Pre-rendering trong website Jamsack là gì? Tại sao nó đóng vai trò quan trọng?

Trong thế giới phát triển web ngày càng hiện đại và tích hợp nhiều chức năng. Pre-rendering trong website Jamstack được xem là giải pháp giúp tăng tốc độ tải trang và tạo ra các trang web tĩnh, thay vì các ứng dụng động. Trong bài viết này, chúng ta sẽ tìm hiểu về kỹ thuật phát triển web đặc biệt này và tại sao nó quan trọng trong Jamstack.
1. Pre-rendering là gì? Vai trò của tính năng này trên website như thế nào?
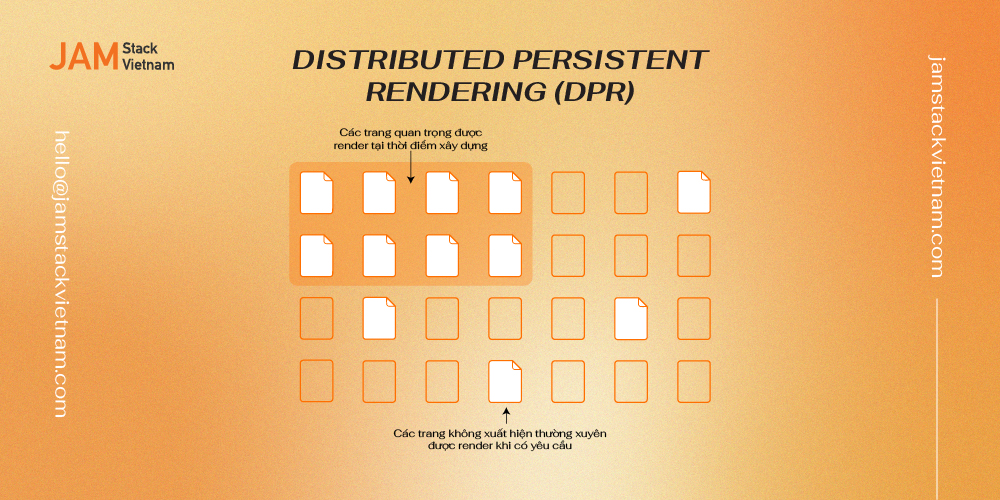
Pre-rendering là một kỹ thuật trong phát triển web, cho phép tạo ra các phiên bản tĩnh trước khi có request từ trình duyệt. Những file tĩnh này sẽ được gửi trực tiếp đến giao diện người dùng, thay vì phải chờ đợi để tải và xử lý các yêu cầu tương tác này.

Pre-rendering có thể được thực hiện bằng nhiều cách khác nhau, bao gồm sử dụng các công cụ tạo tĩnh hoặc dựa trên các trình duyệt để tạo ra các phiên bản tĩnh của trang web. Khi được sử dụng kết hợp với các công nghệ web như HTML, CSS và JavaScript, kỹ thuật này có thể giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng đáng kể.
2. Ứng dụng của Pre-rendering trong các website hiện nay
Pre-rendering đã trở thành một phương pháp phổ biến trong việc tạo ra các trang web tĩnh có hiệu suất cao. Cùng với sự phát triển của công nghệ và các công cụ hỗ trợ, kỹ thuật này đã được áp dụng rộng rãi trong các website hiện nay, đặc biệt là trong lĩnh vực thương mại điện tử, blog, trang tin tức.
Các công ty công nghệ lớn như Google, Facebook và Twitter cũng đã sử dụng kỹ thuật này để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng trên các trang web của mình. Ngoài ra, các nền tảng website như WordPress, Shopify và Squarespace cũng cung cấp tính năng này cho các trang web của người dùng.

Tuy nhiên, đây không phải là một giải pháp hoàn hảo cho mọi trường hợp. Các trang web có tính tương tác cao và nội dung động thường cần sử dụng các phương pháp khác như pre-rendering động hoặc server-side rendering để đảm bảo tính tương tác và cập nhật nội dung thường xuyên.
Tóm lại, Pre-rendering là một phương pháp quan trọng trong việc tạo ra các trang web tĩnh hiệu suất cao, và đã được áp dụng rộng rãi trong các website hiện nay. Tuy nhiên, các lập trình viên cần xem xét kỹ các yêu cầu của trang web của mình để quyết định liệu chúng có phù hợp với trang web hay không.
3. Tại sao Pre-rendering trong website Jamstack lại quan trọng?
3.1 Jamstack là gì?
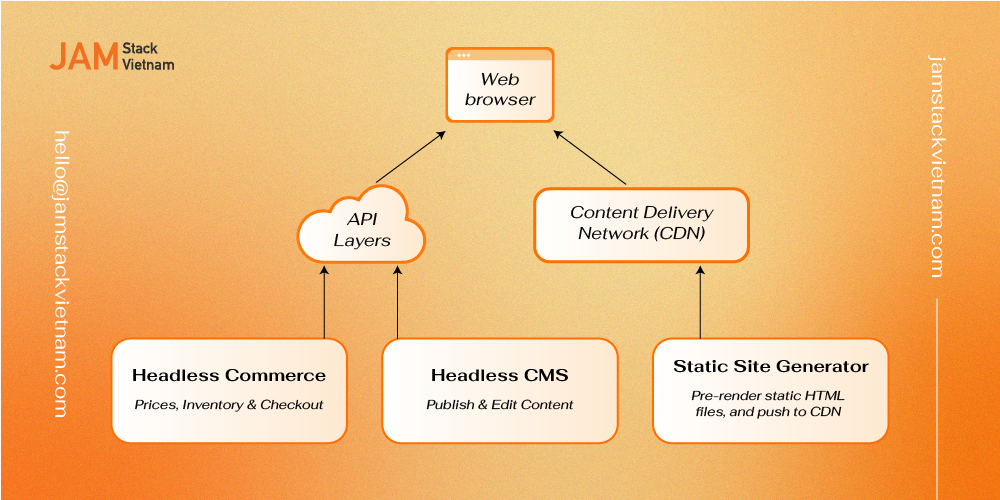
Jamstack là một kiến trúc phát triển web mới, đang trở thành xu hướng của thời đại kỹ thuật số hiện nay. Jamstack kết hợp các công nghệ web như JavaScript, HTML và CSS với các công cụ tạo tĩnh để tạo ra các trang web nhanh chóng và dễ dàng bảo trì.
Một trong những đặc điểm nổi bật của Jamstack là sử dụng các trang tĩnh thay vì các ứng dụng động. Các trang tĩnh chỉ cần một lần tạo ra và có thể được lưu trữ trên bất kỳ hệ thống CDN (Mạng phân phối nội dung) nào và phục vụ nhanh chóng cho người dùng trên toàn thế giới. Điều này giúp giảm độ trễ và giảm chi phí vận hành cũng như độ tin cậy của hệ thống.
3.2 Lợi ích Pre-rendering trong website Jamstack
Tăng tốc độ tải trang
Khi sử dụng pre-rendering, các trang tĩnh được tạo ra trước đó, do đó website sẽ tải nhanh hơn và cải thiện trải nghiệm người dùng. Điều này đặc biệt quan trọng đối với các trang có nội dung phức tạp hoặc tích hợp với nhiều dịch vụ bên ngoài, giúp tránh được hiện tượng tải chậm hoặc bị treo.

Ngoài ra, tốc độ tải trang còn là yếu tố quan trọng trong việc xếp hạng website nên sử dụng pre-rendering sẽ có tác động đáng kể đến SEO.
>>> Có thể bạn quan tâm: Vai Trò Của Iot Trong Phát Triển Web? Jamstack Có Hỗ Trợ Tích Hợp Iot?
Tăng khả năng tương thích
Các trang web tĩnh được tạo ra bằng pre-rendering có thể được chạy trên nhiều loại máy chủ, từ máy chủ tĩnh đến dịch vụ đám mây. Điều này giúp tăng khả năng tương thích của pre-rendering trong website Jamstack với nhiều môi trường, tránh được các vấn đề về hệ điều hành, cấu hình máy chủ hay các vấn đề về phiên bản phần mềm.
Bảo mật cao hơn
Vì các trang web tĩnh được tạo ra bằng pre-rendering không có khả năng thực thi mã máy chủ giúp giảm thiểu nguy cơ tấn công từ phía hacker. Khi không cần phải gửi yêu cầu đến máy chủ để tạo ra các trang web, các tấn công phức tạp như cross-site scripting (XSS) hay injection sẽ giảm thiểu đáng kể.
Tiết kiệm chi phí vận hành
Vì các trang tĩnh được tạo ra bằng pre-rendering không cần sử dụng các máy chủ động, điều này giúp tiết kiệm chi phí vận hành và bảo trì trang web, với việc loại bỏ những yếu tố không cần ở máy chủ động.


4. Các thách thức và giải pháp khi sử dụng pre-rendering trong Jamstack
Mặc dù pre-rendering là một phương pháp hữu ích để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng, nhưng cũng có một số thách thức khi sử dụng nó trong Jamstack.
4.1 Độ phức tạp của trang web
Pre-rendering có thể không phù hợp cho các trang web có tính tương tác cao hoặc có nội dung động phức tạp. Đối với các trang web như vậy, server-side rendering hoặc pre-rendering động có thể là giải pháp tốt hơn.
4.2 Chi phí bảo trì và cập nhật
Với pre-rendering trong website Jamstack, các trang web phải được tạo ra trước khi được đưa lên mạng lưới phân phối nội dung (CDN). Nếu có bất kỳ sự thay đổi nào trong nội dung, cần phải thực hiện quá trình pre-rendering lại. Điều này có thể tạo ra chi phí bảo trì và cập nhật lớn, đặc biệt đối với các trang web có nội dung thay đổi thường xuyên.
Để giảm chi phí bảo trì và cập nhật, có thể sử dụng các công cụ tự động hóa pre-rendering, cho phép pre-rendering được thực hiện tự động mỗi khi có bất kỳ thay đổi nào trong nội dung trang web.
4.3 Khó khăn trong việc đối phó với các bot tìm kiếm
Một số bot tìm kiếm, đặc biệt là Googlebot, có thể không thể hoạt động tốt với các trang web được pre-rendering. Điều này có thể làm giảm khả năng tìm thấy trang web của bạn trong kết quả tìm kiếm của các công cụ tìm kiếm.

Giải pháp cho vấn đề này là sử dụng các công cụ như prerender.io hoặc Rendertron để cung cấp các trang web pre-rendered cho các bot tìm kiếm.
4.4 Thời gian tải trang ban đầu
Mặc dù pre-rendering giúp tăng tốc độ tải trang, thời gian tải trang ban đầu có thể lâu hơn vì pre-rendering cần một lượng lớn tài nguyên và thời gian để tạo ra các trang web tĩnh.
Để hạn chế điều này, có thể sử dụng các kỹ thuật caching và tối ưu hóa pre-rendering, bao gồm việc sử dụng các thư viện tối ưu hóa mã hoặc các kỹ thuật sử dụng CDN để tăng tốc độ tải trang. Ngoài ra, cũng có thể sử dụng các kỹ thuật giảm thiểu kích thước ảnh, tối ưu hóa định dạng ảnh và tối ưu hóa mã JavaScript để giảm thời gian tải trang ban đầu.
>>> Xem Các Dịch Vụ Thiết Kế Website cho doanh nghiệp ngay: Tại Đây
5. Kết luận
Như vậy, pre-rendering trong website Jamstack là một phương pháp quan trọng. Với những lợi ích đáng kể như trên, kỹ thuật này đã trở thành một yếu tố quan trọng trong việc xây dựng các trang web hiệu quả, đáp ứng nhu cầu của người dùng và đảm bảo cho doanh nghiệp thành công trên môi trường kinh doanh trực tuyến.