UI Style Guide là gì? Tại sao doanh nghiệp cần có UI Style Guide?

Quá trình thiết kế giao diện cho web/app đòi hỏi cách tổ chức, sắp xếp các yếu tố và ngôn ngữ truyền đạt chuẩn chỉnh và nhất quán. Do đó, mỗi dự án web/app cần có nguyên tắc thiết kế nhất định hay còn gọi là UI Style Guide (hướng dẫn thiết kế giao diện người dùng).
Trong bài viết, JAMstack Vietnam sẽ giải thích UI Style Guide là gì, tầm quan trọng của UI Style Guide và mô tả những yếu tố cần thiết.
1. UI Style Guide là gì?
UI Style Guide tập hợp các tiêu chuẩn và nguyên tắc chung để tạo ra web/app có thiết kế nhất quán. Về cơ bản, UI Style Guide bao gồm những nội dung chính như sau:
Ghi lại những thành phần thiết kế và tương tác thường diễn ra trong web/app.
Liệt kê yếu tố cần thiết như typography, iconography, palette (quy tắc về sử dụng màu), layout & grid (quy tắc về bố cục và lưới), component (cụm các thành phần),...
Mô tả trạng thái của một số yếu tố khi hover, drop down list (danh mục xổ xuống), animation (chuyển động),...
2. Tại sao cần phải có UI Style Guide?
UI Style Guide đóng góp tích cực vào sự hoàn thiện giao diện web/app và hiệu suất làm việc của đội nhóm UX Designer.
Lợi ích cho web/app:
Khuyến khích sự đồng nhất và logic giữa các trang của web/app, từ đó tạo ra trải nghiệm người dùng tốt hơn.
Tạo các nguyên tắc cho các yếu tố trong thiết kế phù hợp.
Truyền tải hiệu quả và nhất quán hình ảnh thương hiệu.
Lợi ích cho Designer:
Cung cấp cái nhìn tổng thể để nhanh chóng phát hiện các giao diện không phù hợp.
Kích thích tư duy Designer về hệ thống thiết kế và khả năng mở rộng giao diện trong tương lai.
Hỗ trợ việc giao tiếp giữa các thành viên và khách hàng.
Làm rõ các chi tiết khi bàn giao cho các Developers.
3. Nội dung chi tiết các yếu tố trong thiết kế UI
Nội dung của UI Style Guide khác nhau ở mỗi doanh nghiệp bởi vì nó phụ thuộc vào quy mô, phong cách, mục đích, đối tượng mục tiêu,... mà dự án hướng tới.
Mặc dù có thể khác nhau giữa các dự án, UI Style Guide không thể thiếu các yếu tố cơ bản sau đây.
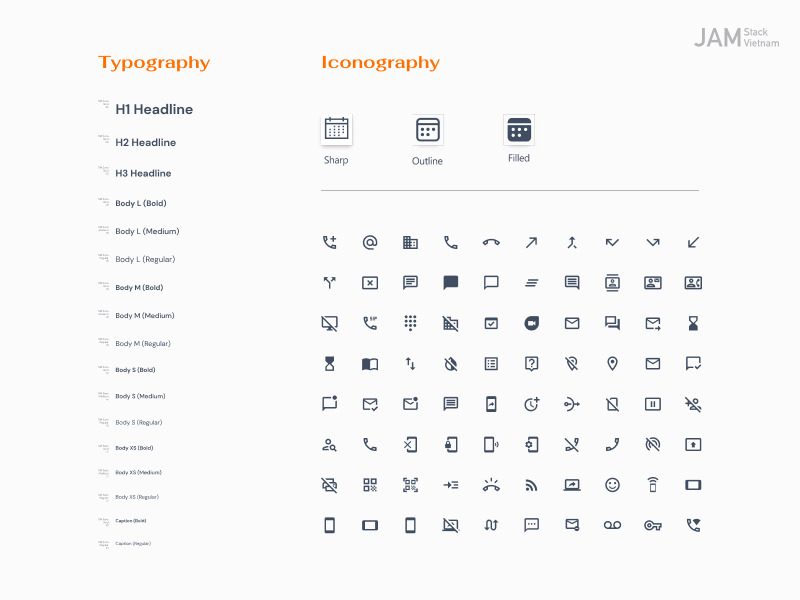
3.1 Typography
Về Typography, UI Style Guide cần xác định:
Font chữ;
Kích thước và cách sử dụng Font chữ trong cấu trúc phân tầng nội dung.
Có thể một số yếu tố khác, VD cách trình bày các đường link.
Typography cũng quy định sự tương thích font chữ trên các thiết bị khác nhau để đảm bảo sự thân thiện với người dùng. Để chọn được font chữ phù hợp cho web/app, designer cần cân nhắc rất nhiều yếu tố như tính thân thiện, tính phù hợp với ngành nghề, phong cách thiết kế,... Để có thêm ý tưởng về font chữ, bạn có thể tham khảo thêm trong bài Thống kê font chữ của 1000 website hàng đầu thế giới.
3.2 Iconography
Icon thường đi kèm văn bản để truyền đạt thông tin và là một phần thiết yếu trong web/app. Icon nên được đơn giản hoá, truyền đạt đúng và đầy đủ thông điệp. Nếu icon quá phức tạp, người dùng bối rối và khiến thông tin truyền đạt bị sai lệch.
Bản iconography sẽ liệt kê toàn bộ những icon theo cùng phong cách được phép sử dụng trên web/app. Designer và developer không được tự ý thêm các icon khác, giúp cho website đồng bộ hơn. Nếu muốn chi tiết hơn, designer có thể giải nghĩa các icon và cách sử dụng. Dưới đây là bản iconography của JAMstack Vietnam.
Một số icon quen thuộc đã đi sâu vào tiềm thức của người dùng nên designer cần lưu ý trong khi sử dụng. Ví dụ, icon tam giác màu vàng luôn là cảnh báo nguy hiểm, dấu x màu đỏ tượng trưng cho lỗi sai, điều cấm kỵ.

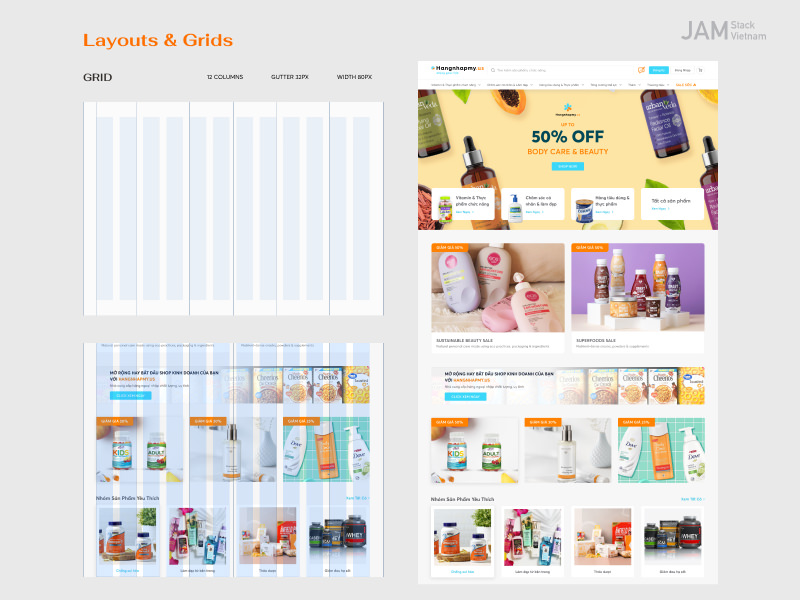
3.3 Layout & grid
Grid là hệ thống lưới tương thích giúp chia bố cục màn hình và sắp xếp các yếu tố thẳng hàng trên nhiều thiết bị. Hệ thống lưới có thể được phân chia đa dạng trên các thiết bị khác nhau.
Đối với màn hình máy tính, grid thường có 10, 12 và 16 cột. Màn hình tablet thường sử dụng grid có 8 cột còn màn hình điện thoại là 4 cột.
Trong các loại, lưới 12 cột cho máy tính phổ biến nhất vì nó linh hoạt với nhiều kiểu thiết kế. Với loại lưới này, bạn có thể chia màn hình thành nhiều cách như: chia 2, chia 3, chia 4, chia 6 hoặc trái 3 - phải 9, trái 4 - phải 8 và ngược lại… Ngoài ra, tính tương thích với các màn hình khác nhau cũng cao hơn.
Đây cũng là loại lưới JAMstack Vietnam đang áp dụng cho các dự án, trong đó có Hàng Nhập Mỹ - một trang web bán hàng.

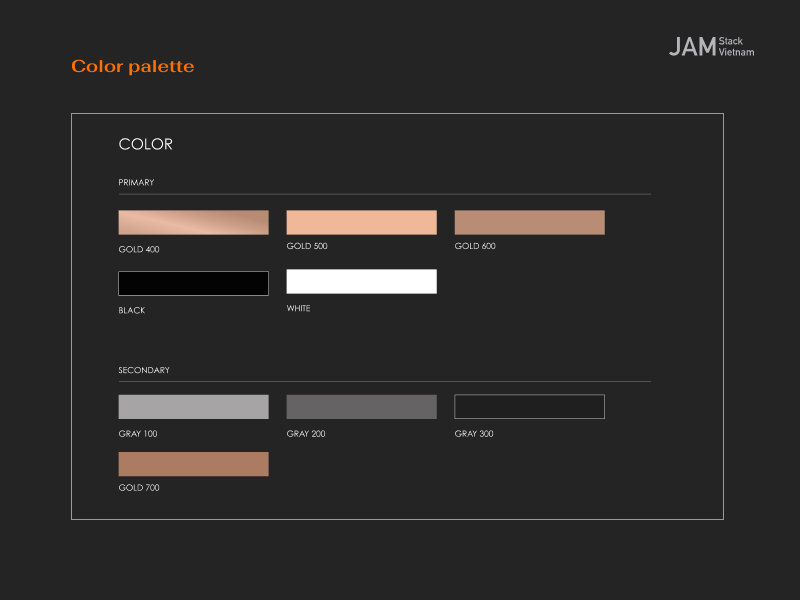
3.4 Palette
Hướng dẫn về bảng màu đảm bảo sự nhất quán giữa các trang và trùng khớp hình ảnh thương hiệu. Ngoài ra, nếu sử dụng hiệu quả, màu sắc có thể khơi dậy cảm xúc mạnh mẽ từ người dùng.
Khi hoàn thiện trang web cho Animstation - một đơn vị cung cấp giải pháp quy hoạch kiến trúc, diễn hoạ 3D cho các công trình, JAMstack Vietnam sử dụng màu nhấn là màu thương hiệu và tỷ lệ xuất hiện tối đa 10% trên website. Để làm nổi bật màu sắc thương hiệu, chúng tôi kết hợp với màu đen để thể hiện sự sáng tạo, sang trọng, đẳng cấp như phân khúc cao cấp mà Animstation hướng tới.

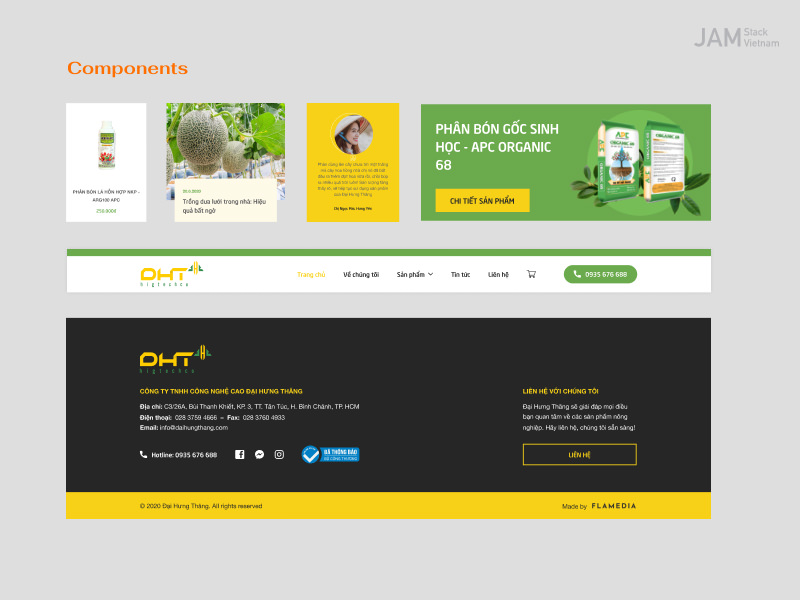
3.5 Component
Component là tập hợp nhiều yếu tố thiết kế giao diện như CTA, thanh menu, hộp thoại, mô tả sản phẩm,… Việc chuẩn hóa component sẽ giúp các Developers có cơ sở để code nhanh hơn và giảm thiểu khả năng bị trùng lặp mã khi code.
Component của dự án Đại Hưng Thăng bao gồm CTA, thanh menu, card sản phẩm, spacing,… JAMstack Vietnam lựa chọn pattern này cho trang web vì nó phù hợp với một trang web giới thiệu sản phẩm, đồng thời tạo động lực cho khách hàng tìm hiểu và liên hệ với doanh nghiệp.

Ngoài ra, khi xây dựng và phát triển nội dung cho phần Component, bạn có thể tham khảo thêm Hệ thống thiết kế. Khác với UI Style Guide - vốn tập trung vào tính thẩm mỹ, hệ thống thiết kế sẽ tập trung vào hiệu quả của các chức năng trong component.
Kết
UI Style Guide không thể thiếu trong web/app và là tài liệu bắt buộc phải có nên cần phải thực hiện ngay dù mất thời gian bao lâu. Bạn nên bắt đầu với mong đợi của bản thân về một thiết kế web/app hoàn hảo. Như vậy, bạn sẽ gói gọn những thông tin cần thiết cho UI Style Guide. Việc đánh giá trong tương lai, theo đó, cũng tránh được những thiếu sót.
Hãy cùng bắt tay vào thực hiện UI Style Guide ngay bây giờ. Nếu các bạn cần thêm thông tin, hãy cập nhật các bài viết trên trang của chúng tôi nhé!





