Kiến thức nền tảng trong UI Design: Tạo Kho Giao diện, Thư viện UI pattern và Atomic Design

Tìm hiểu hành trình và hành vi người dùng là một bước quan trọng trong thiết kế UI nhằm nâng cao trải nghiệm trên web/app. Bên cạnh đó, tính thẩm mỹ, sự đồng bộ và khả năng mở rộng của bản thiết kế cũng cần được quan tâm.
Để làm được điều đó, UX Designer không chỉ thiết kế dựa trên kinh nghiệm cá nhân mà cần có tư duy về hệ thống thiết kế cùng sự hỗ trợ của các tài nguyên có sẵn như Kho giao diện và thư viện UI pattern. Đồng thời, sự thấu hiểu nguyên tắc Atomic Design đóng góp vào một bản thiết kế chất lượng.
JAMstack Vietnam sẽ giải thích sơ bộ về các yếu tố cơ bản của thiết kế UI trên để bạn đọc có cái nhìn tổng quan trước khi áp dụng và thực thi trong bài viết này.
1. Tạo Kho giao diện - Interface Inventory
Cũng như kho nội dung đảm bảo sự liền mạch, đồng bộ về ngôn ngữ, số từ, hình ảnh và các loại content khác trong thiết kế, Kho giao diện tập hợp các element thiết kế để UX Designer làm tài liệu và lấy ý tưởng. Một số UX Designers còn xem Kho giao diện như bộ sưu tập những mảnh ghép nhỏ làm nên thiết kế web/app.
Không chỉ lưu trữ các element đã sử dụng, UX Designer nên chụp lại các yếu tố ấn tượng của các web/app khác. Việc này không những làm bộ sưu tập của họ trở nên dồi dào mà còn tạo thói quen học hỏi không ngừng cho UX Designer.
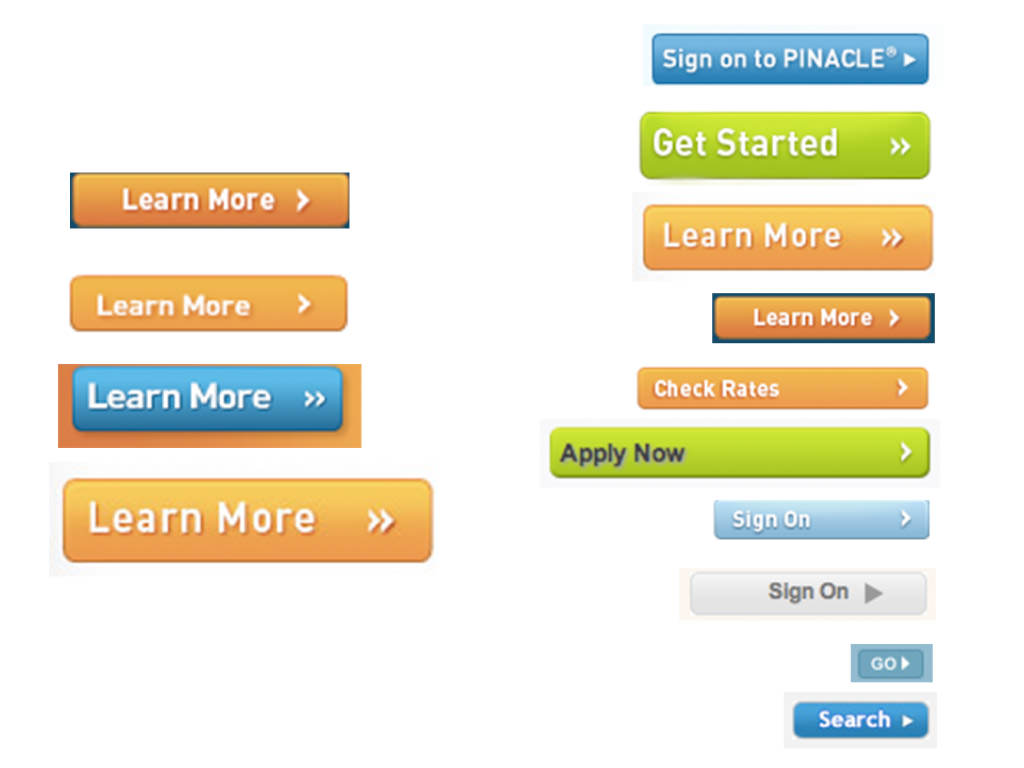
Khi chụp màn hình các tư liệu, UX Designer nên tách riêng từng Element nhỏ của giao diện như CTA, typography (tiêu đề, văn bản), icon, logo... và lưu trữ trong hạng mục tương ứng.

Hình 1: Minh hoạ các CTA được tổng hợp trong Kho giao diện
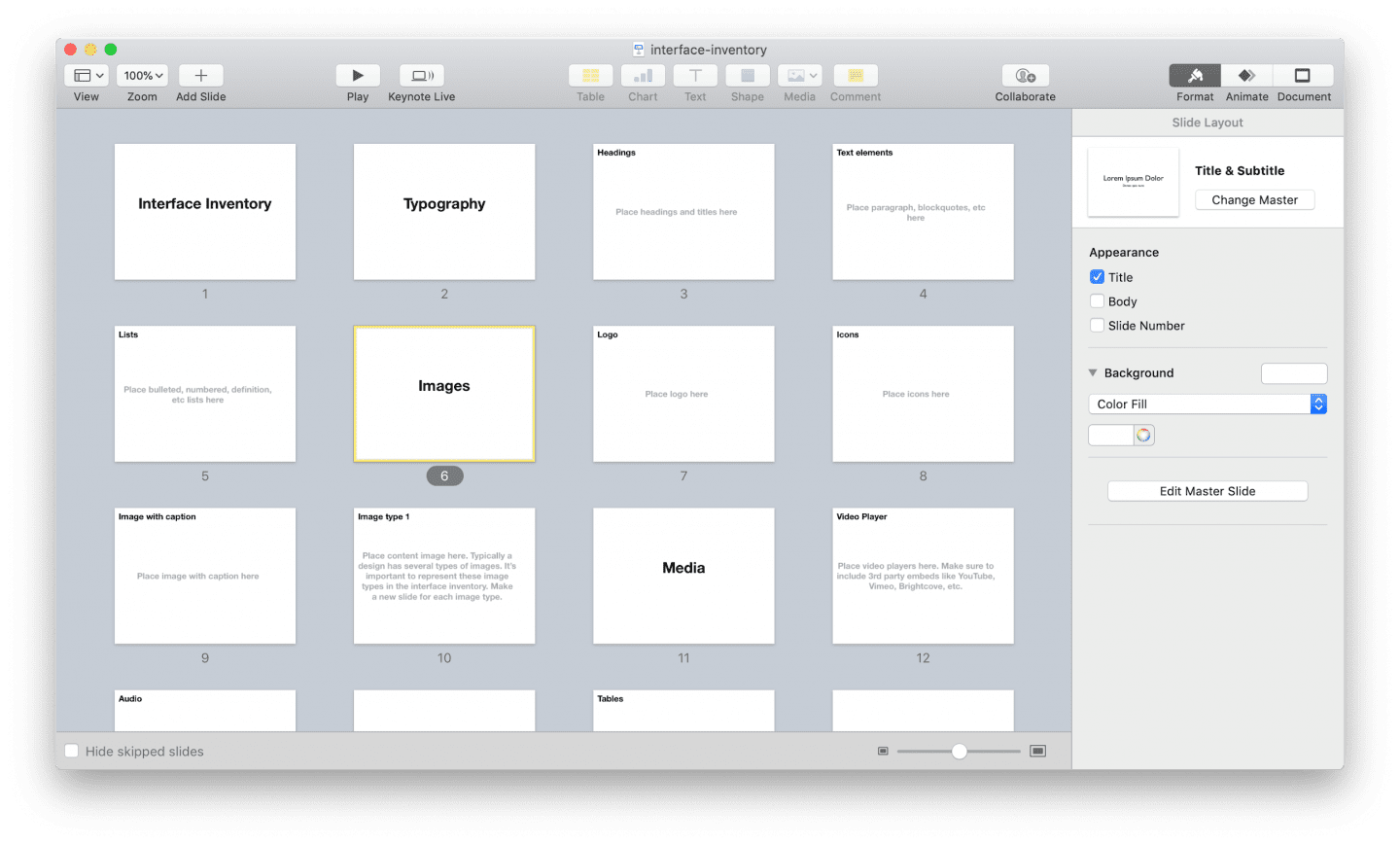
Khi thực hiện dự án, UX Designer có thể cần thuyết trình ý tưởng của bản thân với các thành viên khác hoặc với chính khách hàng của mình. Do đó, các Element nên được lưu trữ vào các công cụ như Keynote hoặc Powerpoint để dễ dàng trình bày khi cần thiết.

Hình 2: Sắp xếp Kho giao diện theo loại Element
Dù công việc này tốn thời gian nhưng mang lại vô số lợi ích. Sau đây là một vài lợi ích cốt yếu của Kho giao diện.
1.1. Thiết kế thông minh và hiệu suất hơn
Nếu thiết kế lại một web/app có sẵn, UX Designer chỉ cần mở kho giao diện và tìm những Elements phù hợp để tạo ra bản thiết kế có hệ thống và có hoạch định ngay từ đầu. Kho giao diện đặc biệt hữu dụng khi UX Designer phải đáp ứng nhiều deadlines cận nhau.
1.2 Phân tích đối thủ tốt hơn
Đối với dự án mới, khi nghiên cứu đối thủ, UX Designer nhanh chóng xác định được component đối thủ sử dụng nếu có Kho giao diện. Từ đó, họ dễ dàng đưa ra những component cần thiết cho thiết kế hiện tại, tăng tính cạnh tranh cho web/app.
1.3 Cơ sở xây dựng tài liệu hỗ trợ thiết kế
Kho giao diện cũng là cơ sở cho việc xây dựng UI Style Guide và Thư viện UI Pattern. Những tài liệu này không chỉ là công cụ đắc lực để UX Designer làm việc hiệu quả mà còn giúp UX Designer rút kinh nghiệm và nắm bắt xu hướng thiết kế.
1.4 Đảm bảo sự nhất quán và liên kết
Nếu đội ngũ thiết kế gồm quá nhiều thành viên, sự thiếu nhất quán trong ý tưởng được thể hiện vô cùng rõ tại các Elements. Nhờ Kho giao diện tổng hợp các mẫu thiết kế sẵn, các thành viên sẽ khắc phục được trở ngại này. Ngoài ra, doanh nghiệp có tư liệu để định hướng cho các đơn vị được thuê thiết kế, giúp họ đưa ra các bản web/app có sự liên kết.
2. Xây dựng thư viện UI Pattern
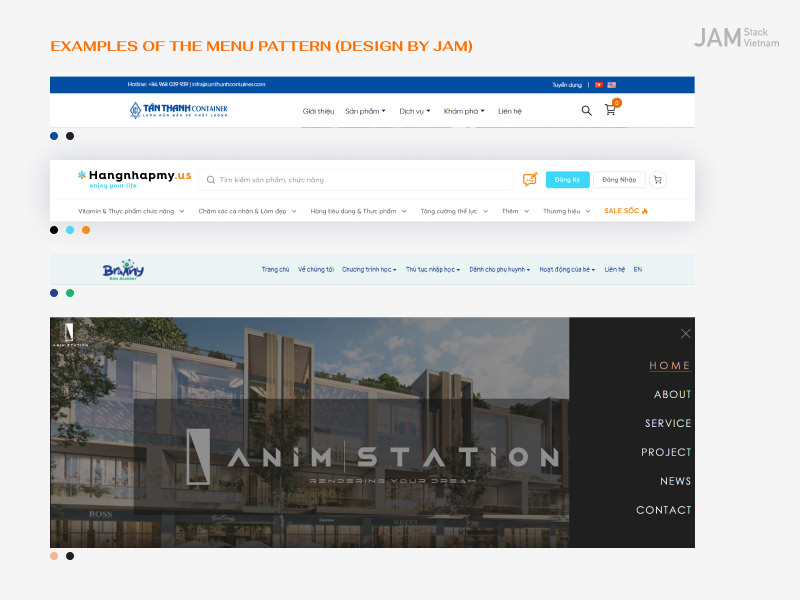
UI Pattern bao gồm nhiều element lặp lại, chồng lên nhau để tạo thành layout liền mạch hay còn gọi là component như Header, thanh menu, trang mô tả chi tiết sản phẩm, giao diện bài hát,... Thư viện UI Pattern là nơi chứa các nhóm component và trở thành tài nguyên để sử dụng trong quá trình thiết kế web/app.

Hình 3: Thư viện các component Header của trang web
Lợi ích của thư viện UI Pattern bao gồm:
2.1 Sự nhất quán của thiết kế
Những component đơn giản trong thư viện UI Pattern sẽ là cơ sở để xây dựng tất cả component phức tạp trong tương lai. Như vậy, web/app được thiết kế bởi đội ngũ đều có sự đồng bộ.
2.2 “Từ điển thiết kế” chung giữa các thành viên
Tránh việc mỗi người một ý tưởng khác nhau, thư viện UI Pattern sẽ là “từ điển” chung giữa các thành viên trong cùng một nhóm thiết kế. Ngoài ra, các thành viên có thể tham chiếu khi bắt đầu thiết kế mới.
2.3 Hiệu suất hơn theo thời gian
Thư viện UI pattern đặc biệt hữu ích khi phát triển một dự án đã có sẵn. Bản chất các yếu tố thiết kế cốt lõi đã được lưu trữ lại tại thư viện này và UX Designer có thể nhanh chóng lựa chọn các thiết kế thích hợp hoặc phát triển ý tưởng dễ dàng.
3. Atomic Design - Thiết kế theo nguyên lý Nguyên tử
Theo lý thuyết Atomic Design, UX Designer không nên thiết kế riêng lẻ từng trang. Thay vào đó, các bạn nên bắt đầu từ Element nhỏ và ghép chúng lại với nhau để cấu thành trang.

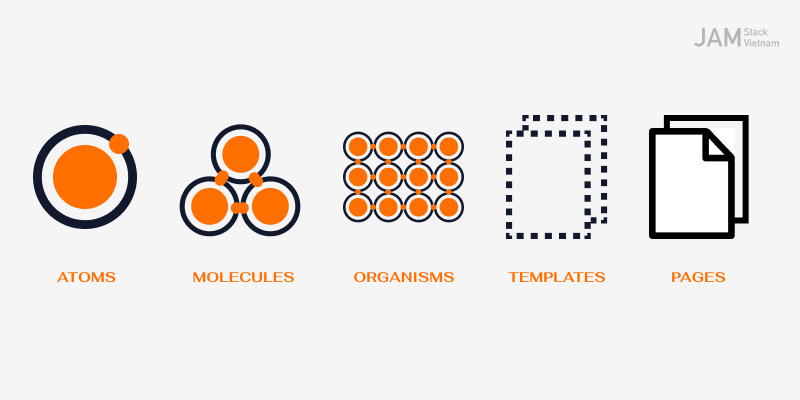
Hình 4: Nguyên lý thiết kế Atomic Design
Đây là một cách tiếp cận có phương pháp trong thiết kế UI. Brad Frost - tác giả cuốn sách Atomic Design chia sẻ:
“Quá trình nghiên cứu thiết kế UI một cách có hệ thống đã đưa tôi quay về với môn Hoá. Điều tôi liên hệ được giữa môn Hoá và thiết kế UI đó là ứng dụng nguyên lý nguyên tử. Theo lý thuyết Hoá học, các nguyên tử liên kết lại với nhau để tạo thành phân tử, giúp kiến tạo nên cơ quan. Các cơ quan liên kết tạo nên bất kỳ mọi vật chất trên Trái đất.
Tương tự, giao diện trang được cấu thành từ nhiều thành phần được ghép bởi nhiều Element nhỏ. Điều này đồng nghĩa với việc chúng ta có thể chia giao diện thành nhiều cụm chức năng riêng để làm việc. Ý chính của lý thuyết Atomic Design là như vậy.”
Theo phương pháp của Frost, có năm cấp độ cấu tạo nên Atomic Design đó là: nguyên tử, phân tử, cơ quan, template và trang. Theo lý thuyết, chúng ta bắt đầu thiết kế từ “nguyên tử” - chính là các Element nhỏ trong thiết kế. Từ Element, UX Designer có thể kiến tạo bất cứ thành phần nào trên web/app.
Lý thuyết Atomic Design là nền tảng vững chắc để xây dựng hệ thống thiết kế. Bằng việc tập trung thiết kế những cụm nhỏ được cấu thành từ nhiều Element cho đến thiết kế phức tạp, UX Designer có thể phối được nhiều nhờ vào tái sử dụng Element và tiết kiệm được thời gian đáng kể trong việc chỉnh sửa.
Vì component chính và các instance (phiên bản) liên kết với nhau, UX Designer điều chỉnh Element trong component chính thì tự động các Element ở các instance cũng được thay đổi. Như vậy, việc bắt đầu với Element rút ngắn thời gian chỉnh sửa, tránh được rủi ro UX Designer sửa thiếu, đảm bảo sự đồng bộ xuyên suốt web/app.
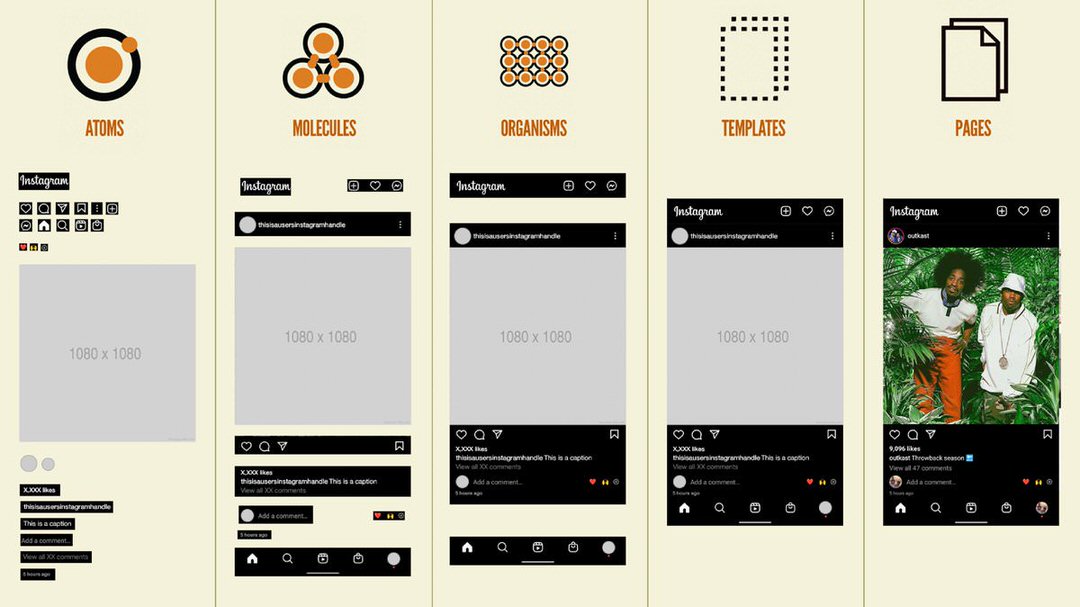
Trong ảnh minh hoạ trên, phương pháp này có thể áp dụng cho việc thiết kế một số app mạng xã hội như Instagram.

Hình 5: Minh hoạ cách thiết kế giao diện Instagram theo phương pháp Atomic Design.
Đúc kết lại những ý chính cơ bản:
Các nguyên tử kết hợp với nhau để tạo thành phân tử.
Những phân tử cấu tạo nên cơ quan.
Những cơ quan này sẽ là nền tảng cho việc kiến tạo những template và trang.
Kết
JAMstack Vietnam hi vọng Kho giao diện, thư viện UI Pattern, Atomic Design giúp ích UX Designer trong việc nâng cao hiệu suất công việc, tăng chất lượng thiết kế web/app.
Để thiết kế sinh động, thu hút hơn, UX Designer có thể tham khảo cách tạo ra UI Interaction và Animation. Nhiều bài viết bổ ích tiếp theo sẽ sớm được cập nhật trên website của chúng tôi. JAMstack Vietnam hi vọng các UX Designer liên tục cập nhật và phản tư với kinh nghiệm làm việc của mình.





