
UX/UI là gì? Các yếu tố quan trọng mà một UX/UI Designer cần biết

Trước đây, thị trường thiết kế web/app tập trung xoanh quanh lập trình - yếu tố cốt lõi để sản phẩm vận hành. Tuy nhiên, doanh nghiệp ngày càng quan tâm hơn tới tính thẩm mỹ của website, mong muốn thể hiện cá tính riêng của thương hiệu và làm hài lòng khách hàng của họ.
Từ những thay đổi của thị trường, UX/UI bắt đầu xuất hiện và được quan tâm tại Việt Nam từ những năm 2018. Dưới đây là những thông tin cơ bản về lĩnh vực mới này.
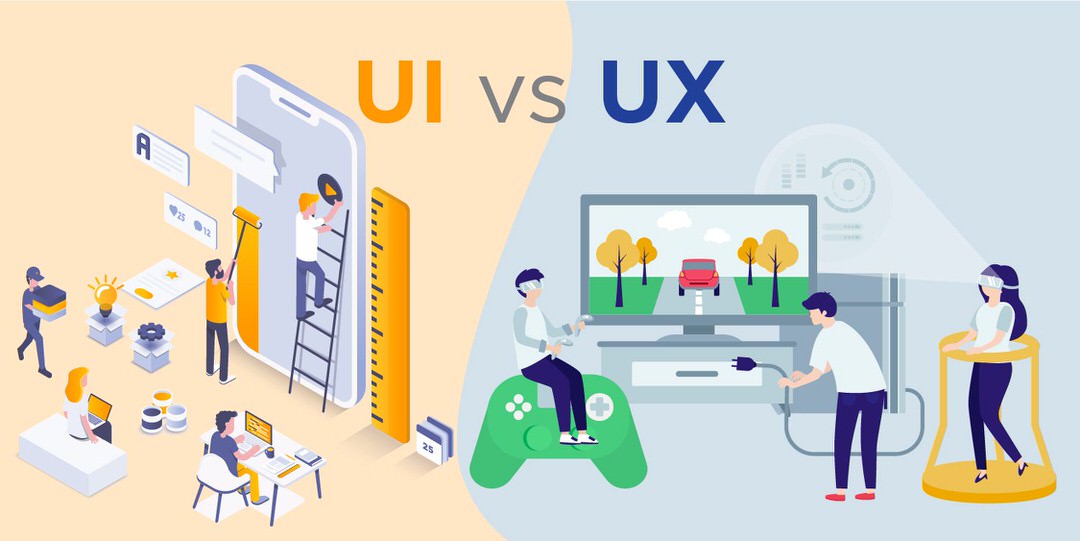
1. UX/UI là gì?
1.1. Khái niệm UI
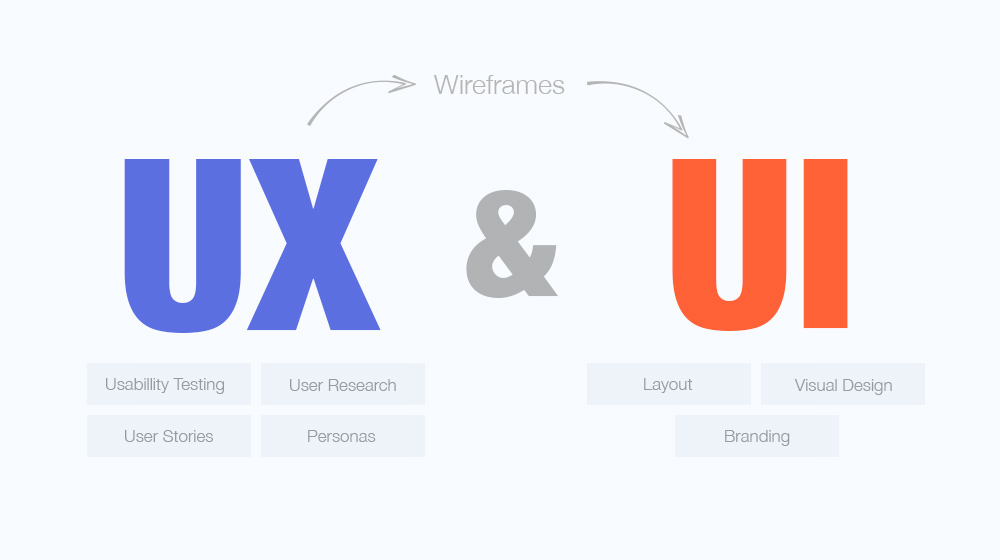
UI (User Interface) là giao diện người dùng, tức là phần hiển thị trên màn hình của người dùng khi truy cập vào website như màu sắc, bố cục, hình ảnh, văn bản, video,... UI giúp truyền tải thông tin, phong cách doanh nghiệp, sản phẩm/dịch vụ tới người dùng.
Quá trình thiết kế để tạo ra UI không chỉ phụ thuộc vào kinh nghiệm của designer mà còn phụ thuộc vào nhiều yếu tố khác như xu hướng thị trường, yêu cầu của khách hàng,... Thông thường, các designer sẽ tạo ra các kho giao diện (UI inventory) và thư viện pattern (pattern library) để lấy cảm hứng và tái sử dụng các thiết kế. Nhờ vậy, tính đồng bộ và thời gian làm việc đều được tối ưu. Ngoài ra, UI designer cần áp dụng rất nhiều nguyên tắc thiết kế khác nhau để tạo ra một bản thiết kế phù hợp.
Trước đây, có nhiều trường hợp thiết kế website trên các công cụ như Photoshop hay Powerpoint. Chính vì vậy, một số người sẽ nhầm lẫn giữa UI designer và graphic designer, nhưng hai chức vụ có nhiều điểm khác biệt. Bạn có thể tìm hiểu về chức năng, nhiệm vụ của từng chức vụ trong bài viết tiếp theo của JAMstack Vietnam.

1.2. Khái niệm UX
UX (User Experience) là quá trình designer tạo ra sản phẩm cung cấp trải nghiệm có ý nghĩa và hữu ích cho người dùng. Để làm được điều đó, designer cần tìm hiểu insight khách hàng và các mục tiêu kinh doanh, nhu cầu của doanh nghiệp để đưa các các tính năng cần thiết và phong cách thiết kế phù hợp.
Mặc dù ý nghĩa của UX design đơn giản và dễ hiểu, nhưng về bản chất, đây là một chuỗi các công việc và quá trình khác nhau như: lên content strategy, vẽ user flow, tạo wireframe, nghiên cứu đối thủ cạnh tranh, tổng kiểm tra thiết kế,... Từ đó, hàng loạt các chức danh liên quan đến UX design ra đời như UX designer, UX writer, UX researcher,...
Nhìn chung, UI thiên về tính thẩm mỹ của web/app còn UX hoàn toàn tập trung vào giải quyết các vấn đề của người dùng nhằm làm hài lòng họ.
1.3. UI và UX cái nào quan trọng hơn?
Theo JAMstack Vietnam, không có việc UI quan trọng hơn UX, hay UX quan trọng hơn UI. Hai yếu tố này luôn bổ trợ cho nhau nhằm tạo ra một sản phẩm công nghệ hoàn thiện, mang lại lợi ích đích thực cho người dùng và doanh nghiệp. Do đó, các designer không thể loại bỏ qua bất kỳ yếu tố nào.

Mặc dù UI tập trung vào tính thẩm mỹ, nhưng chúng cũng ảnh hưởng trực tiếp tới trải nghiệm người dùng. Hãy tưởng tượng, bạn được giới thiệu về một website chăm sóc sức khỏe vô cùng hữu ích. Tuy nhiên, khi truy cập, giao diện website không hấp dẫn thậm chí có nhiều lỗi khiến bạn cảm thấy không tin cậy cũng như khó chịu. Như vậy, UI đã ảnh hưởng tiêu cực tới người dùng.
Ngược lại, website này có thiết kế vô cùng đẹp và hấp dẫn nhưng các nút trên trang không thể mở hoặc dẫn sai đường link. Bạn không thể xem được các thông tin cần thiết mà bị dẫn lòng vòng trong website, liệu bạn có thực sự hài lòng với trải nghiệm này?
Tuy nhiên, kết hợp hài hòa hai yếu tố UX và UI không hề dễ dàng. Trong nhiều trường hợp, designer vẫn cần có sự đánh đổi nhỏ để tối ưu bản thiết kế.
2. Tầm quan trọng của UX/UI trong việc thiết kế website chuẩn SEO
Khi nhắc tới SEO, phần lớn mọi người sẽ nghĩ tới từ khóa, internal link, external link,... Trong khi đó, yếu tố về UX/UI thường bị bỏ qua hoặc chưa xem trọng. Dưới đây là các lý do tại sao bạn cần chú ý tới hai yếu tố này khi thực hiện SEO.
2.1. Truyền tải được thông điệp
Theo nghiên cứu của Nielsen Norman Group, người dùng có xu hướng đọc lướt theo hình chữ F hoặc chữ Z. Thông qua việc nghiên cứu insight người dùng và mục tiêu doanh nghiệp, UX/UI designer kết hợp cùng UX writer để sắp xếp thông tin theo nguyên tắc trên.
Đối với thông tin bằng văn bản, font chữ và kích thước font chữ ảnh hưởng tới khả năng tiếp nhận thông tin của người dùng và thông điệp mà doanh nghiệp muốn truyền tải. Theo bản thống kê hơn 1,000 website hàng đầu, font san-serif được ưa chuộng vì sự thân thiện với người dùng hơn.
Bên cạnh đó, các thông điệp cũng được thể hiện thông qua hình ảnh, video, màu sắc,... mà UX/UI designer lựa chọn.
Không chỉ ảnh hưởng tới trải nghiệm người dùng, cách sử dụng văn bản hoặc hình ảnh còn ảnh hưởng tới kết quả tìm kiếm trên công cụ như Google, Bing, Yahoo,...
2.2. Điều hướng tốt và tính khả dụng tốt
Thông qua các yếu tố cơ bản của hệ thống điều hướng kết hợp với UX writing, UX/UI designer có thể dẫn dắt người dùng đi qua những hành trình đã được sắp đặt sẵn. Các hành trình này được cân nhắc kỹ càng dựa trên insight người dùng và mục đích của doanh nghiệp.
Khả năng điều hướng càng tốt thì người dùng càng dễ dàng tìm được các thông tin hữu ích. Đây là cơ sở để người dùng tiếp tục tìm hiểu về doanh nghiệp, sản phẩm/dịch vụ, bài viết,... Nhờ vậy, thời gian ở lại trang tăng lên, góp phần hỗ trợ quá trình SEO. Điều hướng hành vi của người dùng tốt cũng hỗ trợ đắc lực cho mục tiêu kinh doanh của doanh nghiệp
2.3. Sự rõ ràng, mạch lạc
Khi thực hiện thiết kế website, UX designer cần phối hợp với UX writer để nghiên cứu và thiết lập kiến trúc thông tin logic, tạo ra sitemap phù hợp với doanh nghiệp. Quy trình này giúp website được rõ ràng, mạch lạc hơn và thúc đẩy sự vững chắc của technical SEO.
3. Tại sao Developer cần biết về UX/UI?
Trước khi UX/UI design xuất hiện tại Việt Nam, các developer thường sử dụng template có sẵn hoặc dựa trên các template đó để “vừa code, vừa design”. Tuy nhiên, UX/UI design đang dần phát triển trong thị trường thiết kế website chuyên nghiệp. Dưới đây là ba lý do developer cần thay đổi tư duy và tìm hiểu thêm về UX/UI.
3.1. Tạo ra sản phẩm công việc tốt hơn
Khi thực hiện design trên Figma hoặc các công cụ chuyên dụng khác, UX/UI designer sẽ gắn kèm các thông tin quan trọng để developer thuận tiện trong quá trình code. Đối với các thiết kế mới lạ, developer thường sẽ thấy khó thực hiện hoặc thực hiện sai ý tưởng của designer. Nhưng thông qua hiểu biết về UX/UI design, họ có thể xử lý các thiết kế sao cho phù hợp, giữ nguyên tính thẩm mỹ, tính hữu dụng và khả dụng cho website.
3.2. Quá trình làm việc thuận lợi hơn
Giao tiếp và làm việc với các phòng, ban khác nhau luôn là một vấn đề nan giải. Đặc biệt, developer thường có tư duy logic và thiên hướng nói về công nghệ, tính năng,... nhiều hơn. Trong khi đó, UX/UI designer tập trung xoay quanh hai vấn đề lớn là tính thẩm mỹ và trải nghiệm người dùng. Khi học thêm về UX/UI design, developer có thể dễ dàng chia sẻ ý tưởng hơn và làm việc suôn sẻ hơn.
3.2. Tăng cơ hội việc làm
Làm việc tự do (freelance) là lựa chọn yêu thích của developer để gia tăng thu nhập. Hình thức này đòi hỏi developer phải làm việc với các thành viên khác trong dự án - những người mà họ có thể chưa làm việc cùng trước đó. Một số rào cản có thể xảy ra do phong cách làm việc, logic và khả năng giao tiếp khác nhau sẽ ảnh hưởng trực tiếp tới sản phẩm công việc. Khi nắm bắt những kiến thức cơ bản về UX/UI design, developer có thể lấp đầy khoảng trống này đáng kể, tạo ra ấn tượng tốt và tăng cơ hội việc làm trong tương lai.
4. Kết luận
Tính tới thời điểm hiện tại, UX/UI design đã không còn quá mới và dần trở thành một thị trường việc làm tiềm năng. Tuy nhiên, bạn cần tìm hiểu kỹ các vấn đề liên quan cũng như bổ sung các kiến thức cơ bản trước khi lựa chọn ngành nghề này.
JAMstack Vietnam sẽ liên tục cập nhật các kiến thức liên quan đến lĩnh vực UX/UI design trên blog của chúng tôi. Bạn đừng bỏ lỡ nhé!