Static Site Generator: Ứng dụng trình tạo trang tĩnh trong Jamstack

Trình tạo trang tĩnh trong Jamstack đang ngày càng phát triển rộng rãi và phổ biến. Vậy chúng có ưu điểm gì và được ứng dụng trong kiến trúc Jamstack như thế nào để có thể xây dựng một website mang lại hiệu suất tốt hơn? Theo dõi nội dung dưới đây để tìm hiểu chi tiết.
Trang web tĩnh là gì?
Có thể hiểu đơn giản, web tĩnh là một loại website cung cấp tất cả những thông tin, nội dung phục vụ cho khách truy cập. Tuy nhiên web tĩnh không cho phép người dùng và website được tương tác trực tiếp với nhau giống như trang web động. Để dễ hình dung hơn thì web tĩnh không khác gì một tờ báo, ngoài đọc ra thì bạn khó có thể làm gì thêm gì cả.

Trang web tĩnh có nội dung được lưu trữ tại Content Delivery Network - CDN, phân phối tệp HTML tĩnh tới máy người dùng thông qua API và không cần tới máy chủ để hiển thị nội dung cho người truy cập.
Trình tạo trang tĩnh trong Jamstack là gì?
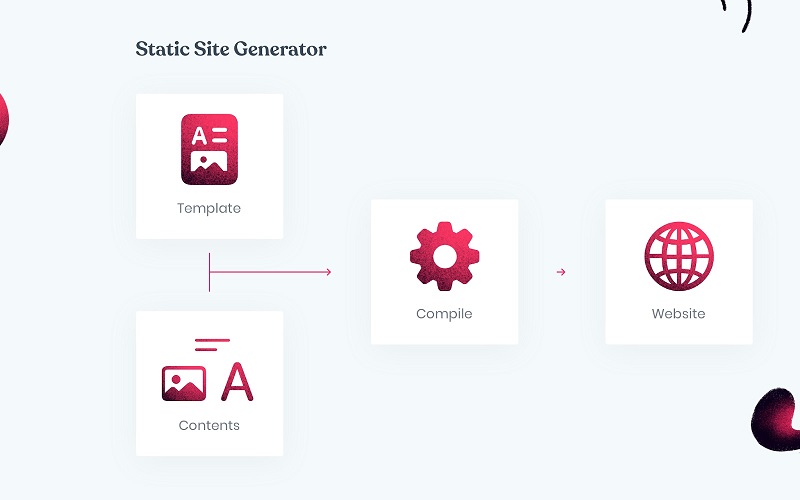
Trình tạo trang tĩnh (SSG) là một công cụ giúp bạn xây dựng các trang tĩnh từ các tệp nội dung đầu vào. Lấy nội dung của bạn từ hệ thống quản lý dữ liệu (ví dụ: từ một Headless CMS), sau đó áp dụng một mẫu trang (template) đã chọn và tạo các trang HTML tĩnh từ mẫu đó.

Nguồn: Bejamas
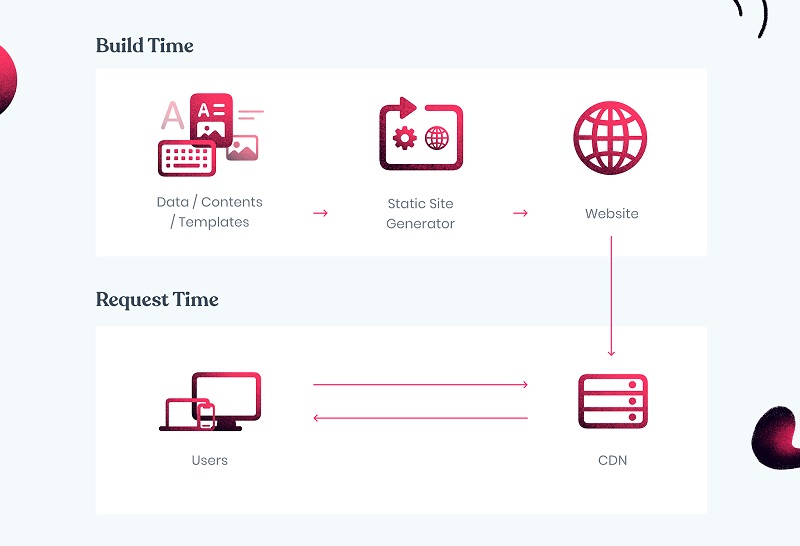
Về cách thức hoạt động của trình tạo trang tĩnh trong jamstack, cơ bản thì mỗi trang trên web đều được tạo sẵn (pre-rendering) và lưu trữ trên CDN dưới dạng file HTML tĩnh và phân phối tới người dùng một cách nhanh chóng mỗi khi có yêu cầu được gửi từ trình duyệt.
Khác với trang web truyền thống, nội dung trên trang sẽ được render mỗi khi có yêu cầu từ người dùng, điều này sẽ khiến người dùng mất nhiều thời gian chờ hơn nếu so với trang web tĩnh.
Với trình tạo trang web tĩnh (SSG), bạn sẽ có một trang web có hiệu suất tốt hơn nhưng có thể thiếu một số hiệu ứng động, tuy nhiên điều này có thể được khắc phục bằng việc ứng dụng những công nghệ mới vào trong quá trình xây dựng trang web tĩnh.
Các trang web xây dựng theo kiến trúc Jamstack sử dụng trình tạo trang tĩnh để xây dựng một website nhằm mang lại trải nghiệm người dùng tối ưu nhất. Bởi vì SSG “nổi tiếng” là mang lại tốc độ tải trang nhanh, bảo mật cao, dễ dàng mở rộng và tiết kiệm chi phí, vậy tại sao chúng lại có những ưu điểm này? Hãy cùng phân tích để làm rõ điều.
>>> Xem thêm: Serverless Database Trong Kiến Trúc Jamstack Được Áp Dụng Như Thế Nào?
Một số ưu điểm mà trình tạo trang tĩnh trong jamstack mang lại
Có thể tóm tắt một cách nhanh gọn rằng: trang web tĩnh có những ưu điểm kể trên là kết quả của việc nội dung được tạo sẵn (pre-rendering) và lưu trữ tại CDN dưới dạng file HTML tĩnh, website sẽ hoạt động mà không cần tới máy chủ.

Nguồn: Bejamas
Tốc độ tải trang
Tốc độ tải trang nhanh chóng có thể được coi là ưu điểm lớn nhất mà trình tạo trang tĩnh trong jamstack mang lại, bởi vì file HTML tĩnh với đặc điểm là đơn giản, có dung lượng nhỏ và không chứa nhiều tính năng động nên nội dung được truyền tải một cách nhanh chóng hơn.
Điều này làm cho các trang web tĩnh nhanh hơn nhiều so với các trang web động (thường phải truy vấn cơ sở dữ liệu và chạy mã phía máy chủ để tạo từng trang khi có request từ phía người dùng)
Bên cạnh đó file tĩnh được lưu trữ tại CDN nên khi có yêu cầu từ trình duyệt của người dùng, nội dung sẽ được phân phối trực tiếp từ CDN gần nhất nên tốc độ tải trang được cải thiện rất nhiều.
Bảo mật website
Nội dung của trang web tĩnh được tạo trước và lưu trữ tại CDN nên không cần tới máy chủ để phân phối nội dung đến giao diện người dùng, hay nói cách khác website tĩnh không có máy chủ và cơ sở dữ liệu để xâm nhập .
Ngoài ra, file tĩnh chỉ có thể đọc và không chứa code nên không thể tấn công bằng cách cài mã độc vào website. Do đó chúng có tính bảo mật cao hơn so với những website có chứa nhiều yếu tố động.
Mở rộng quy mô dễ dàng
Những trang web động sẽ gặp nhiều khó khăn hơn trong việc mở rộng quy mô bởi vì chúng có cấu trúc phức tạp và yêu cầu chạy mã trên máy chủ. Còn các trang web tĩnh thì đơn giản hơn, nếu muốn mở rộng thì chỉ cần tăng băng thông là có thể đáp ứng được lượng khách truy cập lớn cùng một lúc.
Tiết kiệm chi phí
Trang web tĩnh không đòi hỏi bạn phải quản lý cơ sở hạ tầng lưu trữ dữ liệu, điều này sẽ tiết kiệm một khoản chi phí khá lớn cho doanh nghiệp. Bên cạnh đó chúng còn có đặc điểm là đơn giản nên sẽ ít xảy ra lỗi trong quá trình hoạt động, hạn chế chi phí bảo trì hơn.
Những điểm bất lợi của trình tạo trang tĩnh trong jamstack
Có thể thấy trang web tĩnh mang lại rất nhiều những ưu điểm về tốc độ tải, bảo mật, khả năng mở rộng và tiết kiệm chi phí tuy nhiên chúng vẫn có một số nhược điểm, chẳng hạn như việc thiếu những hiệu ứng động đôi khi khiến cho website có phần nhàm chán. Bên cạnh đó trang web tĩnh còn hạn chế trong việc giúp người quản lý có thể chỉnh sửa, thay đổi nội dung trên website nếu không có công cụ hỗ trợ.
Tuy nhiên, những điểm bất lợi này của trang web tĩnh có thể được khắc phục trong kiến trúc thiết kế website Jamstack, giúp tận dụng được những ưu điểm nổi bật của trang web tĩnh mà vẫn đảm bảo khả năng tương tác, tính sinh động và quản lý nội dung một cách dễ dàng.
Thêm các hiệu ứng động vào website
Các trang web được xây dựng theo kiến trúc Jamstack vốn đã được xây dựng dựa trên những trang tĩnh, nên việc thêm một số hiệu ứng động sẽ gặp những khó khăn nhất định, trong những trường hợp đây là yếu tốt không cần thiết thì kiến trúc website Jamstack là lựa chọn tối ưu dành cho doanh nghiệp.
Tuy nhiên, một website chỉ toàn trang tĩnh đôi khi sẽ gây nhàm chán cho khách truy cập nên việc thêm một số yếu tố động sẽ khiến chúng trở nên bắt mắt hơn và thú hút khách truy cập hơn.
Vậy có thể thêm những hiệu ứng động vào website có kiến trúc Jamstack không?
Câu trả lời là hoàn toàn có thể.
Hệ sinh thái Jamstack đang ngày càng phát triển, ứng dụng nhiều công nghệ hiện đại do đó việc thêm những hiệu ứng động không còn là khó khăn đối với những trang web tĩnh. Điều kiện để làm điều này là bạn phải đầu tư nhiều thời gian để có thể tiếp cận những công nghệ, kiến thức lập trình mới.
Quản lý và chỉnh sửa nội dung
Việc chỉ sử dụng SSG sẽ gây khó khăn cho người quản lý và biên tập viên nội dung trong việc quản lý và chỉnh sửa. Tuy nhiên nhược điểm này có thể được khắc phục dễ dàng trong kiến trúc thiết kế website Jamstack bằng cách sử dụng với các công cụ giúp quản lý và biên tập nội dung, cụ thể trong kiến trúc Jamstack đó là việc ứng dụng hệ thống quản lý nội dung “không đầu" (Headless CMS).
Headless CMS giúp người chỉnh sửa nội dung có thể viết và sửa đổi văn bản trong các trường đã được tạo trước dễ dàng hơn. Bên cạnh đó hệ thống còn giúp lập trình viên có thể sắp xếp các trường, loại nội dung theo một trình tự phù hợp với hành vi tìm kiếm của khách hàng trên website.
Có rất nhiều ứng dụng đang tận dụng CMS “không đầu” để cung cấp nội dung cho người dùng, từ những ứng dụng trên đồng hồ thông minh cho đến ứng dụng phổ biến trên thế giới như Alexa của Amazon. Một số Headless CMS nổi tiếng như Storyblok, NetlifyCMS… cũng được ứng dụng trong kiến trúc Jamstack để mang lại hiệu quả cao hơn trong việc quản lý nội dung cho những trang web tĩnh.
>>> Xem thêm: Dịch vụ thiết kế website tại JAMstack Vietnam
Nên lựa chọn công nghệ nào hiện nay để xây dựng trang web tĩnh
Những công nghệ phổ biến nhất hiện nay được ứng dụng để tạo website tĩnh: Nuxt.js, Next.js, GridSome, Jekyll, Bridgetown, Gatsby, Eleventy, Hugo, Scully
Nên lựa chọn công nghệ nào cho phù hợp?
Theo kinh nghiệm của chúng tôi, nếu bạn đang tìm kiếm sự đơn giản và thời gian học ngắn, bạn nên sử dụng Eleventy. Nếu bạn muốn xây dựng một trang web có thể chỉnh sửa nội dung dễ dàng và thêm nhiều bài viết mới, hãy chọn Hugo . Nếu bạn đang tìm kiếm một trình tạo trang tĩnh có JS Framework, bạn nên sử dụng Gatsby, Next.js hoặc Gridsome, Nuxt nếu bạn thích sử dụng template Vue.
Tổng kết
Qua bài viết, có thể thấy trình tạo trang tĩnh trong jamstack, mang lại rất nhiều những lợi điểm quan trọng cho người quản lý và người truy cập website như: tối ưu tốc độ tải trang, bảo mật, dễ dàng sử dụng và có khả năng mở rộng dễ dàng trong tương lai.
Tận dụng những ưu điểm này, JAMstack Vietnam đã ứng dụng trang tĩnh vào thiết kế website để mang đến trải nghiệm người dùng tốt nhất cho khách truy cập.
Bên cạnh đó chúng vấn có một số những nhược điểm gây khó khăn cho người quản lý, chỉnh sửa nội dung và việc thêm những yếu tố động vào website, tuy nhiên những nhược điểm này đã được khắc phục một cách dễ dàng trong kiến trúc Jamstack bằng việc ứng dụng Headless CMS và những công nghệ hiện đại vào trong quá trình thiết kế.





