Cách thiết kế hộp tìm kiếm trên website - Tối ưu trải nghiệm người dùng

Hộp tìm kiếm trên website là một trong những thành phần cơ bản cần có khi thiết kế website, giúp điều hướng và giúp người dùng tiết kiệm thời gian hơn trong việc tìm kiếm thông tin.
Bài viết này sẽ đi sâu vào chủ đề thiết kế hộp tìm kiếm trên website, chia sẻ những bí quyết để tối ưu hóa trải nghiệm người dùng và biến hộp tìm kiếm thành công cụ đắc lực cho website của bạn.
1. Hộp tìm kiếm trên website là gì?
Hộp tìm kiếm trên website (search box) là một phần quan trọng giúp người dùng tìm kiếm thông tin hoặc nội dung cụ thể trực tiếp trên trang web. Thông qua hộp tìm kiếm, người dùng có thể nhập các từ khóa hoặc cụm từ mà họ muốn tìm kiếm, và kết quả tìm kiếm sẽ hiển thị dựa trên nội dung của trang web hoặc toàn bộ web. Đây là một công cụ hữu ích để cải thiện trải nghiệm người dùng và giúp họ dễ dàng tìm kiếm thông tin mà họ cần.
2. Cách thiết kế hộp tìm kiếm trên website chuẩn nhất
Hộp tìm kiếm (search box) là một công cụ thiết yếu cho bất kỳ website nào, đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu hóa hiệu quả website. Để sở hữu một hộp tìm kiếm hiệu quả, thu hút và níu chân người dùng, bạn cần lưu ý những yếu tố sau:
2.1 Sử dụng biểu tượng kính lúp
Biểu tượng "kính lúp" là biểu tượng phổ biến và dễ nhận biết nhất cho chức năng tìm kiếm. Việc sử dụng biểu tượng này giúp người dùng nhanh chóng xác định vị trí hộp tìm kiếm và hiểu rõ chức năng của nó.

2.2 Hiển thị nổi bật trường tìm kiếm
Hộp tìm kiếm cần được thiết kế nổi bật so với các yếu tố khác trên trang web để thu hút sự chú ý của người dùng. Bạn có thể sử dụng màu sắc tương phản, kích thước lớn hoặc các hiệu ứng thị giác để làm nổi bật hộp tìm kiếm.

2.3 Cung cấp một search button (nút tìm kiếm)
Nút tìm kiếm giúp người dùng dễ dàng kích hoạt chức năng tìm kiếm sau khi nhập từ khóa. Nút này nên được thiết kế rõ ràng, dễ bấm và có màu sắc tương phản với trường nhập liệu.
2.4 Đặt search box trên mọi trang
Người dùng có thể cần tìm kiếm thông tin trên bất kỳ trang nào của website. Do đó, hộp tìm kiếm nên được đặt trên mọi trang để đảm bảo tính nhất quán và dễ sử dụng.
2.5 Hãy làm search box đơn giản
Hộp tìm kiếm cần được thiết kế đơn giản, dễ sử dụng và không gây rối mắt cho người dùng. Tránh sử dụng quá nhiều màu sắc, hiệu ứng hoặc các yếu tố trang trí rườm rà.
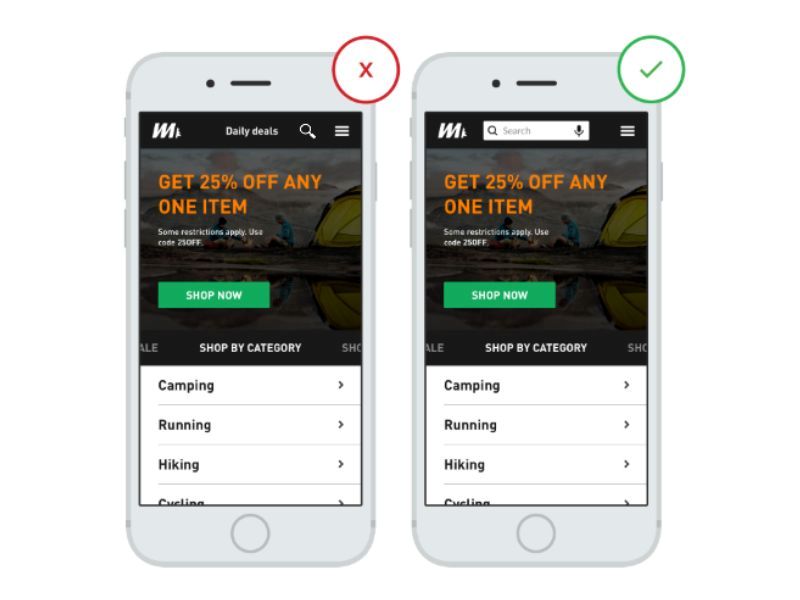
2.6 Đặt search box nơi người dùng dễ dàng tìm thấy nó
Vị trí lý tưởng để đặt hộp tìm kiếm là trên thanh tiêu đề hoặc góc phải màn hình. Đây là những vị trí dễ nhìn thấy và dễ tiếp cận nhất cho người dùng.
>>> Xem thêm: Những Lợi Ích Headless Cms Mang Lại Trong Kiến Trúc Website Jamstack
2.7 Kích thước thích hợp của input field
Kích thước của trường nhập liệu (input field) cần đủ lớn để người dùng dễ dàng nhập từ khóa. Tuy nhiên, cũng không nên quá lớn để tránh chiếm quá nhiều diện tích màn hình.
2.8 Sử dụng cơ chế tự động gợi ý từ khóa
Chức năng gợi ý từ khóa sẽ giúp người dùng nhanh chóng tìm thấy thông tin họ mong muốn và tiết kiệm thời gian tìm kiếm.

Ngoài ra, hãy cung cấp cho người dùng thông tin rõ ràng về những gì họ có thể tìm kiếm bằng hộp tìm kiếm. Ví dụ, bạn có thể hiển thị một thông báo ngắn ghi "Tìm kiếm sản phẩm, bài viết, hoặc thông tin" bên cạnh hộp tìm kiếm.
>>> Xem Thêm: Dịch Vụ Thiết Kế Website Chuyên Nghiệp Chuẩn Seo Trọn Gói
3. Tổng kết
JAMstack Vietnam khuyên bạn hãy áp dụng những nguyên tắc thiết kế trên, bạn có thể tạo ra một hộp tìm kiếm hiệu quả, thu hút và mang lại trải nghiệm tuyệt vời cho người dùng.


Hãy biến hộp tìm kiếm thành công cụ đắc lực giúp website của bạn thu hút nhiều khách truy cập hơn, tăng tỷ lệ chuyển đổi và đạt được mục tiêu kinh doanh.