
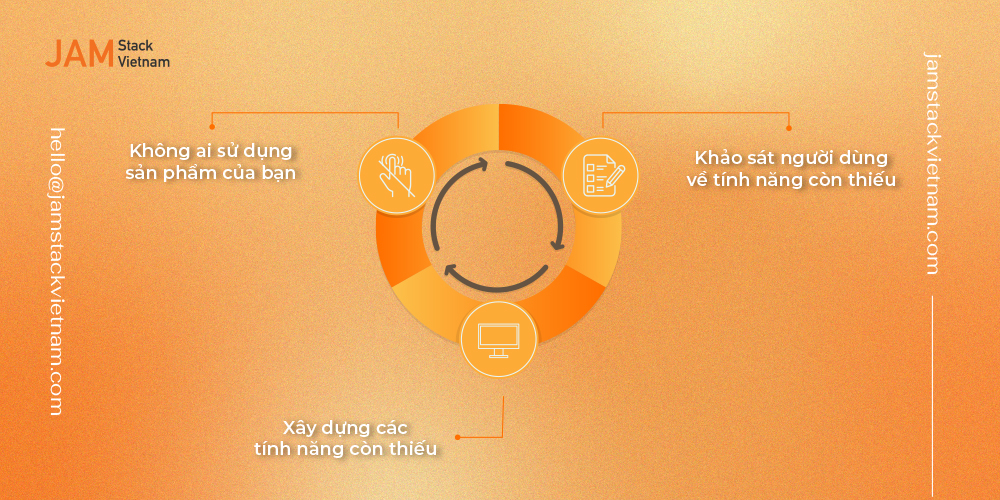
Việc thấu hiểu người dùng có thể nói là một yếu tố tiên quyết khi tối ưu UX và phát triển sản phẩm số. Tuy nhiên, sự quá tập trung vào người dùng cũng có thể dẫn đến một cái bẫy nguy hiểm - vòng lặp chết của sản phẩm (Product Death Cycle). Bài viết này sẽ giúp bạn tìm hiểu về nguyên nhân và cách tránh rơi vào tình thế khó khăn này.
9
phút đọc