Mobile Friendly là gì? Những thách thức khi phát triển website trên mobile?

Tối ưu phát triển website trên mobile (Mobile Friendly) đang dần trở thành ưu tiên hàng đầu cho các doanh nghiệp trong hoạt động truyền thông kỹ thuật số, đặc biệt là SEO. Bởi tính nhỏ gọn và linh hoạt của thiết bị này khiến khách hàng ngày càng ưa thích việc sử dụng điện thoại thông minh để tìm kiếm thông tin và mua hàng trực tuyến. Tuy nhiên, với những điểm tính đặc thù riêng của mình, việc tối ưu website trên mobile có thể gặp phải rất nhiều khó khăn.
Vậy những khó khăn này là gì? Khắc phục chúng trong website Jamstack như thế nào? Theo dõi bài viết dưới đây để tìm hiểu chi tiết.
1. Phát triển website trên mobile - Mobile Friendly là gì?
Phát triển website trên mobile - Mobile Friendly là thuật ngữ chỉ một trang web được thiết kế để tương thích và dễ sử dụng trên các thiết bị di động như điện thoại thông minh hoặc máy tính bảng. Nói ngắn gọn thì đây là việc tối ưu hóa website để chúng trở nên thân thiện với các thiết bị di động.

Khi truy cập vào trang web từ thiết bị di động, nội dung sẽ tự động thích nghi với màn hình nhỏ hơn. Đồng thời, các tính năng sẽ dễ dàng tìm thấy và sử dụng hơn. Mobile Friendly giúp cải thiện trải nghiệm người dùng và tăng khả năng tương tác của khách hàng trên trang web.
Ngoài ra, Google cũng sẽ sử dụng Mobile Friendly để đánh giá mức độ thân thiện mà các website đã sử dụng trên các công cụ tìm kiếm của điện thoại. Thông qua các dữ liệu này, Google sẽ tiến hành đánh giá và xếp hạng các website trên trang tìm kiếm.
Chính vì vậy, nếu bạn muốn website của mình có thể vượt qua được các đối thủ cạnh tranh và lên top Google thì việc tối ưu hóa Mobile Friendly là rất cần thiết.
2. Tại sao tối ưu hóa website trên thiết bị di động lại quan trọng?
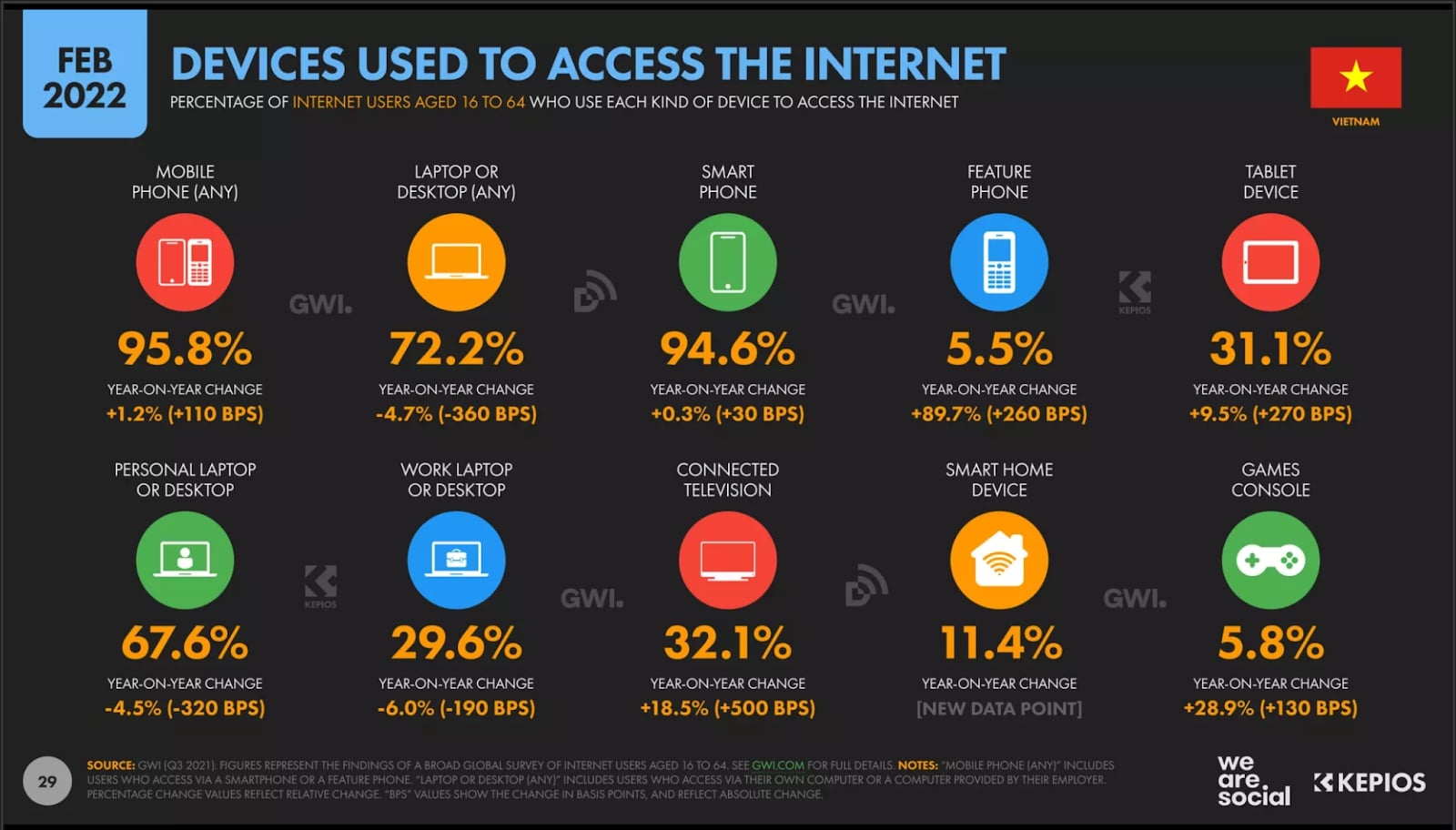
Ngày nay, điện thoại thông minh đang trở thành một thiết bị rất phổ biến, và tại Việt Nam, việc sở hữu một thiết bị di động này không còn là một điều xa xỉ. Theo số liệu thống kê từ DataReportal vào tháng 2 năm 2022, có tới 95,8% người dùng từ độ tuổi 16 đến 64 ở Việt Nam sử dụng thiết bị di động để truy cập internet, lớn hơn nhiều so với những thiết bị khác là Laptop & Destop (72,2%) và TV thông minh (32,1%).

Nguồn: Datarepotal
Tỷ lệ người sử dụng điện thoại tăng rất mạnh mẽ trong vài năm trở lại đây và việc người dùng truy cập internet bằng thiết bị di động đang ngày càng trở nên phổ biến hơn bởi tính linh hoạt của chúng. Nếu trang web của bạn không được tối ưu hóa cho thiết bị di động, bạn sẽ bỏ lỡ rất nhiều khách truy cập và khách hàng tiềm năng đối với những trang thương mại điện tử.
Bạn cần thiết kế, phát triển website trên mobile một cách tối ưu vì Google không xếp hạng cao trang web của bạn trừ khi nó được tối ưu hóa cho thiết bị di động. Bên cạnh đó, nếu trải nghiệm di động của người dùng kém, khả năng cao là họ sẽ không quay lại trang web và điều đó chắc chắn không tốt cho doanh nghiệp.
Ngoài ra, thiết bị di động đang chiếm tỷ lệ tìm kiếm và chuyển đổi cao nhất trên website nên việc tạo trang web có tính Mobile Friendly là điều cần thiết đối với bất kỳ doanh nghiệp nào và dần trở thành ưu tiên hàng đầu của các doanh nghiệp hiện nay.
3. Những thách thức và giải pháp trong tối ưu hóa website trên thiết bị di động
3.1 Những khó khăn khi tối ưu
Quá trình tối ưu website trên mobile sẽ gặp phải một số khó khăn nhất định bao gồm:
- Kích thước màn hình và đa dạng thiết bị, từ điện thoại thông minh nhỏ gọn đến máy tính bảng và các thiết bị di động lớn hơn. Điều này đòi hỏi tối ưu hóa giao diện người dùng để phù hợp với mọi kích thước và đảm bảo trải nghiệm tốt trên tất cả các thiết bị.
- Kết nối mạng không ổn định và tốc độ mạng chậm là thách thức phổ biến trên các thiết bị di động. Trang web phải được tối ưu để tải nhanh trên các kết nối mạng chậm và sử dụng ít băng thông mạng nhất có thể.
>>> Xem thêm: Mã Nguồn Mở - Lợi Ích Khi Sử Dụng Trong Website Jamstack

- Thiết bị di động thường có tài nguyên phần cứng giới hạn, bao gồm CPU yếu, bộ nhớ hạn chế và pin có thời lượng sử dụng hạn chế. Trang web cần được tối ưu để sử dụng tài nguyên một cách hiệu quả và không gây quá tải cho thiết bị di động.
- Các thiết bị di động chạy trên nhiều hệ điều hành và sử dụng các trình duyệt khác nhau, đòi hỏi tối ưu hóa trang web để hoạt động tốt trên mọi nền tảng và trình duyệt, đồng thời duy trì tính nhất quán về giao diện và trải nghiệm người dùng
3.2 Cách Jamstack tối ưu website trên di động và khắc phục những khó khăn
Dưới đây là cách khắc phục những khó khăn liên quan đến việc tối ưu và phát triển mobile friendly trong kiến trúc Jamstack:
-
Responsive Design
Jamstack hỗ trợ việc tạo ra giao diện đáp ứng cho trang web. Điều này cho phép giao diện của trang web tự động thích ứng với kích thước màn hình của từng thiết bị di động. Sử dụng các framework CSS như Bootstrap hoặc Tailwind CSS, bạn có thể dễ dàng xây dựng giao diện đáp ứng cho trang web, đảm bảo trải nghiệm tốt trên mọi kích thước màn hình.
-
Tối ưu hóa tốc độ tải trang
Với Jamstack, trang web được xây dựng dưới dạng các trang tĩnh, không phụ thuộc vào quá trình xử lý phía máy chủ khi người dùng truy cập. Điều này giúp tăng tốc độ tải trang trên thiết bị di động.
-
Progressive Web Apps (PWA)
Jamstack hỗ trợ xây dựng Progressive Web App, là các ứng dụng web có khả năng hoạt động như các ứng dụng di động. Với PWA, bạn có thể cung cấp trải nghiệm gần giống với ứng dụng di động truyền thống, giúp tạo ra trải nghiệm mượt mà và thuận tiện hơn khi truy cập website trên thiết bị di động.
-
Cache và CDN
Jamstack cho phép sử dụng cache và CDN để tối ưu hóa việc phân phối nội dung trên thiết bị di động. Các dịch vụ lưu trữ web như Netlify hoặc Vercel tích hợp sẵn khả năng cache và CDN, giúp lưu trữ và phân phối tệp tĩnh của trang web trên nhiều máy chủ toàn cầu, giảm thời gian tải trang đáng kể.
-
Tối ưu hóa hình ảnh và tài nguyên
Với Jamstack, bạn có thể tối ưu hóa hình ảnh và tài nguyên bằng cách sử dụng các công cụ như Gulp, Grunt hoặc Webpack. Bằng cách nén và tối ưu hóa hình ảnh, bạn có thể giảm kích thước tệp và tăng tốc độ tải trang.
-
Testing trên các thiết bị di động
Một thách thức khác khi tối ưu mobile friendly là đảm bảo rằng trang web của bạn hoạt động tốt trên các thiết bị di động khác nhau. Sử dụng công cụ kiểm tra tự động như Selenium hoặc Appium, bạn có thể thực hiện kiểm tra đa thiết bị để xác định và khắc phục các vấn đề liên quan đến trải nghiệm người dùng trên thiết bị di động.
-
Định vị và gọi API
Đôi khi, để cung cấp các tính năng nâng cao trên thiết bị di động, bạn có thể cần định vị vị trí người dùng hoặc gọi API từ các dịch vụ bên ngoài. Với Jamstack, bạn có thể sử dụng các thư viện JavaScript như Axios hoặc Fetch API để tương tác với các API và thu thập thông tin cần thiết từ các thiết bị di động.
-
Độ tin cậy và hỗ trợ kỹ thuật
Đối với Jamstack, việc sử dụng dịch vụ lưu trữ web đáng tin cậy như Netlify hoặc Vercel đảm bảo rằng trang web của bạn được đặt trên một hạ tầng ổn định và có sẵn hỗ trợ kỹ thuật chuyên nghiệp khi cần thiết.
Tóm lại, Jamstack cung cấp nhiều cách để tối ưu hóa trang web trên thiết bị di động và khắc phục những thách thức gặp phải. Bằng cách tận dụng các công nghệ tĩnh và các công cụ hỗ trợ, bạn có thể đảm bảo trang web có thể hoạt động một cách ổn định và cung cấp trải nghiệm người dùng tối ưu trên di động.


4. Kết luận
Tóm lại, với số lượng người dùng di động ngày càng tăng, việc phát triển website trên mobile - Mobile Friendly trở thành yếu tố quan trọng để đảm bảo trải nghiệm người dùng tốt và nắm bắt được thị trường rộng lớn này. Và việc sử dụng kiến trúc Jamstack trong phát triển website có thể tạo ra nhiều cơ hội để khắc phục những khó khăn trong quá trình tối ưu trên.