Trải nghiệm thương hiệu: Phụ thuộc vào CX hay UX?

Brand Experience (BX) - trải nghiệm thương hiệu là tổng hợp quá trình từ khi người dùng bắt đầu sử dụng sản phẩm dịch vụ đến khi kết thúc. BX bao gồm suy nghĩ, cảm nhận và cách mọi người, xã hội truyền tải thương hiệu thông qua lời nói, bài chia sẻ, đánh giá, nhận xét,... BX mang tính chất tổng quan và có phạm vi rộng trên mọi khía cạnh của thương hiệu từ sản phẩm, dịch vụ, giá cả, hình ảnh thương hiệu, quảng cáo, web/ app, chăm sóc khách hàng,...
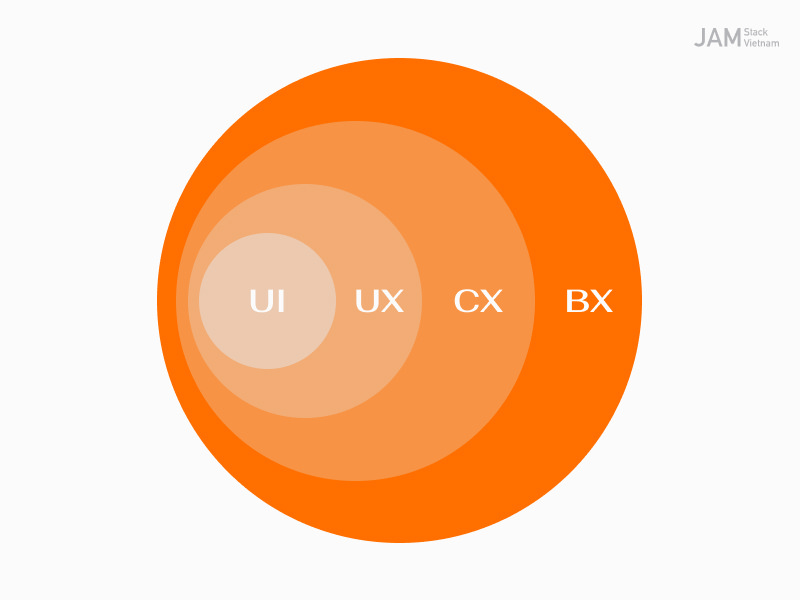
Theo nhiều chuyên gia trên thế giới, BX bao gồm CX - trải nghiệm khách hàng và UX - trải nghiệm người dùng cùng nhiều yếu tố khác không được nhắc tới trong bài viết này.

Hình 1: Mô tả BX là khái niệm lớn nhất, bao phủ các khái niệm còn lại
Câu hỏi đặt ra: UX và CX, yếu tố nào ảnh hưởng nhiều hơn tới BX? Câu trả lời sẽ nằm trong bài viết này, JAMstack Vietnam hi vọng bạn sẽ đọc đến cuối.
1. User Experience (UX) - Trải nghiệm người dùng
Trước tiên, chúng ta nên tìm hiểu UX là gì? UX quan tâm đến trải nghiệm người dùng khi sử dụng web/app. Để gia tăng UX, UX Designer phân tích rất sâu về người dùng, bao gồm: nhu cầu, nguyện vọng, giá trị năng lực và giới hạn về khả năng sử dụng web/app của họ.
Tìm hiểu thêm về thiết kế để tối ưu trải nghiệm người dùng tại đây.
Ví dụ, trong website thương mại điện tử UX Designer cần tập trung nghiên cứu quá trình tìm kiếm sản phẩm, chu trình mua hàng, thanh toán để người dùng dễ hiểu, dễ thực hiện. Từ đó, họ đưa ra sản phẩm công nghệ có thiết kế trực quan và các chức năng được tối ưu hoá.
2. Customer Experience (CX) - Trải nghiệm khách hàng
CX quan tâm đến trải nghiệm khách hàng về những điểm chạm khác của thương hiệu trước, trong và sau khi mua hàng hoặc sử dụng dịch vụ. CX bao gồm tương tác của người dùng về chiến dịch quảng cáo, kênh truyền thông mạng xã hội, giá cả, dịch vụ CSKH,… của doanh nghiệp.
Về tầm quan trọng, CX vượt ngoài chức năng sản phẩm và tính khả dụng của web/app và là yếu tố then chốt giúp doanh nghiệp tạo sự khác biệt, tăng tính cạnh tranh trên thị trường - nơi mà có rất nhiều sản phẩm giống nhau đến từ nhiều doanh nghiệp.
4. Mối tương quan giữa UX và CX

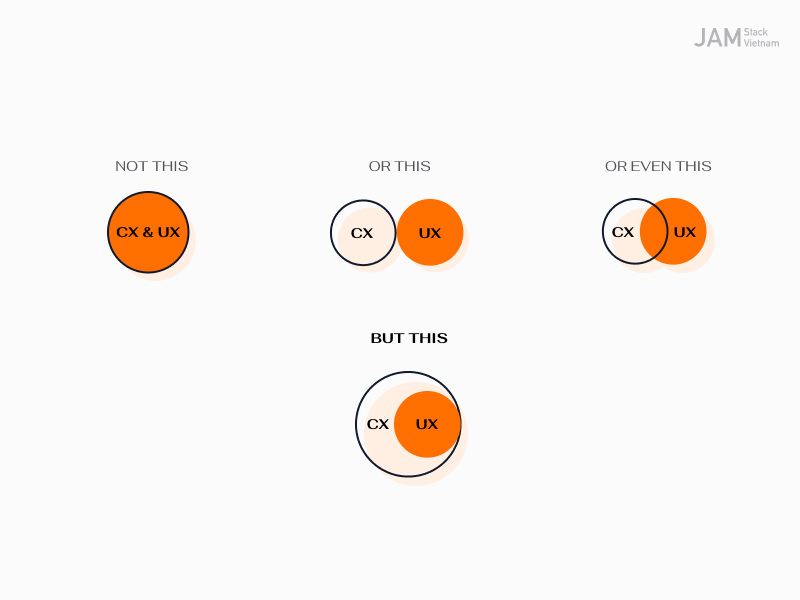
Hình 2: Tương quan giữa UX và CX
Khi đọc định nghĩa, chúng ta có thể dễ dàng nhận ra UX liên quan đến người dùng và CX liên quan đến khách hàng. Tuy nhiên, khách hàng được đề cập trong CX bao gồm khách hàng hiện tại, khách hàng cũ và khách hàng tiềm năng trong tương lai. Chính vì vậy, tệp đối tượng CX hướng tới bao gồm cả người dùng - những người tiếp cận thương hiệu trên web/app hoặc người trực tiếp sử dụng sản phẩm/dịch vụ. Trong mối tương quan cùng nhau, CX là tập hợp lớn hơn và UX là tập hợp con của CX.
Tóm lại, JAMstack Vietnam nhấn mạnh rằng, khách hàng có thể là người trực tiếp sử dụng dịch vụ/sản phẩm hoặc không. Các UX Designer cần thực sự chú ý tới vấn đề này để xác định đúng đối tượng mục tiêu và thiết kế web/app phù hợp.
Case study: Thiết kế website giáo dục Brainy Kids Academy
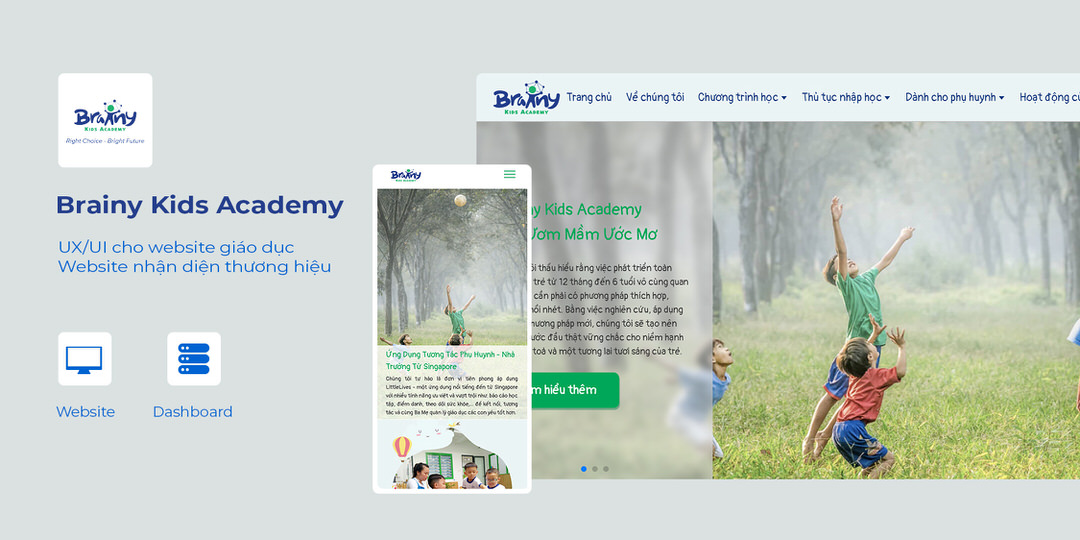
Trường Mầm non Brainy Kids Academy (BKA) là khách hàng của JAMstack Vietnam. Người sử dụng dịch vụ của BKA là trẻ em. Tuy nhiên, khách hàng mà chúng tôi hướng tới là cha mẹ - những người sẽ vào web tìm thông tin, thực hiện đóng học phí nhưng không dùng dịch vụ. Khi đó, chúng tôi quyết định thiết kế website theo phong cách tươi sáng với nhiều hoạt ảnh thú vị, hấp dẫn để thể hiện tinh thần của BKA. Bên cạnh đó, các thông tin trên website được cung cấp đầy đủ, rõ ràng hướng tới phụ huynh học sinh.

Hình 3: Minh hoạ website trường Mầm non Brainy Kids Academy
5. Ảnh hưởng của UX và CX đối với BX
Đây là một số ví dụ so sánh về hàm lượng đóng góp của UX, CX đối với BX của một doanh nghiệp.
5.1 UX tốt & CX tệ = BX tệ
Trường hợp 1: Đặt vé máy bay trực tuyến qua nhãn hàng Y.
App đặt vé của nhãn hàng Y có hướng dẫn rõ ràng, thanh tìm kiếm và bộ lọc hoạt động vô cùng hiệu quả nên bạn dễ dàng tìm được chiếc vé có lộ trình mong muốn và mức giá phù hợp với ngân sách. Hơn nữa, tốc độ tải trang nhanh chóng, quy trình thanh toán thuận tiện, an toàn, giúp bạn đặt vé máy bay như ý. (UX tốt).
Tuy nhiên, khi đến check-in tại sân bay, bạn phải đợi rất lâu vì hãng Y thiếu nhân sự phục vụ tại quầy, nhân viên check-in không chấp nhận E-ticket (vé máy bay điện tử) và buộc tất cả khách hàng in ra nhưng không hề ghi chú trước đó. Bạn mất thời gian tìm chỗ in ấn cùng hành lý cồng kềnh. Trên chuyến bay, bạn cũng không thoải mái vì đồ ăn không hợp khẩu vị, ghế quá chật, tiếp viên phục vụ thờ ơ và chuyến bay rung lắc liên tục. (CX tệ).
Kết: Dù UX tốt nhưng CX quá tệ nên khi nghĩ đến thương hiệu Y, bạn chỉ nghĩ đến những trải nghiệm không vui. (BX tệ).
5.2 UX tệ & CX tốt = BX tốt
Trường hợp 2: Đặt vé máy bay trực tuyến qua nhãn hàng X.
Vì có ấn tượng không tốt với nhãn hàng Y, bạn quyết định trải nghiệm dịch vụ của X - một hãng bay khác cho chuyến du lịch sắp tới.
Về giao diện đặt vé, thương hiệu X có phần kém hơn so với thương hiệu Y, một số chức năng cơ bản hoạt động ổn nhưng hiệu suất không cao, các thông tin cung cấp chưa đầy đủ khiến bạn chọn nhầm vé.
Khi sự cố xảy ra, bạn gọi cho tổng đài để huỷ và đặt vé mới. Bạn được nhân viên CSKH giải đáp tận tình với thái độ vô cùng thân thiện. Ngoài ra, họ còn giới thiệu đến bạn chương trình khuyến mãi 25% khi mua vé cho tháng sau và tích luỹ điểm thưởng có thể đổi lấy coupon khi bạn sử dụng dịch vụ lần sau cùng hãng X. (CX tốt)
Kết: Mặc dù UX của hãng X chưa thực sự hoàn thiện nhưng CX tốt bạn đã quên đi bất cập trước đó. X đã tạo nên hình ảnh một thương hiệu tận tâm với khách hàng và ưu tiên nhu cầu khách hàng lên hàng đầu. Như vậy, có khả năng bạn sẽ tái sử dụng dịch vụ và giới thiệu bạn bè cùng trải nghiệm. (BX tốt)
6. Một vài điểm UX Designer nên cân nhắc khi thiết kế
Qua hai ví dụ trên, có thể rút ra kết luận: CX có vai trò quan trọng hơn trong việc cải thiện BX. Tuy nhiên, chúng ta không thể phủ định tầm quan trọng của UX. Dù UX chỉ là một phần nhỏ trong bức tranh BX nhưng yếu tố này chi phối rất mạnh mẽ đến CX và gián tiếp ảnh hưởng đến BX.
Mặc dù hãng X có vấn đề với thiết kế giao diện trên sản phẩm công nghệ nhưng đã nhanh chóng xử lý và tạo ấn tượng tốt với dịch vụ CSKH tận tâm. Tuy nhiên, nếu app của hãng X hoàn thiện cao hơn, khách hàng sẽ tiết kiệm thời gian hơn và có trải nghiệm tốt hơn.
Một vài điểm UX Designer nên cân nhắc khi thiết kế
Vậy UX Designer cần làm gì để tạo trải nghiệm tốt cho người dùng, khách hàng và thương hiệu? Dưới đây là một vài điểm cần lưu ý:
Xác định đối tượng mục tiêu: UX Designer cần khai thác nhu cầu của nhóm khách hàng và động lực để họ thực hiện giao dịch nhưng cũng không thể bỏ qua nhóm trực tiếp sử dụng sản phẩm/dịch vụ dù họ không truy cập web/app.
Theo sát các yếu tố thương hiệu: UX Designer cần bám sát mục tiêu kinh doanh, chiến lược phát triển thương hiệu khi thiết kế.
Sự tương tác giữa webs/app và thương hiệu với người dùng: Ngoài những chức năng chính, UX Designer cần hoàn thiện thiết kế cho chức năng CSKH và đầu tư vào các micro-interaction để người dùng/ khách hàng dễ dàng tương tác, hứng thú với web/app và nhận được sự hỗ trợ từ phía nhãn hàng một cách nhanh chóng.
Cập nhật giao diện: UX Designer thường xuyên cộng tác với bộ phận khác để cập nhật insights của người dùng và khách hàng. Từ đó, UX Designer đưa ra những điều chỉnh cho bản thiết kế web/app phù hợp.
Kết
Hi vọng bài viết này bổ sung thêm kiến thức về thiết kế trải nghiệm người dùng UX. Bạn có thể tham khảo một số bài viết khác của JAMstack Vietnam để cập nhật kiến thức về UX, phát triển web và thương hiệu.





