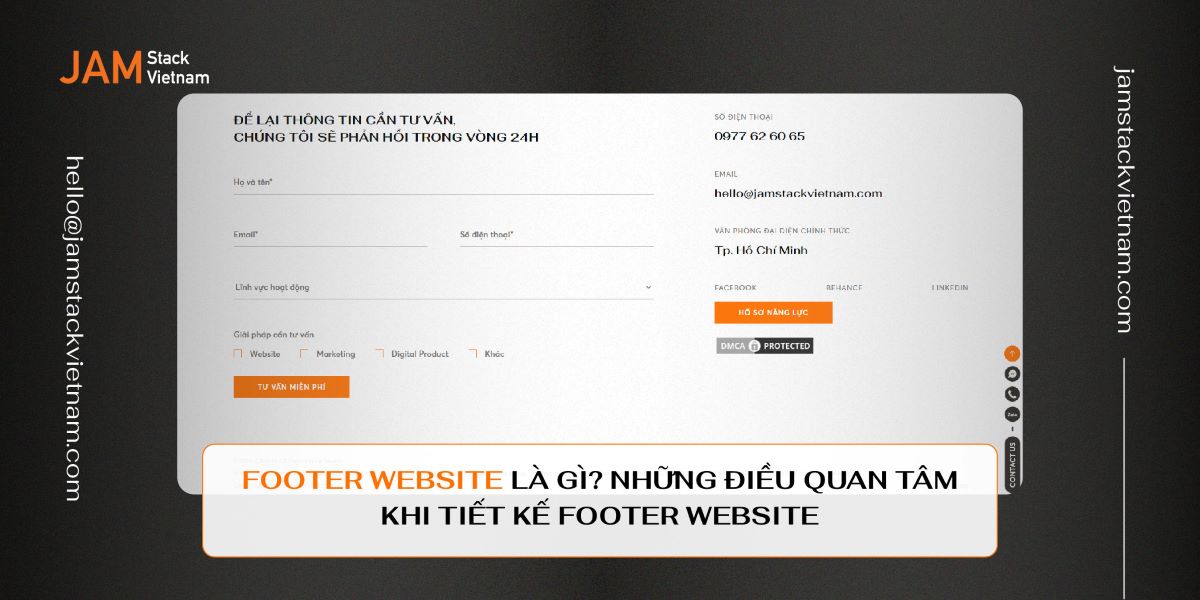
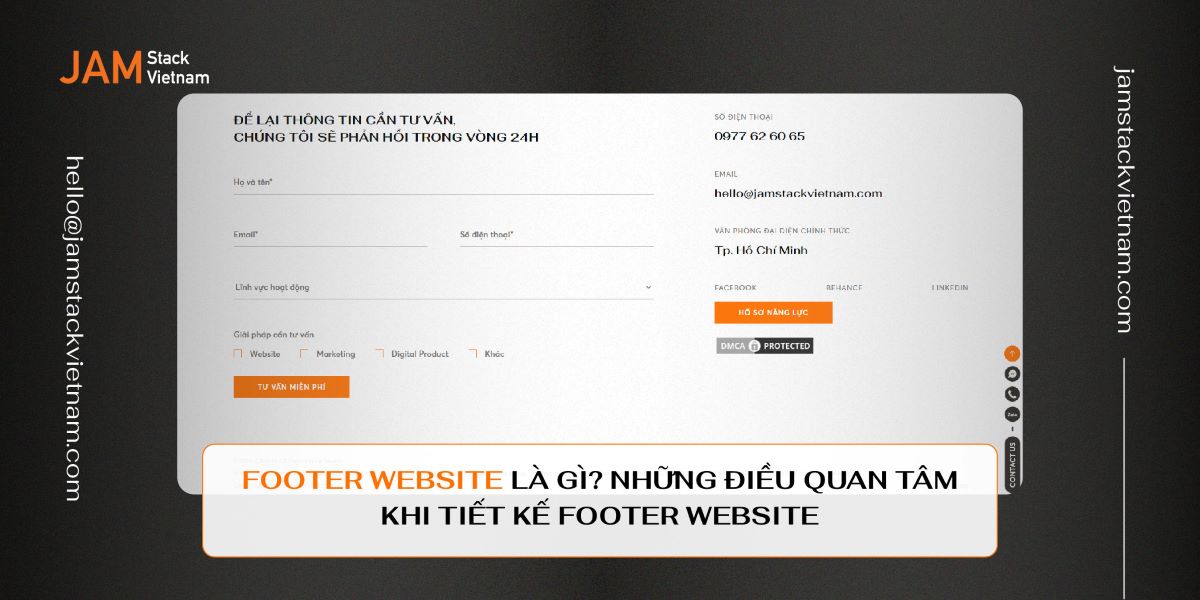
Footer website là gì? Những điều quan tâm khi tiết kế footer website

Footer website, hay còn gọi là chân trang website, là phần nằm dưới cùng của tất cả các trang trong website. Nó đóng vai trò quan trọng trong việc cung cấp thông tin cho người dùng và tạo ấn tượng tổng thể về website. Bài viết này sẽ đi sâu vào tìm hiểu footer website là gì và những điều cần quan tâm khi thiết kế footer website hiệu quả. Cùng JAMstack Vietnam tìm hiểu chi tiết ngay trong bài viết ngay bên dưới đây.
1. Tìm hiểu footer webiste là gì?
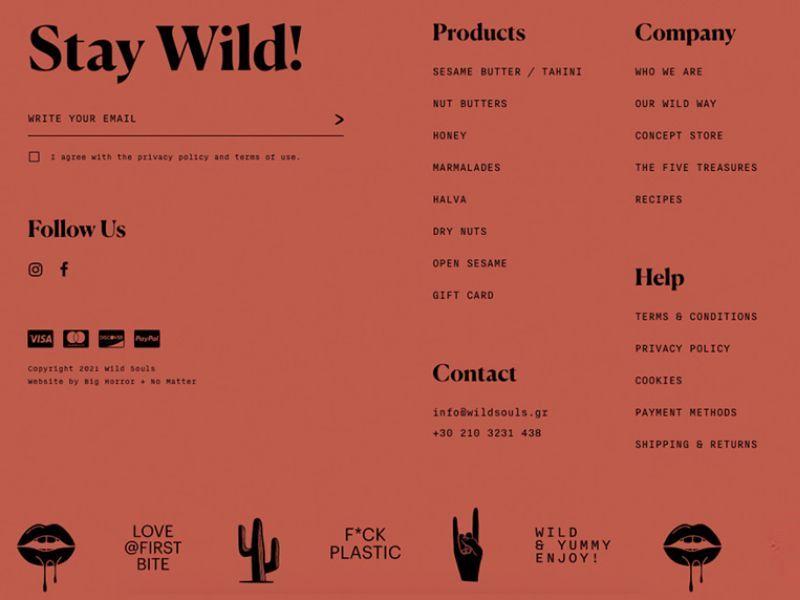
Footer website là phần nằm dưới cùng của tất cả các trang trong website, hiển thị thông tin cố định cho dù người dùng đang ở trang nào. Nó thường bao gồm các nội dung như:
-
Thông tin liên hệ: Bao gồm tên công ty, địa chỉ, số điện thoại, email, v.v.
-
Liên kết đến các trang quan trọng: Bao gồm trang chủ, trang giới thiệu, trang liên hệ, trang sản phẩm/dịch vụ, v.v.
-
Bản quyền: Bao gồm thông tin về chủ sở hữu website và năm bản quyền.
-
Mạng xã hội: Bao gồm các liên kết đến các trang mạng xã hội của website.
-
Biểu mẫu đăng ký: Cho phép người dùng đăng ký nhận bản tin hoặc cập nhật thông tin từ website.
-
Thanh toán: Cho phép người dùng thanh toán trực tuyến cho sản phẩm/dịch vụ.
-
Vừa rồi là những thông tin giúp bạn tìm hiểu footer website là gì, trong nội dung tiếp theo JAMstack Vietnam sẽ cùng bạn tìm hiểu tầm quan trọng của footer website trong việc thiết kế website.

2. Tầm quan trọng của footer website
Footer website đóng vai trò quan trọng trong việc cung cấp thông tin đến với người dùng, với footer website là nơi người dùng có thể dễ dàng tìm thấy thông tin liên hệ, bản quyền, thông tin mạng xã hội và các liên kết quan trọng khác. Ngoài ra footer website còn đóng vai trò quan trọng trong việc:
-
Tạo ấn tượng tổng thể về website: Footer website là phần cuối cùng mà người dùng nhìn thấy trước khi rời khỏi website, do đó, nó đóng vai trò quan trọng trong việc tạo ấn tượng tổng thể về website.
-
Tăng tỷ lệ chuyển đổi: Footer website có thể được sử dụng để hiển thị các biểu mẫu đăng ký hoặc thanh toán, giúp tăng tỷ lệ chuyển đổi.
-
Cải thiện SEO: Footer website có thể được sử dụng để hiển thị các liên kết đến các trang quan trọng trong website, giúp cải thiện SEO.
3. Những điều cần quan tâm khi thiết kế footer website
Bên cạnh việc tìm hiểu footer website là gì thì JAMstack Vietnam sẽ cùng bạn tìm hiểu một số lưu ý quan trọng khi thiết kế footer website, giúp bạn sở hữu được footer website đẹp mắt và hữu ích cho người dùng.

-
Nội dung: Footer website nên chứa đầy đủ thông tin cần thiết cho người dùng, nhưng không nên quá dài dòng.
-
Thiết kế: Website footer nên có thiết kế đẹp mắt và phù hợp với tổng thể thiết kế của website.
-
Bố cục: Footer website nên có bố cục rõ ràng và dễ sử dụng.
-
Phông chữ: Footer website nên sử dụng phông chữ dễ đọc.
-
Màu sắc: Footer website nên sử dụng màu sắc tương phản với màu sắc của nội dung trang.
-
Kêu gọi hành động: Footer website nên có các nút CTA kêu gọi hành động rõ ràng, khuyến khích người dùng thực hiện hành động mong muốn.
>>> Tham Khảo: Thiết Kế Web Chuyên Nghiệp Tphcm - Nâng Tầm Thương Hiệu, Bứt Phá Doanh Số
4. Tổng kết
Footer website là một phần quan trọng của website, đóng vai trò quan trọng trong việc cung cấp thông tin cho người dùng, tạo ấn tượng tổng thể về website và tăng tỷ lệ chuyển đổi. JAMstack Vietnam tin chắc rằng với những thông tin vừa rồi thì bạn đã hiểu được footer website là gì và những điều cần quan tâm khi custom footer website.
- Banner web là gì? Kích thước banner web chuẩn là bao nhiêu?
- CTA là gì? Vai trò của nút CTA trong thiết kế website doanh nghiệp
- Domain là gì? Tổng quan kiến thức về Domain từ A - Z
- Footer website là gì? Những điều quan tâm khi tiết kế footer website
- Header website là gì? Tại sao header website đóng vai trò quan trọng?
- Thanh điều hướng là gì? Tầm quan trọng của thanh điều hướng trên website