Đo lường hành vi người dùng trên website thông qua Heatmap

Heatmap là một trong những công cụ rất hiệu quả thường được sử dụng để đo lường hành vi người dùng trên website. Vậy Heatmap là gì và ứng dụng của công cụ này trong hoạt động đo lường hành vi như thế nào? Cùng theo dõi bài viết dưới đây để tìm hiểu chi tiết.
Heatmap là gì?
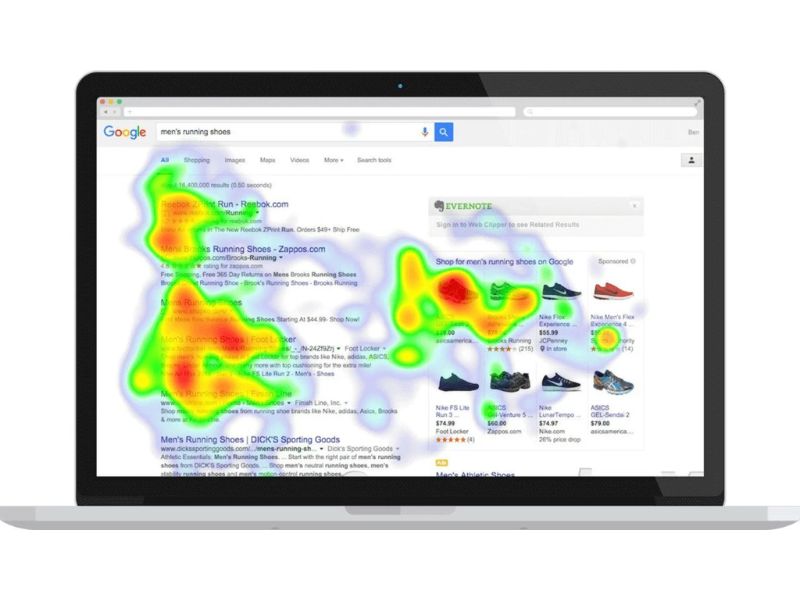
Heatmap - bản đồ nhiệt là một công cụ trực quan dữ liệu, thể hiện hành vi, mức độ tương tác của khách hàng khi truy cập vào website. Mức độ khách hàng tương tác với website được được thể hiện qua biểu đồ màu sắc. Với 2 loại màu (màu nóng là nơi xảy ra nhiều tương tác nhất và màu lạnh là nơi xảy ra ít tương tác).

Những điều này giúp người thực hiện đo lường có thể theo dõi và đánh giá được xu hướng tương tác của người dùng nhằm đáp ứng được những kỳ vọng của họ về khả năng tương tác dễ dàng trên website. Từ đó giúp nâng cao trải nghiệm người dùng, tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát, tăng doanh thu…
Ứng dụng của Heatmap trong đo lường hành vi người dùng trên website
Mục tiêu của một website thường là nơi để phục vụ cho nhu cầu tìm thông tin, đăng ký dịch vụ hay mua sản phẩm, nhưng nếu người dùng vào website mà lại gặp khó khăn khi thực hiện các mục tiêu ấy thì chắc chắn họ sẽ rời khỏi website và có thể không bao giờ quay lại.
Lý do bạn cần sử dụng Heatmap bởi nó mang đến những thông tin giá trị như:
-
Những nội dung người dùng tìm kiếm nhiều nhất khi vào website.
-
Người dùng thường click vào đâu nhiều nhất?
-
Người dùng ở lại các trang trên website trong thời gian bao lâu? Người dùng đi qua bao nhiêu trang trên website?
-
Tỉ lệ giữ chân nội dung của bạn trên website cao hay thấp? Nội dung có đủ hấp dẫn?
-
Thông tin về hành vi và thói quen khách hàng vào website của bạn.
Những thông tin này sẽ giúp bạn hiểu được hành vi, thói quen của người dùng và những nội dung được quan tâm nhiều nhất, từ đó có thể tối ưu website để họ có thể truy cập và tìm kiếm thông tin dễ dàng.
Các tính năng đo lường website cơ bản trong Heatmap
Click map - Biểu đồ click chuột
Click map cho biết những vị trí mà khách truy cập thường xuyên click vào (trên PC) hoặc chạm ngón (Tap) trên điện thoại/máy tính bảng. Màu nóng (đỏ, cam, vàng) cho biết những vị trí được click/chạm vào nhiều nhất, còn màu lạnh (xanh lá, xanh dương) là những vị trí được click/chạm vào ít nhất.

Chỉ số này giúp bạn biết được những nội dung nào được người dùng quan tâm, bằng cách này bạn có thể sắp xếp các nội dung trên website phù hợp với hành vi tìm kiếm của họ, ưu tiên làm nổi bật những thông tin được tìm kiếm nhiều hơn.
Khi nào nên sử dụngclick map?
-
Kiểm tra khách truy cập có click vào link, nút, CTA hay không.
(Lưu ý: việc theo dõi click trên một trang web có thể thực hiện bằng phần mềm Google Tag Manager – GTM bằng cách chèn mã theo dõi / tracking code lên những vị trí bạn muốn, tuy nhiên sẽ có trường hợp khách truy cập click vào những vị trí mà bạn không hề chèn mã nên bạn cần kiểm tra bằng click map) -
Kiểm tra những chỗ được click nhưng không phải link. Nếu như vậy thì nghĩa họ đang hiểu lầm thông tin đó được dẫn link, hoặc có nhu cầu tìm hiểu về thông tin đó.
-
So sánh hành vi người dùng trên các loại thiết bị truy cập khác nhau. Để xem người dùng có gặp khó khăn gì ở trên các thiết bị khác nhau hay không?
>>> Có thể bạn quan tâm: Các Dịch Vụ Thiết Kế Website Chuyên Nghiệp JAMstack Vietnam
Move map - Biểu đồ rê chuột
Move map, cho biết nơi khách hàng thường xuyên rê chuột khi vào trang. Con trỏ chuột càng ở lâu tại điểm nào đó, thì chỗ đó sẽ có màu nóng. Trỏ chuột rê tới vị trí nào nhiều nhất có nghĩa là nội dung tại đó được người dùng đọc nhiều nhất, bởi vì người dùng thường có hành vi đọc tới đâu sẽ rê chuột tới đó. Điều này hữu ích cho quá trình sắp xếp bố cục trên website một cách trực quan, dễ tìm kiếm, những thông tin quan trọng được làm nổi bật và thu hút khách truy cập.
Khi nào nên sử dụng Move map?
-
Xem những vùng thường xuyên được chú ý (rê chuột) vào nhất.
-
Xem yếu tố quan trọng trên trang có nằm trong sự chú ý của khách truy cập không.
-
Xem người dùng có tương tác với khu vực nào nhiều hơn các khu vực còn lại không.
-
Xem người dùng có bị phân tán bởi quá nhiều yếu tố trên trang không.
Scroll map - Biểu đồ cuộn trang
Scroll map cho biết khách truy cập cuộn đến đâu thì thoát trang. Màu càng nóng thì tỷ lệ khách truy cập cuộn đến trang đó (trên tổng số khách truy cập toàn trang) càng cao.
Một số biểu đồ cuộn trang sẽ cho biết tỷ lệ % khách truy cập đã cuộn tới trang đó trên tổng số khách truy cập website, bên cạnh % số khách truy cập, scroll map còn cho biết thời gian trung bình họ dừng tại vị trí đó (theo giây), để bạn có thể đánh giá sự quan tâm của họ.
Thông thường, khi dãy màu chuyển lạnh (từ xanh lá sang xanh đậm) cho thấy chỉ có một tỷ lệ nhỏ khách truy cập là đi đến cuối trang.
Ngoài ra, biểu đồ cuộn trang cho thấy được sự thay đổi màu đột ngột giữa các khu vực, nghĩa là tại vị trí đó xảy ra khi một tỷ lệ lớn khách truy cập ngừng cuộn trang và thoát ra. Những thông tin này sẽ giúp bạn có thể điều chỉnh nội dung trên website một cách phù hợp, đảm bảo người dùng cuộn tới cuối trang nhằm tăng chỉ số time-on-site và giảm bounce rate hiệu quả.
Khi nào nên sử dụng Scroll map?
-
Tìm thông tin quan trọng (mà bạn muốn người dùng phải xem) bị bỏ qua. Nếu như vậy thì bạn nên ưu tiên đưa những thông tin này vào vị trí dễ tiếp cận hơn.
-
Tìm vị trí khách truy cập thoát khỏi trang nhiều nhất. Tìm hiểu nguyên nhân vì sao tại vị trí này người dùng thoát ra, đôi khi ngừng cuộn vì họ nghĩ đã hết trang rồi, không còn gì nữa.


Các tính năng đo lường website khác trong Heatmap
Báo cáo lượng traffic trên website
Báo cáo lượng Traffic, lượng Users (khách hàng vào trang ít hay nhiều), Page views (lượt xem trang), tỉ lệ Bounce Rate (tỉ lệ thoát trang), Time On Site (thời gian trên trang web, …). Những chỉ số này giúp cho người đo lường có cái nhìn trực quan về số lượng người dùng tiếp cận được với nội dung và trải nghiệm của họ trên website thông qua chỉ số ở lại trang và tỷ lệ thoát.
>>> Bài Viết Khác: Thiết Kế Giao Diện Website Độc Bản - Trở Nên Nổi Bật Trên Môi Trường Số
Báo cáo nguồn traffic
Báo cáo nguồn traffic đến website từ đâu (Search Engine Traffic, Ads Traffic, Direct, Social Network…)
-
Báo cáo Source Summary: Báo cáo nguồn khách truy cập hiện tại trên website đến từ đâu
-
Search engines: Nguồn traffic tìm kiếm thông tin đến từ đâu: Google, Cốc Cốc, Yahoo, Bing, …
-
Keywords: Người dùng tìm kiếm đến trang từ những từ khoá nào
-
Social Networks: Người dùng đến từ những kênh social nào
-
Ads Systems: Báo cáo website được chạy quảng cáo trên những kênh nào
-
Messengers: Website được kết nối với nền tảng chatbot nào
-
UTM Tags: Tracking theo UTM đã được cài đặt sẵn
Những phân tích này sẽ giúp bạn có những đánh giá về hành vi tìm kiếm của khách hàng, nguồn tìm kiếm nào thu hút nhiều khách truy cập nhất, qua đó thu hút traffic về website hiệu quả.

Báo cáo Audiences
Báo cáo nguồn khách hàng đến với website:
-
Geography: Chỉ số về khu vực địa lý.
-
Long-term Interests: Thói quen, những lĩnh vực khác được khách truy cập quan tâm.
-
Age: Chỉ số tuổi tác.
-
Gender: Chỉ số giới tính.
-
Page Depth: Số trang khách truy cập tương tác trên website.
-
Time On Site: Thời gian trải nghiệm trên trang.
-
Traffic By Time Of Day: Thời gian traffic vào website trong ngày.
-
Total Number Of Sessions: Số session trải nghiệm trên trang.
-
Visit Frequency: Tần suất ghé thăm trang.
-
Time Since First Session: Bao nhiêu ngày khách truy cập sẽ quay trở lại website sau lần đầu tiên ghé thăm
-
Time Since Penultimate Session: Thời gian khách truy cập sẽ quay trở lại website
Phân tích về Audiences giúp bạn xác định những đối tượng truy cập website có phải đối tượng khách hàng mục tiêu mà bạn đang hướng đến hay không, điều đó giúp những phân tích về hành vi sẽ được chính xác hơn. Bởi vì nếu người truy cập không phải khách hàng mà bạn mong muốn thì những phân tích hành vi ở trên đều trở nên vô nghĩa
Báo cáo hiệu quả content
Đo lường mức độ hiệu quả content dựa trên hành vi người dùng:
-
Popular: Mức độ truy cập trang nào cao nhất trên website.
-
Exit Pages: Mức độ thoát trang khi users vào page.
-
Page Title: Các bài viết được đọc nhiều nhất.
Nội dung chính là yếu tố cốt lõi để giữ chân khách hàng ở lại website lâu hơn, chính vì thế bạn cần phải phân tích nội dung có đang hoạt động hiệu quả và thu hút khách hàng tiềm năng hay không, nếu không hãy tìm cách tối ưu chúng.
>>> Xem thêm: Net Promoter Score Là Gì? Cách Xây Dựng Lòng Trung Thành Của Khách Hàng Trên Website?
Kết
Ngoài việc phân tích hành vi người dùng, Heatmap còn giúp bạn đánh giá hiệu quả của các chiến dịch marketing trên website, tối ưu hóa tỷ lệ chuyển đổi và nâng cao trải nghiệm người dùng. Đây là những yếu tố quan trọng để xây dựng một website chuyên nghiệp và hiệu quả.
Nếu bạn đang tìm kiếm một dịch vụ thiết kế web chất lượng cao, hãy liên hệ với JAMstack Vietnam. Chúng tôi có đội ngũ chuyên gia thiết kế web theo phương pháp JAMstack, mang đến cho bạn những website nhanh, bảo mật và dễ quản lý. Hãy để JAMstack Vietnam giúp bạn tạo ra những website ấn tượng và thu hút khách hàng.