiết kiệm rất nhiều thời gian và chi phí so với kiến trúc website truyền thống khi mà mỗi lần xây dựng website mới thì lại phải tạo một back-end mới hoàn toàn.
Nhược điểm của kiến trúc website truyền thống
Khả năng mở rộng quy mô kém
Như đã đề cập ở phần Mối quan hệ giữa front-end và back-end trong một website, mỗi back-end sẽ chỉ tương thích với một front-end duy nhất.
Nếu như bạn muốn mở rộng website để khách hàng có thể truy cập trên các thiết bị khác nhau như: laptop, điện thoại, máy tính bảng,... thì điều đầu tiên cần làm đó là xây dựng lại một giao diện người dùng mới (front-end) để phù hợp với giao diện của những thiết bị này và khi front-end đã được thay đổi thì điều đó có nghĩa là back-end hiện tại đã không còn phù hợp.

Chính vì thế, back-end cần phải được sửa đổi hoặc thậm chí xây dựng lại từ đầu để phù hợp với front-end mới. Vậy nên khả năng mở rộng của kiến trúc website truyền thống trên các nền tảng khác nhau là rất kém và tốn nhiều thời gian.
Ngoài ra, kiến trúc website này còn hạn chế thương hiệu mở rộng thêm nhiều website hơn.
Ví dụ thương hiệu của bạn đã có một website branding (website doanh nghiệp), hiện tại đang có dự định mở rộng thêm một website ecom để phục vụ cho việc bán hàng online và bạn muốn sử dụng dữ liệu từ website doanh nghiệp đã tạo trước đó cho website mới này, thế nhưng nếu website của bạn được xây dựng theo kiến trúc truyền thống thì điều này là không thể, bởi vì back-end của website branding sẽ không thể sử dụng để làm back-end cho website ecom mà bạn muốn tạo.
Nếu bạn vẫn muốn xây dựng một website ecom thì bạn phải xây dựng lại một website hoàn toàn mới từ front-end đến back-end và tất nhiên sẽ không có dữ liệu từ website branding.
Phát triển website tốn nhiều thời gian hơn
Bởi vì bạn không thể áp dụng back-end này cho một front-end khác nên một website mới được phát triển thì đều phải xây dựng toàn bộ từ đầu, điều đó sẽ tốn rất nhiều thời gian để các lập trình viên có thể hoàn thiện.
Ngoài ra, những sửa đổi trên front-end nhằm tối ưu giao diện người dùng thì đều có ảnh hưởng đến back-end hay nói cách khác mỗi khi muốn nâng cấp, sửa lỗi website thì lập trình viên phải sửa trên cả front-end và back-end, mất thời gian nhiều hơn so với việc chỉ cần tập chung vào phần muốn nâng cấp, sửa chữa.
Chất lượng kém
So với kiến trúc JAMstack thì kiến trúc website truyền thống có chất lượng kém hơn nhiều khi so sánh hai website này có mức giá tương đương.
Việc xây dựng và phát triển website truyền thống phải được thực hiện trên cả front-end và back-end nên ngân sách của bạn sẽ phải chia làm hai phần. Trong khi với kiến trúc JAMstack bạn sẽ không cần phải tốn chi phí để xây dựng back-end, ngân sách sẽ được dồn toàn bộ vào việc tối ưu giao diện người dùng (front-end) tốt hơn, do đó website xây dựng theo kiến trúc JAMstack sẽ có chất lượng cao hơn rất nhiều so với website truyền thống.
Không những thế, vì front-end và back-end có liên kết chặt chẽ với nhau nên đòi hỏi lập trình viên phải có kiến thức trong cả hai lĩnh vực này và tính chuyên môn hoá sẽ không được cao so với việc chỉ tập trung vào một lĩnh vực front-end hoặc back-end, dẫn đến chất lượng sản phẩm của website có kiến trúc truyền thống không được cao.
Tốn nhiều chi phí hơn
Ở nội dung Chất lượng kém cũng đã đề cập đến yếu tố này, kiến trúc website truyền thống sẽ tốn nhiều chi phí vào việc xây dựng back-end, còn với JAMstack thì không, chi phí hầu hết sẽ được tập trung để phát triển front-end, do đó nếu với chất lượng front-end tương đương thì website truyền thống sẽ mất nhiều chi phí hơn bởi cần phải xây dựng back-end từ đầu.
Những yếu tố được coi là nhược điểm của kiến trúc website truyền thống lại là những ưu điểm của JAMstack mang lại, đó là: khả năng mở rộng dễ dàng, phát triển nhanh, chất lượng tốt và tiết kiệm chi phí.
Ưu điểm của việc tách biệt trong JAMstack
Khả năng mở rộng quy mô dễ dàng
Trong khi kiến trúc website truyền thống có khả năng mở rộng kém thì JAMstack lại mang đến khả năng mở rộng vượt trội.
Chính là do dữ liệu được chứa trong Headless CMS (hệ thống quản lý nội dung Headless) và được phân phối thông qua APIs để có thể truyền tải nội dung trên nhiều thiết bị khác nhau, không giống với kiến trúc truyền thống có front-end và back-end liên kết chặt chẽ với nhau nên mỗi thiết bị cần phải xây dựng một back-end riêng.

Vậy nên khi lập trình viên muốn mở rộng quy mô website để khách hàng có thể truy cập trên nhiều thiết bị khác nhau như: điện thoại di động, máy tính bảng, laptop,... thì chỉ cần xây dựng front-end phù hợp với các thiết bị này và không cần phải tạo back-end cho từng thiết bị giống như kiến trúc website truyền thống. Điều đó giúp doanh nghiệp có thể mở rộng quy mô website trở nên dễ dàng hơn.
Với kiến trúc JAMstack khi bạn muốn tạo một website thứ hai thì không cần phải xây dựng back-end từ đầu giống như kiến trúc website truyền thống, APIs sẽ giúp truyền tải nội dung tới nhiều website cùng một lúc. Do đó, khả năng mở rộng quy mô của website được xây dựng theo kiến trúc JAMstack là rất mạnh mẽ.
Phát triển nhanh
Kiến trúc website JAMstack có ưu điểm là khả năng phát triển rất nhanh chóng.
Bởi vì front-end và Headless CMS (đóng vai trò như back-end) không có tác động qua lại và ảnh hưởng với nhau, nhờ APIs mà dữ liệu từ hệ thống quản lý nội dung có thể được truyền tải tới nhiều website, thiết bị. Do đó khi cần xây dựng hoặc phát triển website, lập trình viên chỉ cần tập trung vào phần cần phải chỉnh sửa trên front-end mà không cần phải tác động lên back-end, điều này giúp việc xây dựng và phát triển website được nhanh chóng hơn vì không phải tốn thời gian chỉnh sửa back-end.

Hay bạn có thể hiểu một cách đơn giản rằng, khi phát triển kiến trúc website truyền thống bạn cần phải tốn thời gian xây dựng cả front-end và back-end còn với kiến trúc JAMstack bạn chỉ cần tập trung xây dựng front-end.
Chất lượng tốt hơn
Đối với kiến trúc website truyền thống, bạn phải chia ngân sách xây dựng website ra làm hai phần cho cả back-end và front-end, trong khi với kiến trúc website JAMstack toàn bộ chi phí sẽ được tập trung để xây dựng front-end mang đến một giao diện người dùng chất lượng hơn.
Có được điều này là do kiến trúc JAMstack sử dụng Headless CMS - đây là loại hệ thống quản lý nội dung với kho lưu trữ riêng biệt, được tách ra khỏi phần giao diện người dùng front-end và nội dung được phân phối tới các website thông qua APIs, bạn chỉ cần xây dựng Headless CMS một lần duy nhất là có thể sử dụng cho nhiều front-end khác nhau mà không cần phải chỉnh sửa hay xây dựng back-end từ đầu giống như kiến trúc website truyền thống.

Chính vì thế nên quỹ thời gian và ngân sách của bạn sẽ được phân bổ nhiều hơn cho việc xây dựng front-end nên chất lượng của website có kiến trúc JAMstack sẽ cao hơn rất nhiều so với website có kiến trúc truyền thống.
Ngoài ra, việc tách biệt front-end và Headless CMS (có vai trò như back-end) giúp cho lập trình viên được chuyên môn hoá hơn khi họ có thể tập trung vào một lĩnh vực nhất định chẳng hạn như front-end nên chất lượng website cũng sẽ được nâng cao hơn.
Chi phí ít hơn
Như đã phân tích ở trên kiến trúc website JAMstack không cần phải xây dựng back-end từ đầu giống như kiến trúc truyền thống nên với kiến trúc website JAMstack bạn sẽ tiết kiệm được một khoản chi phí rất lớn cho phần này.
Bài viết trên đây đã giới thiệu về khái niệm front-end và back-end trong kiến trúc website truyền thống và những ưu điểm kiến trúc website JAMstack mang lại cho người dùng và nhà phát triển. Hi vọng bài viết sẽ giúp bạn có cái nhìn tổng quan về JAMstack và cách áp dụng nó vào dự án của bạn.


Nếu bạn đang tìm kiếm một đơn vị thiết kế web chuyên nghiệp, uy tín và chất lượng, hãy liên hệ với JAMstack Vietnam. Chúng tôi có đội ngũ nhân viên giàu kinh nghiệm, sáng tạo và nhiệt tình, sẵn sàng cung cấp cho bạn những giải pháp thiết kế web hiện đại, an toàn, tối ưu và phù hợp với nhu cầu của bạn. Hãy để JAMstack Vietnam giúp bạn tạo nên những website ấn tượng và hiệu quả!