Thiết kế chân trang website và 6 ví dụ thiết kế điển hình

Chân trang là một phần quan trọng bắt buộc phải có trên website. Nó giúp điều hướng người dùng đến những phần nội dung quan trọng mà khách hàng mong muốn, tương tác và thu hút khách hàng tiềm năng. Bài viết này sẽ mang đến những nội dung quan trọng cần biết về thiết kế chân trang và những ví dụ điển hình mang đến những cảm hứng sáng tạo cho thiết kế của bạn.
Chân trang website là gì?
Chân trang website (footer) là mẫu giao diện người dùng ở dưới cùng (hoặc chân trang) của trang web hoặc ứng dụng. Chân trang là thành phần quan trọng của trang web vì nó hiển thị những thông tin cần thiết cho người dùng bao gồm liên kết điều hướng, chi tiết liên hệ, chính sách, thông tin bản quyền và liên kết mạng xã hội để người dùng có thể tìm hiểu thêm về doanh nghiệp.

Chân trang web xuất hiện trên mọi trang để người dùng luôn có thể truy cập các liên kết và nội dung. Mặc dù nó nằm ở cuối trang web nhưng chân trang là thành phần không thể thiếu trong website để tối ưu trải nghiệm người dùng và phục vụ cho mục tiêu kinh doanh của doanh nghiệp rất hiệu quả.
Mục đích của chân trang website là gì?
Điều hướng người dùng
Cách các nhà thiết kế sử dụng chân trang còn tùy thuộc vào lĩnh vực kinh doanh và nội dung họ truyền tải. Hầu hết các trang web sử dụng chân trang để điều hướng tới các trang như giới thiệu, tài liệu sản phẩm, tài nguyên… Ngoài ra chân trang website sẽ phải bao gồm một số chính sách nhất định như quyền riêng tư, điều khoản sử dụng, v.v..
Thu hút khách hàng tiềm năng
Nhiều UI/UX designer cũng sử dụng chân trang website cho mục đích kinh doanh như đặt nút CTA khuyến khích khách hàng hành động hoặc thu hút khách hàng tiềm năng qua trang liên hệ hoặc biểu mẫu đăng ký nhận thông tin từ website. Ngoài ra, chân trang giúp người dùng điều hướng đến các trang tính năng, danh mục sản phẩm bán chạy nhất hoặc thông tin thêm về dịch vụ để kích thích nhu cầu mua hàng của họ.
Tối ưu hóa công cụ tìm kiếm
Sử dụng chân trang web cho mục đích SEO (tối ưu hóa công cụ tìm kiếm). Một số lợi ích SEO mà chân trang mang lại:
-
Tăng xếp hạng cho trang mà bạn mong muốn
-
Liên kết mạnh mẽ với trang chủ, có nghĩa là các công cụ tìm kiếm xem các liên kết nội bộ này là quan trọng và ưu tiên cho phù hợp
-
Khuyến khích khách truy cập hành động làm tăng khả năng nhấp chuột, do đó tăng chỉ số time-on-site giúp cải thiện thứ hạng website.
Chân trang website nên bao gồm những gì?
Liên kết điều hướng
Có một số loại liên kết điều hướng mà các doanh nghiệp đưa vào chân trang như:
-
Liên kết tiện ích: thông tin liên hệ, số điện thoại, địa chỉ email, địa chỉ thực, liên hệ dịch vụ khách hàng, chính sách bảo mật, điều khoản sử dụng
-
Sơ đồ trang web: Liên kết đến nhiều danh mục chủ đề/sản phẩm
-
Liên kết phụ: tuyển dụng, thông tin nhà đầu tư, tài liệu/thông số kỹ thuật, thông tin báo chí, link đăng ký, Câu hỏi thường gặp,...
Tương tác và truyền tải thông điệp của thương hiệu
Khuyến khích mọi người kết nối và tương tác với thương hiệu thông qua:
-
Biểu tượng mạng xã hội điều hướng đến các kênh social tăng tương tác với khách hàng
-
Logo thương hiệu
-
Slogan hoặc tầm nhìn - sứ mệnh của thương hiệu (1-3 câu)
-
Đăng ký email nhận tin
Đánh giá về doanh nghiệp
Một số doanh nghiệp sẽ sử dụng chân trang là một nơi để hiển thị những đánh giá của xếp hạng về họ bằng những tiện ích như Google Business hoặc TrustPilot giúp tạo dựng uy tín và niềm tin của khách hàng với thương hiệu.
Bản quyền thương hiệu
Biểu tượng bản quyền và thông báo ở cuối chân trang cho khách truy cập biết về người sở hữu nội dung của trang web. Đây là một yếu tố cần thiết để có thể bảo vệ nội dung trên website.
6 ví dụ thiết kế chân trang
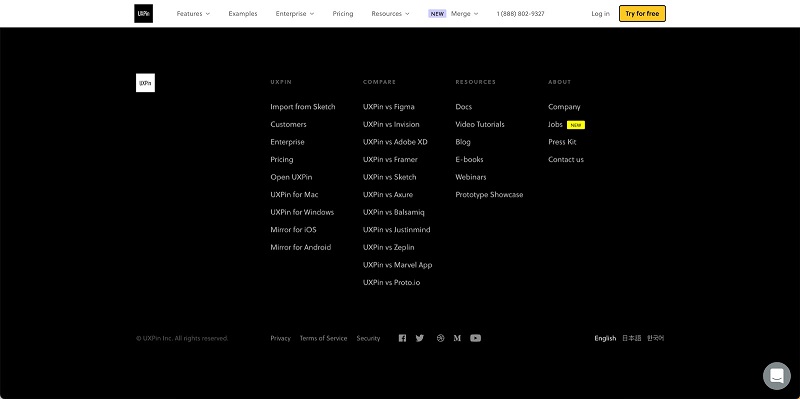
UXPin – Chân trang SaaS (software as a service - phân phối dịch vụ ứng dụng phần mềm)
Phần chân trang của UXPin bao gồm thông tin chính về công ty, sản phẩm và truyền thông. UXPin muốn cho khách hàng biết về những sự khác biệt của họ với các đối thủ phổ biến vì vậy UXPin đã đặt một số liên kết so sánh sản phẩm ở chân trang.
Các liên kết chân trang cần thiết khác cho các sản phẩm SaaS (software as a service) là tài liệu, hướng dẫn, giáo dục và các tài nguyên hữu ích khác. UXPin cũng bao gồm bộ chọn ngôn ngữ, liên kết xã hội và thông tin chính sách.

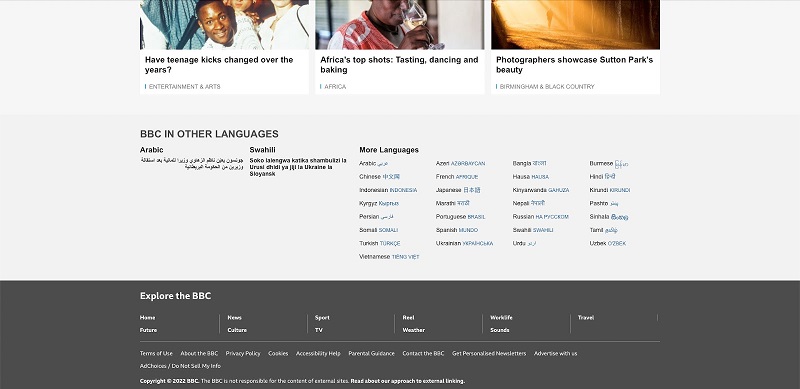
BBC – Chân trang tin tức
BBC (British Broadcasting Corporation) là một trong những tổ chức tin tức và truyền thông lớn nhất trên toàn thế giới.
Gã khổng lồ truyền thông chủ yếu sử dụng phần chân trang của mình để hiển thị hơn 30 phiên bản ngôn ngữ khác nhau của trang web với một phần riêng biệt dành cho các chủ đề tin tức phổ biến. Cuối trang có các liên kết đến thông tin pháp lý, chính sách, liên hệ và quảng cáo với BBC.

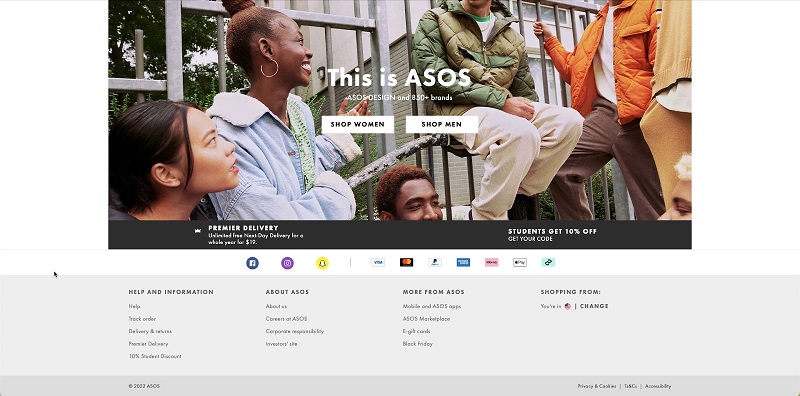
Asos – Chân trang thương mại điện tử
Thương hiệu thương mại điện tử toàn cầu Asos sử dụng thiết kế chân trang đơn giản với các nút liên kết mạng xã hội, phương thức thanh toán và liên kết hữu ích. Điều quan trọng nhất đối với Thương mại điện tử là các liên kết dành cho chính sách giao hàng/trả lại, theo dõi đơn hàng và các chương trình khuyến mãi đặc biệt–trong trường hợp của Asos, họ khuyến khích giảm giá cho sinh viên, thẻ quà tặng và Black Friday.

Là một công ty được niêm yết (ASOMY), nên Asos cung cấp thông tin về nhà đầu tư và trách nhiệm của công ty. Cuối cùng, vì là một trang thương hiệu Thương mại điện tử toàn cầu, Asos hiển thị cho khách hàng về cửa hàng mà họ đang xem và liên kết để thay đổi sang khu vực và đơn vị tiền tệ khác.
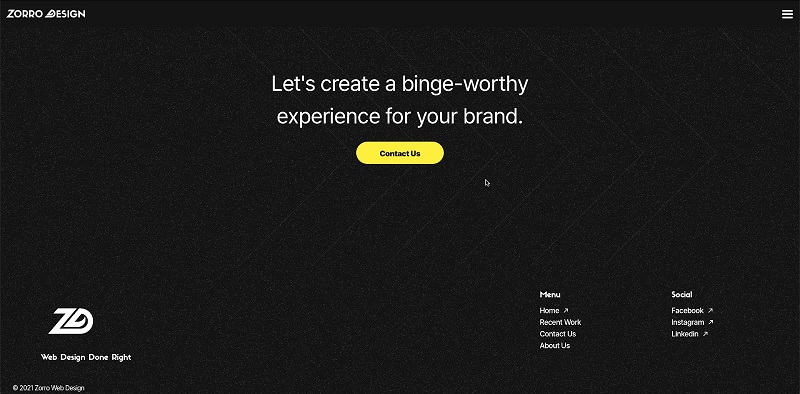
Zorro Design – Chân trang Agency
Zorro Design có trụ sở tại Hoa Kỳ sử dụng thiết kế chân trang đen trắng với CTA màu vàng sáng đưa người dùng đến biểu mẫu liên hệ. Các nhà thiết kế của Zorro đã thiết kế chân trang một cách hoàn hảo, với CTA nằm ở giữa màn hình, với rất nhiều khoảng trống xung quanh với lời kêu gọi “Contact Us”

Cuối cùng, Zorro đặt logo và khẩu hiệu của mình ở bên trái với một số liên kết chính, bao gồm các nút công việc gần đây, liên hệ, giới thiệu và mạng xã hội.
Thiết kế chân trang của Zorro đơn giản và gọn gàng, cho phép người dùng tiếp thu và tìm nội dung nhanh chóng.
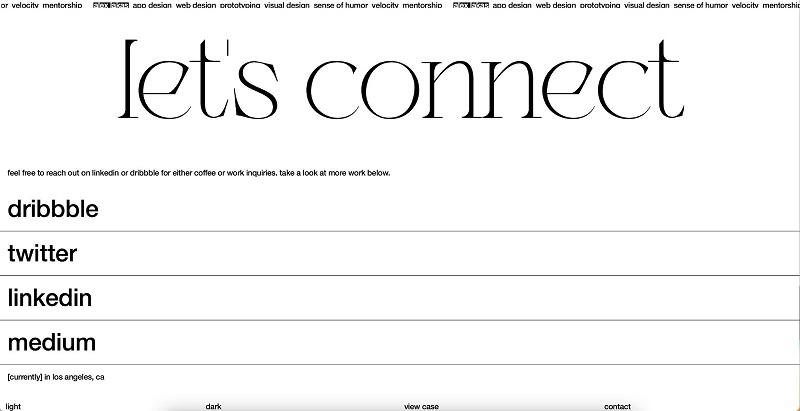
Alex Lakas – Chân trang Freelance Designer
Giống như các agency, các freelance Desinger cũng cần một trang web để giới thiệu về năng lực và dịch vụ của họ để có được khách hàng. Nhà thiết kế sản phẩm Alex Lakas chủ yếu sử dụng chân trang web của mình để kết nối với khách hàng/nhà tuyển dụng tiềm năng và nhà thiết kế thông qua các kênh xã hội của mình.

Là một nhân viên làm việc từ xa, Alex cũng sử dụng văn bản thể hiện cho khách biết nơi anh ấy đang làm việc–trong trường hợp này, đó là Los Angeles.
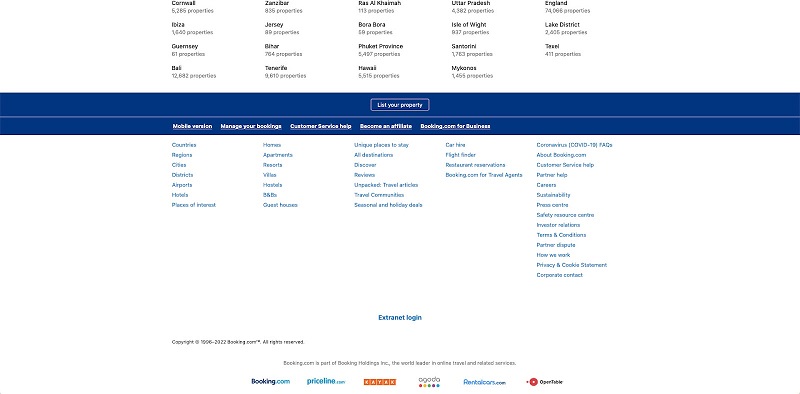
Booking.com – Chân trang du lịch
Booking.com là một trong những công ty du lịch trực tuyến lớn nhất thế giới, với hơn 28 triệu danh sách chỗ ở tại hơn 70 quốc gia. Mục tiêu của Booking.com là đặt khách sạn online cho khách du lịch, nhưng họ cũng muốn người truy cập là những chủ khách sạn, resort tự đăng hình ảnh về khách sạn mà họ cho thuê, vì vậy CTA chính ở chân trang của họ là “List your property”

Phần chân trang của trang web cũng có năm liên kết quan trọng nhất bằng cách sử dụng kiểu chữ in đậm lớn để nổi bật. Ngoài ra còn có một số tiện ích khác bao gồm các khu vực và lựa chọn chỗ ở, để khách hàng tìm thấy điểm đến lý tưởng của mình nhanh hơn.
Là một công ty được niêm yết (NASDAQ: BKNG), Booking.com bao gồm các liên kết đến tất cả các thông tin cần thiết về nhà đầu tư và công ty. Ở dưới cùng của trang, Booking.com có một số logo của nhóm cổ phần của công ty, Booking Holdings Inc.
Cảm ơn bạn đã đọc bài viết về những mẫu thiết kế chân trang ấn tượng và hữu dụng. Hy vọng bạn đã có được những ý tưởng mới cho thiết kế website của mình!
Nếu bạn cần sự hỗ trợ chuyên nghiệp trong việc thiết kế website, hãy liên hệ với JAMstack Vietnam. Chúng tôi là đơn vị chuyên cung cấp dịch vụ thiết kế website hiện đại, tối ưu, an toàn và nhanh chóng. Chúng tôi cũng có nhiều kinh nghiệm trong lĩnh vực UXUI design, SEO, content, web development,...
Hãy theo dõi JAMstack Vietnam để cập nhật thêm nhiều bài viết bổ ích về các chủ đề liên quan. Chúc bạn thành công!
Nguồn tham khảo: UXPin