
Headless CMS được sử dụng trong Jamstack như thế nào? Và lợi ích mang lại

Trong lĩnh vực phát triển web hiện nay, Jamstack đang là một trong những giải pháp được sử dụng rất rộng rãi bởi những lợi ích mà chúng đem lại. Headless CMS - hệ thống quản lý nội dung “không đầu", chính là một trong những công nghệ chủ chốt giúp Jamstack có được những ưu điểm vượt trội và được tin dùng bởi nhiều thương hiệu lớn.
Vậy Headless CMS là gì và chúng hỗ trợ việc quản lý nội dung tốt hơn như thế nào trong Jamstack? Theo dõi chi tiết bài viết dưới đây.
1. Headless CMS là gì?
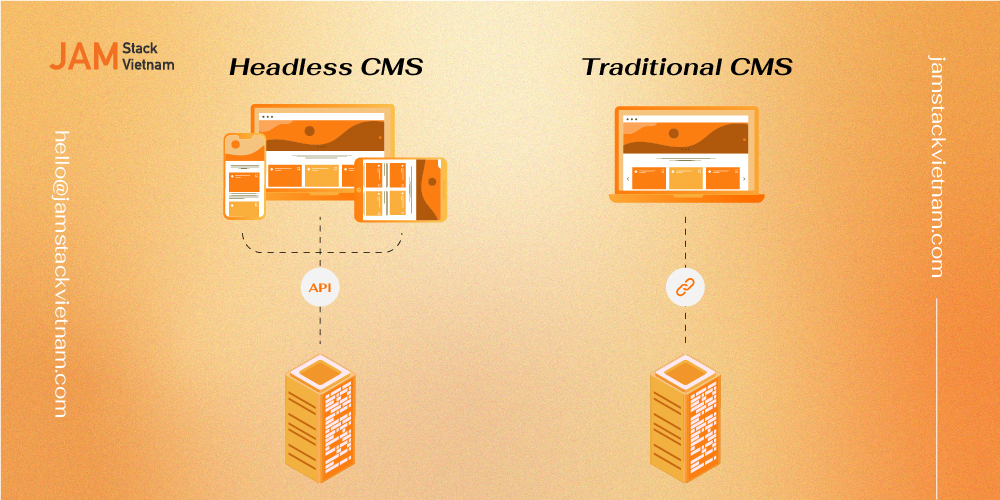
Headless CMS hay CMS “không đầu" là một loại CMS (Content Management System - Hệ thống quản lý nội dung) không có giao diện người dùng (UI) trực tiếp. Thay vào đó, nó cung cấp các API để các ứng dụng khác có thể tương tác với dữ liệu cho phép các lập trình viên thiết kế trang web một cách độc lập với hệ thống quản lý nội dung và lấy dữ liệu từ đó thông qua API.
Vì không có giao diện người dùng, nên Headless CMS không giới hạn việc sử dụng dữ liệu cho một mục đích cụ thể. Thay vào đó, nó cho phép dữ liệu được sử dụng ở nhiều nơi khác nhau trên trang web hoặc ứng dụng di động, tạo ra sự đa dạng về nội dung trên các nền tảng khác nhau và khả năng tương thích với đa thiết bị.
2. Headless CMS trong Jamstack
Jamstack là một phương pháp phát triển web tập trung vào việc sử dụng các công nghệ tĩnh (static) như HTML, CSS và JavaScript để tạo ra các trang web nhanh, bảo mật và dễ dàng quản lý và mở rộng. Với Jamstack, các trang web được xây dựng trước (pre-rendering) và được phân phối trực tiếp từ CDN đến người dùng khi có yêu cầu.
Sử dụng Headless CMS trong Jamstack cho phép xây dựng các trang tĩnh nhanh chóng hơn bằng cách sử dụng API để truy cập và lấy dữ liệu từ hệ thống quản lý nội dung này. Điều này giúp tăng khả năng mở rộng và mức độ bảo mật.
Với việc sử dụng Headless CMS, các lập trình viên có thể tạo ra các ứng dụng web mà không cần phải lo lắng về việc quản lý cơ sở dữ liệu. Thay vào đó, họ có thể tập trung vào việc thiết kế giao diện và trải nghiệm người dùng.
3. Lợi ích của việc sử dụng Headless CMS trong Jamstack
Hệ thống quản lý nội dung “không đầu" được ứng dụng trong kiến trúc mang lại một số những lợi quan trọng như:
3.1 Tăng tốc độ phát triển
Sử dụng Headless CMS trong Jamstack có thể giúp tăng tốc độ phát triển cho các lập trình viên web bởi vì nó giúp tập trung vào việc thiết kế và phát triển giao diện mà không cần phải lo lắng về việc quản lý nội dung.
Với Headless CMS, các nội dung và dữ liệu được quản lý và lưu trữ trong một nơi duy nhất, tách biệt với giao diện người dùng và sử dụng API để truy cập giúp giảm thiểu thời gian và công sức cần thiết để quản lý dữ liệu và nội dung trên trang web.
Ngoài ra, Headless CMS còn cung cấp một số tính năng, tiện ích như API Documentation, Customizable Content Models, Multi-Channel Content Delivery, Real-time Collaboration… giúp cho việc phát triển và tích hợp dữ liệu trở nên dễ dàng hơn.
3.2 Giảm chi phí
Một trong những lợi ích chính của việc sử dụng Headless CMS trong Jamstack là giảm chi phí phát triển và vận hành trang web. Điều này được thực hiện thông qua việc tách biệt giữa giao diện với hệ thống quản lý nội dung.
Trong một hệ thống truyền thống, việc quản lý cơ sở dữ liệu và nội dung có thể đòi hỏi sự phức tạp, chi phí lớn và phải tốn nhiều thời gian để thiết kế và triển khai hệ thống quản lý nội dung hiệu quả. Ngược lại với Headless CMS trong Jamstack, khi dữ liệu và nội dung được quản lý bởi một hệ thống riêng biệt, giúp quản lý đơn giản, tốn ít thời gian và chi phí hơn so với một hệ thống phức tạp.
Thêm vào đó, vì có cấu trúc đơn giản và tách biệt với phần giao diện nên Headless CMS sẽ cung cấp ít lỗ hổng bị tấn công hơn, qua đó giảm thiểu những rủi ro và chi phí từ việc phát hiện và xử lý các vấn đề bảo mật.
3.3 Tăng tính linh hoạt
Thay vì phải xây dựng và quản lý nhiều phiên bản khác nhau của cùng một nội dung cho các nền tảng khác nhau, sử dụng Headless CMS cho phép dữ liệu được sử dụng trên nhiều nền tảng khác nhau một cách dễ dàng.
Với hệ thống quản lý nội dung “không đầu", dữ liệu được lưu trữ dưới dạng các trường và cấu trúc có thể tùy chỉnh, cho phép lập trình viên dễ dàng truy cập và lấy dữ liệu theo cách mà họ muốn. Các dữ liệu này có thể được sử dụng để phát triển các ứng dụng di động, trang web và các nền tảng khác. Thậm chí, các dữ liệu này có thể được sử dụng để tích hợp vào các chiến dịch email marketing hoặc các kênh khác như các trang mạng xã hội, giúp nâng cao tính linh hoạt của website.
3.4 Tăng khả năng mở rộng
Headless CMS cung cấp các API để truy cập dữ liệu từ hệ thống, giúp tăng khả năng mở rộng cho trang web của bạn. Bạn có thể thêm các tính năng mới và mở rộng phạm vi hoạt động của trang web một cách dễ dàng.
Có thể thấy, đây là một công nghệ quan trọng trong Jamstack, giúp tăng tốc độ phát triển và giảm chi phí vận hành. Ngoài ra, còn giúp tăng tính linh hoạt và khả năng mở rộng cho trang web của bạn.
Tuy nhiên, cần phải lưu ý rằng sử dụng Headless CMS trong Jamstack có thể đòi hỏi một số kỹ năng lập trình để cấu hình và triển khai trang web của bạn. Nếu bạn mới bắt đầu sử dụng Jamstack, hãy bắt đầu với các công cụ dễ sử dụng như Netlify hoặc GatsbyJS và sau đó chuyển sang sử dụng Headless CMS phức tạp hơn.


4. Một số Headless CMS phổ biến được sử dụng trong Jamstack
Có nhiều Headless CMS phổ biến hiện nay được sử dụng trong Jamstack. Dưới đây là một số công nghệ phổ biến:
-
Strapi: một Headless CMS mã nguồn mở được xây dựng trên Node.js và có thể hoạt động trên nhiều nền tảng, cho phép người dùng tạo ra các API RESTful hoặc GraphQL để truy cập vào dữ liệu. Nó cũng có tính năng quản lý nội dung linh hoạt và dễ sử dụng.
-
Contentful: được phát triển trên nền tảng đám mây và được sử dụng rộng rãi trong các dự án Jamstack.
-
Ghost: được phát triển dành riêng cho các trang web và blog. Nó cũng có tính năng quản lý nội dung linh hoạt và hỗ trợ nhiều tính năng cho các trang web và blog.
-
Sanity: Cung cấp tính năng quản lý nội dung linh hoạt và hỗ trợ đa ngôn ngữ.
5. Kết luận
Như vậy, việc sử dụng Headless CMS trong Jamstack đã mang lại nhiều lợi ích đáng kể cho các lập trình viên và doanh nghiệp nhờ vào cách tiếp cận phân tách giữa giao diện người dùng và nội dung. Do đó, công cụ này đang trở thành một công cụ phổ biến và được sử dụng rộng rãi trong Jamstack. Tuy nhiên, khi lựa chọn một Headless CMS cho dự án của mình, cần cân nhắc kỹ các tính năng, hiệu suất và độ tin cậy của các nền tảng khác nhau để tìm ra công cụ phù hợp nhất.




