Thiết kế UX: Làm thế nào để người dùng dễ lướt đọc thông tin?

Lướt nhanh thông tin là hành vi đã có từ lâu khi người dùng đọc sách, báo in truyền thống. Ngày nay, với nhịp sống bận rộn và việc nhìn màn hình quá lâu dễ làm người dùng mệt mỏi, họ càng xu hướng đọc lướt và chọn lọc thông tin nhiều hơn.
Dựa vào hành vi người dùng, thuật ngữ “Scannability” dần trở nên phổ biến và có vai trò quan trọng với tính khả dụng của web/app. Trong bài viết, JAMstack Vietnam sẽ phân tích khía cạnh này và đưa ra những lời khuyên giúp Designer tạo ra bản thiết kế phù hợp hành vi đọc lướt của người dùng.

Scannability là gì?
“Scannability” xuất phát từ động từ “scan”, có nghĩa là đọc lướt qua hoặc đọc vội vàng. Trong thiết kế và phát triển website, “Scannability” được hiểu là trình bày nội dung, hệ thống điều hướng sao cho người dùng đọc lướt nhanh hơn.
Theo Jakob Nielsen - người tiên phong nghiên cứu hành vi đọc lướt online, người dùng không bao giờ đọc từng chữ, họ chỉ lướt qua để nắm đại ý. Nếu nội dung lôi cuốn, bổ ích, họ sẽ tìm hiểu chi tiết, ngược lại, họ sẽ dừng lại và thoát trang.
Để biết website có dễ dàng cho người dùng đọc lướt không, UX team cần trả lời những câu hỏi sau:
Thông tin bạn thấy ở những phút đầu tiên trên trang phù hợp với mục tiêu dùng đang hướng tới?
Bạn có hiểu được thông tin đó trong thời gian đọc lướt không?
Nếu chưa xác định được, designer cần tối ưu thiết kế và nội dung để mang lại hiệu suất ở các phương diện:
Giúp người dùng hoàn thành thao tác và đạt mục tiêu nhanh hơn.
Người dùng mắc ít lỗi hơn khi tìm kiếm nội dung.
Điều hướng người dùng nhanh chóng.
Giảm tỷ lệ thoát trang và tăng thời gian ở lại trang.
Tạo cảm giác đáng tin cậy.
Cải thiện kết quả SEO.
Những kiểu đọc lướt phổ biến
Điều quan trọng nhất trong quá trình phát triển website là dự đoán được cách người dùng sẽ tương tác với website. Khi hiểu được hành vi người dùng, designer sẽ biết cách đặt những nội dung phù hợp.
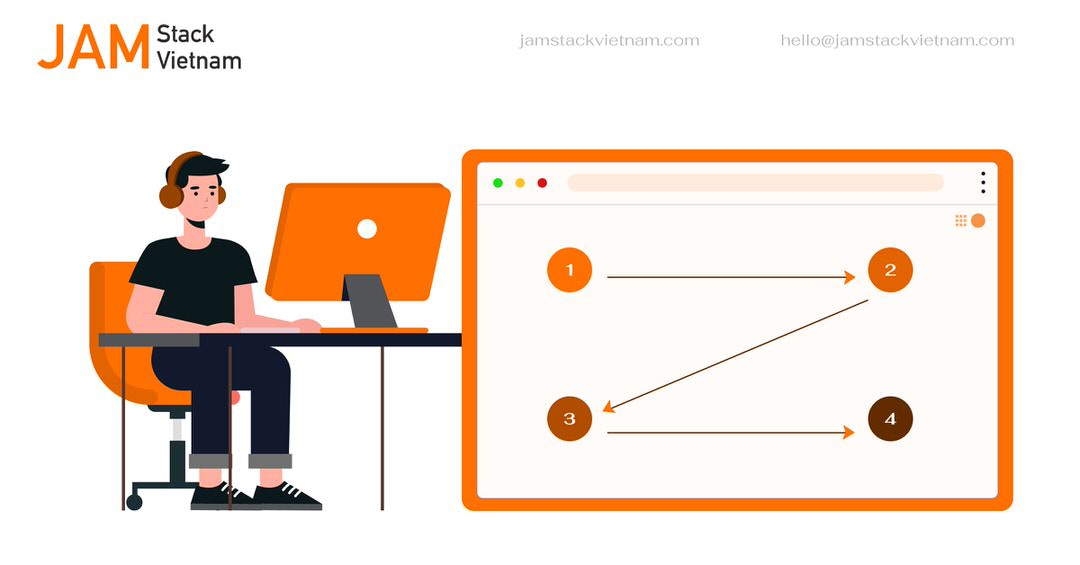
Theo nghiên cứu của Nielsen Norman Group, người dùng thường đọc lướt theo hình chữ Z, zig-zag và chữ F.
Đọc theo hình chữ Z là hành vi phổ biến nhất và điển hình cho những website đồng nhất, phân cấp trực quan yếu.
Đọc theo hình zig-zag dành cho những website có nhiều khối nội dung. Ánh mắt người dùng lướt từ trái sang phải và di chuyển dần xuống dưới.
Đọc theo hình F được khám phá bởi Nielsen Norman Group chứng minh cho luồng tương tác sau:
Đầu tiên, người dùng đọc theo chuyển động ngang, thường là ở phần trên của vùng nội dung, tạo thành thanh ngang của chữ F.
Tiếp đó, người dùng di chuyển xuống một chút và tiếp tục đọc ngang, tạo thành thanh ngang thứ hai, ngắn hơn thanh đầu tiên.
Sau cùng, người dùng đọc dọc xuống ở phía bên trái.
Đây là một quá trình quét chậm và có hệ thống, được hiển thị dưới dạng vạch liền trên bản đồ nhiệt. Những lần khác, người dùng di chuyển nhanh hơn, tạo ra một bản đồ nhiệt rõ nét hơn. Phần tử cuối cùng này tạo thành gốc F.
Cách làm website dễ đọc lướt hơn
1. Ưu tiên nội dung với hệ phân cấp trực quan
Sự phân cấp trực quan là cách sắp xếp, tổ chức nội dung dựa vào nhận thức tự nhiên của con người. Mục đích của sự phân cấp là để người dùng biết mức độ quan trọng của nội dung, giúp người dùng sẽ tiếp nhận những nội dung cốt lõi trước tiên.
Ví dụ như khi đọc bài viết này, bạn sẽ thấy tiêu đề bài viết đầu tiên, sau đó là các tiêu đề phụ và chi tiết nội dung. Sắp xếp như vậy giúp người dùng có thể nắm đại ý của bài viết nhanh chóng thông qua tiêu đề chính và phụ. Bài viết có hệ thống tiêu đề và sự phân nhóm có logic tạo thiện cảm và thuyết phục người dùng. Hầu như không ai muốn đọc một đoạn văn dài, không tách đoạn, thiếu tiêu đề. Sau đây là những yếu tố thể hiện sự phân cấp trực quan:
Kích thước chữ
Màu chữ
Độ tương phản
Sự gần gũi
Khoảng trắng
Sự lặp lại
Những yếu tố này giúp Designer chuyển hoá những yếu tố giao diện, đường link, hình ảnh hài hoà vào bố cục website.
2. Đặt yếu tố cốt lõi ở Header
Theo nghiên cứu hành vi đọc lướt, người dùng luôn bắt đầu quét qua phần trên cùng website theo chiều ngang. Do đó, phần Header thường được tận dụng để hiển thị thông điệp trọng tâm, đặc trưng thương hiệu, và yếu tố điều hướng chính. Dựa vào tính chất website, mục tiêu doanh nghiệp, insights người dùng, yếu tố cốt lõi của mỗi website có sự khác biệt. Ví dụ, ở website thương mại điện tử, thanh tìm kiếm luôn ở trên Header, tại vị trí nổi bật nhất. Designer cần làm rõ tính trực quan, chức năng và đủ không gian nhập truy vấn.
Đối với những website quảng bá của những doanh nghiệp nhỏ không quan trọng chức năng tìm kiếm, thanh tìm kiếm có thể được giản lược để nhường chỗ cho những nội dung thương hiệu, hoặc đường dẫn đến hồ sơ năng lực, dự án doanh nghiệp.
Việc thiết lập phần Header sao cho ấn tượng dường như là “một nghệ thuật”, đòi hỏi chất xám của không chỉ Designer mà còn UX Writer và Marketer.
3. Cân bằng những khoảng trắng
Khoảng trắng (còn được gọi là không gian âm) là những phần trong bố cục được bỏ trống xoay quanh các yếu tố giao diện, cách dòng, cự ly giữa các ảnh, logo,...
Khoảng trắng giúp thiết kế đạt được sự cân bằng và tính đối xứng. Bên cạnh đó, chúng thể hiện ranh giới giữa các phần, giúp người dùng phân biệt các cụm chức năng theo định luật tâm lý học Gestalt và tạo hiệu quả thị giác.
Trong thiết kế UI, nếu khoảng trắng không đủ, người dùng sẽ khó quan sát hết các yếu tố giao diện và bỏ lỡ những thông tin họ thực sự cần. Áp dụng khoảng trắng hiệu quả giúp người dùng tiếp nhận và thực hiện quy trình nhanh hơn.
4. CTA nổi bật trong bố cục
CTA là yếu tố cốt lõi giúp doanh nghiệp đạt mục tiêu, do đó yếu tố này phải nổi bật trong bố cục để người dùng hiểu được hành động cần thực hiện. Thông thường, các chuyên gia kiểm định thường làm mờ hoặc để website dưới dạng đen-trắng. Nếu CTA vẫn được nhận biết khi thử một trong hai cách này tức Designer đã thành công. Như trong ảnh ví dụ, CTA “Add” (Thêm vào giỏ hàng) ở dưới mỗi mẫu bánh dễ dàng được nhận ra.
Ngoài ra, ngôn ngữ cho CTA nên súc tích, ngắn gọn và trực diễn, tránh để người dùng mất thời gian suy nghĩ xem CTA mô tả thao tác nào.
5. Kiểm tra khả năng đọc của nội dung
“Readability” là mức độ dễ dàng đọc của từ ngữ, cụm từ và các đoạn nội dung. Hai yếu tố này rất quan trọng và nên được xem xét kĩ, đặc biệt ở những trang có chứa nhiều nội dung, đoạn văn bản. Màu nền, khoảng trắng, loại font chữ, kích thước giữa hai chữ cái (kerning),... chi phối khả năng đọc văn bản và độ thuyết phục của nội dung với người dùng. Để phòng ngừa lỗi, Designer cần kiểm tra định dạng font chữ có dễ đọc hay không.
6. Dùng số thay cho chữ
Người dùng thường dừng lại ở những con số nên UX team thường dùng các dữ liệu số về sự kiện, sự thật, số liệu thống kê, kích thước, khoảng cách để thu hút sự chú ý của người dùng. Việc dùng số thay cho chữ giảm thiểu rủi ro người dùng sót thông tin. Hơn nữa, các con số giúp đoạn văn súc tích, truyền tải rõ thông điệp khi đọc lướt.
7. Tóm gọn ý trong một đoạn văn
Nếu muốn người dùng lướt thông tin nhanh hơn, bạn nên trau chuốt lại nội dung ngắn gọn, súc tích, không dài dòng. Một đoạn văn chỉ nên thể hiện một đại ý, những ý khác sẽ được trình ở đoạn sau, không nên nhồi nhét nhiều ý vào một đoạn văn.
8. Đánh số và gạch đầu dòng
Một bí quyết nữa để người dùng dễ đọc hơn đó là đánh số và dùng gạch đầu dòng. Những yếu tố này rất hiệu quả trong việc phân loại, tổ chức nội dung và dễ thu hút ánh mắt của người dùng
9. Nhấn mạnh những nội dung quan trọng
Bôi đậm, in nghiêng hoặc tô màu là những phương thức quen thuộc nhưng luôn hiệu quả khi cần nhấn mạnh nội dung. Những hiệu ứng này thường được dùng cho những con số nổi bật, trích đoạn câu nói, đường link nội bộ,… Đối với các đường link, chúng nên được thể hiện bằng màu sắc khác, in đậm để người dùng biết và click vào.

10. Dùng hình ảnh minh hoạ
Người dùng thường xử lý dữ liệu hình ảnh nhanh hơn văn bản, do đó, dùng hình ảnh minh hoạ cũng rất hiệu quả khi cải thiện khả năng đọc lướt. Hơn nữa, hình ảnh có tác động đến cảm xúc của người dùng nên hay được dùng để tạo điểm nhấn và thể hiện sự phân cấp trực quan. Đặc biệt, đối với các Hero banner (những banner thường đặt ở đầu website), hình ảnh nên được đầu tư, thiết kế chỉn chu vì yếu tố này xuất hiện ngay khi người dùng vừa truy cập website.
Kết
“Scannability” là một yếu tố giúp website thân thiện hơn với người dùng. Điều chỉnh thiết kế website giúp người dùng dễ dàng đọc lướt đóng góp vào việc gia tăng trải nghiệm của họ. Hi vọng những bí quyết trong bài viết có thể giúp Designer, UX Writer và các thành viên dự án tạo ra bản thiết kế ấn tượng, nội dung thu hút, phát triển SEO hiệu quả.
Hãy theo dõi những bài viết tiếp theo của JAMstack Vietnam để cập nhật kiến thức về UX/UI Design, UX Writing nhé.





