
Lỗi 429: Khắc phục bằng cách ứng dụng kiến trúc website hiện đại

Chắc hẳn bạn đã xem qua hàng chục bài viết về cách sửa lỗi 429. Tuy nhiên, những kỹ thuật và phương pháp đó chỉ mang tính nhất thời và không giải quyết vấn đề cốt lõi của web. Bài viết dưới đây, chúng tôi sẽ mang đến cho bạn một giải pháp phát triển web với hiệu suất mạnh mẽ, và tránh được những vấn đề liên quan đến việc ứng dụng bị quá tải.
1. Lỗi 429 - Too Many Request là gì?
Trước tiên, hãy giải thích thêm về Too Many Request - Lỗi quá nhiều yêu cầu là gì.
Về mặt kỹ thuật, đây không phải là lỗi mà là một trong nhiều mã trạng thái HTTP; một phản hồi được gửi từ máy chủ web hoặc API (Giao diện lập trình ứng dụng) xảy ra khi khách hàng đã gửi quá nhiều yêu cầu đến máy chủ trong một khoảng thời gian nhất định.
Nói một cách đơn giản, khi bạn thấy lỗi 'quá nhiều yêu cầu', điều đó có nghĩa là máy chủ đang thông báo: Vui lòng ngừng gửi yêu cầu – giới hạn của máy chủ đã bị vượt quá và không có đủ bộ nhớ để xử lý yêu cầu khác.
Lỗi HTTP này cũng có thể xuất hiện dưới dạng phản hồi đối với các biện pháp bảo mật (lỗi này có thể biểu thị các cuộc tấn công DDoS hoặc các nỗ lực cố gắng truy cập của ai đó). Trong những trường hợp như vậy, trạng thái HTTP 429 sẽ chặn địa chỉ IP đáng ngờ để bảo vệ trang web.
Mã trạng thái này có thể tự biến mất, tuy nhiên, bạn vẫn nên chủ động giải quyết các lỗi như vậy. Nếu không, nó sẽ ảnh hưởng đến trang web của bạn và trải nghiệm người dùng trên trang.

2. Nguyên nhân gây ra lỗi 429
Lỗi 429 chủ yếu liên quan đến plugin của các website truyền thống (monolith), thông báo người dùng ngừng gửi yêu cầu vì máy chủ không có đủ tài nguyên để xử lý vào lúc này.
Ngoài ra, chúng còn xảy ra khi khách hàng cố gắng truy cập một trang trên trang web quá nhiều lần trong một khoảng thời gian ngắn. Điều này được gọi là giới hạn tốc độ và nó được sử dụng để quản lý lưu lượng đến hoặc từ một địa chỉ IP.
Ví dụ, nếu bạn đang sử dụng API được định cấu hình để cho phép 100 yêu cầu mỗi phút, lỗi sẽ xuất hiện khi số lượng yêu cầu vượt quá 100 mỗi phút.
Do đó, lỗi 429 cũng là một biện pháp bảo vệ chống lại những người dùng (vô tình hoặc cố ý) lạm dụng tài nguyên, tránh làm quá tải máy chủ. Nó kiểm soát số lượng và thời gian của các yêu cầu để ngăn chặn sự cố trước khi chúng phát sinh.
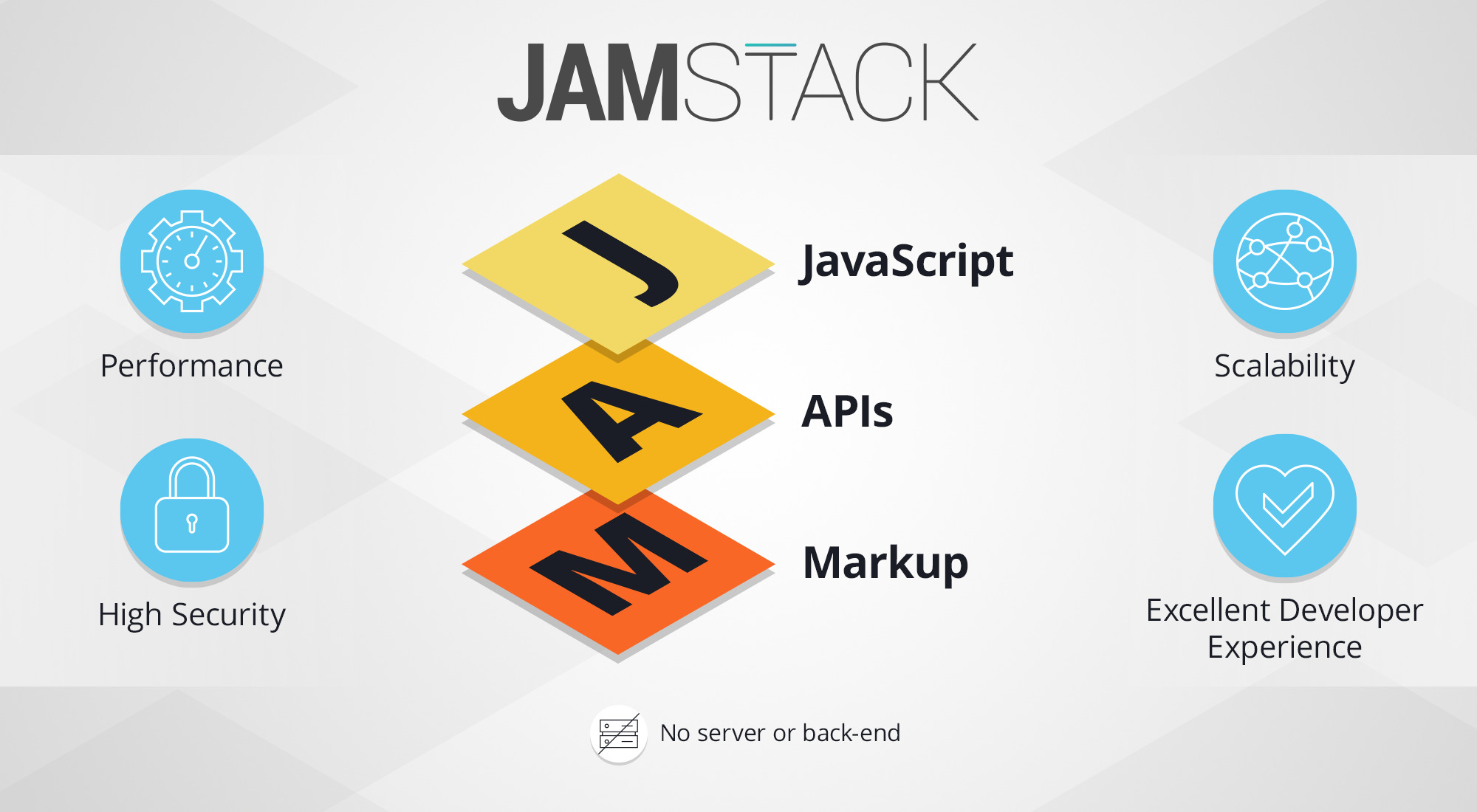
3. Tại sao Headless CMS/Jamstack là giải pháp khắc phục tình trạng này?
3.1 Bạn có thể tránh được các lỗi thường xảy ra trên web truyền thống
Tình huống duy nhất mà lỗi có thể xuất hiện là khi các yêu cầu API không chính xác được thực hiện. Do đó, các Headless CMS ít xảy ra lỗi hơn.
Ngoài ra trong web truyền thống, phải mất rất nhiều thời gian để tìm ra nguyên nhân gây ra lỗi và quá trình khắc phục rất khó khăn. Bởi vì nguyên có thể đến từ nhiều nơi. Mặt khác, trong Jamstack, khi có lỗi thì chắc chắc chắn đó là từ API.

3.2 Mức độ bảo mật cao hơn nhiều
Các trang web dựa trên Headless CMS có khả năng chống lại các cuộc tấn công DDoS cao hơn vì Jamstack không lưu trữ dữ liệu trên máy chủ mà lưu trữ trong CDN (Mạng phân phối nội dung), điều này khiến việc bị xâm phạm là không thể.
3.3 Quy trình chỉnh sửa và phát triển nội dung tốt hơn nhiều
Nói một cách đơn giản, phương pháp Jamstack tách biệt phần giao diện người dùng khỏi phần phụ trợ, giúp các nhóm tách rời quy trình làm việc của họ. Một kiến trúc được tối giản hoá sẽ giúp việc khắc phục vấn đề như lỗi 429 cũng được đơn giản hơn rất nhiều.
3.4 Tăng hiệu suất
Các trang web Jamstack hoạt động với hiệu suất mạnh mẽ. Các trang nội dung được tạo tại ngay tại thời điểm triển khai (pre-rendering), vì vậy bạn không phải đợi các trang được tạo trong khi yêu cầu được gửi. Tải trang nhanh hơn vì bạn không phải chờ phản hồi của máy chủ mỗi khi bạn thực hiện hành động trên web bởi chúng đã được tạo sẵn.
3.5 Các nhóm phát triển và sáng tạo nội dung có quyền tự chủ cao hơn do tách rời
Ngoài ra, sự phổ biến ngày càng tăng của Jamstack CMS cho thấy hệ sinh thái hiện đại mang lại trải nghiệm tốt nhất cho nhà phát triển. Giao diện người dùng có thể được thay đổi bất kỳ lúc nào mà không ảnh hưởng đến CMS. Và các nhóm nội dung có trải nghiệm chỉnh sửa nhanh hơn. Họ có thể quản lý và phân phối nội dung cũng như cơ sở hạ tầng liên quan đến nhiều kênh hơn một cách dễ dàng và nhanh chóng.
3.6 Nó rẻ
Không cần phải trả tiền cho các dịch vụ bộ nhớ đệm đắt tiền. Ngoài ra, một giải pháp như vậy dễ dàng mở rộng quy mô hơn vì tất cả nội dung đều có sẵn dưới dạng tệp tĩnh và có sẵn trên CDN.
Như bạn có thể thấy, rất khó để nhắm mắt làm ngơ trước những lợi ích của Jamstack và Headless CMS. Từ bảo mật cao hơn và khả năng mở rộng dễ dàng hơn cho đến hiệu suất nhanh hơn – chúng sẽ hỗ trợ bạn rất nhiều.
Chúng tôi cũng đề xuất rằng để tránh các vấn đề tương tự trong tương lai, bạn nên cân nhắc chuyển sang Jamstack và CMS không đầu. Nó tốt hơn và hiệu quả hơn nhiều so với việc sửa lỗi 429 trong plugin của các website truyền thống.
Theo dõi JAMstack Vietnam để theo dõi các bài viết về kiến trúc Jamstack và Single Page Applications!
Nguồn: Naturaily. 429 Error: How to Fix & Avoid It in the Future
- 5/5/2023
(https://naturaily.com/blog/429-error-how-to-fix-and-avoid-it-in-the-future)




